Matt_P
Members-
Posts
22 -
Joined
-
Last visited
Everything posted by Matt_P
-
Thanks justb3a, Works like a charm.
-
Hi everyone, This is a great module. I was just wondering if anyone knows whether it would be possible for me to pull the location of each Instagram post and if so what the correct call is? Thanks, Matt
-
Hi Wanze, Sorry for the late reply but I have since uninstalled the module and have used a plain 'file' field to solve my problem. Thank you, Matt
-
Hi everyone, I've just installed this module and it works lovely. However I am unsure as to a few things. I would like to call my original css files "main.css" in my templates folder to use on the pdf. As of now it doesn't seem to load any CSS. I added some inline-styles to the files in the "pages2pdf" folder and they did not seem to load. Reading the module files I see the below. Though I am unsure what the difference between the two CSS option are. Also I'm unsure as to what I put in them. Where do I start the path? etc. I apologize for my ignorance of PHP and PW. protected static $config = array( 'markupMain' => '', 'markupHeader' => '', 'markupFooter' => '', 'mode' => 'c', 'pageOrientation' => 'P', 'pageFormat' => 'A4', 'topMargin' => 30, 'rightMargin' => 15, 'bottomMargin' => 20, 'leftMargin' => 15, 'headerMargin' => 5, 'footerMargin' => 10, 'font' => 'Helvetica', 'fontSize' => 12, 'author' => '', 'headerFirstPage' => 1, 'cssFile' => '', //this one 'css' => '', //and this one ); Also is there a way to remove the auto generated header and footer that the pdf seems to generate. The ones that says "default header..." "...created with processwire and pages2pdf..." as well as the header and footer for the website (the one I made). I get seem to get both some times and sometimes not. Finally some of my images don't appear to load. I've read that there are issues with background-images, but this is just a regular image element. Note: I have deactivated the header and footer settings in the back-end module settings but I still get the default head/foot, infact everything I change does not appear to have anything effect, even changing from portrait to landscape; it will still come out portrait. Any help is much appreciated. Thanks, Matt
-
MarkupSEO - The all-in-one SEO solution for ProcessWire.
Matt_P replied to Nico Knoll's topic in Modules/Plugins
Hello Everyone, I having some trouble with this SEO module. I've installed this module on a site using Processwire 3.0.33 and the module is working fine. However I then installed the same module using the same method (through the Class Name) on two others sites. The first one being version 2.7.2 and the other using version 3.0.33. Both sites successfully installed the module but do not seem to be overwriting the page titles. Does anyone know what causes this? Thanks, Matt -
Hi Robin S, I have spoken to my host and we have decided to use a backup of the site in a different dev area. Sorry for the late reply. Thanks for your continued support, Matt
- 5 replies
-
- 1
-

-
- processwire\wiredata
- 500
-
(and 2 more)
Tagged with:
-
Hi FrancisChung, I have not installed any module or upgraded Processwire. I have only added the line below into the home.php file to change the password. Then re-added the file without the line. <?php $users->get("name")->setOutputFormatting(false)->set('pass', 'password!')->save(); ?> Thanks, Matt
