Leaderboard
Popular Content
Showing content with the highest reputation on 09/27/2023 in all areas
-
Hi Ivan, the installModule() method just takes the name of the module to install and that's it. At least as long as PW can find that module on the file system. But RM can also download modules for you if you provide an URL (eg the github zip link). Did you read the usage notes of installModule? Or did you experience any other issues? * Install module * * If an URL is provided the module will be downloaded before installation. * You can provide module settings as 2nd parameter. * Usage: * $rm->installModule("YourModule"); * * Install from url: * $rm->installModule( * "TracyDebugger", * "https://github.com/adrianbj/TracyDebugger/archive/refs/heads/master.zip" * ); * * Install with settings: * $rm->installModule("YourModule", ['setting1'=>'foo', 'setting2'=>'bar']); * * Install with settings from url: * $rm->installModule("MyModule", ['setting'=>'foo'], "https://..."); In my projects I usually download modules via the GUI, then I commit those files into the git project. Then I add this to Site.module.php: $rm->installModule('WhateverModuleYouDownloaded'); That means as soon as you push those changes you have all the files you need on your staging/production system and once the migration of Site.module.php is run the module will be installed without any further manual steps.2 points
-
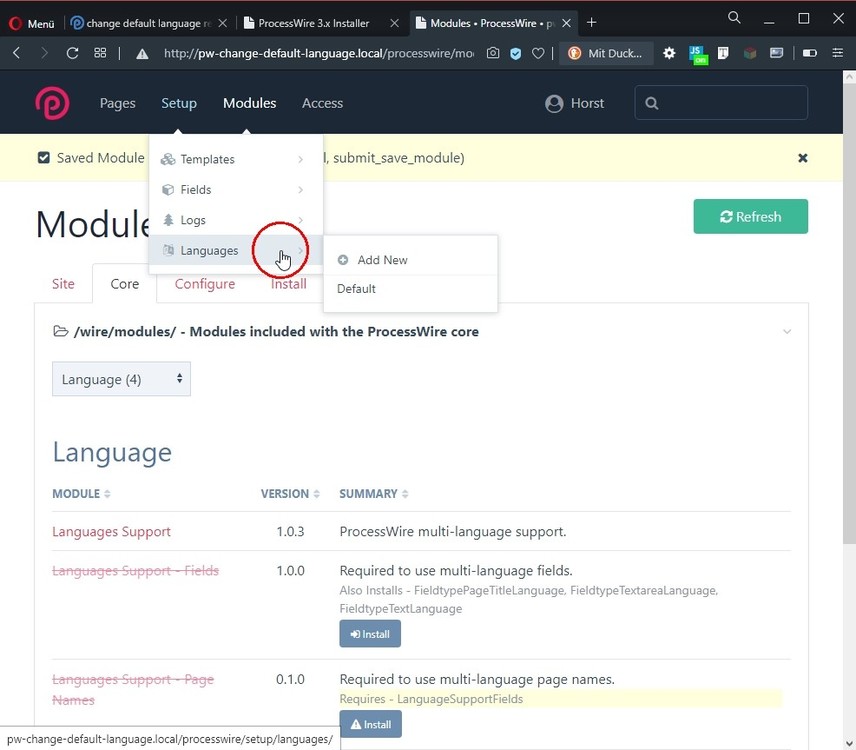
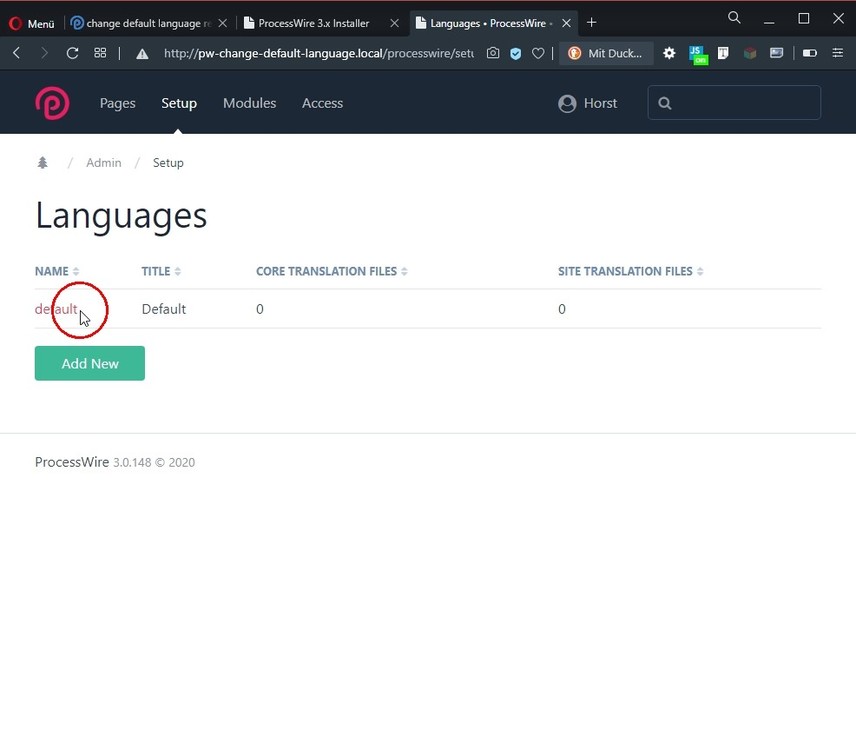
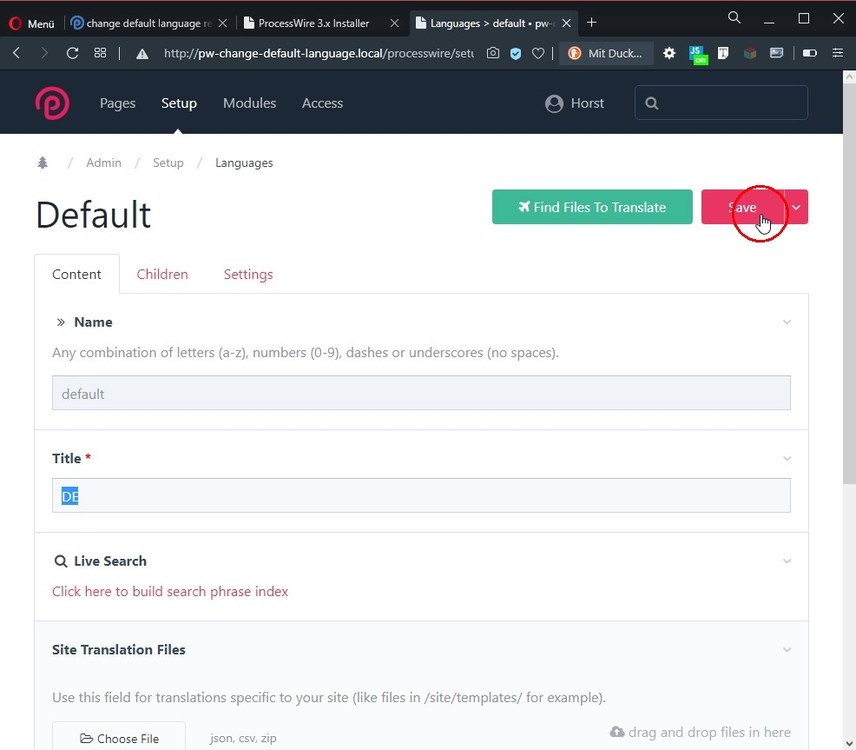
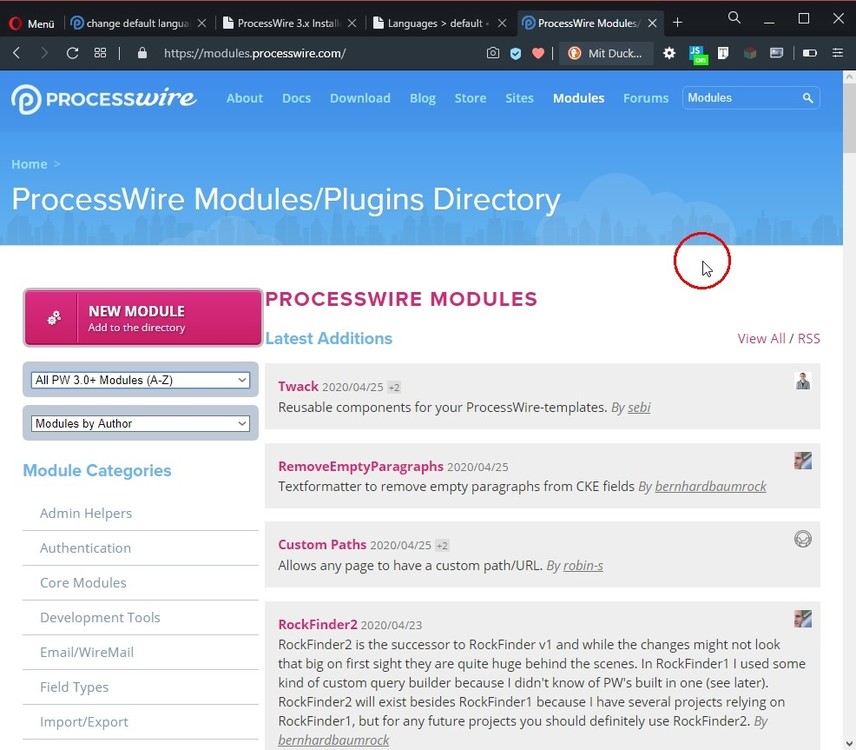
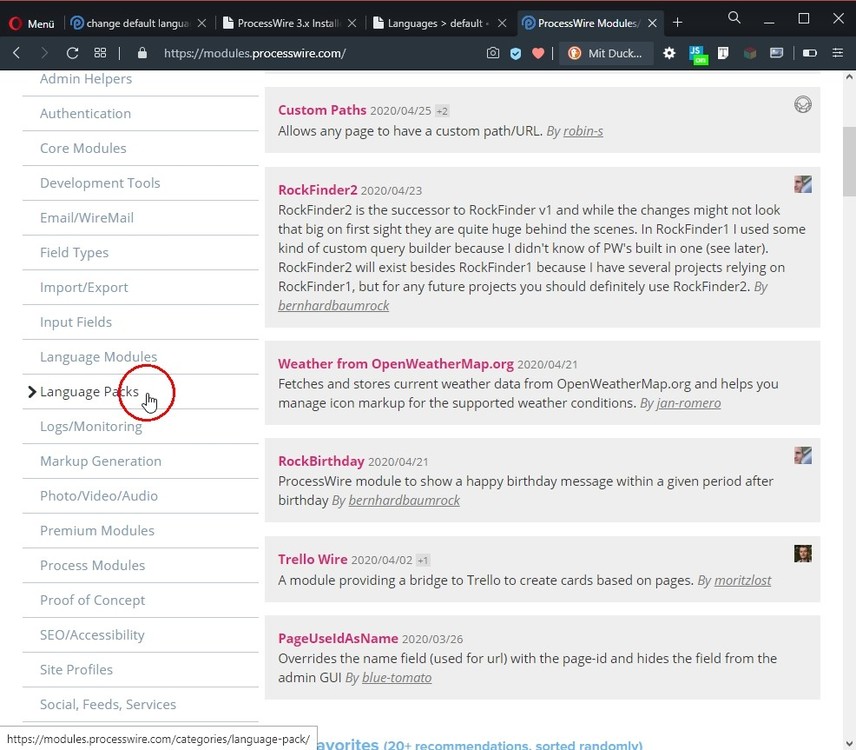
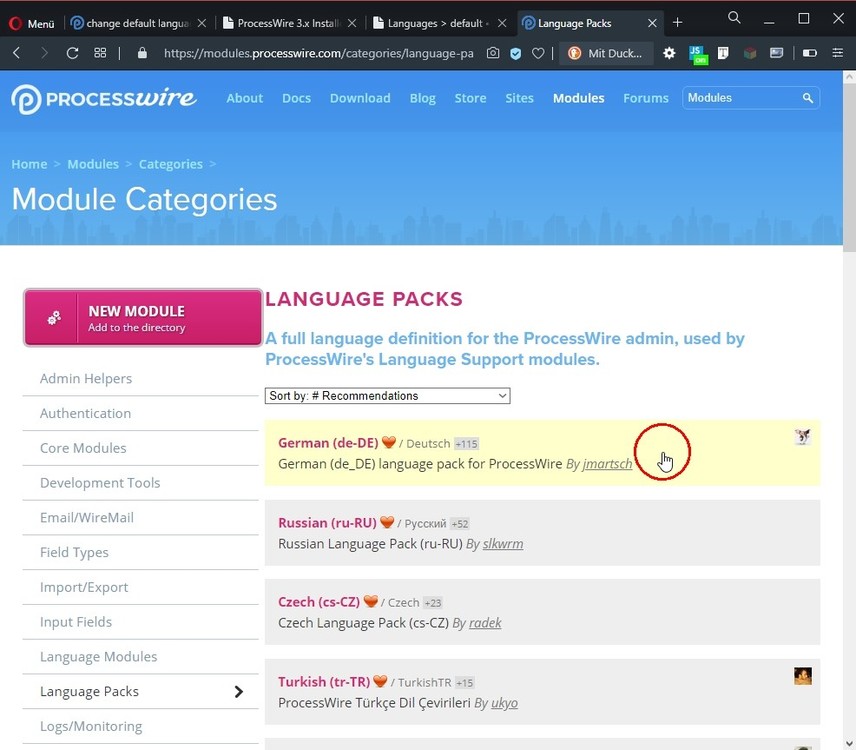
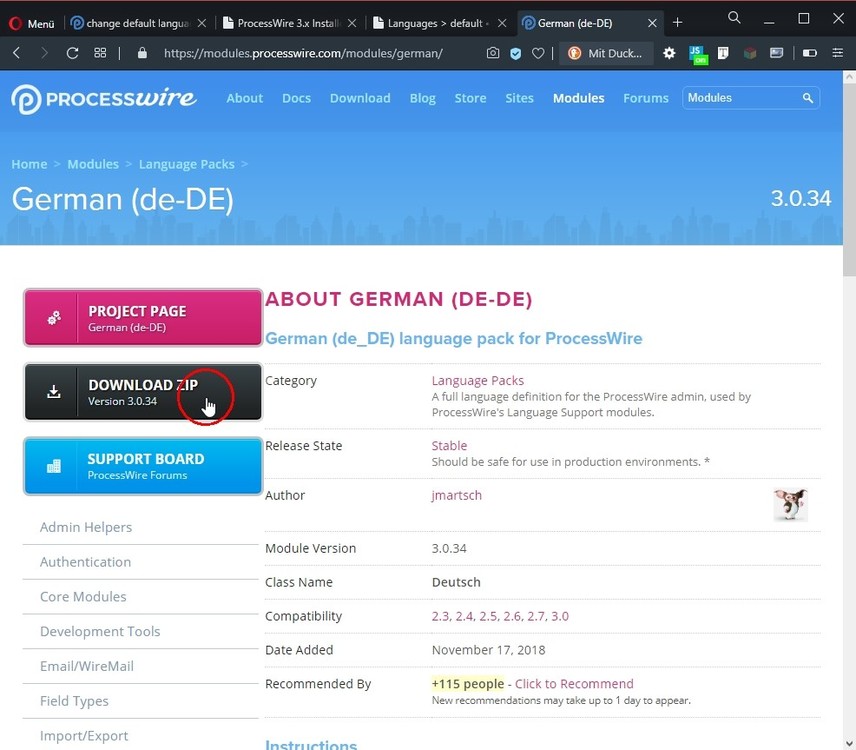
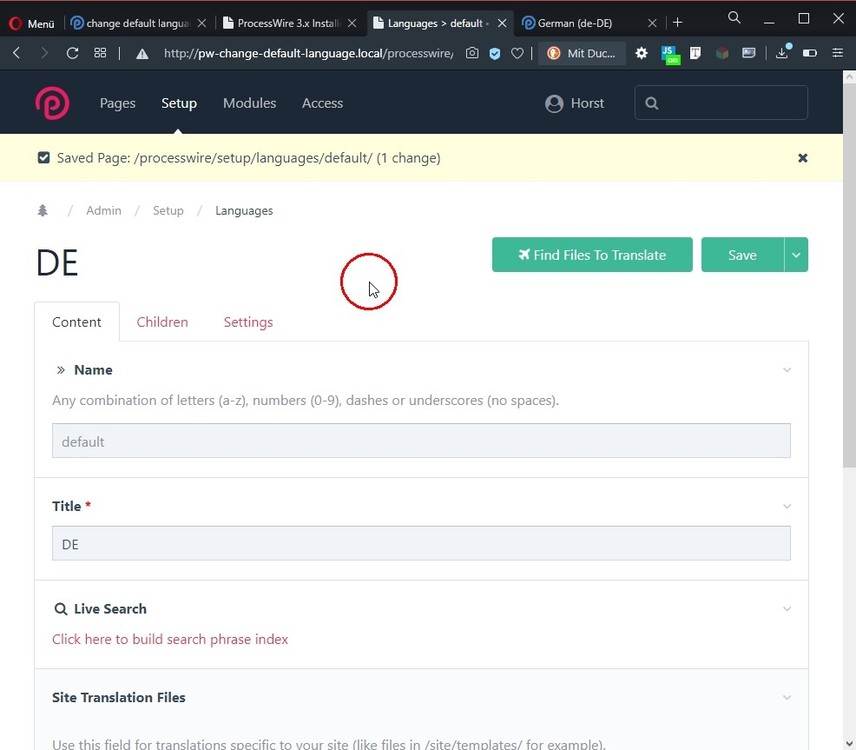
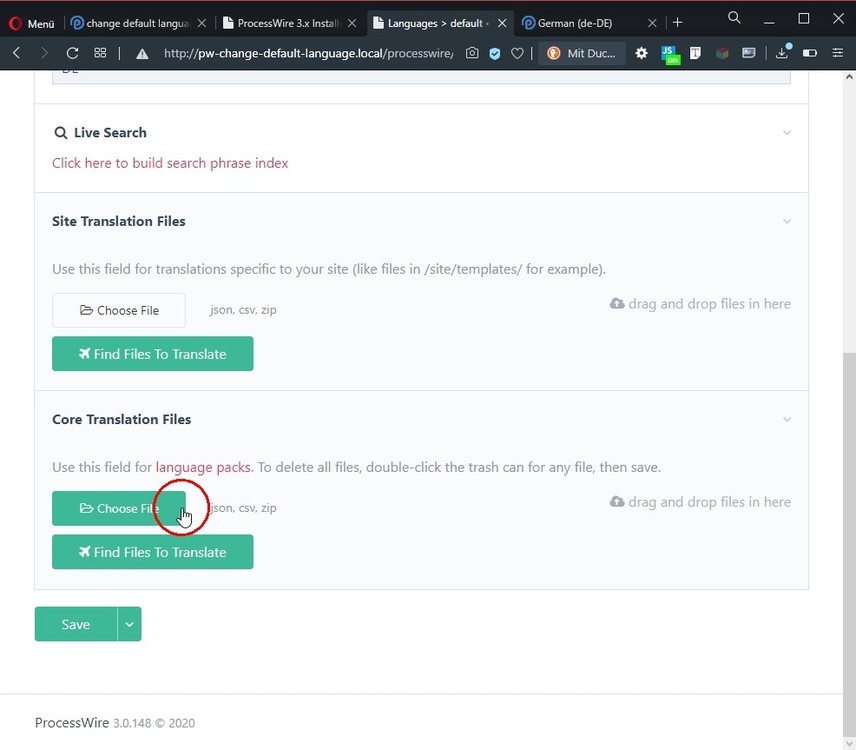
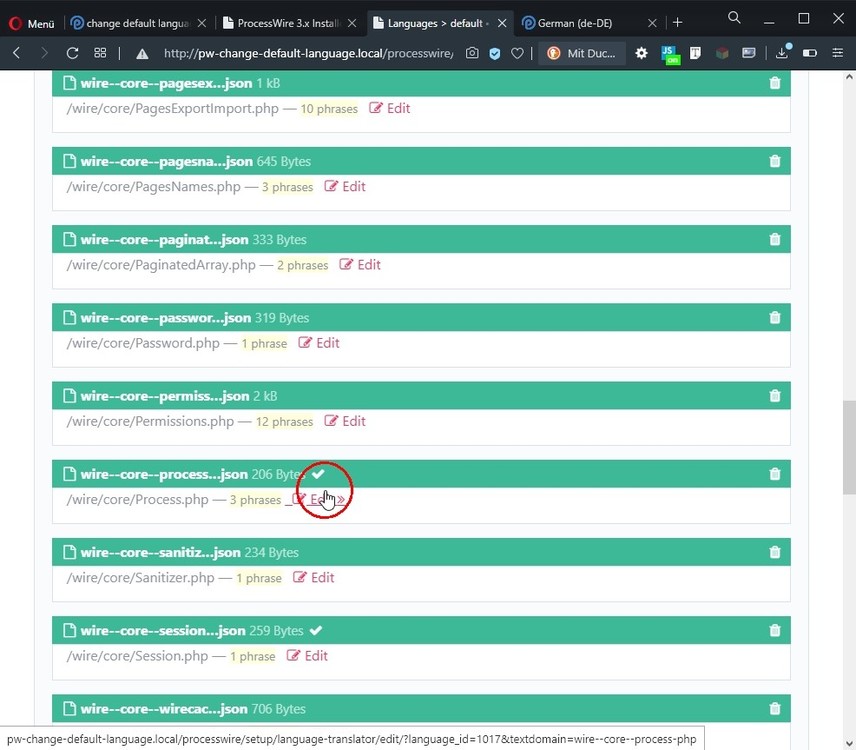
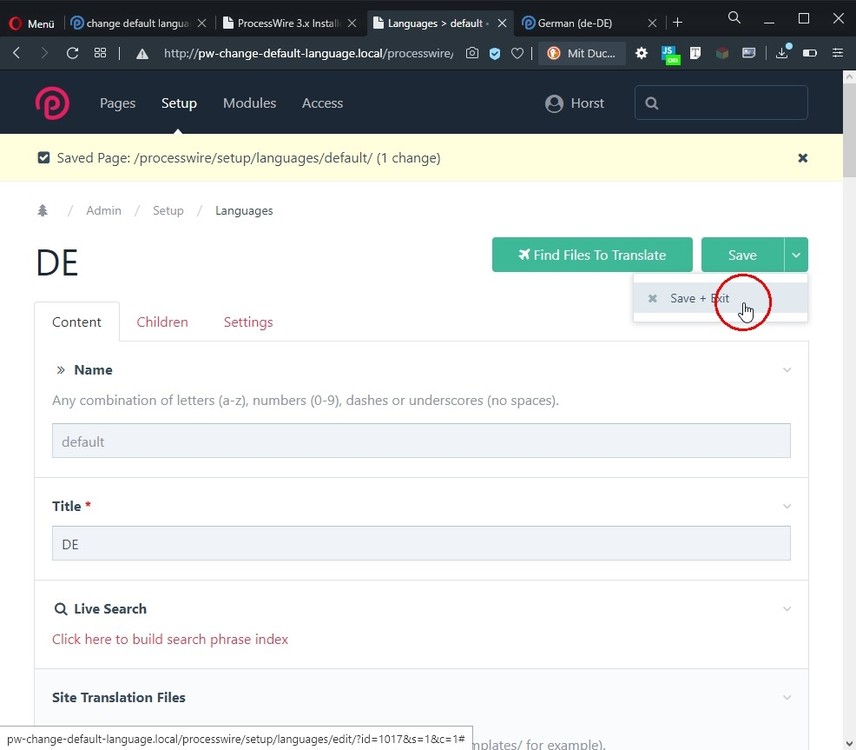
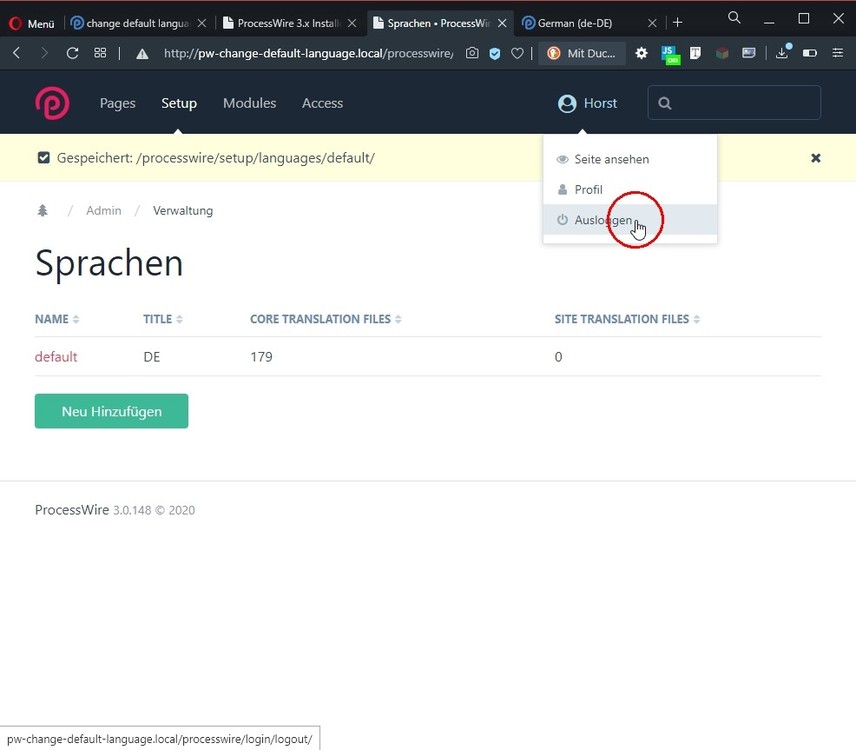
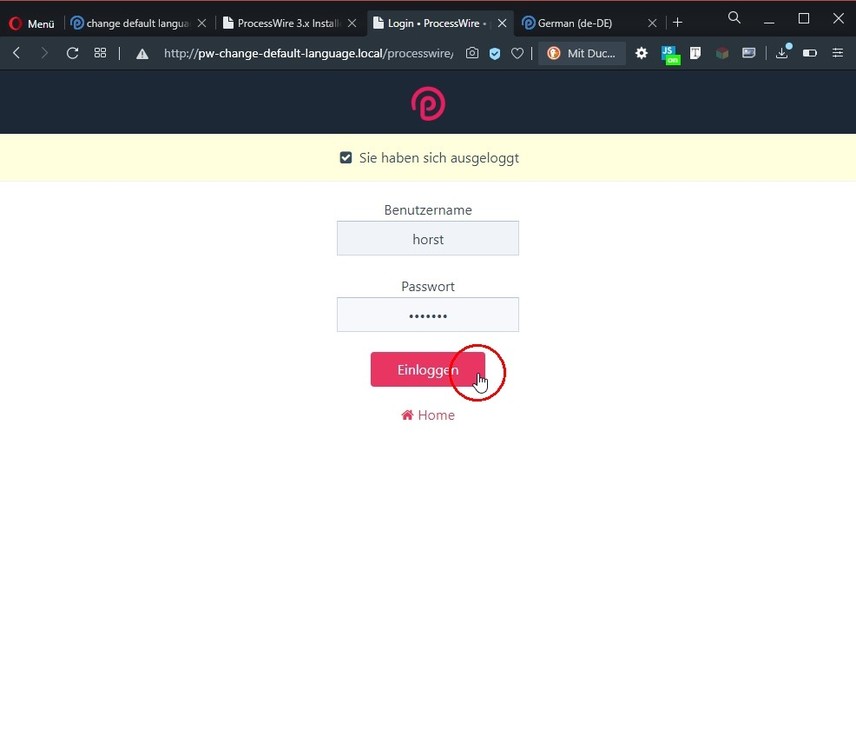
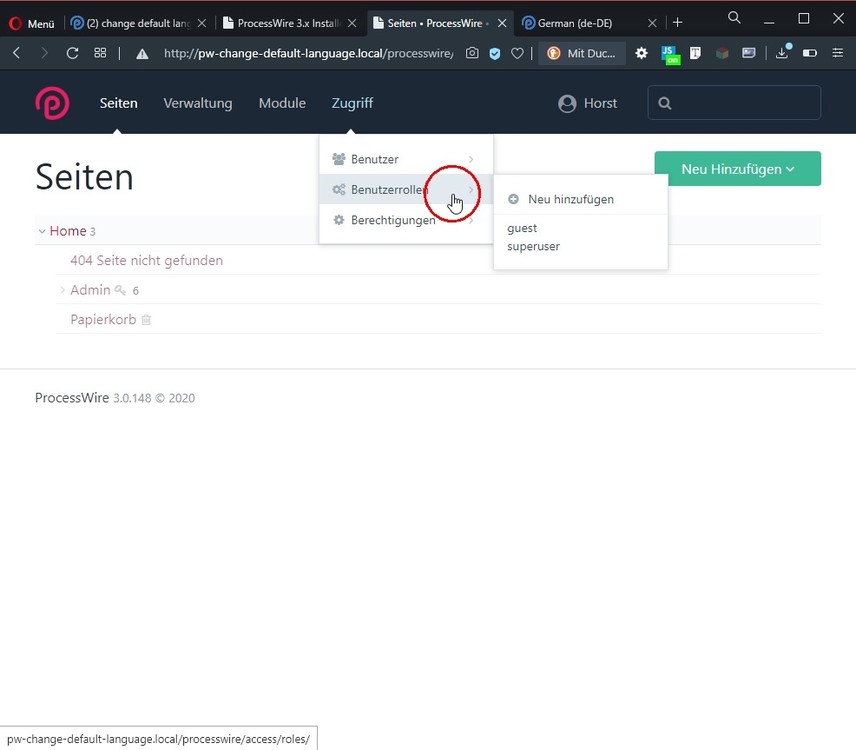
