Search the Community
Showing results for tags 'inputFields'.
-
Hi everyone, I'm having trouble correctly targeting and displaying a button within InputfieldRepeater and InputfieldRepeaterMatrix fields in ProcessWire. My current approach involves hooking into ProcessPageEdit::buildFormContent and attempting to attach a custom button to InputfieldText and InputfieldTextarea within these repeaters. Despite my efforts, the button is not displayed in the page that contains the reference to the Repeaters and Repeater Matrix. Issue: The button fails to appear for InputfieldText or InputfieldTextarea within InputfieldRepeater or InputfieldRepeaterMatrix. Am I missing something in the hook or targeting logic? Any guidance on how to ensure the button displays correctly would be greatly appreciated. When the field is Text (InputfieldText) the button Test Button is attached/add without a problem, and I could even use appendMarkup and the button will be added (without the need of a Hook): Here's my code: public function init() { parent::init(); // Hook after the form is built to modify fields $this->wire->addHookAfter('ProcessPageEdit::buildFormContent', function (HookEvent $event) { $form = $event->return; $pageId = $this->input->get->int('id'); // The page being edited // Iterate over each form field foreach ($form->children as $f) { if ($f instanceof InputfieldRepeaterMatrix || $f instanceof InputfieldRepeater) { // Handle repeaters and their items foreach ($f->value as $item) { // Process each repeater item $this->processRepeaterFields($item, $pageId); } } elseif ($f instanceof InputfieldText || $f instanceof InputfieldTextarea) { // Directly handle text and textarea fields $this->addCustomMarkupHook($f, $pageId, null, $f->name); } } }); } private function processRepeaterFields($page, $pageId) { foreach ($page->fields as $field) { $inputField = $page->getInputfield($field->name); if ($inputField instanceof InputfieldRepeater || $inputField instanceof InputfieldRepeaterMatrix) { // Process nested repeaters using recursion foreach ($inputField->value as $repeaterItem) { $this->processRepeaterFields($repeaterItem, $pageId); } } elseif ($inputField instanceof InputfieldText || $inputField instanceof InputfieldTextarea) { if (!empty($inputField->value)) { $this->addCustomMarkupHook($inputField, $pageId, $page->id, $inputField->name); } } } } private function addCustomMarkupHook($inputField, $pageId, $repeaterPageId, $inputFieldName) { // Hook to modify the render output of the field // Is this the correct approach to add a custom button to input fields? $this->wire->addHookAfter('Inputfield::render', function (HookEvent $event) use ($inputField, $pageId, $repeaterPageId, $inputFieldName) { $field = $event->object; if ($field->name === $inputFieldName && !$this->isButtonAppended($event->return)) { $return = $event->return; $pageRefId = $repeaterPageId ?: $pageId; $buttonHtml = "<a href='/processwire/specificpage/?field={$inputFieldName}&page={$pageRefId}' data-field-name='{$inputFieldName}' data-page-id='{$pageRefId}' class='pw-panel my-action-btn'>Test Button</a>"; $event->return = $return . $buttonHtml; } }); } // Check if the button is already appended private function isButtonAppended($markup) { return strpos($markup, 'my-action-btn') !== false; } Appending a button without hooking (worked for InputfieldText/InputfieldTextarea but not Repeaters). $f->appendMarkup("<a href='/processwire/specificpage/?field={$inputFieldName}&page={$repeaterPageId}' data-field-name='{$inputFieldName}' data-page-id='{$repeaterPageId}' class='pw-panel my-action-btn'>Test Button</a>"); Has anyone else worked with InputfieldRepeater or InputfieldRepeaterMatrix fields and successfully targeted inner fields for custom hooks? Thank you very much for any advice.
- 2 replies
-
- repeater matrix
- repeater
-
(and 3 more)
Tagged with:
-
You might already know this, but I just found an easy way to have custom tooltips on inputfields: $field = $this->modules->get('InputfieldSelect'); $field->name = "example"; $field->label = "Cool Tooltip"; $field->attr("uk-tooltip", "title: My tooltip text; pos:left; delay: 200"); // this line $field->addOption("option1", "Option 1"); $field->addOption("option2", "Option 2"); Have a look here for all the options.
