-
Posts
47 -
Joined
-
Last visited
Everything posted by SoccerGuy3
-

Multi-Language URL Fields Missing
SoccerGuy3 replied to SoccerGuy3's topic in Multi-Language Support
-

Multi-Language URL Fields Missing
SoccerGuy3 replied to SoccerGuy3's topic in Multi-Language Support
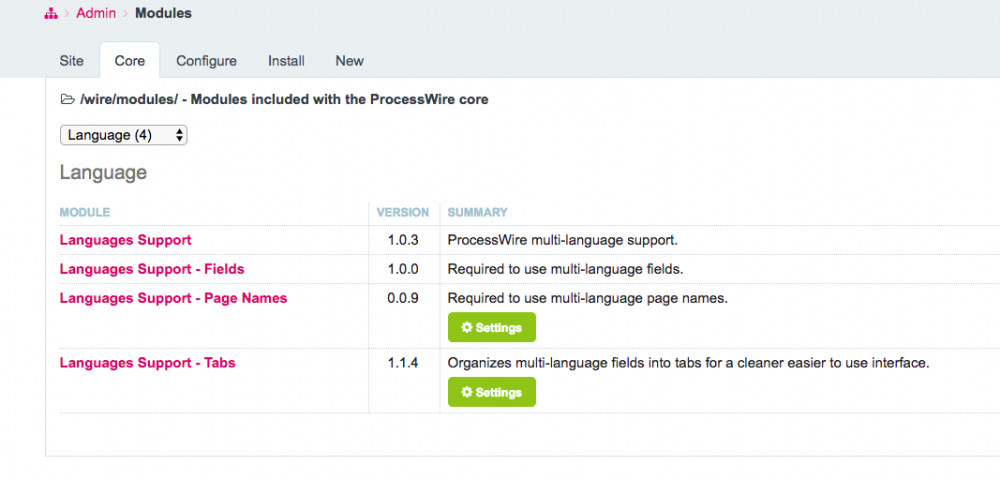
@AndZyk and @adrian thanks for getting back to me. Yes to both your questions. I have added a second language, Spanish, and can see the option in Admin to switch between Default and Spanish. I have even tested this and see the entire admin in Spanish. I can see the alternate language fields in the individual pages in the admin (actually have already populated them). The one piece that I am missing is the ability to switch languages in the front end. The docs say there should be a place to enter the second language URL piece (see screenshot attached): http://domain.com/es/ I cannot find that. It appears that it didn't get installed or isn't working as the docs say it should. Or I am looking in the wrong spot. -
Running the latest PW install. Installed all 4 Language modules and the language pack for Spanish. I can change my default language and see all the labels in the admin change to spanish. But when I go to ANY page in the tree, I see only a single URL field (default). I do not see the additional field to enter the "/es/" into. From the docs (what I don't see): Any suggestions on where to look?
-
No. Tried: template, original, rrule, month. All with the same result, that is nothing was output.
-
I tried that: $event = $recurme->event($page); echo $event->orig_date . 'x'; But all that outputs to the screen is the "X". I "solved" it temporarily with: $dates = $page->getDates(); foreach($dates as $key=>$date){ $evDate = date('F j, Y \a\t g:i A', $date); } Which isn't going to work I suspect long term.
-
Answer was actually in the FAQ! Ajax is not working. Please make sure that your site contains a hidden page home/recurme-ajax/ using the template "recurme-ajax" and that you have a matching file in your site/templates/ folder. IF for some reason this file is missing, you can copy the template file from the InputfieldRecur/templates/recurme-ajax.php.
-
Working on the detail page now and having a problem getting the date/time of the event to show on the page. If my page array contains this: [calev_datetime] => {"startDate":1504821600,"endDate":false,"dates":["W36/07/Thu/Sep/2017",...,"W19/07/Wed/May/2025"],"excluded":[],"active":false,"showResults":false,"rrule":"WKST=MO;FREQ=DAILY;DTSTART=20170907T150000Z;INTERVAL=1"} How can I get the date to output to the page like: 09/07/2017 3:00 pm? I've tried various bits and pieces to get at the startDate or the DTSTART, but always end up with a nothing on screen (in that area).
-
Ran into an issue today where my pages were not showing in the menu builder interface. After some snooping, drop down page list is limited to 50 items. I found the fix on line 487 of the ProcessMenuBuilder.module. Changed "50" to "150" and all is well...
-

Adding classes to images in "body text" area
SoccerGuy3 replied to SoccerGuy3's topic in General Support
Thanks Gebeer! That's actually what I ended up doing as a stop-gap until I could fix it properly. So that it didn't apply to every img inside the main content I added an extra level and put those banner pics inside a <h6>. .main h6 img { display: block; max-width: 100%; height: auto; } -

Adding classes to images in "body text" area
SoccerGuy3 replied to SoccerGuy3's topic in General Support
Mainly to make images responsive when used as a banner image on a page. I want to add the responsive (bootstrap) class to them. For example: -

