-
Posts
64 -
Joined
-
Last visited
-
Days Won
1
Everything posted by protro
-
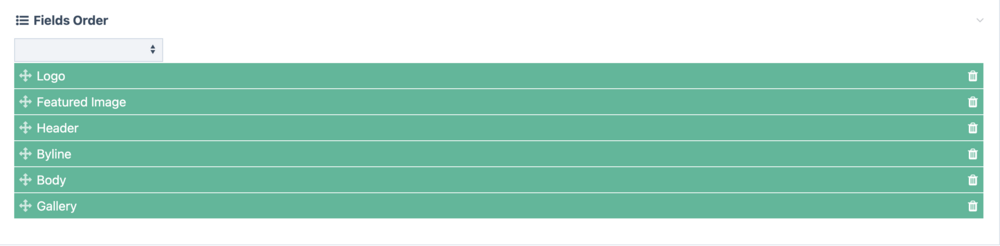
Looks like I was able to do this thanks to @adrian suggestions here. I used the FieldtypeFields to create an ordered flow of fields which can alter the frontend markup. Here are the fields inside a page: and here is my Latte template file as an example. Re-ordering the fields in works to change the order of the markup. Wonderful! <section> <div class="uk-width-1-1 uk-height-viewport uk-padding-large uk-flex uk-flex-column uk-flex-center" uk-scrollspy="cls: uk-animation-fade; target: > div; delay: 300; repeat: false;" > {foreach $page->fields_order as $field} {if $field == 'logo'} {* logo *} <div class="uk-width-1-2 uk-text-center uk-margin-large-bottom"> {$page->get('logo')->markup|noescape} </div> {/if} {if $field == 'featured_image'} {* get featured image *} <div class="uk-height-1-1"> <img src="{$page->$field->first->url}" alt="{$page->$field->description}" class="uk-width-1-1 uk-margin-large-bottom"> </div> {/if} {if $field == 'header' || $field == 'byline'} {* headings + byline *} <div> <div class="uk-width-1-1 visbycf-text"> {if $field == 'header'} <h1 class="uk-heading-hero uk-text-center">{$page->$field|noescape}</h1> {/if} {if $field == 'byline'} <p class="uk-text-large uk-text-center">{$page->$field|noescape}</p> {/if} </div> </div> {/if} {if $field == 'body'} {* body *} <div class="uk-width-1-1 visbycf-text"> <p class="uk-text-large uk-text-center"> {$page->$field|noescape} </p> </div> {/if} {if $field == 'additional_body'} {* body *} <div class="uk-width-1-1 visbycf-text"> <p class="uk-text-large"> {$page->$field|noescape} </p> </div> {/if} {if $field == 'gallery'} {* gallery *} <div class="uk-margin-large-bottom"> {$rockfrontend->render("/sections/includes/gallery.latte")} </div> {/if} {if $field == 'additional_gallery'} {* gallery *} <div class="uk-margin-large-bottom"> {$rockfrontend->render("/sections/includes/gallery.latte")} </div> {/if} {/foreach} </div> </section> I have a question as to how to move this one Fields Order field into a new custom tab under the Page Edit Admin ? Anyone know how this can be achieved ? Thanks,
-

can't load font in macOS MAMP local dev environment
protro replied to protro's topic in General Support
Thanks @Stefanowitsch @da² I haven't done this before but yeah that looks like the issue. Is this okay to change to the root (i.e. mysite/) without any unwanted downstream effects when deploying to production (with Duplicator module for instance) ? -