-
Hi We need to validate the input fields of the repeater item in Process Wire Admin Page. Currently we can be able to show our custom error messages on page beginning and repeater item field beginning (Please find the attachment). How can we display our custom error messages below the input fields of the repeater item (Similar to Process Wire Error message). Please suggest?
-
- 1
-

-
- custom error messages
- error
-
(and 3 more)
Tagged with:
-
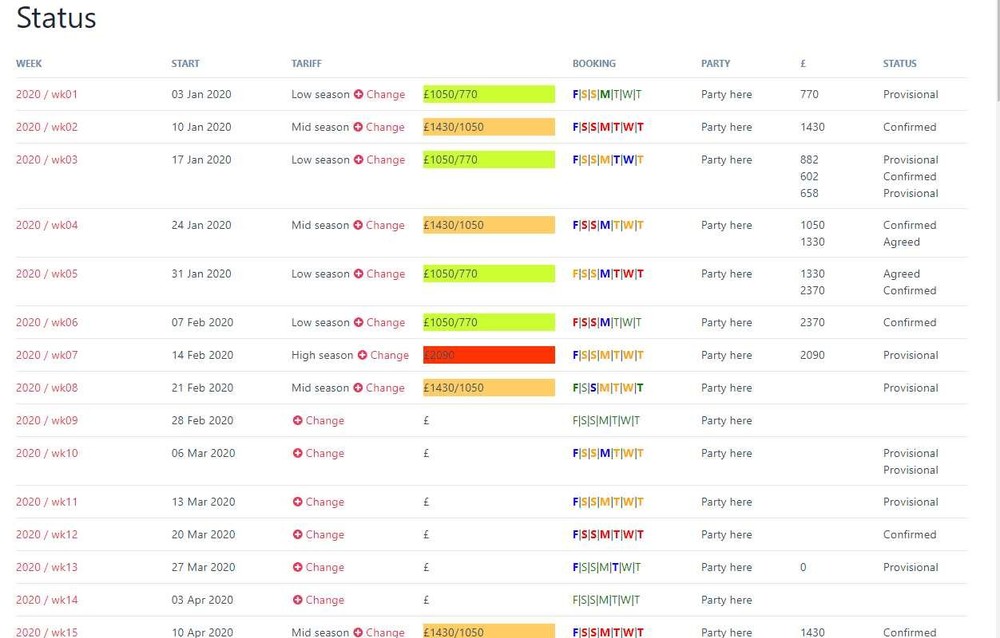
I have created a custom admin page which uses InputfieldPageListSelect. It works very nicely (see image), especially with a bit of css to modify the appearance within a MarkupAdminDataTable and some js with AJAX to interactively update each row. However, I would also like to be able to "view" the selected tariffs. When using a normal InputfieldPageListSelect in the admin, you can set "Enable view/edit links on selected pages" (and "Enable link to create new pages"). I can't see how to pass a parameter for that in the API. Any ideas?