Adding classes to images in "body text" area
SoccerGuy3 replied to SoccerGuy3's topic in General Support
Most of that I didn't understand , but the module looks like it solves the problem! Thanks. -
I am trying to figure out how to add a class to an image. The image would be uploaded into the image field on a page and then placed into the "body text" of the page (ckeditor). I dont' see any place to add class tags to an image. Am I missing it somewhere? Module not installed correctly?
-

Unexpected behaviour order of images in slideshow
SoccerGuy3 replied to pwired's topic in General Support
Lance - You mention putting the repeating field on its own tab in the template. How do you do that? I don't see any settings in the template or field setup to allow this. marc -
Beautiful! Worked perfect right out of the box!! Thanks!
-
bump
-
Is it possible to filter the output of a Repeater Field? Been playing around with different Repeater Fields on two different sites today. On one site I would like to output three entries at random from a bank of like 15 entries. On the other I would like to output only those events that have not happened yet (based on a date field in the repeater). Currently using this code for the first example: foreach($page->testimonials as $testi) { echo "<li>"; echo "<h3>{$testi->testi_name}</h3>"; echo $testi->testi_body; echo "</li>"; }
-
Ah, so you can stack selectors! Cool! Liking PW more and more! Thanks for the quick responses!
-
New to ProcessWire (came over from PyroCMS) and really liking it so far. The flexibility in page building is amazing! Anyway, as part of the first site I am building I need an Upcoming Events list. After looking through the forums and docs, I ended up building a page with children pages where each child is a different upcoming event. Each child has title, description, start and end date fields. I have the page working and displaying everything now and am very happy! However, I have one last piece that I cannot figure out. How do I filter the events? Specifically, how do I only show upcoming events and not ones that have already ended? I am displaying individual events with this: $events = wire('pages')->get("/events/")->children("sort=event_start_date"); $singleevent = $events->first; With a full list I can do a comparison in a for loop, but would prefer to just return the valid objects in the initial call. Basically, is there a way to add a "where" ("where event_start_date > $today") type statement?
-
Looks like I was able to figure out a slight code tweak. Not sure if this is something that should make it's way into the official code or not (or if it is too 'hacky' to be of use to everyone): Replace (around line 349 in the MarkupMenuBuilder.module): //if $iTag is empty, apply css id and classes to <a> instead if(!$iTag) $out .= "\n\t<a{$itemCSSID} {$class}{$newtab} href='{$m->url}'>{$m->title}</a>"; else $out .= "\n\t<{$iTag}{$itemCSSID}{$class}>\n\t\t<a{$newtab} href='{$m->url}'>{$m->title}</a>"; With: //Bootstrap A tag edits if($m->isParent && $o->bootstrap) { $itemHasChildrenLink = ' data-toggle="dropdown" class="dropdown-toggle"'; $itemHasChildCaret = ' <span class="caret"></span>'; } else { $itemHasChildrenLink = ''; $itemHasChildCaret = ''; } //if $iTag is empty, apply css id and classes to <a> instead if(!$iTag) $out .= "\n\t<a{$itemCSSID} {$class}{$newtab}{$itemHasChildrenLink} href='{$m->url}'>{$m->title}{$itemHasChildCaret}</a>"; else $out .= "\n\t<{$iTag}{$itemCSSID}{$class}>\n\t\t<a{$newtab}{$itemHasChildrenLink} href='{$m->url}'>{$m->title}{$itemHasChildCaret}</a>"; Then add @ line 977 to create a new option: $this->set('bootstrap', isset($options['bootstrap_menu']) ? $options['bootstrap_menu'] : 0); Where: bootstrap //Test for bootstrap style menus - 1 = Yes / 0 = No [default]
-
ProcessWire n00b here, be gentle! Building my first ProcessWire site and one of the first problems I am running into is the menu system. Don't understand the logic in not having some kind of menu/nav builder in the Admin. Luckily I came across MenuBuilder!! So very simple to install and setup, thanks! My site is based on BootStrap 3 and I am not finding enough "options" in the Menu Builder setup to get it working correctly. Hoping some one can point my in the right direction or a quick fix to the code could be done? Below is the correct code. I have hightlighted the pieces I can't figure out how to do with Menu Builder. Edit: Apparently you can't highlight in the code block... Here's the bits in the top level menu item that has drop downs I need to add to the < a >: class='dropdown-toggle' data-toggle='dropdown' <b class="caret"></b> Any assistance is appreciated! <ul class="nav navbar-nav navbar-right"> <li class='current'><a href='/'>Home</a></li> <li class='dropdown'><a class='dropdown-toggle' href='/about/' data-toggle='dropdown' title='About'>About <b class="caret"></b></a> <ul class='dropdown-menu'> <li><a class='' href='/about/what/' title='Child page example 1'>Child page example 1 </a></li> <li><a class='' href='/about/background/' title='Child page example 2'>Child page example 2 </a></li> </ul> </li> <li><a class='' href='/site-map/' title='Site Map'>Site Map </a></li> </ul>