-
Posts
1,520 -
Joined
-
Last visited
-
Days Won
45
gebeer's Achievements
-
@ryan it would be much appreciated if we could get your feedback on this. Thank you.
-
Awesome! Yes, Opus 4.5 is really good now with PW. It also helps a lot that they have implemented the LSP in Claude Code directly. Honestly, at this stage I don't think we even need to feed docs to it anymore. Just instructions to explore the relevant API methods for a task itself itself in the codebase. Is there a specific reason why you implemented that as MCP and not as Skill? MCPs eat a lot of context. Depends on the implementation, of course. So dunno about how much context Octopus occupies. ATM I have some basic instructions in CLAUDE.md that explain how to bootstrap PW and use the CLI through ddev for exploration, debugging, DB queries. That makes a big difference already. Opus is great at exploring stuff through the PHP CLI, either as one-liners or as script files for more complex stuff. Here's my current instructions: ## PHP CLI Usage (ddev) All PHP CLI commands **must run through ddev** to use the web container's PHP interpreter. ### Basic Commands ```bash # Run PHP directly ddev php script.php # Check PHP version ddev php --version # Execute arbitrary command in web container ddev exec php script.php # Interactive shell in web container ddev ssh ``` ### ProcessWire Bootstrap Bootstrap ProcessWire by including `./index.php` from project root. After include, full PW API is available (`$pages`, `$page`, `$config`, `$sanitizer`, etc.). **All CLI script files must be placed in `./cli_scripts/`.** **Inline script execution:** ```bash ddev exec php -r "namespace ProcessWire; include('./index.php'); echo \$pages->count('template=product');" ``` **Run a PHP script:** ```bash ddev php cli_scripts/myscript.php ``` **Example CLI script** (`cli_scripts/example.php`): ```php <?php namespace ProcessWire; include(__DIR__ . '/../index.php'); // PW API now available $products = $pages->find('template=product'); foreach ($products as $p) { echo "{$p->id}: {$p->title}\n"; } ``` ### PHP CLI Usage for Debugging & Information Gathering Examples **One-liners** — use `ddev php -r` with functions API (`pages()`, `templates()`, `modules()`) to avoid bash `$` variable expansion. Local variables still need escaping (`\$t`). Prefix output with `PHP_EOL` to separate from RockMigrations log noise: ```bash # Count pages by template ddev php -r "namespace ProcessWire; include('./index.php'); echo PHP_EOL.'Products: '.pages()->count('template=product');" # Check module status ddev php -r "namespace ProcessWire; include('./index.php'); echo PHP_EOL.(modules()->isInstalled('ProcessShop') ? 'yes' : 'no');" # List all templates (note \$t escaping for local var) ddev php -r "namespace ProcessWire; include('./index.php'); foreach(templates() as \$t) echo \$t->name.PHP_EOL;" ``` **Script files** — preferred for complex queries, place in `./cli_scripts/`: ```php // cli_scripts/inspect_fields.php <?php namespace ProcessWire; include(__DIR__ . '/../index.php'); $p = pages()->get('/'); print_r($p->getFields()->each('name')); ``` ```bash ddev php cli_scripts/inspect_fields.php ``` ### TracyDebugger in CLI **Works in CLI:** - `d($var, $title)` — dumps to terminal using `print_r()` for arrays/objects - `TD::dump()` / `TD::dumpBig()` — same behavior **Does NOT work in CLI:** - `bd()` / `barDump()` — requires browser debug bar **Example:** ```php <?php namespace ProcessWire; include(__DIR__ . '/../index.php'); $page = pages()->get('/'); d($page, 'Home page'); // outputs to terminal d($page->getFields()->each('name'), 'Fields'); ``` ### Direct Database Queries Use `database()` (returns `WireDatabasePDO`, a PDO wrapper) for raw SQL queries: ```php <?php namespace ProcessWire; include(__DIR__ . '/../index.php'); // Prepared statement with named parameter $query = database()->prepare("SELECT * FROM pages WHERE template = :tpl LIMIT 5"); $query->execute(['tpl' => 'product']); $rows = $query->fetchAll(\PDO::FETCH_ASSOC); // Simple query $result = database()->query("SELECT COUNT(*) FROM pages"); echo $result->fetchColumn(); ``` **Key methods:** - `database()->prepare($sql)` — prepared statement, use `:param` placeholders - `database()->query($sql)` — direct query (no params) - `$query->execute(['param' => $value])` — bind and execute - `$query->fetch(\PDO::FETCH_ASSOC)` — single row - `$query->fetchAll(\PDO::FETCH_ASSOC)` — all rows - `$query->fetchColumn()` — single value **Example** (`cli_scripts/query_module_data.php`): ```php <?php namespace ProcessWire; include(__DIR__ . '/../index.php'); $query = database()->prepare("SELECT data FROM modules WHERE class = :class"); $query->execute(['class' => 'ProcessPageListerPro']); $row = $query->fetch(\PDO::FETCH_ASSOC); print_r(json_decode($row['data'], true)); ``` ### ddev Exec Options - `ddev exec --dir /var/www/html/site <cmd>` — run from specific directory - `ddev exec -s db <cmd>` — run in database container - `ddev mysql` — MySQL client access
-

