Search the Community
Showing results for tags 'image upload'.
-
Hi guys, I've seen this has been an issue for others but it involved PHP safe_mode being on which isn't the case here. I've just transferred a site from dev to live using the site export module and when I go to upload a new image, the bar goes all the way to 100% and then the image doesn't show. Could anyone point me in the right direction? Am pretty sure assets is writable...
-
Hi there, I'm hoping someone can help here. I've just moved a new site from my development server account over (where the site was working fine for the client to edit content pre-launch) to the client's final hosting account and the live site is all fine. However, while most edits can be done without an issue, image uploads in admin cannot. I know this has been an issue before but, having trawled the posts about it and suggested esolutions I still can't resolve it on their host. PW Version: 3.0.123 PHP version: 7.3.20 max_execution_time 160 max_upload_size 256M GD Library is enabled Looking at the console data it looks like the AJAX request from the image upload is getting a 403 error which is suggesting a permissions issue? First we get this on console: ?id=1169&s=1&c=1:1 Uncaught SyntaxError: Unexpected token < in JSON at position 0 Then, the AJAX request: https://*******/admin/page/edit/?&id=1169&InputfieldFileAjax=1 Gets a 403 according to Chrome Dev Tools > Network XHR. Also, the response is empty. Can anyone point me in the direction of the directory that deals with this and what the permission should be to allow it or indeed any other fix / area to investigate? Thanks so much for your help.
-
Hi Everyone, As many of you know, iPhone photos save in .heic unless the user changes the settings in their phone. We have built a web app on top of processwire in which a user can save images from their phone. The issue we are having is that there seems to be an error when uploading and saving. The .heic files won't save and processwire throws an error. The environment is LAMP (Bitnami and all libraries have been installed to support this.) Checking to see if someone has also encountered this here and how they solved it. Thanks.
-
Hi, I'm trying to upload images from a folder into a page. I need to replace the images instead of adding. The image field already has the replace existing images turned on, but it doesn't seem to be enough. My code: foreach($files as $file) { if(substr($file, 0, 1) != '.' && $file != '.' && $file != '..') { // Get SKU $file_sku = substr($file, 0, 9); // Check for book $book = $pages->get('sku=' . $file_sku); if(!$book->id) { // Book doesn't exist } else { // Upload image into book !!! THIS CODE ADDS FILE INSTEAD OF REPLACING. HOW CAN I REPLACE? $book->book_images->add($upload_directory . '/' . $file); // Delete file unlink($upload_directory . '/' . $file); } // Save book if($book->id) $book->save(); } } What am I missing?
- 9 replies
-
- image upload
- api
-
(and 1 more)
Tagged with:
-
I'm trying to implement a front-end image upload form for user profile pictures, to a field called 'profile_picture'. The code is based on the various examples found around these forums but isn't yet 100% right. The form successfully submits the image to the server and updates the field in the dashboard. When you submit the firm, the page reloads and uploads the image but the template still loads the old image path (now broken path as the old image has been removed). I can only get the new image to show if I hit enter in the address bar forcing the page to reload. Any ideas? Is it a caching issue, or something to do with the order of the script? It makes no difference if I call the image after the upload form. <?php //Display current user image $userImg = $user->profile_picture->first(); echo '<img src="'.