- 5 replies
-
- processwire\wiredata
- 500
-
(and 2 more)
Tagged with:
-
Hi Everyone, I was wondering whether anyone knows what this error is: "Error: Class 'ProcessWire\WireData' not found (line 19 of /home/sitehost/public_html/dev/sitename/wire/modules/Page/PageFrontEdit/PageFrontEdit.module)" This has been pulled from the logs. I found the error after a password reset, though the error did not occur immediately. I only noticed this after reloading the site. This has taken down both the back-end and front-end, I only get a 500 internal server error back. Is anyone familiar with this error? Thanks, Matt
- 5 replies
-
- processwire\wiredata
- 500
-
(and 2 more)
Tagged with:
-
Hi Robin S, Thank you very much, that has fixed my issue. If only I had known that's where all the code was! I wish I could like your post twice. Thanks, Matt
-
Hi Robin S, Yes "blog_images" is a field attached to the template "blog-post". I've attached an image of where it is in PW, its labelled "images". This is the blog module: http://modules.processwire.com/modules/process-blog/ I would have happily done this blog from the ground up, but I've taken this project over from a colleague and it was his choice to include the module, which I am reluctant to undo his work. The issue here is that I cannot see in the code what is producing what. Therefore I do not know how to implement your code. Below I have attached the code from the file "blog-main.inc" (this comes with the module) which I assume based on the inspecting the page is the 'post-menu', which is also attached. "h4.post-headline is where I would like the image to go. Do you know what it is I need to do? <?php include("./head.inc"); ?> <?php /** * Blog Demo main markup include * Demo template file include * */ /* we need to get topNav items by their templates in order to adapt to different blog styles (1-4) of course, in your blog install, you would use a different method since you would know the blog style you selected! */ /*$templates = array('blog-categories','blog-tags', 'blog-comments', 'blog-authors', 'blog-archives'); foreach ($templates as $t) { $p = $pages->get("template=$t"); if($p->id) $topNavItems[] = $p; } $topNav = $blog->renderNav('', $topNavItems, $page);*/ ?> <body> <div id="wrapper" class="block-group"> <!-- #wrapper --> <!-- LEFT COLUMN - NAV --> <div id ="nav" class="block"><!-- #nav --> <div id="top-nav"><?php echo $topNav;?></div><!-- #top-nav --> <?php $noSubNav = array('blog-comments','blog-posts', 'blog-tag', 'blog-tags'); if (!in_array($page->template->name, $noSubNav)) { //subnav only on certain pages and if not empty if(!empty($subNav)) echo '<div id="sub-nav">' . $subNav . '</div><!-- #sub-nav -->'; } ?> </div><!-- end #nav --> <!-- CENTRE COLUMN - MAIN --> <?php //if 'post author widget' is disabled, we want to style the end of the post using the css class 'no-author' (see further below in CENTRE COLUMN output) //only applies to 'blog-post' pages $noAuthor = $pages->get('template=blog-widget-basic, name=post-author, include=all')->is(Page::statusUnpublished) ? ' no-author' : ''; ?> <div id="main" class="block<?php echo $noAuthor?>"><?php echo $content?></div> <!-- #main --> <!-- RIGHT COLUMN - SIDEBAR --> <div id="sidebar" class="block"><?php include_once("blog-side-bar.inc"); ?></div><!-- #sidebar --> </div><!-- end #wrapper --> <?php include("./foot.inc"); Thanks, Matt
