Search the Community
Showing results for tags 'page table'.
-
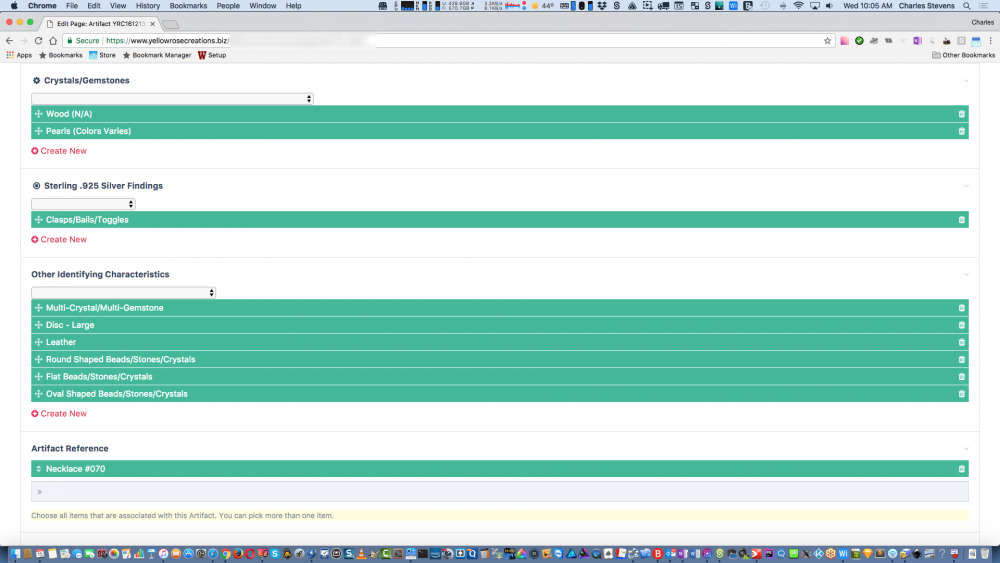
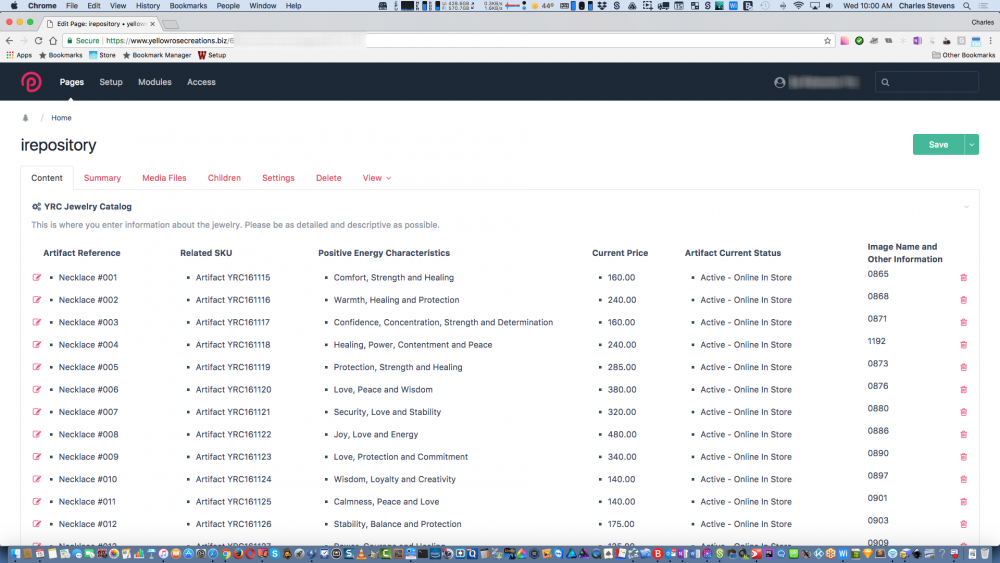
This is the first collaborative project that my wife and myself have worked together on. The goal was simple --- Create a public online experience that showed off the "Custom Artisan" jewelry that she has made for years. https://yellowrosecreations.biz The website is built around an e-commerce platform. Through ongoing work with a new client of mine, I had gotten to know about Ecwid as an e-commerce solution that was tied in closely in with Square (a financial services, merchant services aggregator and mobile payment company). My work with Ecwid for the past few months afforded me with the opportunity to get this web project up and online in no time. Let me be clear, while this e-commerce solution works fine, our long term goal is to use Padloper for the online store. That long term goal is more about controlling where our data resides and being able to freely enhance the total shopping experience. I already know that a solution based on ProcessWire will give us the ultimate e-commerce flexibility. The great thing about the ProcessWire platform is that there are numerous tools that enable you to get things done. To my delight, I discovered that using the Hanna Code module allowed me to easily integrate Ecwid (which actually means e-commerce widget) code into a ProcessWire website. I will write a separate article about how that works at a later time. The website makes use of the UnSemantic Responsive CSS grid with Zurb Foundation components added/mixed in. This is an unconventional combination to use, but it works for us. On the ProcessWire side, there were a few critical modules that contributed to gettng this website online: TextformatterHannaCode ProcessDatabaseBackups CronjobDatabaseBackup AdminLinksInFrontend ProCache FormBuilder PrevNextTabs WireMailSmtp ImportPagesCSV ProcessEmailToPage MarkupProcesswirePhotoswipe Hanna Code snippets were used throughout to populate the Ecwid Online Shopping Bag, the Ecwid Main Online Store, different Ecwid Product Category Listings, the green Foundation Buttons in the website sidebar and some other webiste features. ProcessWire Page Table and Page Reference fields were instrumental in generating the product descriptions that are used on the Ecwid Online Store. Each jewelry item has it's own page within ProcessWire that can be later used with the Padloper e-commerce solution. On the backend side, we were able to create a repository page that keeps track of each product, SKU, pricing and their current disposition status related to the Online Store. This has been a fun and fascinating project to work on. It took us a few weeks to get everything worked out. As I have said before, ProcessWire makes projects of this type possible because you are not limited by the front-end framework you can use. Even when there are not dedicated modules to incorporate a feature that you like, this platform and it's openness allows you to do things that are impossible to do on other systems. It just takes a little ingenuity, planning and time on your part to make things work.
