-
Posts
296 -
Joined
-
Last visited
-
Days Won
2
Everything posted by jacmaes
-

Weekly update – 10 October 2025 – New ProCache version
jacmaes replied to ryan's topic in News & Announcements
I can confirm that the code I posted still works. -
Here's the full vhost file for one of my PW sites that uses ProCache. (Note that I've changed the real domain to example.com, and the ProCache string to "ProCache-xxxxxxxxxxxxx".) server { listen 80; listen [::]:80; listen 443 ssl http2; listen [::]:443 ssl http2; {{ssl_certificate_key}} {{ssl_certificate}} server_name example.com; return 301 https://www.example.com$request_uri; } server { listen 8080; listen [::]:8080; server_name www.example.com www1.example.com; {{root}} index index.php index.html; } server { listen 80; listen [::]:80; listen 443 ssl http2; listen [::]:443 ssl http2; {{ssl_certificate_key}} {{ssl_certificate}} server_name www.example.com www1.example.com; {{root}} index index.php index.html; {{nginx_access_log}} {{nginx_error_log}} if ($scheme != "https") { rewrite ^ https://$host$uri permanent; } location ~ /.well-known { auth_basic off; allow all; } {{settings}} location ~* ^.+\.(css|js|jpg|jpeg|gif|png|ico|gz|svg|svgz|ttf|otf|woff|woff2|eot|mp4|ogg|ogv|webm|webp|zip|swf|map)$ { add_header Access-Control-Allow-Origin "*"; expires 48h; access_log off; try_files $uri $uri/ /index.php?it=$uri&$args; } # Block access to ProcessWire system files location ~ \.(inc|info|module|sh|sql)$ { deny all; } # Block access to protected assets directories location ~ ^/(site|site-[^/]+)/assets/(cache|logs|backups|sessions|config|install|tmp)($|/.*$) { deny all; } # Block acceess to the /site/install/ directory location ~ ^/(site|site-[^/]+)/install($|/.*$) { deny all; } # Block dirs in /site/assets/ dirs that start with a hyphen location ~ ^/(site|site-[^/]+)/assets.*/-.+/.* { deny all; } # Block access to /wire/config.php, /site/config.php, /site/config-dev.php, and /wire/index.config.php location ~ ^/(wire|site|site-[^/]+)/(config|index\.config|config-dev)\.php$ { deny all; } # Block access to any PHP-based files in /templates-admin/ location ~ ^/(wire|site|site-[^/]+)/templates-admin($|/|/.*\.(php|html?|tpl|inc))$ { deny all; } # Block access to any PHP or markup files in /site/templates/ location ~ ^/(site|site-[^/]+)/templates($|/|/.*\.(php|html?|tpl|inc))$ { deny all; } # Block access to any PHP files in /site/assets/ location ~ ^/(site|site-[^/]+)/assets($|/|/.*\.php)$ { deny all; } # Block access to any PHP files in core or core module directories location ~ ^/wire/(core|modules)/.*\.(php|inc|tpl|module)$ { deny all; } # Block access to any PHP files in /site/modules/ location ~ ^/(site|site-[^/]+)/modules/.*\.(php|inc|tpl|module)$ { deny all; } # Block access to any software identifying txt files location ~ ^/(COPYRIGHT|INSTALL|README|htaccess)\.(txt|md)$ { deny all; } # ProCache Rules set $cache_uri $request_uri; if ($request_method = POST) { set $cache_uri 'nocache'; } if ($request_method = HX_REQUEST) { set $cache_uri 'nocache'; } if ($http_cookie ~* "wires_challenge") { set $cache_uri 'nocache'; } if ($http_cookie ~* "persist") { set $cache_uri 'nocache'; } # ----------------------------------------------------------------------------------------------- # This location processes all other requests. If the request is for a file or directory that # physically exists on the server, then load the file. Else give control to ProcessWire. # ----------------------------------------------------------------------------------------------- location / { expires -1; try_files /site/assets/ProCache-xxxxxxxxxxxxx/$cache_uri/index.html $uri $uri/ /index.php?it=$uri&$args; } location ~ \.php$ { include fastcgi_params; fastcgi_intercept_errors on; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; try_files $uri =404; fastcgi_read_timeout 3600; fastcgi_send_timeout 3600; fastcgi_param HTTPS "on"; fastcgi_param SERVER_PORT 443; fastcgi_pass 127.0.0.1:{{php_fpm_port}}; fastcgi_param PHP_VALUE "{{php_settings}}"; } if (-f $request_filename) { break; } } Hope this helps.
-
I have more than a dozen PW sites running on CloudPanel, which uses NGINX. I’m using the basic PHP site configuration CloudPanel offers, and it works out of the box. I’ve added a few rules mentioned above in this thread for extra security (they’re not actually needed for running PW), plus ProCache rules. Not sure if these settings can be copied as such in a standard NGINX setup that does not use CloudPanel, but I could post them here if you want.
-
This is fantastic. I’ve had the use for such a module for years. Can’t wait to get a chance to try it out.
-