Change Default Language to be None-English | Walk Trough When you start a new (single) language site and the default language shouldn't be English, you can change it this way: Go to the modules core section: Select the Language ones by the filter function: We have four language related modules here, but for a single language site in none english, we only need the base module, named "Languages Support". So go on and install it. After that, you can leave it, ... ... and switch to the newly created Language section under SETUP: Select the default language Enter your new language name or its Shortcut and save the page. I will use DE for a single language site in german here as example: Now I go to the ProcessWire online modules directory, down to the subsection for language packs and select and download my desired (german) one: After downloading a lang pack as ZIP, I go back into my SETUP > LANGUAGES > default language page in admin, select the downloaded lang pack ZIP and install it: After the ZIP is uploaded, the files are extracted and installed, most of my screen is already in the new default language. To get all fully switched, we save and leave that page, ... ... and completely logout from the admin. Now, of course, we directly login back, ... ... and see, that now also the cached parts of the admin have switched to the new default language. ? That was it for a single language site in none english. If you want to have a multi language site, just add more languages to the SETUP > LANGUAGES section. When using a multi language site, I think you also want to use multi language input fields, and maybe different page names for your language page pendents. If so, you need to go into MODULES > CORE > filter LANGUAGE and install what you need or want to use of it, (if not already done). Thanks for reading and happy coding, ?1 point
-
There are many possible solutions for making urls shorter. In your case you could for example just name the "resources" page "r" then you'd get urls like example.com/r/blog/your-blogpost This thread should be an interesting read for you: Another