-
Posts
12 -
Joined
-
Last visited
Everything posted by markoj
-
It turns out that it was only happening in Chrome. After deleting all caches in chrome and resetting anything I could, still no luck. I solved it by going into my hosting and flushing the dynamic cache there. I don't know why this only affected chrome or why this worked but it did. This allowed me to reinstall PW, then I had to flush the cache again to get it to work properly after install.
-
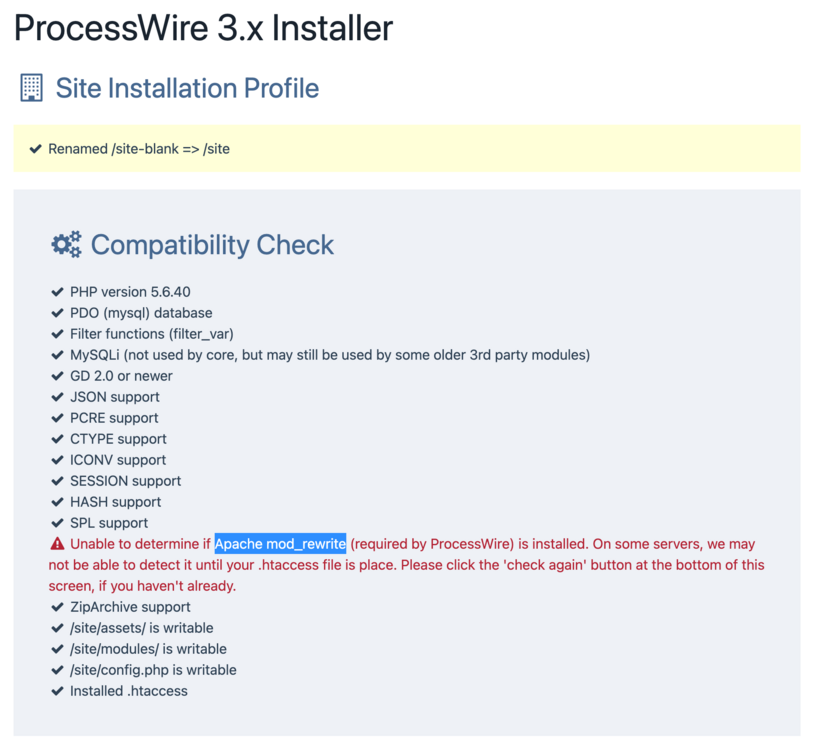
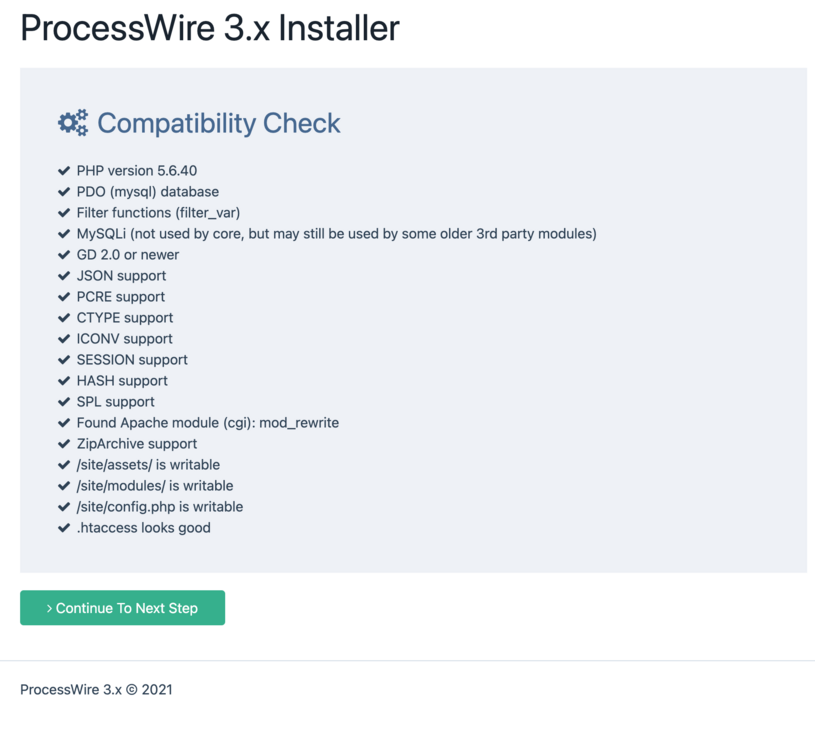
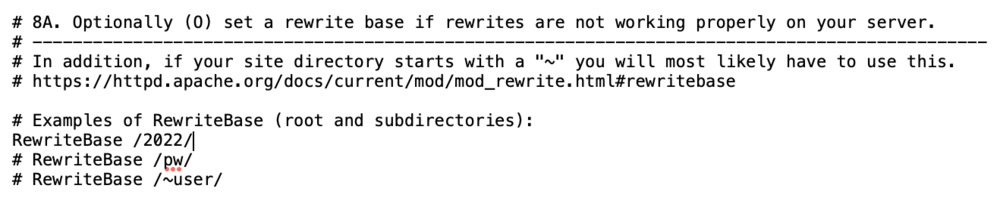
Hello, After installing PW 3 with the blank site option: Viewing the home page shows the installation page. When I go to edit the home page I get a blank page that says "Please update your /index.php file for ProcessWire 3.x" When I click edit for the 404 page, it lets me go in and it shows up correctly in the browser. I am installing in a subdirectory from the root called "2022" while the site is in production. I tried changing the .htaccess file to uncomment mod_rewrite and put my subdirectory instead. I also got a warning during the install that went away after "checking again". I attached some screenshots to show what happened. Thanks for any help on this. Marko
-
Same exact thing just happened to me, moving a PW site from a working subdirectory to the root where wordpress was before. I didn't get that PAAMAYIM error at first, just a 500 error. I installed a clean version of PW and then got the PAAMAYIM things which googling led me to this post. Switching php versions back and forth through the host cpanel made it create new php.ini files which fixed it. Thanks!
-

Lots of images to resize -> timeout in frontend...
markoj replied to titanium's topic in General Support