- 4 replies
-
- 12
-

-
- online e-commerce
- page table
-
(and 2 more)
Tagged with:
-
Hi guys, I just found out about Page Table module, which i'm currently using as a replacement for repeater module. Is there any way I can add pagination, and numbering for better and easier administration. Thanks
- 6 replies
-
- 1
-

-
- pagination
- page table
-
(and 1 more)
Tagged with:
-
I think this idea has come up a couple of times in other threads, but this is just to rationalise it a little. Currently, the Page Table works rather like a repeater in that it is a way of adding and arranging new content in sections via a field. However, because it works in a more public way (the pages created can be arranged within a publically accessible part of the tree rather than buried under admin), the potential for the field is greater than with repeaters. Primarily, there is the opportunity for the field to have the characteristics of a page field. Take this case: A complex, technical article about using Processwire will be much improved by the use of additional information in the form of asides. Using a page table, it is possible to create the five or six asides needed, sort them into the right order and then insert them into the right places using hanna code. (the hanna code could either call them using their key in the array, or by title or by page id, even - if it were displayed) However, in such an article, it would be also very useful to use an existing aside. For instance, the nice aside "what is php?" might be very useful. But that does mean that it needs to be selected from the existing stock and that is not currently possible with a page table, though it is possible with a page field. What it looks like If the functionality were added to the page table field, this is how I would see it being used in practice: On the creation of the page table field, under the option for selecting a parent, a check box is added "allow selection of existing page" When using the field on a template, where currently you have "Add New" at the bottom of the field you now have a second button "Select" This opens up a lister in a modal window where you can select one or more Asides from the given parent as set in the field. These are then added to the list of asides in the field. Preventing Editing One of the dangers of such a system is that the content of a page called by a page table might be edited out of context. Back to our field! A third checkbox says "prevent editing if used in more than one page." Basically, if our aside is used in more than one page it can no longer be edited from the page table field. The only way it can be edited is by going to the page directly as normal via the page tree, and that might be subject to permission restrictions. There may also be a situation where asides are created in their position within a page tree and the ability to edit them via a page table is completely removed for everyone. Perhaps that is an automatic feature where the aside is created via the page tree and not via a page table field. However, in this case where an aside is not editable, another option may be available: Cloning Another possibility is the idea of New from Old. for instance, I want to use that very good aside about what is PHP but I want to add my own relevant information. In this case I can choose my starter aside and click on "Create New from this aside" in the lister modal. A new aside will be created using the same template and the same content which I can then edit. Limiting Inclusion There are situations in this case, however, where an aside has content that is really limited to that one article and should not be reused. (Legal reasons, perhaps, or just simple editorial context). Back on the field settings there would be another check box "allow limited use" Now, when as Aside is created, on the modal window in the Settings tab it has a checkbox that says "Limit to this article only?" This Aside can now not be selected for use by another article. Other Uses Using this modification as an aside is a very basic example, but there are probably hundreds of others. For instance, product variations or attributes in e-commerce where certain variations need to be available to a range of products. With e-commerce, the various restrictions about editing and limiting inclusion would become very important. So there you go, a lot more power and uses. (Note: this might be the wrong starting point, of course, as it could be argued that this should be a modification of a page field!)
-
Hi there, i run in an strange behavior when using the PageTable field. I have a PageTable field named upload - the template for this field has following fields: file (file field) nums (table field) color (colorPicker field) Now i try to get the url's for the uploaded files (in this case 1 PDF and 1 SWF) $uploads = $page->upload; foreach ($uploads as $upload) { $file = $upload->file; echo $file->url."<br>"; echo $file->filename."<br>"; } Which returns: Upload 1 /DB-v2/site/assets/files/1060/ Upload 2 /DB-v2/site/assets/files/1061/ So you can see the URL only returns the path to the folder? And the filename isnt reachable. Anybody have a idea ? Thanks in advance and bye bye Simon