-
Posts
96 -
Joined
-
Last visited
Everything posted by howdytom
-
Wow, I missed that. That is the beauty of the friendly ProcessWire Community. You always learn something new. Thank you!
-
I really like Kirby Block UI. Matrix repeater is pretty close to it, but it is missing some nice Icons.
-
It is definitely related to Apple’s built-in password Manager and the Safari Autofill feature. The user could have saved the logins twice e.g. with different urls?! However it doesn’t explain why name field turns into a fieldset. Somehow Safari tries to Autofill the username field. Since it is working on iOS, I do recommended to completely remove and add the PW site login to the Apple Password Manager (in Applications → Passwords). So far, I haven’t seen this kind of behaviour in Safari. Alternatively, a quick but not ideal workaround is to temporarily disable Autofill feature in Safari Settings → General > AutoFill & Passwords, then turn off User name and passwords. A Screen capture could be useful
-
REMOVED
-
wow. I didn't noticed that, yet. I just gave it try and it is working as excepted. blackhole.dat is even better. Thanks for sharing.
- 35 replies
-
- 1
-

-
- antispiders
- anticrawler
-
(and 2 more)
Tagged with:
-
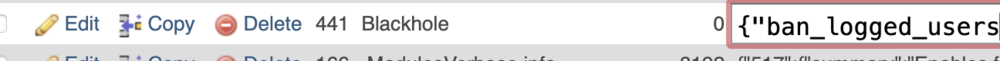
@marie.mdna I don't know about local testing. Personally I prefer real-life field testing. 😃 You won’t find a visual UI in the PW backend. It's headless. You can set up custom email alerts which is send out immediately. This is really nice. Once a bad spyder has been blocked, it will be written to the MySQL database listed in the modules → ban_logged_users table. To unblock yourself, simply remove your local ip address. The Blackhole module is pretty reliable. So far I haven't experience any false-positives or major downgrade from Google or Bing.
- 35 replies
-
- 2
-

-
- antispiders
- anticrawler
-
(and 2 more)
Tagged with:
-

module SnipWire - Snipcart integration for ProcessWire
howdytom replied to Gadgetto's topic in Modules/Plugins
Any update on this?- 233 replies
-
- shopping cart
- snipcart
-
(and 2 more)
Tagged with:
-

[SOLVED] How do you work with blockquote captions in TinyMCE?
howdytom replied to howdytom's topic in General Support
@BrendonKoz Thank you. Yes, your comment is really helpful to me. I thought the brand new TinyMCE ships with some basic pre-built citations option. From an editor perspective it would nice to add blockquote caption within the main body text when you work with large amounts of text. However, I could not find a reliable TineMCE plugin. I do prefer future-proofing too. Hanna Code is a quick workaround, but Combo field is exactly what I was thinking, too. ?- 2 replies
-
- 1
-

-
- blockquote
- caption
-
(and 1 more)
Tagged with:
-
How do you work with blockquote captions in TinyMCE? <blockquote> <p>My great quote</p> <cite>Brave New World</cite> </blockquote> I would like to add a text caption e.g. author name or resource below a quote. How can I add <cite> or <span> caption below a blockquote in TinyMCE? I don’t want add it manually via TinyMCE Code editor, which gets discarded next time a user edits the field. I can’t find a good solution in the tiny documentation. Alternatively I could use a blockquote repeater matrix item with 2 fields.
- 2 replies
-
- blockquote
- caption
-
(and 1 more)
Tagged with:
-
In my case I do use the default wire SCSS files as a starting point by copying files from /site/modules/InputfieldTinyMCE/content_css to my template. Next, I add the @font-face to _vars.scss. Additionally you can adjust your heading and inline block styles. Personally, I do prefer to set those styles globally in the css file than in PW TinyMCE settings and it is completely separated from PW core updates. Finally, as @virtualgadjo mentioned you can set your custom css file. And voilà! All webfonts including custom css heading style show up beautiful in TineMCE editor and also show up in the dropdown menu! I find it much more intuitive to work with custom TinyMCE editor styles than in CKEditor. I don't have to override the CKEditor dropdown menu view.
-
I am transitioning from CKEditor to TinyMCE. How can I stop TinyMCE from removing <ul role="list"> without disabling the Purifier Feature?
-
@flydev Oh sorry, I got it now. ??♂️ I followed the Readme without thinking. To call the module on all templates I have added it to the _init.php. Now it is working as expected. Ryans Prod module looks like a good alternative. For now, I do prefer the Blackhole module. It is lightweight, quick and easy to implement.
- 35 replies
-
- 1
-

-
- antispiders
- anticrawler
-
(and 2 more)
Tagged with:
-
@flydev I stumbled upon this wonderful module. Thank you so much! I have noticed that version Blackhole 1.1.0 does not block the entire site as stated. Once the IP address has been blocked, it is still possible to load any sub pages. It only blocks access to the front and blockhole page. I have tested it with a clean PW 3.0.229 install. Can you reproduce it?
- 35 replies
-
- 1
-