solution could be a module for creating decoupled menus, like https://processwire.com/modules/process-menu-builder/ . There might be more such modules, though I have to say I have never used one of them and also keep in mind what Ryan has to say about it in the linked thread:1 point
-
Yeah that's why I'm asking ? I'm always using LESS and I've built all the tools to easily compile LESS to CSS on the fly. That's not the case for SCSS. I've just pushed an update and updated the readme to support what you need: https://github.com/baumrock/Scss1 point
-
ProcessCacheControl version 1.1.1 Just pushed a maintenance release to fix a potential installation issue. See this issue for details: https://github.com/processwire/processwire-issues/issues/1462 Note on support: I'm not actively testing my modules with current ProcessWire or PHP versions any more, but I'm happy to continue to support those modules. If you encounter any errors with new ProcessWire / PHP versions, please open an issue on GitHub so I can fix it.1 point
-
Just want to mention that ProcessWire has had great frontend editing capabilities for years: And for more complex content (like images) having a modal is not too bad in my opinion: But yeah, I agree that the frontend editing tools could get some love and could be improved. For example the modal could have more events to listen to. And maybe instead of reloading the whole page it would be nice to just replace the corresponding block instead of refreshing the whole page. On the other hand I'm not sure how much benefit that would really bring. A page reload is often helpful or even required (eg for loading different styles or scripts when something changed) and in my opinion it does not really hurt. Compare this to what you linked to: https://aaronmbushnell.com/images/live-reload.mp4 What you see here is a problem that is quite underestimated in my opinion. The barrier between frontend and backend might be easy to grasp for us developers that built the website, but it's not so easy for clients. Which