Search the Community
Showing results for tags 'image size'.
-
Hi there, I've been resizing some .png and got some pretty visible loss of quality. I attached those for comparison - around the Titanic (I know, they're big). I tried to find similar threads but couldn't find anything that helped - at least it made me install Horsts IMagick Image Sizer. foreach($detailrp->detail_repeater_bild as $pRetinaBild) { if ($pRetinaBild->width > $pRetinaBild->height) { // 3320px wide $pHighBild = $pRetinaBild->size(1660, 0); $pLowBild = $pRetinaBild->size(830, 0); } else { // 3220px high $pHighBild = $pRetinaBild->size(0, 1610); $pLowBild = $pRetinaBild->size(0, 805); } Anyone has any idea what causes this and how to solve it? Or should I just go with .jpg? Thx!
-
I was recently experimenting with optimizing my images to get better load results. The code below is an example of what i've been using. It works nicely but the main problem is if i load a page for the first time after having added a few images my server will overload and return a 503 error. I have to refresh the page a few times for the server to resize all the images. Not a big problem while developing but not something I want on my live website. <picture> <source media='(max-width: 320px)' srcset='{$image->width(320)->url} 1x, {$image->width(640)->url} 2x'> <source media='(max-width: 375px)' srcset='{$image->width(375)->url} 1x, {$image->width(750)->url} 2x'> <source media='(max-width: 767px)' srcset='{$image->width(750)->url} 1x, {$image->width(1500)->url} 2x'> <source media='(max-width: 1023px)' srcset='{$image->width(300)->url} 1x, {$image->width(600)->url} 2x'> <source media='(max-width: 1319px)' srcset='{$image->width(450)->url} 1x, {$image->width(900)->url} 2x'> <source media='(min-width: 1320px)' srcset='{$image->width(510)->url} 1x, {$image->width(1020)->url} 2x'> <img src='{$image->width(1056)->url}' alt='$image->description'> </picture>"; Is there a way to create these different sizes without overloading my server? Ideally i'd like to expand the above code with webp support and a service like tinyPNG to reduce image size even further, but that would stretch the first load time even further.
- 2 replies
-
- imagesizer
- image size
- (and 4 more)
-
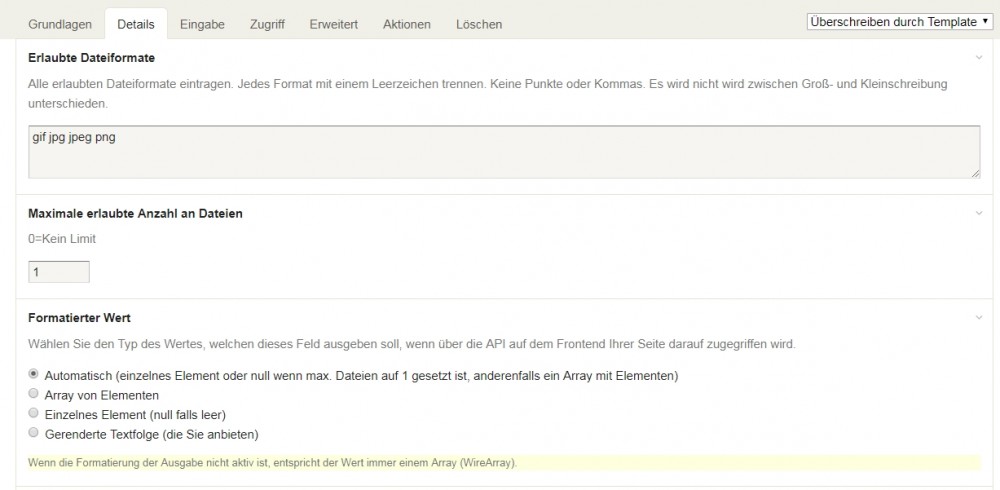
Hi, I figured out a strange problem and don't know where to search for the error: I'm trying to include Processwire into an old website project in order to use PW for a little news-system . Therefore I'm using this code. <?php namespace ProcessWire; /*Include ProcessWire f. News */ include $_SERVER['DOCUMENT_ROOT'].("/cms/index.php"); /* Set news variable to get news from PW */ $news = wire('pages')->find('template=news-page');?> Now I'm able to loop through the news and display them as I want to be. <?php /* Section - Aktuelles */ if(count($news)) { ?> <div id="aktuelles" class="section-wrapper section-std-padding container activateMenu"> <h2 class="sectionhead">Aktuelles</h2> <?php foreach ($news as $n) { ?> <div class="box big-image"> <div class="two-text-columns"> <div> <a href="<?php echo ("/cms" .$n->sing_img->url .$n->sing_img);?>" class="img-popup"><img src="<?php echo ("/cms" .$n->sing_img->url .$n->sing_img);?>" class="left" alt="<?php echo $n->sing_img->description;?>" title="<?php echo $n->sing_img->description;?>" style="width: 100%;"></a> </div> <div> <h2><?php echo $n->title;?></h2> <?php echo $n->body;?> </div> </div> </div> <?php }; ?> </div> <?php }; ?> These are the settings for the image field $sing_img And here's the strange thing happening when I try to echo the image: $n->sing_img->url = /cms/site/assets/files/1019/ $n->sing_img = filename.jpg $n->sing_img->size(200,200) = INTERNAL SERVER ERROR Fehler: Uncaught ProcessWire\WireException: Method Pageimages::size does not exist or is not callable in this context in /.../cms/wire/core/Wire.php:519 Stack trace: #0 /.../cms/wire/core/WireArray.php(2212): ProcessWire\Wire->___callUnknown('size', Array) #1 .../cms/wire/core/Wire.php(386): ProcessWire\WireArray->___callUnknown('size', Array) #2 /.../cms/wire/core/WireHooks.php(698): ProcessWire\Wire->_callMethod('___callUnknown', Array) #3 /.../cms/wire/core/Wire.php(442): ProcessWire\WireHooks->runHooks(Object(ProcessWire\Pageimages), 'callUnknown', Array) #4 /.../cms/wire/core/Wire.php(445): ProcessWire\Wire->__call('callUnknown', Array) #5 /.../index.php(120): ProcessWire\Wire->__call('size', Array) #6 {main} thro (Zeile 519 in h.../cms/wire/core/Wire.php) I've no idea why this is happening, perhaps someone of you can give me a hint! Many greets, Jens alias DV-JF