-
collapsedNoLocked field not showing Hi all, ☺️ I'm a 21 years old ??, danish ??, hobby-designer-and-web-stuff-maker and very excited and eager processwire beginner, or "noob" ? if you wish. So far I've been fascinated by the very satisfyingly simple and yet powerfull magic ✨ of PW (once you get the hang of it) and the awesome feeling of the strong PW community ??☀️❤️! The huge work done by @ryan and all of the other amazing PW people is just so inspiring! I actually really have a hard time understanding why Processwire isn't the most used CMS in the world... or at least just a way more commonly known one! But now I've encountered a small bump on the road and I'd lovingly appreciate if one of you lovely PW forum members could maybe help me out! ❓Problem: So I have a problem with the collapsed-constant: https://processwire.com/api/ref/inputfield/#pwapi-methods-collapsed-constants - It's not showing my field when I apply it. (I've funnily enough found this old git pull from 2014 which documents the "Locked" state being added as a field -> input -> visibility option: https://github.com/ryancramerdesign/ProcessWire/pull/457 – it also shows the relevant code implementations to the core) ? What I wish to do: is to ? display some data from a ? module (InstagramBasicDisplayApi) in the ⌨️ page editor when editing a page ("About me") using the template (About.php) - So the only possible way to do that as far as for what I've been able to come up with with my restricted PW (end eh.. php) –knowledge was to add a custom field type to the (About.php) template... I've set up a custom field using https://modules.processwire.com/modules/mystique/ : site/modules/configs/Mystique.php: <?php namespace ProcessWire; $modules = wire("modules"); $instagram = $modules->get("InstagramBasicDisplayApi"); $data = array('username'=>''); $account = $instagram->getUserAccount($data["username"]); $username = isset($account["username"]) ? $account["username"] : ""; $at_instausername = "@" . $username; /** * Resource : Instagram account */ return [ 'title' => __('Instagram account'), 'fields' => [ 'window_title' => [ 'label' => __(' '), 'type' => Mystique::TEXT, // or InputfieldText 'useLanguages' => true, 'collapsed' => '0', 'placeholder' => __($at_instausername), ] ] ]; - Basically: I'm getting the instagram-username, pulling it from the module "InstagramBasicDisplayApi", And then I'm using it as the 'placeholder' value for the field, resulting in this: - Which is actually what I want... almost... – The thing is, I would like it to be locked, so that it's not possible to overwrite the 'placeholder' value, but so that the inputfield actually does not take any input but just informatively displays the data... so what I do is that I just change 'collapsed' to '7' = 'collapsedNoLocked': 'collapsed' => '7', , right, and that would be it? But unfortunately no... When I do I get this: - I can't figure out why? I'd supposed that the 'placeholder' value would just show, but non-editable? A "workaround" is to just set it to back to 0, then manually type in "@sasha_lindegaard" and then press save, and then set it to 7, and I have what I want: - But that's not really what I wish, as it displays the data (the instagram username) statically (from what I've typed into the field and have saved) and not dynamically (from the instagram module database) as wished for... – also, it's still collapsable? Why so?... ? Any ideas for how I might get my "INSTAGRAM" field to display the username from the instagram module's database dynamically, not as editable placeholder text in a editable/open input field but just as non-editable/locked text? I hope that I've made my problem clear enough but if I've failed to provide enough info please don't hesitate to request for more! ? Thanks a thousand times in advance! All the best, Jonatan R.
- 8 replies
-
- locked field
- collapsenolocked
-
(and 3 more)
Tagged with:
-
In page-edit view: If I wanted to display the total count of selections, is there an in-built PW method for this? e.g. let's say the default view is collapsed for a page reference field. I see the label "Services" but would like to see "Services (3)". I would know that three items are selected without opening the inputfield. And ideally after every change, the number gets updated (without page-reload). Did someone once built something similar?
