-
Posts
50 -
Joined
-
Last visited
-
Days Won
1
7Studio last won the day on June 21 2022
7Studio had the most liked content!
Contact Methods
-
Website URL
https://7studio.eu
Profile Information
-
Gender
Male
-
Location
Poland
Recent Profile Visitors
2,039 profile views
7Studio's Achievements

Full Member (4/6)
64
Reputation
-
7Studio changed their profile photo
-
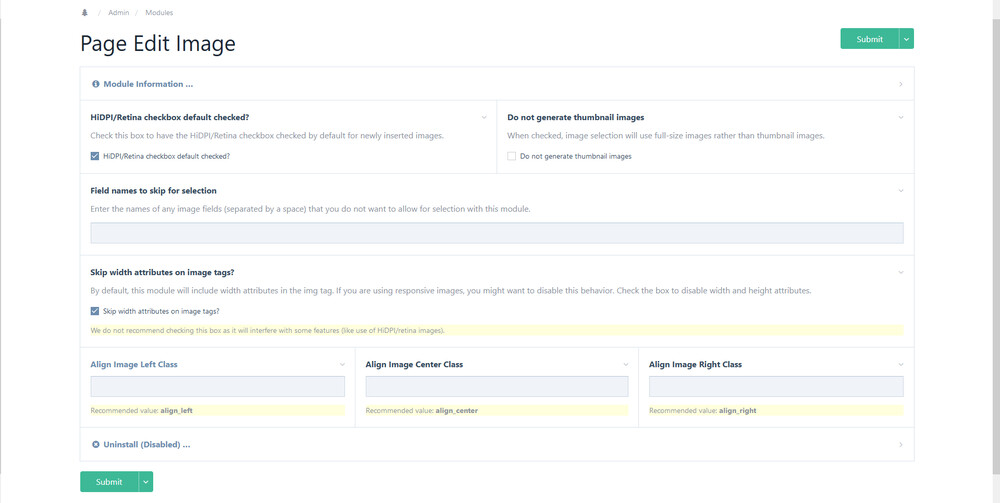
TinyMCE inherits this class names from the Page Edit Image module, you can change these classes in the: modules -> configure -> ProcessPageEditImageSelect module
-

