-
Posts
311 -
Joined
-
Last visited
-
Days Won
8
Everything posted by nbcommunication
-
@ryan, You'd mentioned at some point that existing installs could retain the old theme and perhaps users prompted to update to the new one. At the moment if I upgrade an existing site to the dev branch, the new theme is enabled by default. This breaks any custom TinyMCE styling as the new theme overrides it. Are you planning to implement this prior to the next master version? Ideally for us, given we have several hundred sites which we update to the latest master when it is available, nothing would change for the users. We could then turn on recommending a theme upgrade on a per site basis, or if we choose to, force the upgrade on the users. Cheers, Chris
-
Hi @Stefanowitsch, I'm afraid there's not much else I can recommend except from removing the account from the module (and removing the app from the IG account) and then trying to set it up again.
-
I agree, but shouldn't the labels be left-aligned in that case? Might just be me but I find the mix between alignments jarring.
-
I'd said as much to colleagues last week. At the same time, it's a development release. I think many of us working with PW may have just gotten used to the overall quality of dev releases and happy to work on projects on that branch as obvious bugs are a rarity. ... For what it's worth, I'm definitely getting used to working with the new theme now, and many of the things that niggled at me to begin with aren't now. I did find another tiny thing I wanted to point out: If the labels are centred on the login screen, the input text should be too? Cheers, Chris
-
Hi @Stefanowitsch, That's great, delighted to hear that! This is been a really useful exercise, I've pushed three bug fixes for the module so I'm happy 🙂 I'll update the README with a note that the module isn't compatible with DelayedImageVariations, and if I ever get around to it will try and figure out what the compatibility issue is. It isn't something I've used before. Cheers, Chris
-
Hi @Stefanowitsch, Thanks, could you please try the filesizeStr test with the attached image? Using this and gd I get 7.3 kB and 26.8 kB. EDIT: that's using 1000, 500 for the width and height. Cheers, Chris
-
Hi @Stefanowitsch, Something else that would be worth trying, output this somewhere: <?php echo implode('<br>', [ $pageimage->size(2550, 1440, [ 'webpQuality' => 10, 'webpAdd' => true, 'webpOnly' => true, 'suffix' => 'q10', ])->webp()->filesizeStr, $pageimage->size(2550, 1440, [ 'webpQuality' => 80, 'webpAdd' => true, 'webpOnly' => true, 'suffix' => 'q80', ])->webp()->filesizeStr, ]); Cheers, Chris
-
Hi @Stefanowitsch, I've tested using gd and it is working as expected for me. Could you output phpinfo() and let me know what it says for gd? Here's what's on our dev server: Cheers, Chris
-
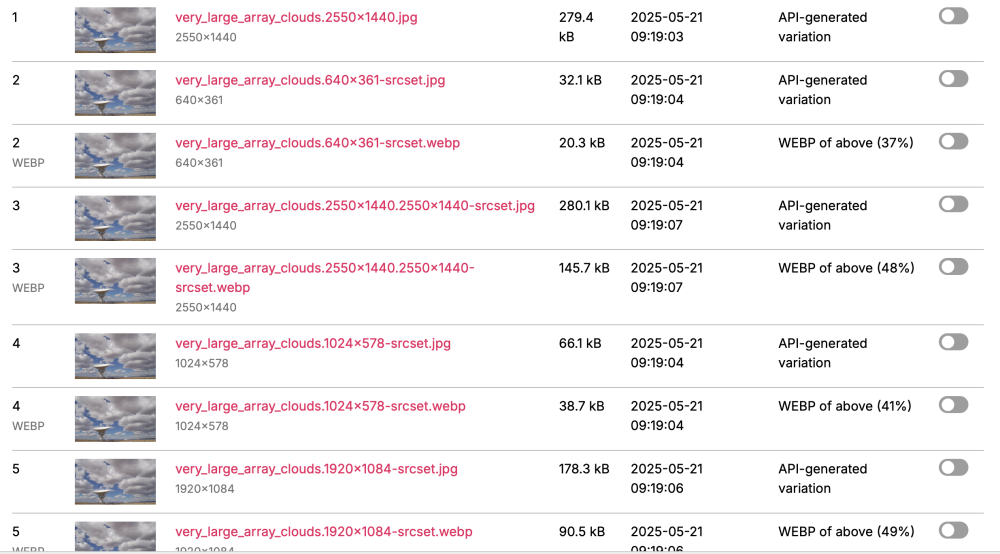
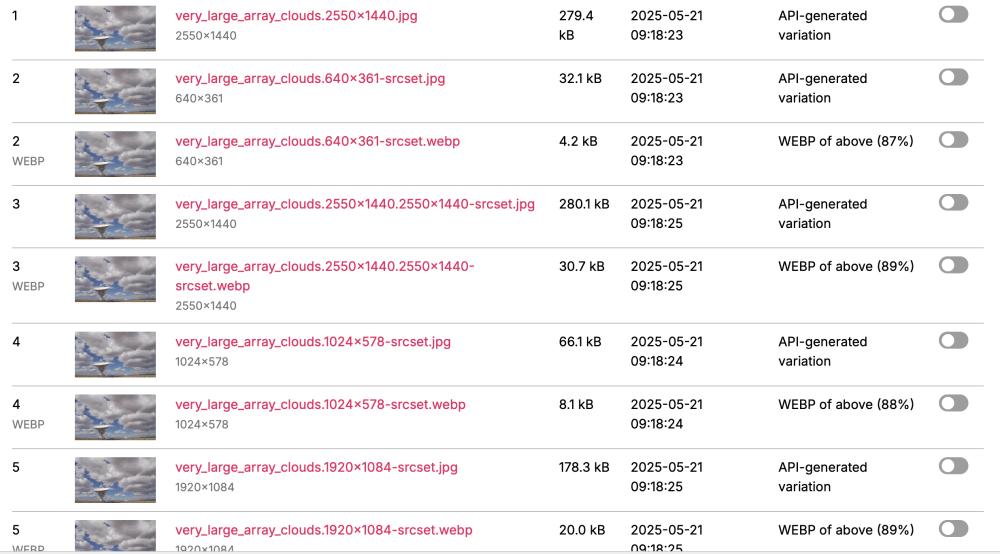
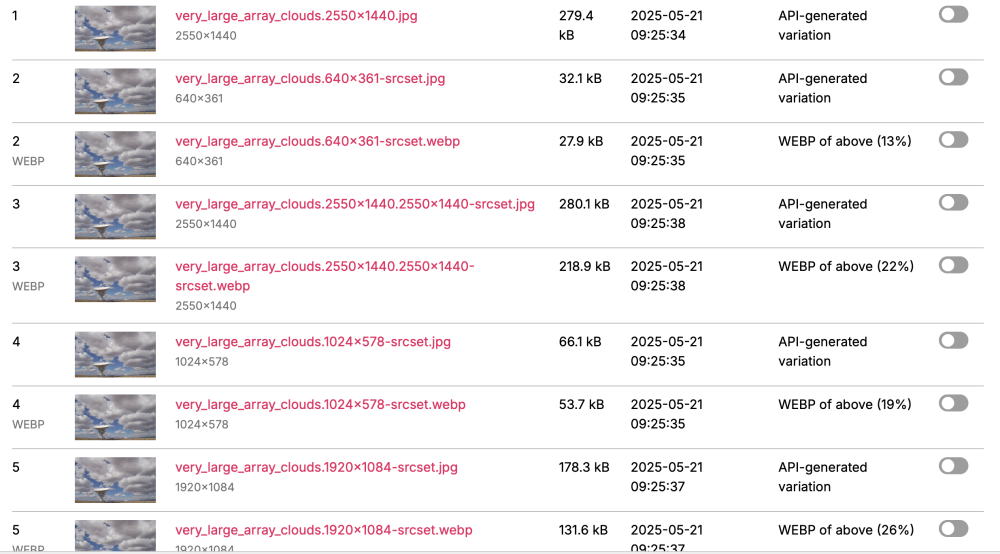
Hi @Stefanowitsch, I've tested based on the information you've provided and it isn't replicating: <?php // /site/config.php $config->imageSizes = [ 'title-img' => [ 'width' => 2550, 'height' => 1440 ] ]; // output, original pageimage is > 3000px wide echo print_r(explode(', ', $pageimage->size('title-img')->srcset([ 640, 1024, 1500, 1920, 2550, ])), 1); // result Array ( [0] => /site/assets/files/1031/very_large_array_clouds.640x361-srcset.webp 640w [1] => /site/assets/files/1031/very_large_array_clouds.1024x578-srcset.webp 1024w [2] => /site/assets/files/1031/very_large_array_clouds.1500x847-srcset.webp 1500w [3] => /site/assets/files/1031/very_large_array_clouds.1920x1084-srcset.webp 1920w [4] => /site/assets/files/1031/very_large_array_clouds.2550x1440.2550x1440-srcset.webp 2550w ) With module config webpQuality setting at 85 With module config setting at 10 With module config empty (defaults to 90 - there was a bug here, fix to be pushed shortly) The quality setting in the module config is definitely being used in this case. Reviewing the above, I'm quite surprised at the difference in file size between 85 and 90. There has to be something else going on here, maybe the image sizer engine (Imagick used here but that about as far as my knowledge goes on these things). Do you have access to any other server environments to try to replicate the test on? I've run this on a dev server and a production server which have different setups with the same result on both. Cheers, Chris
-
Hi @Stefanowitsch, PageimageSource:srcset() doesn't directly do any evaluation of the file sizes to decide what to return, it is just calling Pageimage::url() if webP is off, and Pageimage::webpUrl if it is on. When I test I'm getting all JPEG if off, and all webP if on. I don't use named size variations myself, quite possible that this is where the issue lies, and I need to implement something additional to handle these. What's the value of $imgFormat? Cheers, Chris
-
Hi @Stefanowitsch, Can you please share an example of the $srcset and $options arguments you are passing to srcset()? Cheers, Chris
-
This sounds good to me. Cheers.
-
Hi @Stefanowitsch, Thanks, I think I've spotted the issue here. The final image in the set was using the original image without applying the given options. I've pushed a fix for that which should be available as v1.1.4. Please let me know if that sorts it for you. Cheers, Chris
-
Hello, After spending a week with the new admin theme, my feeling is that it is definitely a step in the right direction, making the admin feel more like an application, and many thanks to all who've worked to get it where it is. That said, there's quite a few issues I and the team here have picked up on. Most of these have been highlighted already. Here's some observations interspersed with some issues: Page Tree A number of colleagues have commented on the removal of the 'lines' on the page tree. I much prefer the new look, but it may be useful to have the option to toggle this on/off. I also like the 'text' style of the action buttons, but feel a more button-like style on hover would help. Colouring Something I'm not keen on is the lack of colour for the messages. Having the primary alert colour being the same as the background makes it hard to notice. We think the background colour (#eee) in light mode is too dark. #fafafa feels better. I also miss the colour of AsmSelect items. Having these in grey makes them blend in too much. Dark mode I prefer dark mode, but I've found myself switching to light mode on all the installs I've worked on. I can't pin down the problem though. It might be that the muted grey background makes the actual UI (fieldsets) too stark. It doesn't feel right. I agree with other comments that there needs to be an ability to customise the logo and colour for both modes. The installer needs to be tested in dark mode. All the input text is white on an input on a white background! (longest, most frustrating PW install ever!) Colour picker I think there should be at least two more fields beside the colour picker input, one for HEX value, and another for RGB. Editing one updates the others. On Safari, the native colour picker doesn't give you the option to input a value so I needed to login on Chrome to set the value I actually wanted. ... My main concern with this is the rollout when this reaches the master branch. We have a setup where we can update all PW sites on a server at once, and as it stands I think we'll need to go into each site to specify light mode. We want the rollout to be successful with our clients, and we'd prefer to adopt the new theme gradually, as and when we're working on a site. I think retaining the original UIkit theme as the default should be considered. Cheers, Chris
-
Hi @Stefanowitsch, Thanks, yes this is a bug. It was affecting the webP generation when using <picture> and was just defaulting to 90 for quality. I've pushed a fix for this and refreshed the module so it should be available for upgrade now. As for webP being larger than the original - I've found this to be the case for some images. There's some good info on this in this thread: Cheers, Chris
-
Hi @mel47, That sounds like either an issue with the image or the library that's converting to webP. There isn't anything in the module to exclude file types, but you could do that in your own code: <?php $pageimage = $page->image; if($pageimage->ext !== 'png') { // your srcset code } You could also try: <?php $pageimageSource = $modules->get('PageimageSource'); $pageimage = $page->image; if($pageimage->ext === 'png') { $pageimageSource->webp = false; } // Your srcset code Cheers, Chris
-
Hi @DV-JF, I'm afraid the only thing I've to add is that I've found the Meta dev system pretty buggy - I've had issues with the system in the past and found people reporting the bugs on https://developers.facebook.com/community/. Worth a look there. Also worth trying again after a while! Cheers, Chris
-
Hi @DL7, I'm not sure what is causing this. We only use WireMailPostmarkApp on one install, although it is heavily used. The same line is present in WireMailgun, which we use extensively (100+ installs). None of these use FormBuilder though. Whenever I've gotten a similar error it has been after upgrading core files, and a refresh of the modules sorts it. That would be worth a try. I'd probably then look at a fresh PW install to see if it can be replicated. Cheers, Chris
-
This module has now been removed from the directory.
-
Hi @JayGee, My main concern with this approach would be usability for users that are the opposite of bots - e.g. older, less tech savvy users ("I tried to but I couldn't see the form") - but I think a text prompt with the captcha would remedy this. There might also be issues with cumulative layout shift, if this is a concern then rendering a placeholder of the size of the rendered form with the captcha sitting on top of that might solve that. What I would say is that if I were developing this, I probably wouldn't piggy back on this module and instead use it as a reference for another module written from scratch. This module is just a turnstile version of the MarkupGoogleRecaptcha module, built to facilitate an easy switch from using reCAPTCHA to Turnstile. That said, if it does what you need it to do for your use case then that's great! I do like the idea of only rendering the form once the captcha has been passed though, I'm sure there must be some UX research / opinion about this but couldn't find any with a quick search. Do let us know how you get on! Cheers, Chris
-
Hi @benbyf, As in an example of this module working in production? Here's one if so: https://www.shetland.org/visit#block-links-21216 Cheers, Chris
-
Hi @Stefanowitsch, Have you tried <?php nl2br($item->description); I expect the IG caption uses newlines, this would convert them to <br> tags. The module passes the caption through $sanitizer->entities1() which shouldn't remove the newlines as far as I'm aware. Cheers, Chris
-
Hi, Unfortunately I discovered this morning that the token that is returned by the API expires after 60 days. This is the same as the previous API, but the documentation about generating tokens for this API didn't mention expiry or I wasn't aware of it while developing. Thankfully I've been able to use some of the code from the previous module for token renewal, and have released v1.1.0 of InstagramMediaDisplay which you need to upgrade to if you don't want an existing token to expire. It'll set the existing token to 'renews in 1 day' which triggers the token to be renewed on the next load. After this it should display in the module config as renews in 2 months. Once the token has 7 days left, it'll auto-renew. Cheers, Chris
-
Hi, I've not tried this implementation before with any captcha module, so not sure why it would no longer work, but I would point out that we're still using @flydev's MarkupGoogleReCaptcha on many sites (front-end, v2) without issue, and the recent MarkupCloudflareTurnstile is effectively the same implementation, but with the CF captcha, so if it works for one, it should work for the other. Cheers, Chris
-
Hi @Stefanowitsch, I've only rolled this out to clients where we already have access to the IG account. My expectation is that for the others we'll be doing it at a predetermined time with the client (e.g. a meeting) where they can provide us with temporary access (e.g. changing the password, then changing it back once we're done) and provide any auth codes if necessary. I agree, the process should be a lot simpler, and that's partly my approach to implementation and Meta's offering - I expect a simpler authentication process for the client would mean App Review for the developer and the headache involved with that. Cheers, Chris