Search the Community
Showing results for tags 'HannaCode'.
-
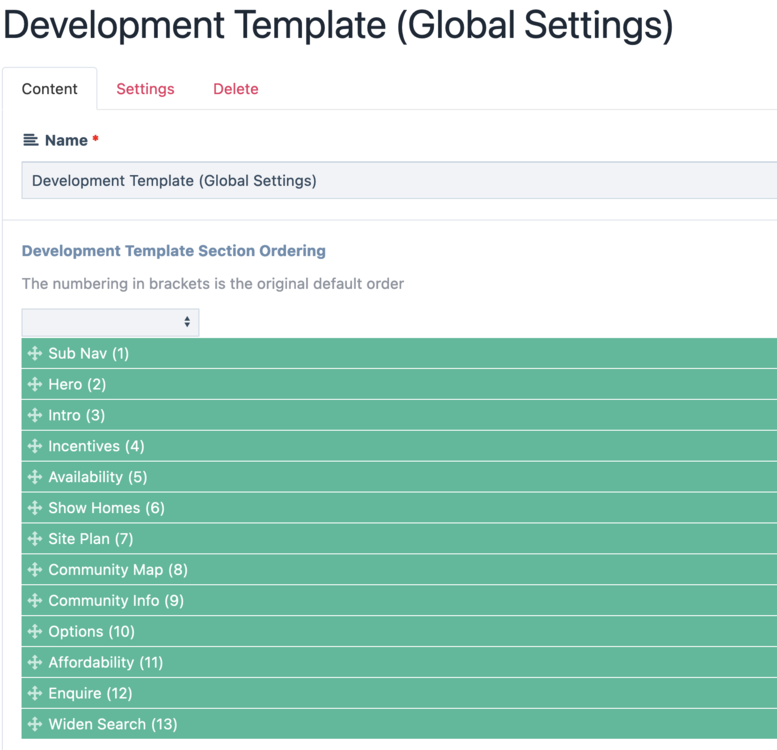
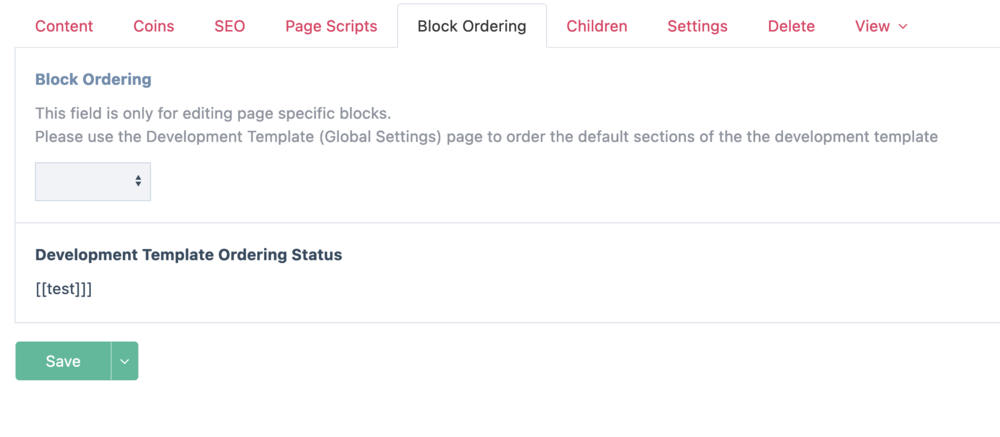
Hi all, I have what on the face of it what seems like a simple addition I want to add to a template, but im a bit stumped in how to achieve it. Basically I have a global page reference field that allows a user to order the output of a given template file. So this global field sits on its own template/page, and on it you can just order a list of named items, nothing fancy. Now I can use this order the front end no problem by just using the field name and a foreach loop. But I have no idea if that same output is possible within a different page/template within the cms. All I am wanting to do on this other template file is just output the content of the global field, just so that anyone on a page using the second template has the current global order for reference. Nothing fancy, doesn't have to do anything just display a list of items in the order set on the global settings page. I figured this would be fairly simple to do, as I have setup many textual type outputs for backend module configs however in this instance im not sure what I need to do to get similar output within the cms page using said template. I had thought hanna code might be useable but I can't see anyway to get it to execute from within the cms, albeit the page where you can set up the php snippet does do exactly that when you test it. Any ideas on how I could achieve the above? Screen shots of what im trying to explain incase it helps any. (Global settings ordering screenshot) (My attempts at outputting the above, on another cms page with Hannacode, where [[test]] is a snippet that just loops over the above and outputs it in a <li>) So is it possble to have the output appear there, as in execute the hannacode snippet [[test]] and show me the output like it would do on the frontend? Any advice would be much apprecriated.
-
I'm trying to pass a variable from one hannacode occurence to the next. hannacode: [[nextimage]] if (isset($next)) : $next++; else: $next=0; endif; $nextimage = $page->images->eq($next); echo '<img title="'.$nextimage->title.'" alt="'.$nextimage->title.'" src="'.$nextimage->url.'"/>'; But everytime the hannacode runs, it's a different scope so to say. Any ideas?