field ends up where in the final design? How does the field "headline" look? It's just text in the backend! You have no visual idea of the final result. And having all fields in a sidebar does not solve these problems in my opinion. I can't even see the changes that he makes for the "accordion"! I see him changing field values, but I don't see where that content is changed on the site... With frontend editing you don't have these problems. Clients can just doubleclick on the text that they see and start typing ? Pssst: RockPageBuilder in action here ? Sign up for https://www.baumrock.com/rock-monthly/ if you want to get notified when I release it or write me a PM.1 point
-
Welcome to the forums @mjut You need to use $config->scripts->add() for JS and $config->styles->add() for CSS .These need to be added before the controller.php $config->scripts->add($config->urls->templates . "scripts/admin.js"); $config->styles->add($config->urls->templates . "styles/admin.css"); // this comes last require($config->paths->adminTemplates . 'controller.php');1 point
-
WillyC's solution is a good way to go if you have this need. But want to mention that the whole idea of multiple routes to a page kind of goes against the grain of the ProcessWire philosophy. By design, there is only one URL to any given page. This is different from systems that disconnect their data from URLs (Drupal, EE, etc.). ProcessWire considers pages like files on a file system. We are trying to embrace the way that the web is addressed rather than counter it. I understand the desire to make a shorter URL for a given page, and that's a fine reason to implement a solution like this (and I've done it myself too). But the reason you don't see things like this outlined in the documentation is because I don't think it's a best practice, whether in ProcessWire or on the web in general. So if someone uses multiple routes, I would suggest it only to solve a specific need after a site is produced… not as something to build around from the start.1 point