-
Hi everyone, I am having difficulties using the blog module and was wondering whether someone could enlighten me. I have got a grid which has all my posts on (which I will refer to as post menu, for lack of a better description) and I would like to attach and image to each (like a thumbnail) with the post title as an overlay. Where the blue rectangle is on the attached image. I have attached and image to each post and I'm trying to call them. However I have since realised from receiving a blank result that I need to call them from another page (from the post to the post menu). You'll have to excuse my lack of knowledge for PHP and the PW calls, but I have found it really difficult to understand how this module is set up. I also apologise if I've posted this in the wrong category. Does anyone what I need to produce this? I have tried some of the below but doesn't bring back what I am after. Thanks, Matt <!-- Attempt 1 --> <?php echo " <script> $(document).ready(function(){ $(\".post-headline\").css(\"background-image\", \"url('"; echo $image; echo "')\"); }); </script>"; ?> <!-- Attempt 2 --> <style> .post-headline { background: url("<?php foreach($page->blog_images as $image){ echo "{$image->url}"; } ?>"); } </style> <!-- Attempt 3 --> <div style='background-image: url( <?php foreach($page->blog_images as $image){ echo "$image->url"; } ?> )'><div>
-
Hi Robin S, This is pretty much what I was after and I have implemented Fancybox. However I'm not very experienced in PHP or using fields in Processwire. So my issue is now (Referring to the first Fiddle) is converting the below code into PHP referencing the repeater fields in Processwire using a loop. <a class="fancybox" rel="gallery1" title="Gallery 1 - 1" href="<?=$config->urls->templates?>fancybox/demo/1_b.jpg"> <img src="<?=$config->urls->templates?>fancybox/demo/1_s.jpg" alt=""/></a> <div class="hidden"> <a class="fancybox" rel="gallery1" title="Gallery 1 - 2" href="<?=$config->urls->templates?>fancybox/demo/2_b.jpg"> <img src="<?=$config->urls->templates?>fancybox/demo/2_s.jpg" alt=""/></a> <a class="fancybox" rel="gallery1" title="Gallery 1 - 3" href="<?=$config->urls->templates?>fancybox/demo/3_b.jpg"> <img src="<?=$config->urls->templates?>fancybox/demo/3_s.jpg" alt=""/></a> </div> <a class="fancybox" rel="gallery2" title="Gallery 2 - 1" href="<?=$config->urls->templates?>fancybox/demo/4_b.jpg"> <img src="<?=$config->urls->templates?>fancybox/demo/4_s.jpg" alt=""/></a> <div class="hidden"> <a class="fancybox" rel="gallery2" title="Gallery 2 - 2" href="<?=$config->urls->templates?>fancybox/demo/5_b.jpg"> <img src="<?=$config->urls->templates?>fancybox/demo/5_s.jpg" alt=""/></a> </div> My repeater field is called 'album_repeater' and the images for my album are called 'album_images'. Also see attached Images. Thanks, Matt
-
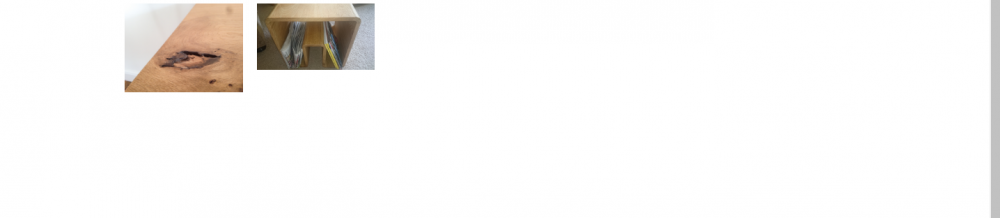