module Fluency - The complete translation enhancement suite for ProcessWire
jacmaes replied to FireWire's topic in Modules/Plugins
This is indeed an exciting update with many improvements and clearly a ton of planning. I would also support you with a Pro license as @monollonom said.- 301 replies
-
- 1
-

-
- translation
- language
-
(and 1 more)
Tagged with:
-
I've been testing Hetzner for a couple of months after hearing a lot of good things about them. I've been really impressed so far. Stable, fast, and really cheap for the generous amount of resources (around 8€ for 80 Gigs of space and 8GBs of RAM). Not affiliated with them in any way, just a recommendation on my (admittedly limited) experience with them. I'm using the excellent and free CloudPanel (NGINX control panel) to manage about two dozen low-traffic sites on two different servers with Hetzner in Germany, and I have plenty of resources left in each. I also have a VPS on Vultr managed with the free Cyberpanel control panel, and that's been consistently reliable for a few years, except yesterday when they had a really exceptional downtime of about one hour. I find that Cyberpanel, although easy to use and Apache compatible (easier to deal with for ProcessWire installations), is sometimes buggy as log files sometimes fill up space for no apparent reasons. I've tried a lot of different hosting providers in the last 20 years – from shared to dedicated, managed and unmanaged– but I feel that I have to worry much less about downtimes and unexpected slowdowns with these two.
-

module Fluency - The complete translation enhancement suite for ProcessWire
jacmaes replied to FireWire's topic in Modules/Plugins
@FireWire I imagine that TinyMCE is a whole different beast and would require a ton of refactoring, but I was wondering whether you have considered working on a version that would support Processwire’s new default editor. Thanks for your work!- 301 replies
-
- 1
-