-
- antispiders
- anticrawler
-
(and 2 more)
Tagged with:
-
@AdamYeah, it explains why Webauthn and Yubikeys remain a niche product. It is a pity. I really appreciate taking the time for checking. My second question regarding initial login bug can be ignored. It is a minor browser specific bug.
-
@Adam Thanks for getting back. This issue seems to be related to iOS 17.4 and macOS Safari 17.4.1. The issue occurred with iOS Safari, iOS Chrome, iOS Firefox running iOS 17.4 and with macOS Safari 17.4.1 Solution: In the meantime I have updated to iOS 17.5, which resolves the login issue and the Security key option is visible again. I did not disable or reenable the Webauthn. I have tested it with 5 ProcessWire 3.0.229 sites. I am glad it is working again. This has been a serious bug. Thanks for keeping the module alive.
-
Anyone? I am no longer able to login via iOS using a Yubikey.
-
Thanks to all for your comments and sharing your solution. @bernhard pretty much summed it up! Thanks
-
@zoeck Thanks for sharing. A paid module would be okay, unless it is well maintained. A media manager is an essential tool. In case the module support dies, you can’t easily replace it, which is a huge drawback. @TomPich Thanks. Actually this is how I set things up. It’s okay for a small landing page. It get’s easily messy to collect images in a media page. How do you structure an artist page with repeating images, e.g. a hero image on the front-page, artist profile page with the same image, artwork sub pages and a related article section? I have uploaded the same image multiple to the Repeater Matrix. What is best way to implement a partner logo section which is re-used across the site but in different order and combinations? E.g. 5 partner logos are displayed on page A, page B, page C, page D. But on page E and F 2 more partner logos should be displayed, besides the previously uploaded images? From a content editor point of view, I would like to add or select images to the page I am working on. Ideally re-using a repeater matrix and select an image I do use across my site. Maybe I don’t get ProcessWires Page concept, yet.
-
How do you structure repeating content in ProcessWire without uploading images multiple times? Let’s say I would like reuse an image field multiple times on my front page in various section e.g. in a blog post, within a image slider, image gallery page and also as variation on sub pages. e.g. author box. Since ProcessWire does ship with a media manager, I don’t know how to deal with repeating elements. Currently, I am using a Repeater Matrix. How do you organize fields for editors? Any replies are highly appreciated.
-
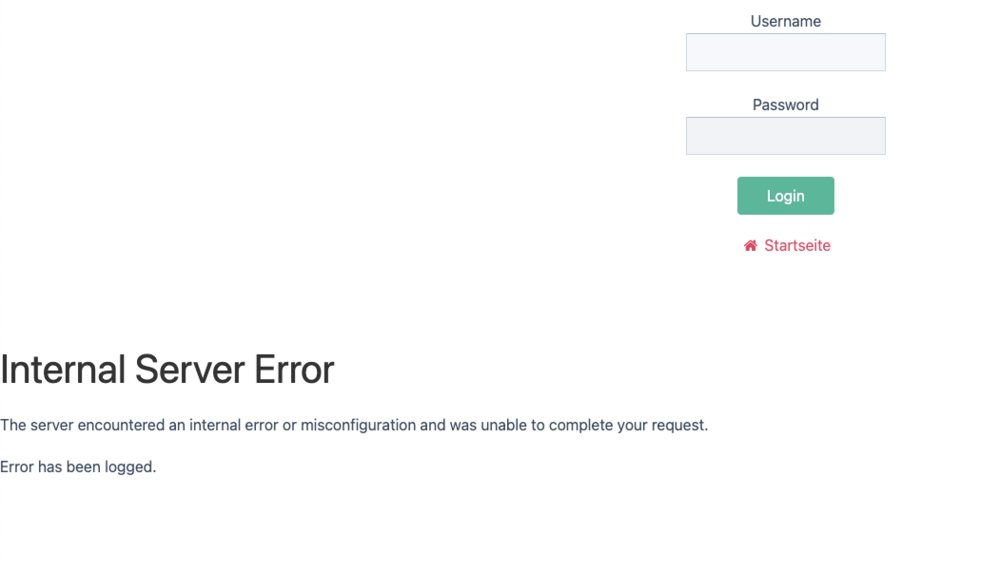
Does anyone use a Yubikey with Safari or NFC on iOS? Something must have been changed with the latest Safari 17.4 or iOS Update. When I try to log-in using macOS Safari or NFC on iOS Safari/iOS Chrome, there is no longer an option to select Security keys. Whereas the Security key option still shows up on Google Sign or GitHub. Security key shows up on GitHub: Security key option is missing on a PW site using the WebAuthn two-factor authentication module.
-
Indeed, you are right. FANTASTIC, it is working now. Thank you so much!
-
Yeah, this is what I had in mind too. I never touched /wire/core/admin.php. I have edited /site/templates/admin.php. When I open the ProcessWire Admin url a Internal Error shows up below the input fields. It is happening with PHP 7 and PHP 8.2
-
@Robin S Thanks for sharing. Using the code above throws an unknown error when I login into ProcessWire. Is it still valid for ProcessWire 3.0.229? Fatal Error: Cannot redeclare _hookSessionRedirectModal() (previously declared in wire/core/admin.php:36) (line 36 of wire/core/admin.php)
-

[SOLVED] How to prevent users from uploading 300 dpi images?
howdytom replied to howdytom's topic in API & Templates
@taotoo, @bernhard, @Jan Romero Thanks for your clarification. Regarding 300dpi file size I was wrong. I did experience this kind of slowness and high CPU usage with a client project that I recently migrated. It turned out the previous owner did not define any image scaling. They used to export 300dpi files from Indesign with 20MB file sizes and users uploaded multiple images to the ProcessWire project. Approx. 100MB were loaded on every page refresh. After taking a closer look I managed to resolve the issue. Thanks again.