Hi everyone, I am trying to create a gallery of tiles where the user can click a tile and it will open another set of images that are unique to that tile. So a page of albums. I am using repeaters so that the user can add albums, without having to create fields or pages. However I am struggling to separate the albums into the desired tile, since at the moment all the albums I have uploaded to PW come back. Generally my code is quite messy and I haven't coded some elements that I have described. Since I was unsure how to progress, I was experimenting with things like having each album having an number so that I could Identify them. Also I am using UIKit for scrolling through the album. See code below. <?php include("./head.inc"); ?> <!--Image Viewer--> <div id="back" class="back"> <a href="javascript:void(0)" onclick="closeAlbum()" class="material-icons">close</a> <div class="uk-container uk-container-center"> <div class="uk-container uk-container-center uk-width-3-4"> <div id="slideshow" data-uk-slideshow="{autoplayInterval:1000}"> <div class="uk-slidenav-position"> <ul class="uk-slideshow"> <?php $i=1; foreach ($page->album_repeater as $item) { echo "<li class='album-$i'>"; foreach ($item->album_images as $image) { echo "<li>"; echo "<img src='{$image->url}'>"; echo "</li>"; } $i++; } echo "</li>"; ?> </ul> <ul> <a href="" class="gl uk-slidenav uk-slidenav-contrast uk-slidenav-previous" data-uk-slideshow-item="previous"></a> <a href="" class="gl uk-slidenav uk-slidenav-contrast uk-slidenav-next" data-uk-slideshow-item="next"></a> </ul> </div> </div> </div> </div> </div> <!--Album Thumbnails--> <div id="content" class="uk-width-1-1 uk-grid" style="min-height: calc(100% - 100px);"> <div id="gallery" class="uk-width-8-10 uk-container-center uk-flex uk-flex-center uk-flex-middle uk-grid" data-uk-grid="{gutter: 20}"> <?php $th = ""; foreach($page->album_repeater as $item){ $th .= "<div class='gallery-item uk-width-small-1-2 uk-width-medium-1-3 uk-width-large-1-6'>"; $th .= "<a id='thumb' class='uk-panel' onclick="; $th .= "'openAlbum()'"; $th .= "><img src='{$item->album_images->first()->url}'>"; $th .= "</a>"; $th .= "</div>"; } echo $th; ?> </div> </div> <script> function openAlbum() { document.getElementById("back").style.display = "block"; document.getElementById("thumb").style.display = "none"; document.getElementById("content").style.display = "none"; } function closeAlbum() { document.getElementById("back").style.display = "none"; document.getElementById("thumb").style.display = "block"; document.getElementById("content").style.display = "block"; } </script> <?php include("./foot.inc"); As a visual aid I've attached screenshots of what the code produces. First Image is the album where you can slide through the images. The second is the tiles that when clicked open the associated album. Does anyone know any solutions or existing gallery's similar to the idea above (preferably tutorials). Thanks, Matt
-
Hi adrian, Thank you very much that has solved my issue. Thanks to everyone else as well. Matt
-
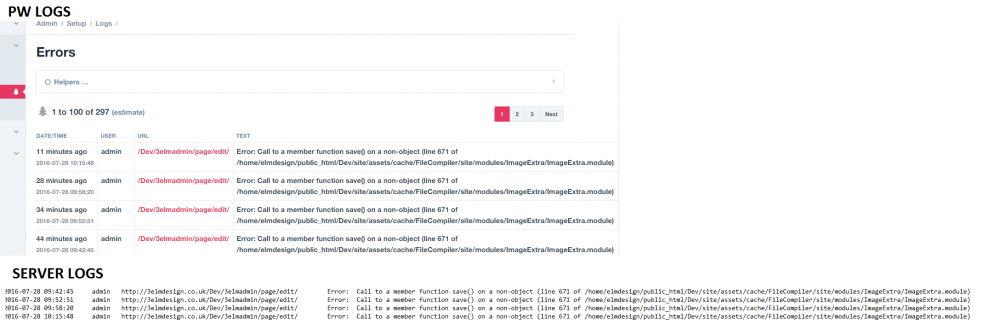
I need the ImageExtra module for the gallery I am making. I have used ImageExtra on another website in the same dev area and that works fine. I think this is more of a server issue.
-
See attached. The top half of the image is from the Processwire Error Logs and the second is from the Error logs on the server.
-
Hi its me again, Unfortunately I have not had any luck with the suggestions so far. Does anyone have anymore suggestions? Thanks, Matt
-
Hi gmclelland, It is using Linux CentOS. Thanks for your continued support, I will have a look into that and I'll let you know the outcome. Thanks, Matt
-
Hi gmclelland, - It is not locally set up, instead It is set up in a dev hosting area. - It is using PHP Version 5.4.45. - xdebug is not installed. The following is enabled: " './configure' '--disable-fileinfo' '--enable-bcmath' '--enable-calendar' '--enable-exif' '--enable-ftp' '--enable-gd-native-ttf' '--enable-libxml' '--enable-mbstring' '--enable-pdo=shared' '--enable-sockets' '--enable-zip' '--prefix=/usr/local' '--with-apxs2=/usr/local/apache/bin/apxs' '--with-bz2' '--with-curl=/opt/curlssl/' '--with-freetype-dir=/usr' '--with-gd' '--with-gettext' '--with-imap=/opt/php_with_imap_client/' '--with-imap-ssl=/usr' '--with-jpeg-dir=/usr' '--with-kerberos' '--with-libdir=lib64' '--with-libxml-dir=/opt/xml2/' '--with-mcrypt=/opt/libmcrypt/' '--with-mysql=/usr' '--with-mysql-sock=/var/lib/mysql/mysql.sock' '--with-mysqli=/usr/bin/mysql_config' '--with-openssl=/usr' '--with-openssl-dir=/usr' '--with-pcre-regex=/opt/pcre' '--with-pdo-mysql=shared' '--with-pdo-sqlite=shared' '--with-pic' '--with-png-dir=/usr' '--with-pspell' '--with-xpm-dir=/usr' '--with-xsl=/opt/xslt/' '--with-zlib' '--with-zlib-dir=/usr' " Thanks, Matt
-
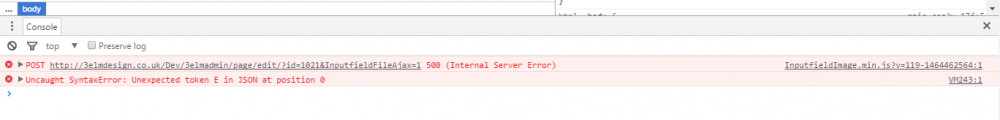
Hi gmclelland, Thanks for your quick response. After reading the article you linked I noticed that people have taken screenshots of the page in inspector. I also get similar looking errors and have attached my screenshots, the first one using Chrome and the second using Firefox. I am looking into xdebug at the moment and am hoping that will resolve my issue. Based on my screenshots do you think xdebug will resolve the issue? Thanks, Matt
-
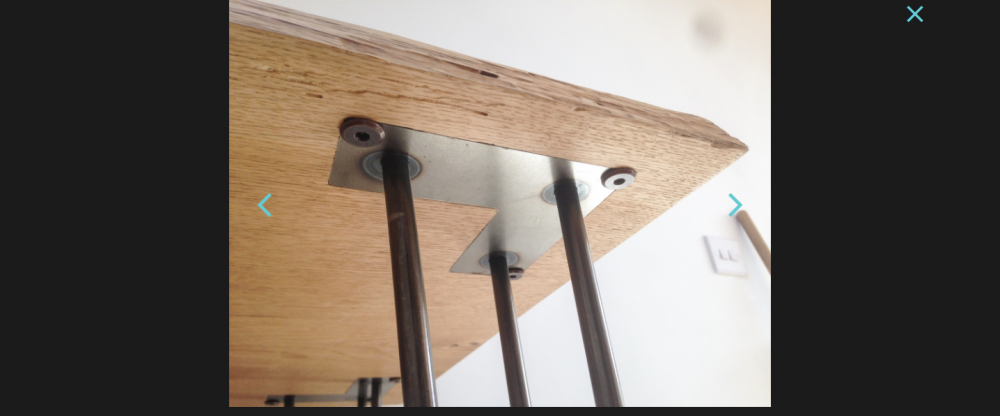
Hi everyone, I am new to Processwire and am hoping that you will be able to help me out. I have currently taken over a website from one of my colleagues and have been asked to implement a gallery. I have created the appropriate fields and code but have come across an issue when trying to upload images to the field. Initially I uploaded multiple images of varying sizes and I found that the loading bar reaches the end very quickly then the loading icon/graphic just continues to spin, I waited for an hour or so for them to load but it never did, it just kept spinning. I then reloaded the page and the images were not shown in the field. I decided to then upload one small image (roughly 200KB) and again it did the same as above. I left the site 24 hours to see if it would fix itself. However when that time had passed and I tried again it failed again. I asked my colleague if he had any issues with uploading images but apparently it was fine when he was using it. Does anyone know what is causing this and if there is a fix? See attached image. Thanks, Matt