$userImg->url.'">'; $upload_path = $config->paths->assets . "files/avatar_uploads/"; $f = new WireUpload('userimage'); $f->setMaxFiles(1); $f->setMaxFileSize(1*1024*1024); $f->setOverwrite(true); $f->setDestinationPath($upload_path); $f->setValidExtensions(array('jpg', 'jpeg', 'png', 'gif')); if($input->post->form_submit) { if(!is_dir($upload_path)) { if(!wireMkdir($upload_path)) throw new WireException("No upload path!"); } $files = $f->execute(); if ($f->getErrors()) { foreach($files as $filename) @unlink($upload_path . $filename); foreach($f->getErrors() as $e) echo $e; } else { $user->of(false); $user->profile_picture->removeAll(); // wirearray (line added by @horst: explanation is three posts beneath) $user->profile_picture = $upload_path . $files[0]; $user->save(); $user->of(true); @unlink($upload_path . $files[0]); } } ?> <form class="forum-form" accept-charset="utf-8" action="./" method="post" enctype="multipart/form-data" > <input type="file" id="attach" name="userimage" accept="image/jpg,image/jpeg,image/gif,image/png" /> <input type="submit" name="form_submit" value="Submit"/> </form>
- 24 replies
-
- image fields
- image upload
-
(and 1 more)
Tagged with:
-
Image failing to upload due to dimensions too large (5300px)
bot19 posted a topic in General Support
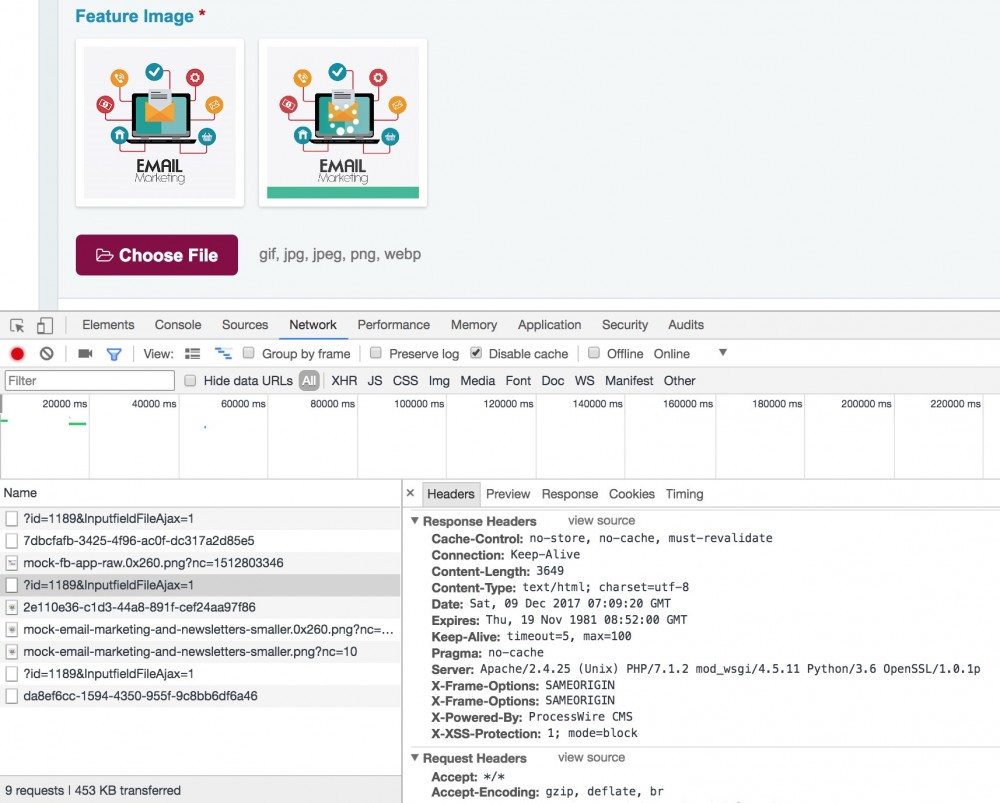
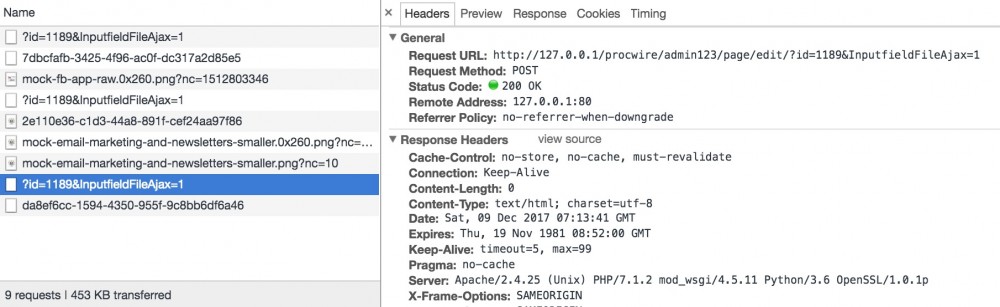
Hey guys, Today I was uploading images and ran into an image I couldn't upload. This has never happened before since I got images uploading working. I had a dig around the forum but couldn't find anything relevant. Initially I thought it was due to the size ~1.3mb, but I had uploaded something bigger after and it was fine (~1.7mb). There are no size or dimension restrictions on this image field. After looking at the image some more, I realised its dimensions was HUGE: ~5300px There must be some sort of limit somewhere throwing an error due to this dimension size? Because after I resized the image down to 2560px, it uploaded fine. What does everyone think? I kind of just want to know. See below for more info. Thanks! Uploading the smaller file, everything is fine. If you look at the response, you can see: [{"error":false,"message":"Added file: mock-email-marketing-and-newsletters-smaller.png","file":"\/procwire\/site\/assets\/files\/1189\/mock-email-marketing-and-newsletters-smaller.png","size":340797,"markup":"<li id='file_551ac1043f1cbbe0b909dab963a1f28c' class='ImageOuter gridImage ui-widget'><div class='gridImage__tooltip'><table><tr><th>Dimensions<\/th><td>2560x2560<\/td><\/tr><tr><th>Filesize<\/th><td>333 kB<\/td><\/tr><tr><th>Variations<\/th><td>0<\/td><\/tr><\/table><\/div>\n\t\t\t<div class='gridImage__overflow'>\n\t\t\t\t<img src=\"\/procwire\/site\/assets\/files\/1189\/mock-email-marketing-and-newsletters-smaller.0x260.png?nc=1512803364\" alt=\"\" data-w=\"2560\" data-h=\"2560\" data-original=\"\/procwire\/site\/assets\/files\/1189\/mock-email-marketing-and-newsletters-smaller.png?nc=10\" \/>\n\t\t\t<\/div>\n\t\t\t\n\t\t\t\t<div class='gridImage__hover'>\n\t\t\t\t\t<div class='gridImage__inner'>\n\t\t\t\t\t\t<label for='' class='gridImage__trash'>\n\t\t\t\t\t\t\t<input class='gridImage__deletebox' type='checkbox' name='delete_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' value='1' title='Delete' \/>\n\t\t\t\t\t\t\t<span class='fa fa-trash-o'><\/span>\n\t\t\t\t\t\t<\/label>\n\t\t\t\t\t\t<a class='gridImage__edit'>\n\t\t\t\t\t\t\t<span>Edit<\/span>\n\t\t\t\t\t\t<\/a>\n\t\t\t\t\t<\/div>\n\t\t\t\t<\/div>\n\t\t\t\n\t\t\t\t<div class='ImageData'>\n\t\t\t\t\t<h2 class='InputfieldImageEdit__name'><span contenteditable='true'>mock-email-marketing-and-newsletters-smaller<\/span>.png<\/h2>\n\t\t\t\t\t<span class='InputfieldImageEdit__info'>333 kB, 2560×2560 <\/span>\n\t\t\t\t\t<div class='InputfieldImageEdit__errors'><\/div>\n\t\t\t\t\t<div class='InputfieldImageEdit__buttons'><small><button