can't load font in macOS MAMP local dev environment
protro replied to protro's topic in General Support
Looks like I solved the problem by changing the declaration. At least this path works on local now. Haven't test on production. @font-face { font-family: 'Eurostile Extended'; src:local('Eurostile Extended'), url('../styles/fonts/eurostile-extended-regular.ttf') format('truetype'); font-style: normal; font-weight: 300; } -
Using latest PW with Rockfrontend … I have in my custom.less @font-face { font-family: 'Eurostile Extended'; src:local('Eurostile Extended'), url('/site/templates/styles/fonts/eurostile-extended-regular.ttf') format('truetype'); font-style: normal; font-weight: 300; } But the inspector shows GET http://localhost:8888/mysite/site/templates/site/templates/styles/fonts/eurostile-extended-regular.ttf 404 (Not Found) The path is correct and the files exist at the location. What am I missing ? I suspect the localhost:8888/mysite path is causing an issue. Thank you
-
Hi PW forums This might me an ignorant question, but if the client has already built out their data backend using the headless CMS Strapi, could that data be fetched and used within ProcessWire on the frontend, or would this simply be an unnecessary headache ? My cursory understanding is that it would be possible, but would it be advised ? Thanks for your input.
-
@bernhard It should be fixed now. I just pushed the latest version which updates the Privacy Policy and the consenty mechanism to include Vimeo and Bandcamp. All thumbnails are now local files on the server.
-
Many thanks @ngrmm for the explanation. FOUC issues are resolved. Appreciate your elaboration ? Regarding @bernhard recommendation for YouTube embed consent, I have updated the website so that it includes Consenty and wrapped all YouTube embeds in a template which disables them until a user prompt to explicitly Allow YouTube Embeds has been clicked, and included a Privacy Policy page with further details. Thank you for alerting me to this GDPR-compliant practice. ⚠️
-
Thanks @ngrmm I tried moving oswald.css above the other styles … but it didn't seem to have any effect. I wonder if it's trying to load too many fonts at once. $rockfrontend->styles() ->add("/site/templates/styles/oswald.css") ->add("/site/templates/uikit/src/less/uikit.theme.less") ->add("/site/templates/styles/custom.less") ->addDefaultFolders() ;
-
Thank you @bernhard I appreciate it especially coming from you. Rockfrontend/Latte have been indispensable tools! So the @import in the main custom.less was brought-in from a previous PW codebase I used … I was trying to load fonts locally instead of from external Google Fonts references and it must be there because I remebmer some discussion of that here in the PW forums, but honestly I can't specifically recall why I decided on that. My thinking was that @import was an outdated way of achieving this? CSS variables are used to control the dark-mode/light-mode functionality. I'm interested in what you have in mind for any CSS variables in future Rockfrontend releases. The webp function in ready.php is coming from a ProcessWire documentation post @ryan made about serving webp … specifically under Strategy 2. I'm still unclear exactly what it's doing except that this snippet seemed to be recommended. Good catch pointing out the inaccuracies in README, I will fix those in the next commit. And thank you again for kind feedback on the site itself!
-
If anyone can offer suggestions on how to fix for FOUC (flash of unstyled content) … especially with regards to font-family, I would be grateful. Feels like I've been running in circles trying to overcome that in PW. ?️
-
Greetings PW forum, I have completed a revamp of the artist collective The Teaching Machine's website, which was once built on Cargo Collective, then Wordpress, and is now using ProcessWire with the Rockfrontend Module, Duplicator Module, and the Latte template engine (among some others). The site codebase can be found here. (I don't understand why GitHub thinks it's 99% CSS … that will be for another day). The site menu is right-justified, with a simple navigation and dark-mode toggle. Individual project pages can contain galleries (also right-justified), media embeds, and will display similar items in the same category as well as site-wide items. A Zones page displays overarching categories, and randomly selects new projects each time the page is visited. The Home page displays the latest projects in descending chronological order. The Teaching Machine is an independent arts laboratory devising strategies for amalgamated practices within the cinematic imaginary, musical zeitgeist, and networked hyperstructures. Founded by hypermedia artist Strangeloop in 2011, with members in Los Angeles, Barcelona, and Singapore.
-
@flydev I confirm that is what the file path appears on dev and production, but on production i would get 404s on paths because they included the domain as a prefix to the path i.e. https://my-site/my-site/site/assets/files/1/44849-the-image-2016.897x0-is.jpg I was able to do a hot fix on my prod server by using @ryan TextformatterFindReplace module and attaching it to the body textarea fields in question that had the images added via TinyMCE … and set the rule to e.g. my-site/= This fixed my issue, by converting the redundant domain name to an empty string.
-