- 1 reply
-
- bootstrap processwire
- include processwire
-
(and 1 more)
Tagged with:
-
Hi, I'm building a newsletter via ProcessWire content. For this I'm bootstrapping ProcessWire via: include('index.php'); However, I'm getting this strange error: Fatal error: Uncaught exception 'WireException' with message 'Method Pageimages::size does not exist or is not callable in this context' in E:\WebServer\greentrekker.pt\wire\core\Wire.php:358 Stack trace: #0 E:\WebServer\greentrekker.pt\wire\core\WireArray.php(1686): Wire->___callUnknown('size', Array) #1 [internal function]: WireArray->___callUnknown('size', Array) #2 E:\WebServer\greentrekker.pt\wire\core\Wire.php(398): call_user_func_array(Array, Array) #3 E:\WebServer\greentrekker.pt\wire\core\Wire.php(333): Wire->runHooks('callUnknown', Array) #4 E:\WebServer\greentrekker.pt\wire\core\Wire.php(337): Wire->__call('callUnknown', Array) #5 E:\WebServer\greentrekker.pt\wire\core\Wire.php(337): Pageimages->callUnknown('size', Array) #6 E:\WebServer\greentrekker.pt\site\templates\parts\newsletter-template.php(69): Wire->__call('size', Array) #7 E:\WebServer\greentrekker.pt\site\templates\parts\newsletter-template.php(69): Pageimages->size(550, 260) #8 E:\WebServer\greentrekker.pt\site\templates\scripts\newsletter\newslette in E:\WebServer\greentrekker.pt\wire\core\Wire.php on line 358 Error: Uncaught exception 'WireException' with message 'Method Pageimages::size does not exist or is not callable in this context' in E:\WebServer\greentrekker.pt\wire\core\Wire.php:358 Stack trace: #0 E:\WebServer\greentrekker.pt\wire\core\WireArray.php(1686): Wire->___callUnknown('size', Array) #1 [internal function]: WireArray->___callUnknown('size', Array) #2 E:\WebServer\greentrekker.pt\wire\core\Wire.php(398): call_user_func_array(Array, Array) #3 E:\WebServer\greentrekker.pt\wire\core\Wire.php(333): Wire->runHooks('callUnknown', Array) #4 E:\WebServer\greentrekker.pt\wire\core\Wire.php(337): Wire->__call('callUnknown', Array) #5 E:\WebServer\greentrekker.pt\wire\core\Wire.php(337): Pageimages->callUnknown('size', Array) #6 E:\WebServer\greentrekker.pt\site\templates\parts\newsletter-template.php(69): Wire->__call('size', Array) #7 E:\WebServer\greentrekker.pt\site\templates\parts\newsletter-template.php(69): Pageimages->size(550, 260) #8 E:\WebServer\greentrekker.pt\site\templates\scripts\newsletter\newslette (line 358 of E:\WebServer\greentrekker.pt\wire\core\Wire.php) This error message was shown because site is in debug mode ($config->debug = true; in /site/config.php). Error has been logged. What am I missing here?
-
Hi guys, Have run up against an out of memory issue with a site I built a while ago. The problem appears to be that there are just too many image uploads with images in the 1.5MB range (gulp) I hadn't added MAX settings. I'm just wondering if there was anyway of accessing those images (the ones not being used) and deleting them in the API or alternatively, resizing the ones in use. As I see it currently, my only option is to download the whole assets folder, select the images and apply a batch resizing job on them in Preview, before reuploading the same file structure. Could there be an easier/faster way? If not, will just get on with the job! Thanks
-
Hi everyone, I'm trying to get image resizing to work in what I thought was a pretty standard way: the final image needs to maintain it's aspect ratio, not be cropped and be as tall or as wide as it can be up to a certain height and width. For me the max width and height is 410. So, I have the following code: $photo = $entry->photo; $options = array('upscaling'=>true,'cropping'=>false,'quality'=>80); if($photo->width > $photo->height) { $photo = $photo->size(410,0,$options); } else { $photo = $photo->size(0,410,$options); } $entry->photo = $photo; $entry->save(); Unfortunately, if I upload an image that's 1023x1852, for example, it doesn't get resized at all. What could I be doing wrong? Thanks for any help you all can offer.