Search the Community
Showing results for tags 'contact'.
-
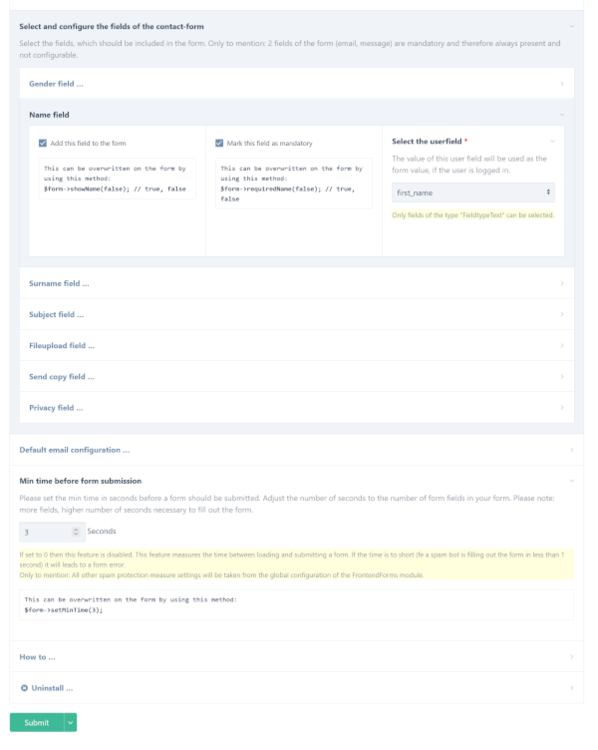
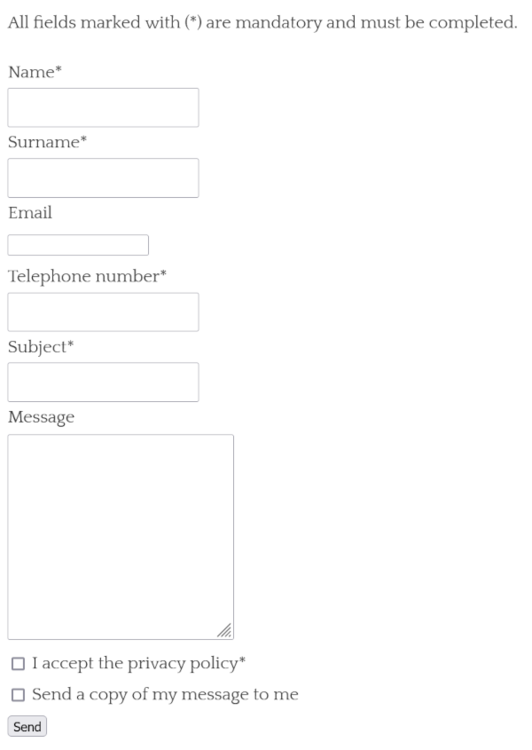
This is the next module beside the FrontendLoginRegister module which is based on the FrontendForms module. As the name suggests, it has been designed to easily create a contact form for your site with the following characteristics: Fast and easy integration of a contact form inside a template by using only one line of code Show/hide certain fields of the form depending on your preferences and needs Beside the default fields you will be able to extend the form with additional fields if needed Highly customizable (change order of fields, add custom CSS classes,...) Run as many forms on one page as you want Possibility to offer file upload to upload multiple files, which can be sent as attachments Usage of all the benefits of FrontendForms (fe. CAPTCHA, various security settings,...) Multi-language IP of the sender will be send with the email too, so you can use it for IP-blocking if you will get a lot of spam from a certain IP To render a complete working contact form, you will only need to add this line of code to your template: echo $modules->get('FrontendContact')->render(); The output can differ from the image above, because it depends on your settings and customizations, but it will looks like similar to the form in the image. This module is completely new and therefore alpha stage - so be aware of using it on live sites! It works as expected in my tests, but it will need further testing. You can download the module here: FrontendContact or you can install it via the Processwire upgrade-module from the module directory. Alternatively you will find all files inside GitHub. You will also find a more detailed description on the the download page. Live example of this module: https://www.schulfreund.at/kontakt/ As always, please report issues or wishes here or directly on GitHub. Thanks for testing!
-
Is there a free way for me to add a contact form in my PW site? As far as I know I should buy the form builder module for that?
