Search the Community
Showing results for tags 'processwire 3'.
-
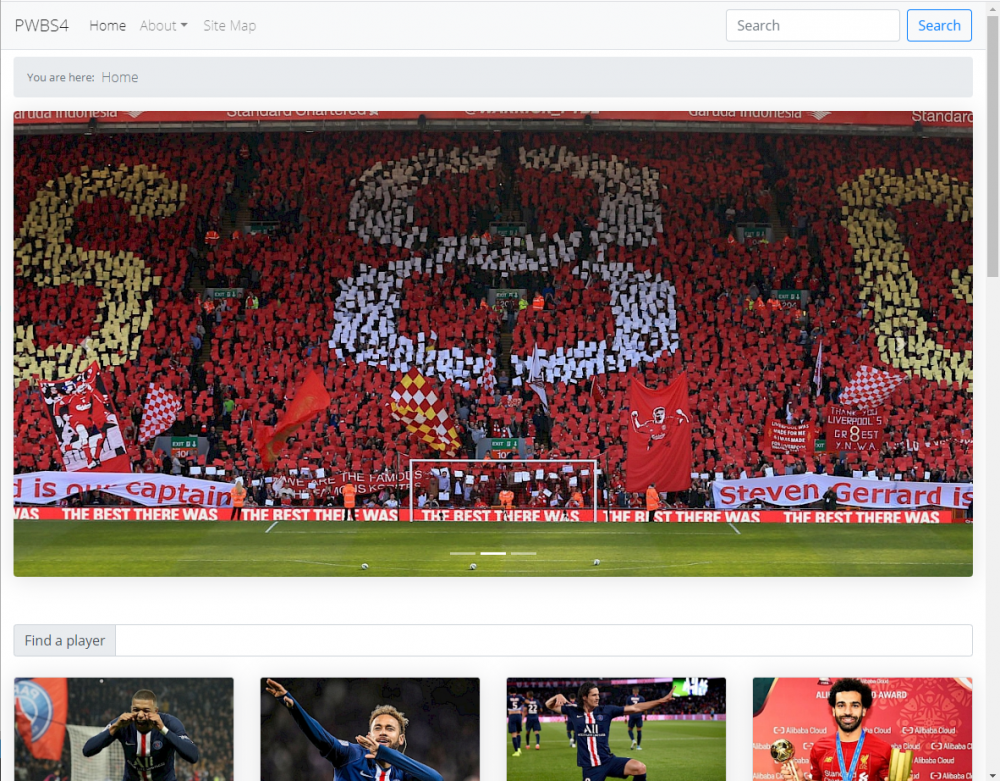
Bootstrap-4 Minimal site profile for ProcessWire This profile is based on the "minimal site profile (intermediate edition)" and bundled with Boostrap v4.4.1 Features Bootstrap SASS Font-Awesome SASS Render / helper functions for : Simple ul navigation Bootstrap Multi-level navbar Bootstrap Carousel Bootstrap Cards Bootstrap Jumbotron Boostrap Accordion Assets minification, files bundle Dependencies jQuery Popper.js Bootstrap FontAwesome Prequisites You'll want to install the following on your system before proceeding: Yarn / NPM How To Install Download the zip file at Github or clone directly the repo with git clone and skip the step 2. Extract the folder site-pwbs4-master into a fresh ProcessWire installation root folder. During the installation of ProcessWire, choose the profile "ProcessWire Bootstrap 4 profile". After installation You can find the development file (CSS/SCSS/JS) in site/assets/dev/src The profile can be used as is only with $config->debug set to false. To use it in debug mode, you are required to install the dependencies with the package manager. Open a terminal in site/assets/dev and execute the following command-line: yarn Available commands : Rebuild, minify and bundle assets for release : yarn build References Bootstrap v4 documentation ProcessWire documentation ProcessWire Forum: bootstrap tag ProcessWire Forum: bootstrap related posts Credits The ProcessWire staff Inspiration from @gebeer and his Bootstrap 3 profile post Members who contributed in various post about Bootstrap navigation and code (see code-source for refs). Screenshots
- 39 replies
-
- 12
-

-
- responsive
- bootstrap
-
(and 3 more)
Tagged with:
-
Has anyone come across this issue where Amazon Cloudfront seems to refuse to cache a certain small number of static objects? I've tried invaliding the cache (root path) several times to no avail. I had a look at the file permissions of the objects in question, and they seemed all ok. I've also gone into the Amazon Console and there are no errors logged. You can see more details of this here : http://www.webpagetest.org/performance_optimization.php?test=171106_A4_be80c122489ae6fabf5e2caadcac8123&run=1#use_of_cdn I recently upgraded this test site to PW 3.062 from PW 2.8.x and noticed this was happening. I'm also running the latest version of Procache on this site.
