theqbap
Members-
Posts
14 -
Joined
-
Last visited
About theqbap
- Birthday 07/05/1986
Contact Methods
-
Website URL
https://kubadownload.com
Profile Information
-
Gender
Male
-
Location
Warsaw
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
theqbap's Achievements

Jr. Member (3/6)
2
Reputation
-
Yes, I mentioned this solution in the first paragraph, but TextformatterWebpImages requires to use of htaccess to deliver jpg or png files if webp is not supported. In the website code you have only link to /site/assets/files/2581/jellyfish-aas.625x0-is.webp. If the browser doesn’t support it the server redirects the users to the original image. The issue is here that my CDN server don’t know if there is a different image file to download for the users. I think the best practise here is to use the HTML <picture> Tag.
-
ProcessWire offers a few solutions to manage WebP formats including the Class "TextformatterWebpImages", but there is no solution that works for me with CloudFlare. I'm trying to convert CKEditor all images output to WebP using the HTML <picture> Tag. By default CKEditor generates this code when adding an image <img alt="Jellyfish" class="align_center" width="625" src="/site/assets/files/2581/jellyfish-aas.625x0-is.jpg"> I can convert the CKEditor images to WebP adding the imageSizerOptions to the config.php $config->imageSizerOptions('webpAdd', true); But how to convert the output of all images inside CKEditor after "echo $page->textfield" to look like this: <picture> <source data-srcset="/site/assets/files/2581/jellyfish-aas.625x0-is.webp" type="image/webp" /> <img alt="Jellyfish" class="align_center" width="625" data-src="/site/assets/files/2581/jellyfish-aas.625x0-is.jpg"> </picture> This script works and can convert it function webp_picture_fix($content){ preg_match_all("/<img(.*?)class=('|\")(.*?)('|\")(.*?)src=('|\")(.*?)('|\")(.*?)>/i", $content, $images); $i = -1; if(isset($images)){ foreach ($images as $key) { $i++; if(strpos($images[3][$i], 'align_center') !== false){ $slika_ekstenzija = $images[7][$i]; $sewebp = preg_replace('/\\.[^.\\s]{3,4}$/', '', $slika_ekstenzija); $webp_slika_src = $sewebp.".webp"; $replacement = '<picture>'."\r\n".'<source data-srcset="'.$webp_slika_src.'" type="image/webp" />'."\r\n".'<img'.$images[1][$i].'class='.$images[2][$i].$images[3][$i].$images[4][$i].$images[5][$i].'data-src='.$images[6][$i].$images[7][$i].$images[8][$i].$images[9][$i].'>'."\r\n".'</picture>'; $content = str_replace($images[0][$i], $replacement, $content); } } } return $content; } but there are also errors PHP Notice: Undefined offset: 3 in /home/cg/root/4517254/main.php on line 18 PHP Notice: Undefined offset: 4 in /home/cg/root/4517254/main.php on line 18 PHP Notice: Undefined offset: 5 in /home/cg/root/4517254/main.php on line 18 PHP Notice: Undefined offset: 6 in /home/cg/root/4517254/main.php on line 18 PHP Notice: Undefined offset: 7 in /home/cg/root/4517254/main.php on line 18 PHP Notice: Undefined offset: 8 in /home/cg/root/4517254/main.php on line 18 PHP Notice: Undefined offset: 9 in /home/cg/root/4517254/main.php on line 18 Any suggestion on how to fix it or use a different approach to the problem?
-
How to create a new user in api with multiple template or parent
theqbap replied to adrianmak's topic in General Support
Im trying to create an option to Add new users from the front end. $u = $users->add('gonzo'); $u->pass = "BamBam!"; $u->addRole("superuser"); $u->save(); But there is a problem because the users is somehow created, and I can access all data using the API, but it's not displayed under /admin/access/users/> If I try to access the user Id from the processwire api adding to the url admin/access/users/edit/?id=92871 it says that the page is not existing. But If I call the ID by $users->get(92871) I have the full data. Any suggestions? -
Hello, I noticed that almost all CKEditor icons disappeared from the toolbar. I did not update anything in CKEditor. This issue is appears only on Safari browser, and on Chrome is working fine. Any suggestions how to fix it?