-
Hello, i am trying to built a contact form using Ajax. here is my code <form method="post" action="<?=$config->urls->root;?>subscribe/contact.php" id="contactForm1"> <input type="text" id="fullname" name="fullname" class="textbox" placeholder="Your name" required=""> <input required="" type="email" id="email" name="email" class="textbox" placeholder="Your email" > <input type="submit" value="Send"> </form> here is my Java Script <script> $(function() { var frm = $('#contactForm1'); frm.submit(function (ev) { ev.preventDefault(); var fullname = $('#fullname').val(); var email = $('#email').val(); $.ajax({ type: 'post', url: frm.attr('action'), data: 'fullname=' + fullname+'&email=' + email, success: function(results) { if(results==1) { $("#suscess").show(); } if(results==2) { $("#fail").show(); } } }); // end ajax }); }); </script> and here is my PHP file <?php $emailTo = "myemail@domain.com"; // sanitize form values or create empty $form = array( 'fullname' => $sanitizer->text($input->post->fullname), 'email' => $sanitizer->email($input->post->email), ); $msg = "Full name: $form[fullname]\n" . "Email: $form[email]" ; if(mail($emailTo, "Website contact form submission", "$msg", "From: $form[email]")) { echo "1"; }else{ echo "2" } ?> the error i am getting is on $sanitizer->text mail( Undefined variable: email i am thinking may be this PHP file in root/subscribe thats why processwire variables are not loading. also i can't access the PHP from Template folder. how to fix this issue. Thanks
-
I have a contact form that feeds to a engine.php. However when I go to fill it out, I get a 403 error )permission denied. I am using mamp, so maybe it is an issue with this. However, I was wondering if anyone else had run into this problem before. I have the url to the .php file using " <?php echo $config->urls->templates?>form/
-
I am in the process of converting over a one page website to work with PW and am at the stage of hooking up the contact form but it's not working. I'm using the phpMailer script with a bit of jquery to process the form validation. I'm not set on converting over my current form to work with PW as the phpMailer script is a bit out of date now. All I need is something that works, outputs validation without a page refresh and ideally has some anti-spam measures built in. I know Ryan built the Form Template Processor so wasn't sure if this is a better route to go down? Here's the jquery for my current form. $(function() { // These first three lines of code compensate for Javascript being turned on and off. // It simply changes the submit input field from a type of "submit" to a type of "button". var paraTag = $('input#submit').parent('p'); $(paraTag).children('input').remove(); $(paraTag).append('<input type="button" name="submit" id="submit" class="btn pull-right" value="Send" />'); $('#main input#submit').click(function() { $('#main').append('<img src="assets/img/mail-ajax-loader2.gif" class="loaderIcon" alt="Loading..." />'); var name = $('input#form_name').val(); var email = $('input#form_email').val(); var subject = $('input#form_subject').val(); var comments = $('textarea#form_message').val(); $.ajax({ type: 'post', url: 'sendEmail.php', data: 'name=' + name + '&email=' + email + '&subject=' + subject + '&comments=' + comments, success: function(results) { $('#main img.loaderIcon').fadeOut(1000); $('ul#response').html(results); } }); // end ajax }); }); Any advice is greatly appreciated.
-
Well I got this form done a while ago and am trying to debug why all the sudden it's not submitting any values for name,email,tel, and comments. I used soma's code to do this and its great but I thought someone might see the answer hidden in here. Thanks in advance for helping me out <div class="modal fade" id="contactModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <!--p id="id2" name = "id2" style="display:none;"></p>--> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4>Inquiry</h4></br> </div> <div class="modal-body"> <?php $sent = false; $contactEmail = $page->parent->Employee_Email; if ($page->parent->path == "/exhibitions/contemporary/"){ $contactEmail = $pages->get(1248)->Employee_Email; } if ($page->parent->path == "/exhibitions/antique/"){ $contactEmail = $pages->get(1249)->Employee_Email; } if ($page->parent->path == "/exhibitions/modern/"){ $contactEmail = $pages->get(1250)->Employee_Email; } // sanitize form values or create empty $form = array( 'fullname' => $sanitizer->text($input->post->fullname), 'email' => $sanitizer->email($input->post->email), 'tel' => $sanitizer->text($input->post->tel), 'url' => $page->httpUrl, 'comments' => $sanitizer->text($input->post->comments), ); // check if the form was submitted if($input->post->submit) { $artid = $input->post->artinfo; $artwork = $pages->get($artid); $artinfo = "Artist: " . $sanitizer->text($artwork->parent->artist_firstname); $artinfo .