-
Here's a little Hanna Code snippet I wrote that allows you to insert a tag that contains any HTML element of your choice along with any attributes. The only defined Hanna Code variables are "element" and "comment". If you leave element empty, it will automatically use the "div" HTML element. The "comment" variable is optional and doesn't get outputted on the frontend. It is only for internal use and if you want to actually describe what the Hanna Code is doing. Import these two into Hanna Code: "tag" !HannaCode:tag:eyJuYW1lIjoidGFnIiwidHlwZSI6IjIiLCJjb2RlIjoiXC8qaGNfYXR0clxuZWxlbWVudD1cImRpdlwiXG5jb21tZW50PVwiXCJcbmhjX2F0dHIqXC9cbjw/cGhwXG5cL1wvaWYoIGVtcHR5KCRhdHRyW1wiZWxlbWVudFwiXSkgKSByZXR1cm47XG4kcmV0dXJuID0gJzwnLiRhdHRyW1wiZWxlbWVudFwiXTtcbmZvcmVhY2goJGF0dHIgYXMgJGsgPT4gJGEpIHtcbiAgICBpZiggJGsgPT0gXCJlbGVtZW50XCIgfHwgJGsgPT0gXCJjb21tZW50XCIgKSBjb250aW51ZTtcbiAgICBpZiggIWVtcHR5KCRhKSApICRyZXR1cm4gLj0gJyAnLiRrLic9XCInLiRhLidcIic7XG59XG4kcmV0dXJuIC49ICc+JztcbmVjaG8gJHJldHVybjsifQ==/!HannaCode "end-tag" !HannaCode:end-tag:eyJuYW1lIjoiZW5kLXRhZyIsInR5cGUiOiIyIiwiY29kZSI6IlwvKmhjX2F0dHJcbmVsZW1lbnQ9XCJkaXZcIlxuaGNfYXR0cipcL1xuPD9waHBcblwvXC9pZiggZW1wdHkoJGF0dHJbXCJlbGVtZW50XCJdKSApIHJldHVybjtcbiRyZXR1cm4gPSAnPFwvJy4kYXR0cltcImVsZW1lbnRcIl0uJz4nO1xuZWNobyAkcmV0dXJuOyJ9/!HannaCode Now for some examples: Example 1: Section [[tag element="section"]] will output... <section> Example 2: Section with class [[tag element="section" class="myclass myotherclass"]] will output... <section class="myclass myotherclass"> Example 3: Section with id [[tag element="section" id="myid"]] will output... <section id="myid"> Example 4: Section with inline styles [[tag element="section" style="color:red"]] will output... <section style="color:red"> Example 5: Section with any attributes you want (data attributes for instance) [[tag element="section" my-custom-attribute="test-value" data-something="cool"]] will output... <section my-custom-attribute="test-value" data-something="cool"> Example 6: Same as above with "element" not defined (defaults to "div") [[tag my-custom-attribute="test-value" data-something="cool"]] will output... <div my-custom-attribute="test-value" data-something="cool"> Example 7: Same as above with "comment" set (which does not get outputted) [[tag my-custom-attribute="test-value" data-something="cool" comment="Don't remove this line or your page will get totally messed up!"]] will output... <div my-custom-attribute="test-value" data-something="cool"> Example 8: Close section tag [[end-tag element="section"]] will output... </section> Example 9: Close div tag [[end-tag]] will output... </div> Example with a common Bootstrap rows and columns scenario: [[tag class="row"]] [[tag class="col-sm-6"]] This is the first col. [[end-tag comment="end of first col"]] [[tag class="col-sm-6"]] This is the first col. [[end-tag comment="end of second col"]] [[end-tag comment="end of row"]] -- Note the following article regarding the terms "element" and "tag": http://perfectionkills.com/tag-is-not-an-element-or-is-it/
-
Hi, this has me stumped, please help. ? I'm using a field 'page_body' in a page-template as well as a blog-template. HannaCodeDialogue is enabled for the field page_body. HannaCode works perfectly in Pages but not in Posts. The dropdown is visible in the pages edit template but not in the posts edit template. If I manually put the code into the Posts Template i.e. : [[YouTubeVideo videoName="my_vid"]] it simply displays the tag. I'm quite sure this is a config error of some sort but for the life of me, I can't find it. Thank you. Greg.
- 3 replies
-
- hannacode
- config error
-
(and 1 more)
Tagged with:
-
I have a situation where I have links to a bunch of forms on my site. Every year the links to the forms change slightly, adding the current year to the end. So it is something like http://www/somewhere.com/form1/2017. Next year it will be the same thing but with 2018 in the URL. I was hoping HannaCode could help me out here by letting me create a snippet that would read the year from a settings page and insert that at the end of any links I specify. So in the CKEditor I create a link, add [[cyr]] (my HannaCode snippet that pulls back the year from the settings page and I verified that it is indeed working properly) to the end and instead of pulling in the year it is just encoding the [[cyr]] into the URL. I was expecting http://www.somewhere.com/form1/2017 and I'm getting http://www.somewhere.com/form1/%5b%5bcyr%5d%5d . Is HannaCode not able to work with raw HTML this way? Is there some other way to do what I'm trying to accomplish? I really don't want to go around the site updating 100 links when a new year comes around. All the links are to forms on an external site in case that helps... Thanks.