RockIcons Backend Error after Upgrade of RockFrontend and Less modules
gebeer replied to gebeer's topic in RockFrontend
Wow, that was quick. Thanks. Will wait until it goes into main and then update through module interface. -
Hi @bernhard, after we upgraded RockFrontend and Less to latest versions in a project, we got this error in the backend: This is caused by the call to $this->createAssets() call in RockIcons.module.php init() method. Further tracing it back, we found that the L1101 in RockFrontend.module.php is the cause. Changing $lessFile = $this->getFile($lessFile); to $lessFile = $this->getFile($lessFile, true); fixes it. The getFile method has default false for $forcePath and returns an empty string when $forcePath is set to false which causes L1102 to throw a WireException. and ultimately leads to the error message from wire/core/ModulesLoader.php around L167. When passing $forcePath = true, the correct file path is returned. We checked and in our setup the createAssets method in RockIcons.module.php is the only caller of the lessToCss method in RockFrontend. This might be related to your refactor of RockFrontend/RockDevTools. While it is only happening when logged in as superuser, it still is troublesome because the error in the backend never goes away and icons don't display in the frontend. Frontend is still functional when not logged in as superuser.
-
You could do that with RockMigrations $rm->installModule('SessionHandlerDB'). Add it to the migration file on every site. Don't even need to spin up. Will be applied next time you login as superuser. That should suffice :-)
-
Yes, you can. The project files live on the Linux host machine (your Omarchy setup). They are being mounted to the ddev containers as docker volumes. The Docker daemon follows all symlinks to their real locations. So you can have a similar setup as on your current Ubuntu server. Kind of, yes :-) Depends on how juicy your new machine is. ddev spins up a few docker containers for each project. The more projects you have running the more containers need to be started. I have never started more than 3 projects at the same time. So can't really tell what happens if you spin up 10 or more. Are you working on multiple projects at the same time daily, do you really need them to be available at the same time? project startup is quite fast. So there's no need to have them all running all the time. You can manage them through docker desktop or Vscode extension or CLI, of course. All ddev projects are managed through one ddev-router container (Traefik) which acts as reverse proxy for http/s calls. So if you have multiple projects running, they can access each other through http. Just do it man. You won't regret. Linux has plenty of file explorers to choose from, you can find a decent replacement for XYplorer for sure. I live in Thunar. It has a plethora of plugins (batch rename etc) and is very customizable. As for Omarchy, it is a very opinionated setup but should give you a great starting point. I moved to tiling WMs some years ago and now wouldn't want to miss them. It's just so much more organized. I know exactly which application lives on what workspace and can switch in a blink of a keystroke. Who the heck needs frickin floating windows, why were they even invented?
-

New blog: Throttling AI bot traffic in ProcessWire
gebeer replied to ryan's topic in News & Announcements
Ryan, thank you for clarifying. This totally makes sense now :-) -

New blog: Throttling AI bot traffic in ProcessWire
gebeer replied to ryan's topic in News & Announcements
Hi @ryan, maybe I'm misreading this. But actually you would want bots to collect training data for PW, especially for the API reference part. This website does not publish content that is protected IP. It offers information that aims to attract developers and decision makers to use PW for their business. IMHO, blocking these bots is contra-productive. You are cutting yourself off from a growing number of developers that build projects with AI tools to boost their productivity. In the near future we probably will not be able to compete if we do not use these tools. The more accurate training data and context these AI assistants have for PW, the better they can perform and produce actually usable, production ready code. I would give the current approach of blocking these bots a second thought. -

Custom Thumbnails not visible in module settings after upgrade
gebeer replied to gebeer's topic in RockPageBuilder
Thank you. Already got that one :-) -

Custom Thumbnails not visible in module settings after upgrade
gebeer replied to gebeer's topic in RockPageBuilder
Thanks. I did that and then got this: After 2 Module refreshes that was sorted. But the rockpagebuilder_blocks field Fieldtype changed to text and I had to set it back to RockPageBuilder. Fortunately there was no data loss for existing blocks :-) In 6.x there must be some breaking changes, I remember. But I can't find documentation or upgrade instructions in the docs. Is that documented somewhere else? -

Custom Thumbnails not visible in module settings after upgrade
gebeer replied to gebeer's topic in RockPageBuilder
Never had that folder. It was always RockFields. After module upgrade I have a .RockFields folder with the old version. But neither on install of RPB nor on upgrade a RockPageBuilder Folder was created. -
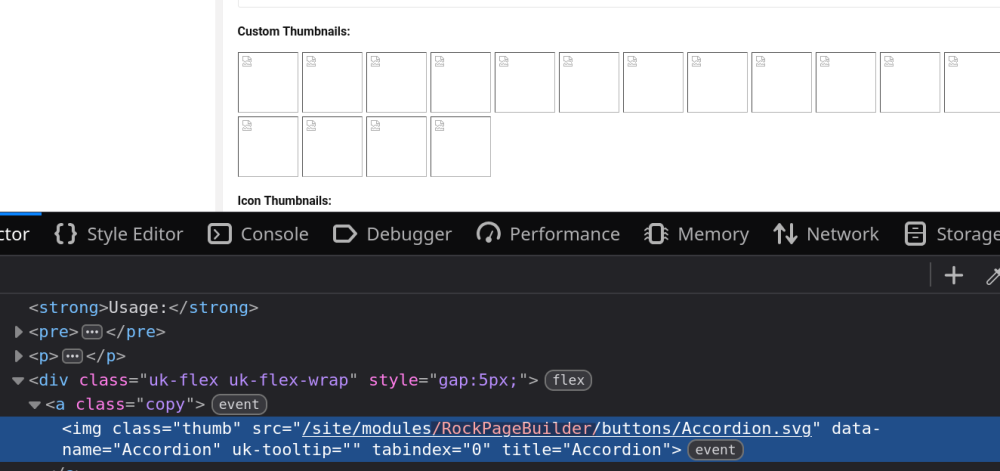
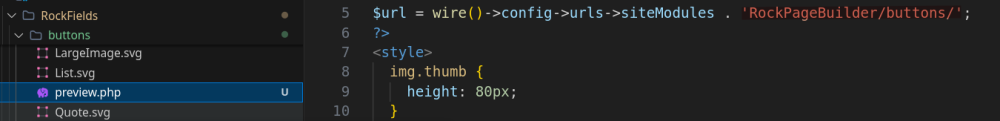
Hi @bernhard, I just upgraded RPB from v5.x to latest 6.6.0. The custom thumbnails links are broken, even after a Modules Refresh. They have a wrong path .../modules/RockPageBuilder/... That path doen't exist and should be .../modules/RockFields/buttons..., I guess. Problem seems to be in RockFields/buttons/preview.php L5 After changing this to $url = wire()->config->urls->siteModules . 'RockFields/buttons/'; it is working
-
Hi @bernhard, on v6.9.0 if RM, with ProCache installed, the Cache Status setting does not migrate correctly. In the template migration file (using config migrations), we have '_cache_status' => '2' was copied from the GUI with shift+click. also value as int 2 is not working. However, when doing a migration, the Cache Status is set to Enabled (template cache) Is this a known limitation of RM? Or
-
That was quick. Thank you! I added a config checkbox in my Site.module to toggle behavior and added this to the hook function: /** * Switch LiveReload for backend based on module setting * @param HookEvent $event */ public function switchLiveReloadBackend(HookEvent $event) { $page = $event->arguments(0); $enable = $this->wire->config->isDev && (bool) $this->liveReloadBackend; if ($page->template == 'admin') $event->return = $enable; }
-
Hi @bernhard, is it possible to enable livereload only for frontend, like it used to be in RockFrontend? I think there was a switch in the GUI to enable it for backend. Now we only have the $config->rockdevtools = true; setting. Do we need to hook somewhere (maybe Page::render) to set it to false if template == admin, or something like this? Where to place the hook? I see in bot RockDevTools class and LiveReload class the check for the config value is in the constructor. So we would have to hook before the RockDevTools module is loaded, right? Or is there an easy solution, that I overlooked? The docs don't mention anything. Having reload in the backend can sometimes be annoying, e.g. when working on migrations and saving a file with unfinished migration or copying an existing migration file for reuse etc. Some control here would be much appreciated.