-
- translation
- language
-
(and 1 more)
Tagged with:
-
@horst as the image guru here, how feasible is it? I find that the lack of native AVIF support is an increasing performance issue for me. After more time using this new format, the compression gains are really quite amazing, and consistent (versus Webp). PW-powered sites — especially those that use lots of images such as photography / travel sites — could be much leaner and faster.
-
@Markus Thomas You're a lifesaver! Thanks a lot. It works now on PHP 8.2.
-
With all the hype about ChatGPT, I wanted to see how useful it could be for us ProcessWire lovers. In a word: wow! It's pretty darn impressive for such early public testing and for such targeted subject. I love how it proposes code with comments, then proceeds to explain it. (Note: I've been getting more impressive and consistent results on mobile for some reason.) Prompt: Filter blog post by category in ProcessWire To filter blog posts by category in ProcessWire, you can use the find method of the $pages object, along with the category field and the equals operator, like this: // Get the category slug from the URL $category_slug = $input->urlSegment1; // Find all blog posts in the given category $posts = $pages->find("template=blog-post, category.slug=$category_slug"); // Loop through the posts and output their titles foreach ($posts as $post) { echo "<h2>$post->title</h2>"; } This code will find all blog posts that are in the category with the given slug, and output their titles. You can modify this code to output other information about the posts, such as their content, images, or dates. To make it easier for users to filter posts by category, you can also create a navigation menu that lists all the available categories, like this: // Find all categories $categories = $pages->find("template=blog-category"); // Output a link for each category echo "<ul>"; foreach ($categories as $category) { echo "<li><a href='/blog/$category->slug'>$category->title</a></li>"; } echo "</ul>"; This code will find all blog categories and output a link for each one, using the category slug as the URL parameter. When a user clicks on a link, they will be taken to the blog page with the posts filtered by that category. Prompt: Login form in ProcessWire To create a login form in ProcessWire, you can use the following code: // Check if form has been submitted if ($input->post->submit) { // Sanitize user input $email = $sanitizer->email($input->post->email); $password = $sanitizer->text($input->post->password); // Check if user exists and password is correct $user = $users->get("email=$email"); if ($user && $user->matches($password)) { // Login user $session->login($user); // Redirect to home page $session->redirect("/"); } else { // Output error message $error = "Invalid email or password."; } } // Output login form echo "<form method='post'>"; echo "<label>Email:</label>"; echo "<input type='email' name='email' value='$email'>"; echo "<label>Password:</label>"; echo "<input type='password' name='password' value='$password'>"; echo "<input type='submit' name='submit' value='Login'>"; echo "</form>"; // Output any errors if ($error) { echo "<p class='error'>$error</p>"; } This code creates a login form that accepts an email and password. When the form is submitted, it checks if a user with the given email exists, and if the password is correct. If the email and password are valid, it logs in the user and redirects to the home page. If the email and password are invalid, it outputs an error message. Prompt: User registration class in ProcessWire with email, password of at least 10 characters and age over 18. Check if email is unique. To create a user registration class in ProcessWire with email, password of at least 10 characters, and age over 18, you can use the following code: class UserRegistration { public function register($email, $password, $age) { // Sanitize user input $email = $sanitizer->email($email); $password = $sanitizer->text($password); $age = (int) $age; // Validate user input if ($age < 18) { $errors[] = "You must be over 18 to register."; } if (strlen($password) < 10) { $errors[] = "Your password must be at least 10 characters long."; } if ($users->get("email=$email")) { $errors[] = "A user with this email already exists."; } // If no errors, create user account if (!$errors) { // Create new user $user = new User(); $user->email = $email; $user->password = $password; $user->age = $age; // Save user to database $user->save(); // Redirect to confirmation page $session->redirect("/confirmation"); } } } This code creates a UserRegistration class with a register method that takes an email, password, and age as arguments. The method sanitizes and validates the input, and creates a new user if the input is valid. It also checks if a user with the given email already exists in the database, and outputs an error if one does. To use this class, you would first instantiate it: $registration = new UserRegistration(); Then, you can call the register method to create a new user: $registration->register($email, $password, $age); Prompt (similar to previous one): User registration form in ProcessWire with first name, last name, email, password of at least 10 characters and age over 18. To create a user registration form in ProcessWire with first name, last name, email, password of at least 10 characters, and age over 18, you can use the following code: // Check if form has been submitted if ($input->post->submit) { // Sanitize user input $first_name = $sanitizer->text($input->post->first_name); $last_name = $sanitizer->text($input->post->last_name); $email = $sanitizer->email($input->post->email); $password = $sanitizer->text($input->post->password); $age = (int) $input->post->age; // Validate user input if ($age < 18) { $errors[] = "You must be over 18 to register."; } if (strlen($password) < 10) { $errors[] = "Your password must be at least 10 characters long."; } // If no errors, create user account if (!$errors) { // Create new user $user = new User(); $user->first_name = $first_name; $user->last_name = $last_name; $user->email = $email; $user->password = $password; $user->age = $age; // Save user to database $user->save(); // Redirect to confirmation page $session->redirect("/confirmation"); } } // Output registration form echo "<form method='post'>"; echo "<label>First Name:</label>"; echo "<input type='text' name='first_name' value='$first_name'>"; echo "<label>Last Name:</label>"; echo "<input type='text' name='last_name' value='$last_name'>"; echo "<label>Email:</label>"; echo "<input type='email' name='email' value='$email'>"; echo "<label>Password:</label>"; echo "<input type='password' name='password' value='$password'>"; echo "<label>Age:</label>"; echo "<input type='number' name='age' value='$age'>"; echo "<input type='submit' name='submit' value='Submit'>"; echo "</form>"; // Output any errors if ($errors) { foreach ($errors as $error) { echo "<p class='error'>$error</p>"; } } Watch out, this is addictive ?
- 51 replies
-
- 12
-