- 11 replies
-
- inputfields
- selection
-
(and 2 more)
Tagged with:
-
Hi Guys I'am trying to add a csv-import for our mailchimp module in processwire. So I added a new InputfieldFieldset["Import Mailchimp-Members via CSV File"] to the InputfieldWrapper["List Members"] which is also added final to the InputfieldForm. Inside the Inputfieldset I added a InputfieldFile with this configuration: $fieldsetImport = $this->modules->get("InputfieldFieldset"); $fieldsetImport->label = "Import Mailchimp-Members via CSV File"; $fieldsetImport->collapsed = Inputfield::collapsedYes; $field = $this->modules->get("InputfieldFile"); $field->name = 'csv_file'; $field->label = 'CSV File'; $field->extensions = 'csv txt'; $field->maxFiles = 1; $field->overwrite = true; $field->descriptionRows = 0; $field->required = false; $field->description = "The list of field names must be provided as the first row in the Spreadsheet file. " . "UTF-8 compatible encoding is assumed. File must have the extension '.csv' or '.txt' "; $fieldsetImport->add($field); $field = $this->modules->get("InputfieldSubmit"); $field->attr("name", "import"); $field->attr("value", "Import"); $fieldsetImport->add($field); When I add a File and the click on import the "executeEdit" Function will be triggered. This function does the processing of the Form. It handles multiple $this->input->post->submitname: public function executeEdit(){ if($this->input->post->submit) { //other form processing } if($this->input->post->subscribe) { //other form processing } if($this->input->post->import) { $form->processInput($this->input->post); if(!$form->getErrors()) { $csv_file = $form->get("csv_file")->value; if(count($csv_file)) { $csvFile = $csvFile->first(); $csvFile->rename("address-import.csv"); $csvFilename = $csvFile->filename; }else{ echo "No files were found"; } //$this->session->redirect("../edit/?id=$list_id"); } } if($this->input->post->createSegment) { // other form processing } } The processing part of the $this->input->post->import is from the ImportPagesCSV.module from Ryan. But I always get the output "No files were found". What I'm missing?
-
Hi Guys At first my created Inputfields InputfieldSelect - label: "Email List", name: "list_id" InputfieldSelect - label: "Field Parameter", name: "fieldParam" InputfieldAsmSelect - label: "Interests Parameter", name: "interestParam" I have a problem with the showIf Option for my interestParam field. I have multiple "fieldParam" Selects because of the "list_id" Select. Everytime i select a Email List it displays me the right "fieldParam" Select because of the showIf option I defined in "fieldParam": $field->showIf = "list_id=$list_id, method_recipient=groupSegment"; Since the "list_id" Select exists only one time this works great. Now I'am trying to do this for the "interestParam" MultipleSelect. Everytime I select a group inside fieldParam it should show me the right "interestParam" Select. For this I am also adding a showIf Option: $field->showIf = "method_recipient=groupSegment, fieldParam=$groupID"; This fails because the fieldParam exists multiple times. So what can I do about it? Greetings Nukro
-
Hi Guys How can i set markup inside a Inputfieldradio Option Label? I am using unicode emoticons as labels at the moment, but this emoticons dont work well in some browsers(especially IE). Now i decided to use images, but it isn't possible to add html for label. I think I can alter the behavior of the InputfieldRadios::render function with hooks? To achieve what I want. But I don't know how to do this. // Unicode Smiley Types$smile_1 = '
-
I added some input fields to the Textarea input tab with a hook: $this->addHookAfter('InputfieldTextarea::getConfigInputfields', function(HookEvent $event) { // field generation here }); The fields are rendered perfectly, all fine here: When I hit "save" the new config values are saved to the database. This is what I see in the field's config in the fields table, all fine, great: {"textformatters":["TextformatterParsedownExtra"],"inputfieldClass":"InputfieldTextarea","collapsed":2,"rows":16,"contentType":0,"trackChangesInterval":777,"cssTheme":"theme-solarized-dark"} But when I want to access the new saved data from anywhere, I can't, it's not there. Only the standard values from textarea are there but not the custom ones. What else do I have to do to make them accessible from the respective fields instance? The are there but do not seem to be added/set to the instances. PS: PW's docs need some serious work =( Thanks!
- 20 replies
-
- hooks
- inputfields
-
(and 1 more)
Tagged with:
-
I've posted a question in another forum thread, because I initially didn't want to create a new forum thread for this. Since there were no replies, I'm trying it here. I'd like to set input field labels for each language via API. I have approx. 50 input fields and four languages. Doing it "manually", i.e. via GUI, would take ages, as you can imagine. Is there an API method I can use? a) get/define field, b) set language-specific field label To clarify: This is not meant to run inside a template, but just once, i.e. // Bootstrap ProcessWire include('./index.php'); // Assign API variables to make things a little easier $fields = wire("fields"); $templates = wire("templates"); etc.
- 2 replies
-
- inputFields
- field labels
-
(and 2 more)
Tagged with: