kathep
Members-
Posts
133 -
Joined
-
Last visited
Everything posted by kathep
-
*bump* Any ideas? ?
-
Hi all I'm having a similar issue as @janaro. I have used (and loved!) Processwire for a long time. However, I have a new Processwire setup where I am having trouble logging on to the admin page for the first time. I am running Processwire installed as an app on Yunohost, which uses nginx and mariaDB. At first my admin login page didn't show up, but after some tweaking of the nginx .conf files (as recommended here: ) the admin page now appears. So far so good. But entering correct admin credentials has not allowed me to log in successfully for the first time. What I have tried: Attempt 1. Entering log in credentials created at Processwire setup Result 1. Unable to log in. user and password boxes reset. Attempt 2. Checking login username is correct in PHPMyAdmin by running @BitPoet's suggested query: https://processwire.com/talk/topic/26189-reset-admin-password-or-add-superuser-rol/?do=findComment&comment=217767 select `name` from `pages` where `id` = 41; Also checked the 'pages' table: Result 2. Superuser admin name I'm using is correct. Attempt 3. Re-setting credentials via a code snippet added to home.php, as recommended by @ryan in 2012: https://processwire.com/talk/topic/1736-forgot-backend-password-how-do-you-reset/?do=findComment&comment=16163 Downloading the home.php file via SFTP. Adding the php inside the php code brackets at the top of the home.php file. Changing the admin and pass details to my own. Saving home.php locally. Uploading home.php via SFTP. In browser (Safari), refreshing view of my home page: https://domain.tld In browser (Safari), refreshing view of my admin page: https://domain.tld/processwire Entering new login details, press enter. Login page refreshes, deletes entries, does not log me in. Result 3: No errors, but also can't log in using re-set credentials. Attempt 4: Re-setting credentials via a code snippet by @kongondo above: https://processwire.com/talk/topic/26189-reset-admin-password-or-add-superuser-rol/?do=findComment&comment=217911 Result 4: Same steps as before, same result. Attempt 5: Re-setting credentials via a code snippet by @bernhard above: https://processwire.com/talk/topic/26189-reset-admin-password-or-add-superuser-rol/?do=findComment&comment=217769 Result 5: Same steps as before, same result. Attempt 6: Creating a tool.php file and adding code snippet to it as recommended by @Soma here: https://processwire.com/talk/topic/1736-forgot-backend-password-how-do-you-reset/?do=findComment&comment=16133 Result 6: Similar steps as before, but no noticeable change, and no successful login. After this experiment, I deleted tool.php, but even so, my errors all refer to the tool.php file. In PHPMyAdmin I see that I don't have any pages with a template_id of 3. My question is: how do I manually (and safely!) add a page with an id of 3 in PHPMyAdmin so I can (hopefully!) log in to this Processwire install for the first time? And also, if anyone has tips on anything else in my setup or process that I could tweak or try, I would be glad to hear! Thank you for reading. ? --- Update: I found a page for my superuser with id = 3. So next question: is there anything about using nginx with Processwire (an incorrect config perhaps?) that might prevent login details from successfully being setup in the database tables? And how might I fix it?
-
Excellent @bernhard! I would also buy a promodule, if it allowed the ability to have frontend pages.
-
Oh good to know! Thanks!
-
Done! I lost one image field (bummer) that was using the fieldtypeimageextra field. I discovered which field it was from the SQL database, but I couldn't change the image type in the admin interface because I kept getting an error. On the up side, the error messages are all gone and it looks like everything is working fine.
-
Thanks for the speedy and helpful replies @kixe, @Macrura and @adrian! @adrian great thinking! I am embarrassed to admit I don't know where to find my modules database table. It doesn't seem to be in site/modules or wire/modules folders. Could you point me in the right direction?
-
Hi @Macrura Yes, modules all refreshed. The challenge is that I do not have any fields that use the fieldtypeimageextra - so I don't know what to change to make the message go away. The site is live. Since I've got so much working in the 3.0.53 version, I'm tempted to keep trying a little bit more before downgrading. But I will downgrade if I can't work out how to add new pages soonish. Oh! And I've removed 'pages2pdf' from all pages too.
-
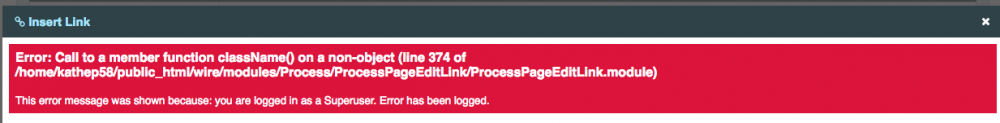
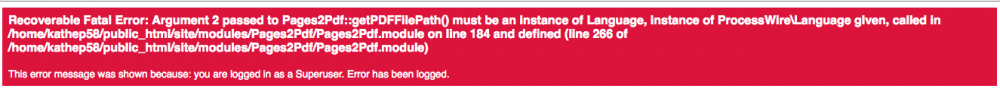
After being gently reminded by @adrian here, I recently updated my site from the 2.6.5 to 3.0.53 version of Processwire. I followed the instructions to refresh my admin view repeatedly, and got many messages about modules being updated. Since updating, I have been getting the following errors: 1. Fieldtypeimageextra: the following persistent error code at the top of my admin view: I followed instructions on the FieldtypeImageExtra github page to delete the FieldtypeImageExtra module on my server, and installed the replacement Image Extra module. But I'm not sure what else to do to remove the error. Does anyone have some ideas on how to fix this? 2. Not able to create new pages When I try to publish a new page, I get the following error: Even though no errors are listed on the page - except for the fieldtypeimageextra error - and all required fields have been completed. 3. Error when adding a link in the rich text editor When trying to add a link in the rich text editor I get this error: I'm happy to go in to the code and look at line 374, but I'm wondering: Is there is anything else I should do in the admin panel, or with code on my sites's templates or modules in general, after updating from 2.6.5 to prevent these kind of errors continuing to arise? Or is it such a big problem to update from 2.6.5 to 3.0.53 that I should restore 2.6.5 and then update PW incrementally (ie 2.6.8 then 2.7 then 2.9 etc)?
-
Ah ok, mystery solved. Thanks for the help Adrian! This shows how I have been neglecting my processwire install for some time. Looking forward to enjoying all the improvements after updating!
-
There is no 'repeater item labels' section on my details tab. See below - these are the only two options I see above the 'save' button at the end of the screen: I'm using Processwire version 2.6.5 dev. Could the setting you mention only appear in a more recent version of Processwire?
-
Hi @adrian Thanks for your quick reply. As you see, my repeater is called lesson_plan_section and has a label title of 'section'. Ideally, I would like the label text box to be able to take and process some code that says 'get text entry from the field within the repeater called "subject" and add it here'. Here is my template 'class.php', where I have the repeater field 'lesson plan section'. As you see, each of the repeaters has a name of section #1, section #2 etc. I reguarly work with 20 sections, and the numbers are an unintuitive and awkward way to remember which section is which. This is why I'm looking for a more user friendly solution. Unfortunately, my php skills are beginner, so I have no idea where to start in terms of hacking a solution for myself.
-
Hi @adrian No. I currently use that, and it is frustrating, leading me to ask my question. What I want is something that will change the label on the field to the text entry of a specific field within my repeater. So when I create a new repeater, and there is a field called 'Title' within the repeater, once I enter text into the title field (for examples sake, let's say I title my repeater 'Introductory Exercise' and click 'save' on the page, the title of the repeater field in the header bar would change to 'Introductory Exercise'.
-
Very nice! Do you think it is feasible to use this - or a future version - on the front end?
-
Does anyone know if this possible yet? Ideally, I would like to select the text entry of a specific field within my repeater to appear as the label for each repeater section. Any clues as to how to do this through the GUI greatly appreciated!
-
Worked perfectly! Thank you @tpr.
-
Hi all I am having trouble getting some conditional text to appear based on the presence of a child page with a particular template. Based on this thread, I have used this code: $childCount = $page->children("template=studentwork_example"); if ($childCount >= 1) {$example = "<h2>Examples of Student Work</h2> <p>Click on any of the images below to see a full example of Parts A and B of the Challenge.</p>";} else {$example = $nbsp;} The result is that when there is a child page, it looks like this: But when there is no child, the conditional text still displays, like this: Earlier, I also tried this code, with the same result: if ($page->child) {$example = "<h2>Examples of Student Work</h2> <p>Click on any of the images below to see a full example of Parts A and B of the Challenge.</p>";} I have added the template selector in my most recent code example (the first one) because I eventually will have multiple child pages using different templates. My question is: Can someone tell me why my conditional text $example is showing up on all pages using this template, irrespective of whether the page has a child page using the template 'studentwork_example'? Where am I going wrong? Thanks for reading!
-
@macrura and @horst, thank you! Although it is not necessary to use both your suggestions, I have. To satiate my curiosity. @Jan Romero, you are correct. When it comes to php I am a bit of a bush mechanic. I am learning in a traditional Australian way. Thank you again to all of you. One of the things I enjoy most about PW is the supportive and encouraging community.
-
Hello all I have successfully displayed an array of images using the following code. if (count($page->images)) { $images = ''; foreach($page->images as $image) { $image = $image->size(800); $images .= "<img src='{$image->url}' /><br />"; } } However, occasionally this template calls an image that is smaller than 800 pixels wide, and when these images are forced to display larger than their original size, they are pixellated (see example here). I would like to edit the above code to make it do the following: check the size of each image if the image is >800px wide, display as 800px wide if the image is <801px wide, display at original size My best guess is this: if (count($page->images)) { $images = ''; foreach($page->images as $image) { if {$page->image->height(<801); $image = $image->size()} else {$image = $image->size(800)}; $images .= "<img src='{$image->url}' /><br />"; } } But I have a poor understanding of loops. My question is: Can someone suggest a fix for my second code example to make it work? Please note my templates are written in object oriented php, so solutions using 'echo' will not work in my use case. Thanks for reading!
-
Is it possible to load images without using 'echo'?
kathep replied to kathep's topic in Getting Started
Hurrah! Thanks @Sérgio! Worked perfectly -
I am trying to add images to a page from the basic $images default field. I have followed the instructions here: https://processwire.com/docs/tutorials-old/quick-start/images/ And the code of my template looks like this: <?php // assignment_studentwork_example.php template file $assignment_w_heading = "<h1><strong>Assignment:</strong> <a href='{$page->parent->url}'>" . $page->parent->title . "</a></h1>" ; $semester = "<p><strong>Semester:</strong> <a href='{$page->parent->url}'>" . $page->parent("template=challenge") . "</a></p>" ; if (count($page->images)) { foreach($page->images as $image) { $image = $image->size(800); echo "<img src='{$image->url}' />"; } } // If the page has children, then render navigation to them under the body. // See the _func.php for the renderNav example function. if($page->hasChildren) $content .= renderNav($page->children, 0, 'summary'); // if the rootParent (section) page has more than 1 child, then render // section navigation in the sidebar if($page->rootParent->hasChildren > 1) { $sidebar = renderNav($page->rootParent, 3) . $page->sidebar; } // Primary content goes here $content = $assignment_w_heading . $semester . $image . $page->body; This code successfully loaded the images, but they load at the top of my site, above all content, like this: The generated html positions the images immediately after the body tag, instead of between $semester and $page->body: I think this is because of the kind of php structure I've written my templates in (object oriented?). I remember I have had to use workarounds instead of 'echo' in the past in my templates, but I don't remember why. I only have basic php coding skills. I have tried to reposition the images by adding a class and styling it with css, but no luck. I think this is because of where the images are positioned within the generated html, as I want the images to be positioned in css 'relative' to the elements above them in my php code, but the generated html positions the images out of order. My questions are: 1. is there an alternative way to call images that removes the need to use 'echo'? 2. can anyone see a way to fix my code so that the images will appear where the text 'business-card-putney-daniel2.800x0.png' appears, instead of at the top of the page? It would also be good to remove the text 'business-card-putney-daniel2.800x0.png' at some point - I don't see what is generating it, but right now it serves as a handy placeholder for where the images should go. Thanks for reading, and I hope you can help!
-
UPDATE: Just got it to work using: $remind = "<img src='http://kathep.com/site/templates/img/remind.png'>"; $content = $remind; I discovered my FTP client (Transmit) was not updating my experiments due to a weird later timestamp on the remote copy of the file. There's nothing like posting to the forum to make things seem obvious that seemed unsolvable before posting. Hopefully documenting this simple noob error will help someone else
-
Thanks @LostKobrakai
-
Err, heading should read 'Adding image to template via code' :\ Hi all I am trying to add an image to a template manually, via code. I want this image to appear on all pages using this template. Looking through the forums, I see many threads on adding images, but I couldn't find any suggestions that helped in my situation. I have tried: $remind = "<img src='http://kathep.com/site/templates/img/remind.png' type='image/png' width='400px'>"; $content = $remind; and $remind = "<img src='http://kathep.com/site/templates/img/remind.png'>"; $content = $remind; and, based on this post by Ryan $remind = $page->image = 'http://kathep.com/site/templates/img/remind.png'; $content = $remind; The path to the image is valid, but in each instance the image doesn't show up. Can you point out what I'm doing wrong?