type='button' data-href='\/procwire\/admin123\/page\/image\/edit\/?id=1189&file=1189,mock-email-marketing-and-newsletters-smaller.png&rte=0&field=crm_feature_img' class='InputfieldImageButtonCrop ui-button ui-corner-all ui-state-default pw-modal-large pw-modal' data-buttons='#non_rte_dialog_buttons button' data-autoclose='1' data-close='#non_rte_cancel'><span class='ui-button-text'><span class='fa fa-crop'><\/span> Crop<\/span><\/button><button type='button' data-href='\/procwire\/admin123\/page\/image\/variations\/?id=1189&file=mock-email-marketing-and-newsletters-smaller.png&modal=1&varcnt=varcnt_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' class='ui-button ui-corner-all ui-state-default pw-modal-large pw-modal' data-buttons='button'><span class='ui-button-text'><span class='fa fa-files-o'><\/span> Variations <span class='ui-priority-secondary'>(0)<\/span><\/span><\/button><\/small><\/div>\n\t\t\t\t\t<div class='InputfieldImageEdit__core'><div class='InputfieldFileDescription'><label for='description_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' class='detail'>Description<\/label><input type='text' name='description_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' id='description_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' value='' \/><\/div><\/div>\n\t\t\t\t\t<div class='InputfieldImageEdit__additional'><\/div>\n\t\t\t\t\t<input class='InputfieldFileSort' type='text' name='sort_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' value='2' \/>\n\t\t\t\t\t<input class='InputfieldFileReplace' type='hidden' name='replace_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' \/>\n\t\t\t\t\t<input class='InputfieldFileRename' type='hidden' name='rename_crm_feature_img_repeater1189_551ac1043f1cbbe0b909dab963a1f28c' \/>\n\t\t\t\t<\/div>\n\t\t\t<\/li>","replace":true,"overwrite":0}] Uploading the original file, something happens and there is no response (see Content-Length: 0) Which in turn must trigger this issue in the JS. No response. -
Hi i'm having a recurrent problem I found on this forum: when using the image uploader I get the following error on console "Unexpected token < in JSON". But I couldn't solve it with any of the other proposed solutions: setting debug to true setting $config->uploadTmpDir = dirname(__FILE__) . '/assets/uploads/'; setting uploadTmpDir in php.ini BUT This problem only appears for non superuser users (ie editors). Running on a Digitial Ocean Server with NGINX and PHP 7.1. Version is ProcessWire 3.0.62 Note: Im using Fredi plugin, but i doubt that's the problem because I'm using it in other sites with no problem Any idea how i could solve this (even with non ajax image upload) I need to sort this as fast and simple as possible Thanks in advance
- 2 replies
-
- image upload
- unexpected token
-
(and 3 more)
Tagged with:
-
Hi I'm using a lightly modified Version of ProcessSlider on my PW page (3.0.42). But I'm having a problem with the file upload. It's using Ajax File upload to upload images, which is working fine at first, but the images are only uploaded temporarily (creation date 01.01.1970) when an image is uploaded and saved. When pressing the "save"-Button, this does not change. I'm guessing it's due to changes from PW 2 to 3? This is the js that is calling the iframe upload, I think I don't know what to do to amke it save correctly. Anybody who can give me a hint? /** * ProcessWire iFrameImagePicker plugin * * Light verision of InputfieldCKEditor/plugins/pwimage/plugin.js * * @return callback(src, width, height) * */ function loadIframeImagePicker(page_id, callback) { var page_id = page_id;//$("#Inputfield_id").val(); var edit_page_id = page_id; var file = ''; var imgWidth = 0; var imgHeight = 0; var imgDescription = ''; var imgLink = ''; var hidpi = false; var modalUri = config.urls.admin + 'page/image/'; var queryString = '?id=' + page_id + '&edit_page_id=' + edit_page_id + '&modal=1'; if(file.length) queryString += "&file=" + file; if(imgWidth) queryString += "&width=" + imgWidth; if(imgHeight) queryString += "&height=" + imgHeight; queryString += '&hidpi=' + (hidpi ? '1' : '0'); if(imgDescription && imgDescription.length) { queryString += "&description=" + encodeURIComponent(imgDescription); } if(imgLink && imgLink.length) queryString += "&link=" + encodeURIComponent(imgLink); queryString += ("&winwidth=" + ($(window).width() - 30)); // create iframe dialog box var modalSettings = { title: "<i class='fa fa-fw fa-folder-open'></i> " + "Select Image", open: function() { } }; var $iframe = pwModalWindow(modalUri + queryString, modalSettings, 'large'); $iframe.load(function() { // when iframe loads, pull the contents into $i var $i = $iframe.contents(); if($i.find("#selected_image").size() > 0) { // if there is a #selected_image element on the page... var buttons = [ { html: "<i class='fa fa-camera'></i> " + "Insert This Image", click: function() { var $i = $iframe.contents(); var $img = $("#selected_image", $i); $iframe.dialog("disable"); $iframe.setTitle("<i class='fa fa-fw fa-spin fa-spinner'></i> " + "Saving Image"); $img.removeClass("resized"); var width = $img.attr('width'); if(!width) width = $img.width(); var height = $img.attr('height'); if(!height) height = $img.height(); var file = $img.attr('src'); var page_id = $("#page_id", $i).val(); var hidpi = $("#selected_image_hidpi", $i).is(":checked") ? 1 : 0; var rotate = parseInt($("#selected_image_rotate", $i).val()); file = file.substring(file.lastIndexOf('/')+1); var resizeURL = modalUri + 'resize?id=' + page_id + '&file=' + file + '&width=' + width + '&height=' + height + '&hidpi=' + hidpi; if(rotate) resizeURL += '&rotate=' + rotate; if($img.hasClass('flip_horizontal')) resizeURL += '&flip=h'; else if($img.hasClass('flip_vertical')) resizeURL += '&flip=v'; $.get(resizeURL, function(data) { var $div = $("<div></div>").html(data); var src = $div.find('#selected_image').attr('src'); callback(src, width, height); $iframe.dialog("close"); }); } }, { html: "<i class='fa fa-folder-open'></i> " + "Select Another Image", 'class': 'ui-priority-secondary', click: function() { var $i = $iframe.contents(); var page_id = $("#page_id", $i).val(); $iframe.attr('src', modalUri + '?id=' + page_id + '&modal=1'); $iframe.setButtons({}); } }, { html: "<i class='fa fa-times-circle'></i> " + "Cancel", 'class': 'ui-priority-secondary', click: function() { $iframe.dialog("close"); } } ]; $iframe.setButtons(buttons); $iframe.setTitle("<i class='fa fa-fw fa-picture-o'></i> " + $i.find('title').html()); } else { var buttons = []; $("button.pw-modal-button, button[type=submit]:visible", $i).each(function() { var $button = $(this); var button = { html: $button.html(), click: function() { $button.click(); } } buttons.push(button); if(!$button.hasClass('pw-modal-button-visible')) $button.hide(); }); var cancelButton = { html: "<i class='fa fa-times-circle'></i> " + "Cancel", 'class': "ui-priority-secondary", click: function() { $iframe.dialog("close"); } }; buttons.push(cancelButton); $iframe.setButtons(buttons); } }); }
- 2 replies
-
- 1
-

-
- ajax
- image upload
-
(and 1 more)
Tagged with:
-
I tried uploading an image with an English filename which went through perfectly fine. Then I copied and pasted the same exact file and gave it a Chinese name instead. Next I attemped to upload this image however I got this error message: "Unable to move uploaded file ..." I am not sure how to solve this problem. Any help would be greatly appreciated!
- 19 replies
-
- file upload
- image upload
-
(and 1 more)
Tagged with:
-