= " " . $sanitizer->text($artwork->parent->artist_lastname) . "\n"; $artinfo .= "Title: " . $sanitizer->text($artwork->title); //foreach($form as $key => $value) { // if ($key != 'tel'){ // if( strlen(trim($value)) == 0 ) { // $error = true; // break; // } // } //} // if no errors, email the form results if($input->post->url == "" && !$error) { $msg = "Full name: $form[fullname] \n" . "Email: $form[email] \n" . "Phone: $form[tel] \n" . "URL: $form[url] \n\n" . "-------------------\n\n" . "$artinfo" . "\n\n-------------------\n\n" . "Message: $form[comments]"; mail($contactEmail,"Website Inquiry", $msg, "From: notifier@davidsongalleries.com"); $session->redirect("./", false); $mailed = true; } } if(!$sent) { // sanitize values for placement in markup foreach($form as $key => $value) { $form[$key] = htmlentities($value, ENT_QUOTES, "UTF-8"); } // append form to body copy echo <<< _OUT <form id="contact" action="./" method="post"> <p> <label for="fullname">Your Name</label><span class="error">( required )</span> <input id="contact_fullname" class="form-control required" type="text" name="fullname" value="$form[fullname]" /> </p> <p class = "antispam"> <input class="nc" type="text" name="url" value = ""> </p> <p> <label for="email">Your Email</label><span class="error">( required )</span> <input id="contact_email" class="form-control required" type="email" name="email" value="$form[email]" /> </p> <p> <label for="tel">Your Phone Number (Optional)</label><br /> <input class="form-control nc" type="tel" name="tel" value="$form[tel]" placeholder="Enter phone number only if you wish to be called about this inquiry" /> </p> <p> <label for="comments">Comments</label><span class="error">( required )</span> <textarea id="contact_comments" class="form-control required" rows="10" name="comments">$form[comments]</textarea> </p> <!-- field to hold the art information--> <p class = "emailartinfo"> <input type="text" class="form-control nc" name="artinfo" id="sendartinfo" value=""> </input> </p> <p></p> _OUT; } ?> </div> <div class="modal-footer"> <input id="submitQuestion" class="btn btn-default" type="submit" name="submit" value="submit" /> <a href="#" class="btn btn-default" data-dismiss="modal">Cancel</a> </div> </form> </div> </div> </div>
-
I just realized that my contact form is not working since updating to the latest version of PW. I gleaned the following code from the PW forums over a year ago. But I am a noob to php and can't seem to find what could be wrong with the code. Does anyone see anything obvious? <?php $sent = false; $error = 'user@example.com'; $emailTo = 'user.bill@example.com'; // or pull from PW page field // sanitize form values or create empty $form = array( 'fullname' => $sanitizer->text($input->post->fullname), 'email' => $sanitizer->email($input->post->email), 'comments' => $sanitizer->textarea($input->post->comments), ); // check if the form was submitted if($input->post->submit) { // determine if any fields were ommitted or didn't validate foreach($form as $key => $value) { if(empty($value)) $error = "<p class='error'>Please check that you have completed all fields.</p>"; } // if no errors, email the form results if(!$error) { $msg = "Full name: $form[fullname]\n" . "Email: $form[email]\n" . "Comments: $form[comments]"; mail($emailTo, "Website contact form submission", "$form[comments]", "From: $form[email]"); // populate body with success message, or pull it from another PW field $page->body = "<div id='message-success'><p>Thanks, your message has been sent.</p></div>"; $sent = true; } } if(!$sent) { // sanitize values for placement in markup foreach($form as $key => $value) { $form[$key] = htmlentities($value, ENT_QUOTES, "UTF-8"); } // append form to body copy $page->body .= <<< _OUT <form action="./" method="post" id="contact-form"> <fieldset> <legend>Send a note</legend> <ol> <li class="form-row"> <span class="error" style="display: none;" ></span> </li> <li class="form-row"> <label for="fullname">Name</label> <input id="fullname" name="fullname" type="text" size="30" class="name required default" title="Your name" value="$form[fullname]"/> </li> <li class="form-row"> <label for="email">Email</label> <input id="inputemail" name="email" type="text" size="30" class="required email default" title="Your email address" value="$form[email]" /> </li> <li class="form-row"> <label for="comments">Message</label> <textarea name='comments' rows='5' cols='45' id='comments' title="Your message">$form[comments]</textarea> </li> <li class="form-row"> <input type="submit" name="submit" value="Send" class="submit-button"/> </li> </ol> </fieldset> </form> _OUT; } ?><?php /** * Contact form template * */ include("./header.inc"); ?> <div class="main-container"> <div class="main wrapper clearfix"> <article> <section> <?php echo $page->body; ?> </section> </article> </div> <!-- #main --> </div> <!-- #main-container --> <? include("./footer.inc");