-
Works great, thank you ?
-
theqbap started following How do I get a list of online users?
-
This option works great, but there is one problem I cannot solve. How can and allow to display this kind of data for user role editor. The data is available only for superuser role. I was trying to add permission to the SessionHandlerDB and ProcessSessionDB modules but it dose't work. Any suggestions?
-
One more question regarding importing data. When a row in a CSV file will result in a page with the same 'title' as one that's already exits is there an option to make the title unique and import new page with the same name. CSV example: Title,Number Orange,20-300 Orange,10-20 Banana,5-10 ProcessWire pages: +Import Folder -Orange -Orange -Banana
-
Thank you for the help ?
-
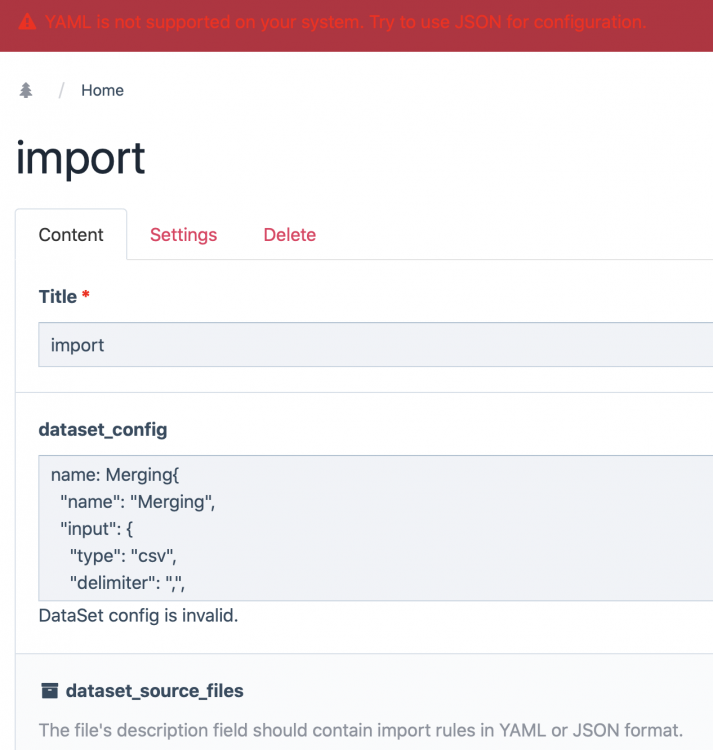
Still with message "DataSet config is invalid."
-
Ok, thank you for replay. And can you provide me with an example of JSON config for dataset_config field. Unfortunately I can't activate YAML on server side.
-
I'm trying to import 60k pages from a CVS file. I installed the DataSet module but the dataset_config field seams not working. By default it is set as a textarea filed, and the configuration is not valid. There is also a message "YAML is not supported on your system. Try to use JSON for configuration." I installed the fieldtype-yaml module and set it for dataset_config but this is also not working. https://modules.processwire.com/modules/fieldtype-yaml/ Any suggestions? All other modules required are installed. The formatting on the screenshot for YMAL is wrong, I know.
-
Great module! Thank you for the update.
-
Hello everyone! I'm using ProcessWire to run my webpage, and I'm always looking for articles and post to fix or improve some thing on the forum. I'm using now DISQUS for comments on my ProcessWire webpage ex. Avast Free Antivirus download, but it's heavy. The best solution would be to switch to fieldtype Comments. The trick part is that I'm using a hook to rewrite the URL for SEO reasons, I code a redirect mode based on page id -> https://kubadownload.com/avast-free-antivirus-download.1223.html wire()->addHookAfter('Page::path', null, 'hookPagePath'); function hookPagePath(HookEvent $e) { $page = $e->object; if($page->template == 'template-name') $e->return = "$page->name" . "." . "$page->id" . ".html"; Of course I can install the Comments field, but it's now working. When I add a comment it redirects to home page, and it's not saved to database. Any ideas how can i fix this? Every help would be highly appreciated ?