Greetings Everyone, ************************************************* ************************************************* EDIT NOTE: This post started as a work-in-progress discussion as I was working out the elements of a successful form. After contributions from participants in this discussion, the code below has been tested and works well. You can use the code as shown below in your ProcessWire templates! Feel free to follow up with additional quesations/comments! ************************************************* ************************************************* I have successfully built front-end forms with ProcessWire to add pages via the API. It works great -- until I had to include image uploads along with the "regular" form fields. Then it temporarily got a bit complicated. In this discussion, I show how to handle front-end submissions in ProcessWire with the goal of allowing us to create pages from custom forms. I then go a step further and show how to use the same form to upload files (images and other files). I'm hoping this discussion can illustrate the whole process. I know a lot of people are interested in using ProcessWire to do front-end submissions, and my goal for this discussion is to benefit others as well as myself! First, here's my original contact form (no file uploads): <form action="/customer-service/contact/contact-success/" method="post"> <p><label for="contactname">Name:</label></p> <p><input type="text" name="contactname"></p> <p><label for="email">E-Mail:</label></p> <p><input type="email" name="email"></p> <p><label for="comments">Comments:</label></p> <p><textarea name="comments" cols="25" rows="6"></textarea></p> <button type="submit">Submit</button></form> And here's the "contact-success" page that picks up the form entry to create ProcessWire pages: <?php // First, confirm that a submission has been made if ($input->post->contactname) { // Save in the ProcessWire page tree; map submission to the template fields $np = new Page(); // create new page object $np->template = $templates->get("contact_submission"); $np->parent = $pages->get("/customer-service/contact-us/contact-submission-listing/"); // Send all form submissions through ProcessWire sanitization $title = $sanitizer->text($input->post->contactname); $name = $sanitizer->text($input->post->contactname); $contactname = $sanitizer->text($input->post->contactname); $email = $sanitizer->email($input->post->email); $comments = $sanitizer->textarea($input->post->comments); // Match up the sanitized inputs we just got with the template fields $np->of(false); $np->title = $contactname; $np->name = $contactname; $np->contactname = $contactname; $np->email = $email; $np->comments = $comments; // Save/create the page $np->save(); } ?> This works great! After submitting the form, we go to the "Success" page, and new submissions show up in the ProcessWire page tree right away. Excellent! Now I need to add a photo field. I altered the above form so it looks like this: <form action="/customer-service/contact/contact-success/" method="post" enctype="multipart/form-data"> <p><label for="contactname">Name:</label></p> <p><input type="text" name="contactname"></p> <p><label for="email">E-Mail:</label></p> <p><input type="email" name="email"></p> <p><label for="comments">Comments:</label></p> <p><textarea name="comments" cols="25" rows="6"></textarea></p> <p>Click the "Select Files" button below to upload your photo.</p> <input type="file" name="contact_photo" /> <button type="submit">Submit</button> </form> And here's the updated "contact-success" page: <?php // First, confirm that a submission has been made if($input->post->contactname) { // Set a temporary upload location where the submitted files are stored during form processing $upload_path = $config->paths->assets . "files/contact_files/"; // New wire upload $contact_photo = new WireUpload('contact_photo'); // References the name of the field in the HTML form that uploads the photo $contact_photo->setMaxFiles(5); $contact_photo->setOverwrite(false); $contact_photo->setDestinationPath($upload_path); $contact_photo->setValidExtensions(array('jpg', 'jpeg', 'png', 'gif')); // execute upload and