How to structure Blog Posts, Categories, and Tags
7Studio replied to ryangorley's topic in Getting Started
Hi @ryangorley, as @elabx mentioned: and his proposed solution is one of many that you can use. Personally I'm building blog structure similar to the one that you are after, so I will try to share my setup. Usually I have 5 page templates structured as follow: (site.com) -blog --blog-category ---blog-post -blog-tags --blog-tag with pages relations (parent - children) setup in the backend, so you can publish only specific page under specific parent, In this setup your urls will looks like: site.com/blog/category-name/post-name site.com/tags/tag-name "Tags" parent page is published under global home page - with status hidden so it is excluded from searches, menus etc. It helps to shorten url, you can add tags directly on the page tree if you wish and by using "tags" field while editing posts. Blog post have also own "published_date" date field, that is used to sort posts on the site, but also on the page tree in the backend. You can also use this date value in the selector to ommit rendering pages with future date on the archive page (I'm not sure about SEOMastero). I have one global archive page that is rendered from: blog, category and tag pages to avoid repeating of code. So my code in the templates looks like this (simplified): blog.php <?php namespace ProcessWire; $posts = $page->find('template=blog-post, limit=12, sort=-published_date'); ?> <main id="main" class="main"> <div class="header">...</div> <?php if (wireCount($posts)) : ?> <?php wireIncludeFile('layout/archive/archive.php', array("posts" => $posts)); ?> <?php endif; ?> ... </main> blog-category.php <?php namespace ProcessWire; $posts = $page->children('template=blog-post, limit=6, sort=-published_date'); ?> <main id="main" class="main"> <div class="header">...</div> <?php if (wireCount($posts)) : ?> <?php wireIncludeFile('layout/archive/archive.php', array("posts" => $posts)); ?> <?php endif; ?> ... </main> blog-tag.php <?php namespace ProcessWire; $name = $page->name; // query posts and count $posts = $pages->find('template=blog-post, tags=' .$name. ', limit=10, sort=-published_date'); ?> <main id="main" class="main"> <div class="header">...</div> <?php if (count($posts)) : ?> <?php wireIncludeFile('layout/archive/archive.php', array("posts" => $posts)); ?> <?php else : ?> <h1><?php echo sprintf(__('There is no articles tagged with: %1$s'), '<i>'. $name .'</i>'); ?></h1> <?php endif; ?> ... </main> Please note pages->find and page->children selector, and limits changes for each archive. The layout/archive/archive.php file looks like this: <?php namespace ProcessWire; /* * blog archive page * * @note this archive layout is used by the: blog, tag, category, author templates */ ?> <div class="blog"> <div class="grid-3"> <?php foreach ($posts as $key=> $post) : ?> <article class="article"> .... </article> <?php endforeach; ?> </div> <?php echo $posts->renderPager(); ?> </div> To avoid getting blog posts with future dates you may add to selectors "published_date<=today". Regarding to publish scheduling, You can leave blog posts with future date unpublished and use Processwire LazyCron https://processwire.com/docs/more/lazy-cron/ to make them published automatically when the time is right 😉 Regarding to the tags field, you just need to play with it, it has autocomplete featues etc. so it should work just fine. -
@heldercervantes thank you!
-
Hi @Andy thanks for the kind words! Regarding to the multilingual version, this was taken in to account from the beginning and I think that most things are ready (usage of translation strings, backend config. ... ), site is quite simple, but we will see 😉 thanks for a tip!
-
thanks for all the details, I will keep an eye on it, please let me know if that will happen again 😉
-
@taotoo thanks for a notice! I'm also on Win10 (integrated GPU, FHD display) but I can't replicate this issue on Chrome/Firefox. Could you please let me know what kind of GPU is that and what display are you using (hdpi with windows scalling)? will try to debug this further 😉 Thanks!
-
@Stefanowitsch thanks a lot! Regarding to your question about animations - there is no extra animation engine involved in here - these are basic CSS3 transitions and animations triggered by JS via the class change (on the elements or on the parents) + there are few 'ontransitionend' JS listners to control animation state or for example to move focus to correct place after animation end. This apporach has it's pross and cons - animations/transitions triggered via class change could cause unnecessary browser rendering repaints and affect performance, but if done right are great as you can control almost everything straight from the CSS - timings, easing etc. I was trying to optimize all of this quite a bit to not affect performance - animating mostly CSS transforms - translateXYZ(not top/right properties or others that cause repaints), using animations not transitions where possible, continuous transitions like mouse cursor are triggered with requestAnimationFrame to avoid drops in frame rate ... 'On scroll' animations are controled by native js Intersection Observer API, I'm using only basics here but this API is amazing and you can do a lot of great things with it. I guess that it all depends on the project, I'm not plannig to support IE11 here so I choosed native JS. Animations are still quite simple so this approach works well here. On the other side if you will have many complicated animations running at the same, going with something like GSAP could give a much better results from performance perspective 😉
-
@DV-JF Thanks a lot and thanks for noticing this, it should now be fixed 😉
-
@MateThemes Thanks!
-
@wbmnfktr Thanks!
-
Hi everyone, I would like to showcase a small micro site of own studio - 7studio.eu Personally I don't like to design anything for myself (as most projects lands in the trash or on the shelf), but I needed something new and simple quite fast before building a fully fledged portfolio, so I thought to built a small "starting point". This is more like a work in progress, than a finished site, it contains only basic info, screenshots of some of the latest works and that's it - as for now 😉 Technically, on the front end we have a simple custom HTML5/CSS3/JS code, on the back end site uses only core PW features (there is more features already built in on both backend and frontend but not published yet). Any comments, suggestions are welcome, hope you will like it and have a great weekend everyone! P.s. Sorry - there is no english translation yet, PW multilingual features will land in the upcomming weeks 😉
- 16 replies
-
- 16
-

-
You're welcome Chris. Glad to hear that translation is useful ? If you plan to use latest master version or upgrade at some point, it may come handy ? Pozdrowienia!
- 32 replies
-
- pl-PL
- translation
-
(and 2 more)
Tagged with:
-
??
- 32 replies
-
- pl-PL
- translation
-
(and 2 more)
Tagged with:
-
Another big update of my polish translation - Version 1.0.8 ( June 22, 2022 ) - fully compatibile with the latest ProcessWire master version - 3.0.200 In this update: deleted abondend translations deleted files where translations were moved to a different paths added all missing files and translations for new master 3.0.200 fixed typos, small changes in current translations If you need translations for older versions please check older releases at github https://github.com/sevenstudio/polish-wire/releases I'm having problems with login to the modules directory, so please use github, and I will try to update files in the modules directory asap. Thanks!
- 32 replies
-
- 2
-

-
- pl-PL
- translation
-
(and 2 more)
Tagged with:
-
Good point.