-

Weekly update – 28 October 2022 – TinyMCE Inputfield released
jacmaes replied to ryan's topic in News & Announcements
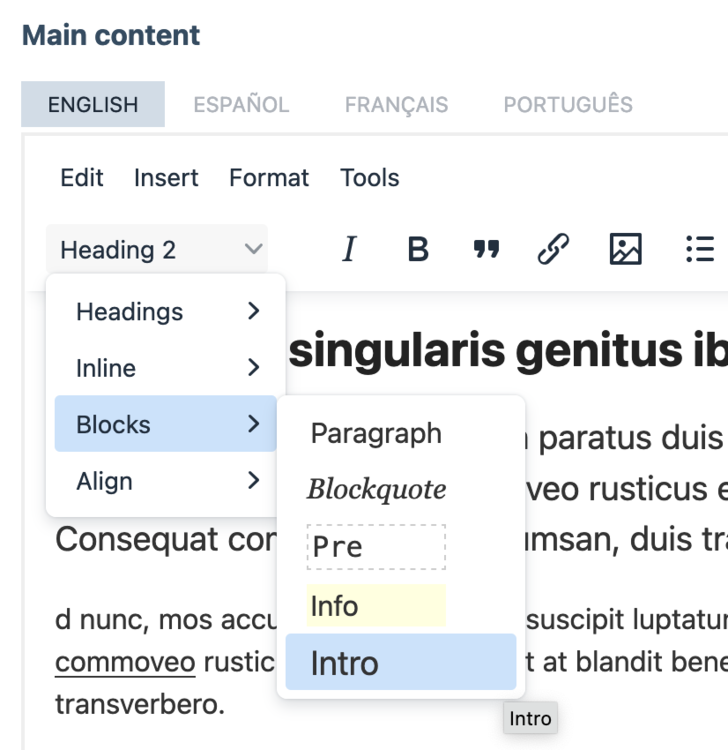
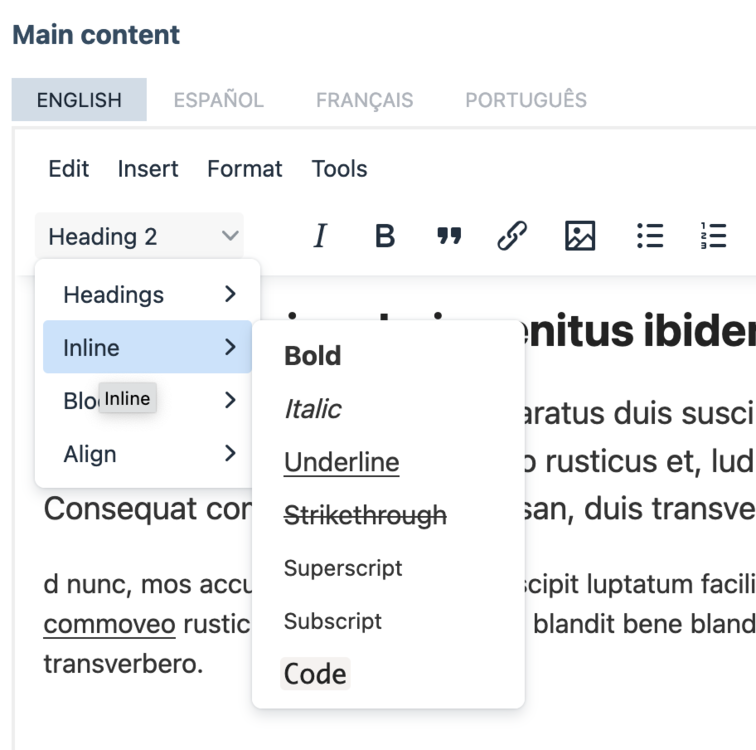
Wonderful, thanks! This works and is simpler than I thought. This is exactly what I was looking for. I tried the more powerful JSON route, but I got confused quickly. That was my thinking exactly. Could you show an example of how to achieve this? I'm mostly interested in adding custom styles to the root level, and also maybe removing the "Blocks" and "Inline" dropdowns, which can be confusing for editors who don't know our jargon. I'd also like to know how to create a custom parent. Thanks Ryan for your hard work. I'm really liking this new editor. -

Weekly update – 28 October 2022 – TinyMCE Inputfield released
jacmaes replied to ryan's topic in News & Announcements
I'm about to start developing a new site, and I thought it would be a great opportunity to try out TinyMCE. I agree that it's an improvement so far, and I appreciate the new option to quickly create custom styles, but now I'm stuck with the following issues: 1. In my "Styles" dropdown, I can see the two custom styles that I've set up, "Info" and "Intro". Great, but how do I remove the "Pre" just above that I don't want my editors to use? 2. Related to the previous question, how would I remove the "Align" menu item below "Blocks" (I certainly don't want editors to start messing with the justification of text)? 3. In the "Inline" menu item below "Headings", how do I remove "Underline", "Strikethrough" and "Code"? See below: 4. If I replace the "Styles" tool above with the "Blocks" tool, I would expect to see my custom block styles ("Info" and "Intro") to appear here. How would I do that? I've tried messing with some configurations in the module settings, but to no avail… -
After a previous request for Webp support (6 years ago, times flies…) that Horst and Ryan kindly introduced in PW 3.0.132, I'm back with another request for a new image file format, AVIF, which has landed in almost all browsers. I'm actually surprised no one here in the PW community has been asking for AVIF support in ProcessWire as it seems to be provide much more consistent gains in compression and greater relative quality over Webp, and of course over good old JPEG. My experience using it definitely confirms this. I've been using Cloudinary to serve AVIF images to the browsers that support it, but of course I'd rather not use a third-party service, and use it natively in ProcessWire. Imagemagick supports AVIF if I'm not mistaken. Anyone else is interested?
- 7 replies
-
- 20
-