check for errors $files = $contact_photo->execute(); // Run a count($files) test to make sure there are actually files; if so, proceed; if not, generate getErrors() if(!count($files)) { $contact_photo->error("Sorry, but you need to add a photo!"); return false; } // Do an initial save in the ProcessWire page tree; set the necessary information (template, parent, title, and name) $np = new Page(); // create new page object $np->template = $templates->get("contact_submission"); // set the template that applies to pages created from form submissions $np->parent = $pages->get("/customer-service/contact-us/contact-submission-listing/"); // set the parent for the page being created here // Send all the form's $_POST submissions through ProcessWire's sanitization and/or map to a variable with the same name as the template fields we'll be populating $np->title = $sanitizer->text($input->post->contactname); $np->name = $np->title; $np->contactname = $sanitizer->text($input->post->contactname); $np->email = $sanitizer->email($input->post->email); $np->comments = $sanitizer->textarea($input->post->comments); $np->save(); // Run photo upload foreach($files as $filename) { $pathname = $upload_path . $filename; $np->contact_photo->add($pathname); $np->message("Added file: $filename"); unlink($pathname); } // Save page again $np->save(); ?> <p>Thank you for your contact information.</p> <?php return true; } else { ?> <p> Sorry, your photo upload was not successful...</P> <?php } ?> Replace the field references with your own field names, make sure to change the various paths to match yours, and change the various messages to be what you need for your project. Read the entire discussion to see how we worked through getting to the solution shown above. Thanks, Matthew
- 84 replies
-
- 11
-

-

-
- forms
- image upload
-
(and 1 more)
Tagged with:
-
Hey folks, I am building a new site with PW 2.4 and ran into a strange problem: - Image upload via drag and drop is not working (no color change, no upload starting) - Image reordering via drag is not working - I can't delete images Image Field is set to no limit, and resize w/h to 1600, I kept everything else on the default value. When I edit the post with said image field, Jquery UI gives me this error: TypeError: i[1] is undefined Strangely enough, moving categories and posts in the site tree, and dragging field in the templates works fine, and there is no error.. Some more specs: - The server I'm on uses virtual document root, so uncommented the matching rewrite rule in the htaccess.. - Mysql version is 5.5.28 - Php Version is 5.49 (Stable), safe mode is off - Assets, and Files, Cache folders are set to 777 I'm really at a loss at what could cause this :/ It feels like this should be a library not loading, but why would the dragging work in other parts of the admin, but not the images field? Cheers! Phil
- 3 replies
-
- image upload
- jquery ui
-
(and 1 more)
Tagged with:
-
I've just started working on a custom script that will allow me to migrate images from my client's old site to my new PW site. (The pages the images are going to be added to already exist on the new PW site.) I am able to successfully add images using $page->images->add, but when I edit the page I've added the image to in admin, the image doesn't show up in my images field. I'm relatively new to the API and assume I must be missing some basic piece here, maybe something have to do with Pageimage or OutputFormatting? Any help is very much appreciated! Here is the very preliminary code I'm using to test this out: //these variables will eventually be arrays I'll iterate over... $page_id = 'page id'; $description = 'image description'; $image_path = 'image url from old site'; //add image and image description $page = wire("pages")->get($page_id); $page->images->add('$image_path'); $page->images->last()->description = $description;