Need help for setup my Processwire MAMP ( beginner)
protro replied to antoine.ctrs's topic in Getting Started
This is how I approach local dev environments with ProcessWire + MAMP on macOS. (The virtual host section is optional). https://gavart.ist/#MAMP %2B Processwire For Local Development Hope it helps! -
Not sure if I am missing something, but it seems Duplicator may be skipping over images added via the TinyMCE text-editor in PW, because migrating from local to production, everything works great except for images added in a TinyMCE textarea field. Inspector shows the img site path twice ("https://my-site.com/my-site/site/assets/files/…") etc where /my-site/ is the proper local path but should be removed once migrating to production. Do I need to make a Custom excluded files and paths declaration in the Duplicator plugin option ? Many thanks!
-
Thanks for this insight @da² I've thought about this. For this particular project, it's more of an interactive art experience where each page has a video embed as the background. As far as I am aware, you can't stream a video from youtube as a background video without all of the GUI elements (?) … which we would like to avoid.
-
@Jonathan Lahijani many greetz, I would like to look into this bootstrapping idea, it's the first I've come across it. I'll be investigating this further. Your approach makes sense to me in the abstract. If I make progress on it I will share the code I use. Thank you for pointing me towards the PHP-ffmpeg repo as well.
-
I have a question about a workflow I'd like to find. A client has asked me if they could populate a ProcessWire site with 1080p video files in several page fields; one video per page. I'd like to be able to retroactively create and serve smaller versions of those video files on the front-end. I'm not sure how to achieve this in batch. The PW assets structure can be confusing, as not all the uploaded videos will appear in one directory. I know how to batch convert in ffmpeg. I'm trying to learn if there is a way to do this with some combination of PW and TracyDebugger. I appreciate any ideas on this matter.
-
Great tip! Thank you @dotnetic
-
In my case I created a custom Page class, which hooks to the Pages::saveReady method. Let's say I query an API that needs authentication with a secret key, is it safe to call for example $pages->get('name=api')->secret from within a function that gets triggered when a user logged into the backend triggers a page save ?
-
Really nice work @Macrura. I love the repertoire list table that is searchable. Fabulous. UIKit really coming through once again.
-

RockFrontend ?? The Powerful Toolbox for ProcessWire Frontend Development
protro replied to bernhard's topic in RockFrontend
Thanks @bernhard I will check out DDEV. One last thing I am seeing is this in the Inspector Application Tab Deprecated: Creation of dynamic property RockFrontend\LiveReload::$config is deprecated in /Applications/MAMP/htdocs/my-project/site/modules/RockFrontend/LiveReload.php on line 24 -

RockFrontend ?? The Powerful Toolbox for ProcessWire Frontend Development
protro replied to bernhard's topic in RockFrontend
Hi @bernhard I recently acquired a new work machine and am getting this unexpected EventSource error every 2-3 saves with PW + Rockfrontend. It's driving me mad because I know you are seeking reproducible steps and I can't seem to pinpoint exactly what is causing it, except for editing CSS classes within pre-existing HTML markup is OKAY and livereload is triggered, but addition of new HTML syntax and/or Latte syntax throws the error. pseudo-Reproducible Steps: Hardware: MacBook with macOS 13.6.1 Software: VS Code 1.84.0, MAMP 6.8, ProcessWire 3.0.229, Rockfrontend 3.7.0, Chrome 119.0.6045.105 php no longer ships with new macOS versions so I installed via brew install php. MAMP has its own php 8.2 binary, which I thought I needed to set VS Code's settings.json to: php.validate.executablePath": "/Applications/MAMP/bin/php/php8.2.0/bin/php", but that seems to have no effect. Either way, just wanted to bring this to your attention. I am quite perplexed. -
Thank you @flydev for this example api / json request. I appreciate it because it is very clear what it is doing and it is helping me make sense of these capabilities that aren't as carefully documented in PW docs. So a huge thanks. I think a Ko-fi is in order! On the case of Svelte, it seems to be the choice framework of some devs that I have spoken with and trust. I did not realize that the Rainbowkit is React only (I saw it does support Vite though). However, I think at this point, with the little interest I have devoted to React, I choose to go the Svelte route, as it does seem the most promising. I hope that there is further ambition within web3 wallet sdks to support it as well, as it seems this would be a fantastic expansion of the currently supported frameworks. Good to know on the inertia modules being somewhat outdated. I was curious to see how some of it worked, and glad that it did. I look forward to your Vite module and what that will entail. Exciting stuff.
-
thank you @clsource I got this working with MAMP locally (just needed to set php version below 8 to 7.4.xx). I look forward to learning about the Svelte routing and configuration. There's a lot going on here. ?