-
- amazon
- amazon cloudfront
-
(and 3 more)
Tagged with:
-
Just a quick query regarding Processwire 3 and Uikit 3 integration. Is Uikit 3 going to be inextricably bound to Processwire 3? The reason I ask is that having developed a site style in earlier PW3 dev versions (now on 3.0.59) using Material Design Bootstrap 4 as requested I find that Uikit 3 is messing up independent css code used to display various design elements. There is no difference between the CSS code to produce the circle behind the logo and there is no indication why its being displayed as a round cornered square - see attachments. Is it at all possible to continue using MD Bootstrap 4 with the latest dev versions of Processwire 3 in corporating the site-regular profile? Any advice would be greatly appreciated.
- 5 replies
-
- processwire 3
- uikit 3
-
(and 1 more)
Tagged with:
-
Hello everyone, Last night as a "saturday night shitty weather stay at home" project I attempted to migrate a project that was on PW 2.7.x to PW 3.x I use a lot of partials on the project so I have around 200 php files that needs to be namespaced. Compiler was giving me trouble with "Call undefined function" errors. Being the lazy developer I attempted to wrote a script after getting bored over pasting the namespace Processwire; line into around 10 files. Below you can find the script, that is very basically adds <?php namespace Processwire;?> as the first line of every .php and .module file in the given directory and shows you the results. Of course it checks for namespace Processwire first By default it assumes ./site/templates folder but I tried it with a module which is giving errors due to namespaces and worked fine. Be careful and remember to take backups first https://gist.github.com/borantula/e41c4b6ba36f78b1110d400a16754691
- 10 replies
-
- 2
-

-
- processwire 3
- namespace
-
(and 2 more)
Tagged with:
-
Hey all, I have an image and text field in a repeater. When I iterate over repeater using foreach loop, image is not returned (null is returned instead), but text field is. Some (I guess) useful information: I am using ProcessWire 3.0.17 Image field supports svg format (jpg in not returned either) Image filed is limited to one file and is without description Image field's format is set as 'single or null', but array with field->first or field->eq(0) also doesn't work Images are uploaded to server I used the same approach foreach($page->repeater as $item) $item->image->url a dozen time before in older versions, so I wonder if something maybe changed in v3? I ran out of ideas what could be wrong and what I need to change, so I hope you'll be able to help me Thanks! Žiga PS. I also noticed that I cannot add description to .svg images. Is there a special reason for this?
-
Hi there, in an image gallery with the following code foreach ($page->bilder as $bild) { $thumbnail = $bild->size($page->thumbnail_size,$page->thumbnail_size); ... a JS gallery function broke down with the error message: "unitegallery.min.js:6 Uncaught Error: Can't get image size - image not inited." I looked into the /assets/files/nnnn/ folder and found 5 images (of about 16 or so) having api - generated version with only 42 Bytes. 4 of them had the string "....0x0.jpg" in their filename, but the 5th had an unsuspicious filename. They were all generated within the same second, according to their timestamp. In the backend, they could neither be opened nor deleted. Via FTP they could be deleted. This fixed the problem with the gallery. In the /logs/exceptions.txt I found lines like leute_im_boot.0x0.jpg - not a recognized image (in /wire/core/ImageSizer.php line 257) In the errors log I did not find anything apparently related. Did anybody observe something similar? cheers - - -