-
I'm moving a client site to PW. They've been using Dreamweaver for years and want to continue to use Dreamweaver for some elements of their site. One of these elements is a pretty complex order form (webform.php) I was considering the following A normal PW page called order would have a body field. Within this, I'd call a HannaCode called [[get-webform]] within the code of the hanna code, I'd call that webform.php as an include That'd mean the client can FTP up any changes to include/webform.php and therefore bypass PW a little for this particular element. I know an alternative would be to include the webform.php directly in the template but was wondering if above approach might work too? I've actually tried it already and am getting no output from the HC. Warning: include(/includes/webform.php): failed to open stream: No such file or directory in /var/www/vhosts/site.com/httpdocs/site/assets/cache/HannaCode/webform.php on line 3 Warning: include(): Failed opening '/includes/webform' for inclusion (include_path='.:') in /var/www/vhosts/site.com/httpdocs/site/assets/cache/HannaCode/webform.php on line 3 webform.php does exist on the server and my other includes work just fine. Some of those other includes contain PHP selectors etc.
-
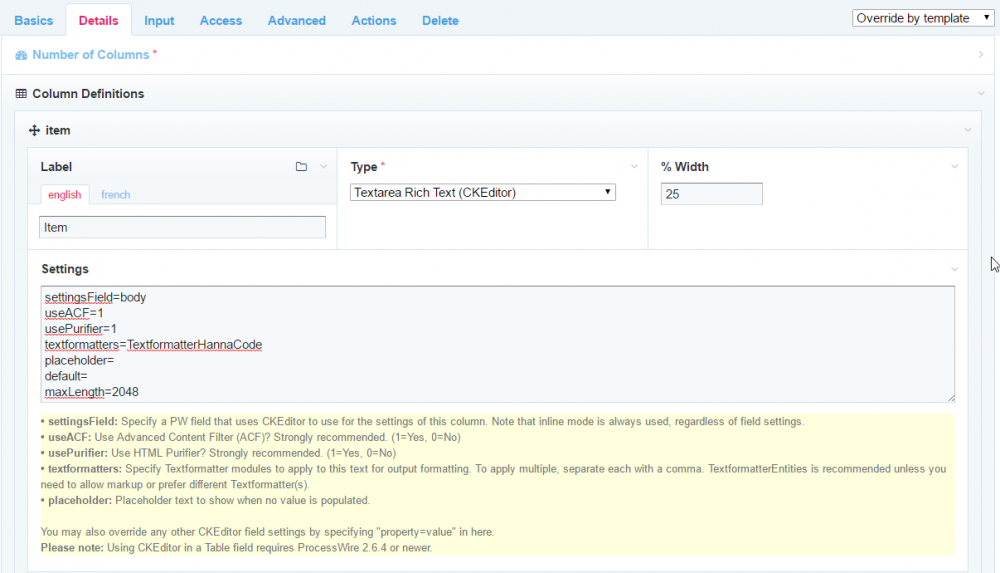
Hi all, I've got a Table field on one of my pages. The first column requires the use of Hanna Code so I can add custom icons to the table cell. As per the settings for that particular field, I've set the textformatter option as TextformatterHannaCode (as the screenshot will show, for this particular field it's not possible to just select text formatters from a select dropdown. Instead I have to type in the value). Now, if I manually type in my HannaCode label (e.g. [[icons_copy]] ) then it will output correctly onto the page, but I need to also have the HannaCode selection menu which normally shows up in CKEditor when right-clicking in the textarea field. Does anyone know how I can achieve this? Do I need to apply a different setting in the Settings area as shown in the screenshot?
-
Hi, the HannaCode snippets are currently stored in site/assets/cache/... I was wondering if this is the right place for them. Usually people tend to skip cache/* folders in backups and repositories (.gitignore etc). This could lead to serious data loss if one isn't aware of the fact where the snippets are stored. What do you think? Cheers
-
Hi Community I have a little problem: I have PW+ZurbFoundation5 with HannaCode-module my home.php: <!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title></title> <link rel="stylesheet" href="<?php echo $config->urls->templates; ?>css/foundation.css" /> <script src="<?php echo $config->urls->templates; ?>js/vendor/modernizr.js"></script> </head> <body> <!-- HannaCode --> <?php $body = $page->body; echo $page->body; ?> <script src="<?php echo $config->urls->templates; ?>js/vendor/jquery.js"></script> <script src="<?php echo $config->urls->templates; ?>js/foundation.min.js"></script> <script> $(document).foundation(); </script> </body> </html> HannaCode [[bigheader]] as HTML: <div class="row fullWidth img"> <img src="<?php echo $config->urls->templates; ?>img/header.jpg" alt="header-picture"> </div> and my Page with body field: [[bigheader]] and this is the rendered page: what is wrong with my code? Thanks!