-

ProcessWire interferes with Cloudflare "cache everything"?
jacmaes replied to chcs's topic in General Support
I've been playing with CloudFlare's cache everything feature to serve a site that's hardly ever updated from the edge. It works amazingly well on non-PW sites, speed is so fast it seems you're serving the site locally. But I'm having the same issue as @chcs with that PW site, all assets are fully cached but the page. You can easily check this using Dr Flare's extension on Chrome. Anyone knows why the response header is set to no-cache for HTML pages served by ProcessWire, and how we can bypass this? -
I always watch carefully your videos. You've put so much thought into it, it really shows how you've found the advantages and drawbacks of each solution. I also started experimenting with the first option where you basically need to set up the container, rows and columns first before working on your content. Template-wise, I figured that tracking depth could get complicated quickly, and I abandoned the idea, but it sure looks like the most flexible, less "hacky" way compared the new, third option you're proposing. Sure, it requires thinking about design first before inputting your content, and I'm not sure I would offer that option to most of my clients as it requires some learning and a designer/developer frame of mind ("what's the deal about those rows and container anyway?" is what I'd imagine they'd say), but if I'm the sole editor, I'll love to have that option! The classic option is of course always a good, although obviously more limited option, that is intuitive and supported out of the box without some clever hack and double modals such as the new, hybrid approach. I can't shake the feeling that the third option is going to be brittle and need an ever-growing set of workarounds for all the use cases out there. Personally, I've gone a different route. That's probably going to sound half-baked to you, but it might be of interest to some. Instead of trying to cram all the blocks on the same page, I'm using subpages as containers for those blocks. In other words, from the parent page, I loop through all the children to build my page out of this series of containers / sections. So each child page is basically a section of the parent page, where I only need to apply columns, then place my blocks inside. If I need to change the order of those sections, it's just a drag and drop away: I simply move the child page up or down below the parent page. I've not fully explored the possibility, and I'm still experimenting with this on a couple of sites, but I've found it flexible enough for most of my uses, and easy to code. On each child page, first there's a combo (pro) field that holds the basic design settings for the current section, such as margin, padding, background color, width, etc. Then I set up my columns with a simple text field that holds predefined tags for responsive widths and optionally offsets and additional classes, and inside my blocks. Here's a screenshot (in Spanish, sorry) of something very similar to what you've shown in your video: a text on the left, and image on the right.
-

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
This whole discussion points to a larger issue: There is no way to visually select a page you want to link to in another language (without diving into the source code or manually editing the link), is there? A simple use case is for a client to be able to link to a page in another language from a CKeditor field. I have to admit that I've never had the need so far in the 9+ years I've been using PW, but it seems like it should be an option, even if it's hidden by default. What do you guys think? -

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
Thanks @teppo for pointing me to that bug report. It looks like it's the same issue indeed. I'll add a comment to that issue. Edit: done. -

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
I have to manually enter the link in the source code, as choosing it from the link dialog in CKEditor points to the page in the same language. So as @wbmnfktr says, it's no use for a non-developer. Edit: Just to clarify, before turning off "Link abstraction", I could edit the link manually to point to another language and the changes were correctly saved, but it always redirected me the current language when clicking on the link on the front-end. Now at least there's a workaround, even if it's not client-friendly at all. There should be a visual way to select other languages in the tree. -

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
@monollonom Good thinking, it now works if "Link abstraction" is turned off! Thanks! Too bad I have to relinquish that function though, it comes very handy most of the time. -

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
@horst yep, same thing. -

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
I've thought about using HannaCode too but it seems like too much overhead and work, especially if I'm not already using it and just need to implement it for this purpose. I just want to link to a page in another language, this is such a simple request that shouldn't require that type of workaround. Plus imagine explaining that to a client: "if you want to link to a page in another language on your site, a simple link like you're used to won't work, you need to insert this HannaCode snippet that…" ? -

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
@wbmnfktr thanks for your answer. So we're stuck in a loop and can't break out of the currently selected language it seems. -

How do I link to a page with a language in a multilingual website?
jacmaes replied to kaz's topic in General Support
I'm stumbling into the same issue. I can't believe I haven't run into this before. My site is in Spanish by default, with English as a second language. On one of the pages, the English translation is not available, so my client just wants to link to the default Spanish page with a message in CKEditor that says something like "Please view the Spanish version of this page to learn more about…". But when I try to link to the Spanish version, I always end up on the English version, even if I change the link manually in the source code. Does anybody know any workaround?