This helped me with an install on Bluehost where I was getting a "Maximum execution time of 30 seconds exceeded" error from an image gallery (all of the images were small, around 800x800 pixels) I first changed PHP 5.4 (Blank or default) to PHP 5.4 (FastCGI) and the error went away for up to 10-20 images, but more than that and it came back. I added the line: foreach ($page->images as $image) { set_time_limit(30); etc...} This helped a little more but I was still getting the message when doing 30 images in one upload. Finally from this post: https://processwire.com/talk/topic/4280-best-server-configuration-for-processwire/?p=42081 I decided to change the php.ini settings: memory_limit to 256M post_max_size = 100M memory_limit = 256M upload_max_filesize = 100M max_file_uploads = 100 I didn't bother changing : "max_execution_time = 30" since I figured that the above code would take care of that, 30 per file, instead of the whole script. It seems to be working fine now, atleast with 30 - 50 images uploaded at once. -
@Soma I agree with avoiding new window links, the reason I was going use that for the blog is because my blog is a tumblr blog that doesn't have a way back to my site.... well now it does, I spent some time customizing my tumblr template to have the same branding and menu as my website, so now they are all self links. I just made my first Processwire site live! www.markojokic.com The home page menu is made with MarkupSimpleNavigation -> I made a dummy page for the external blog link, whose template uses a URL Field for my tumblr link (ext_url). Each child page has an images field called "gallery_preview_image". Both of these were taken care of easily in the "item_tpl" line below, which is one of the options for MB. That little piece: {ext_url|url} uses the ext_url field if it exists, if not then just regular url. (Am I right about that?) 'item_tpl' => '<a href="{ext_url|url}"><img src="{gallery_preview_image}" class="img-responsive"> <h1>{title}</h1></a>', This ended up being a simpler option than MB since my page tree is straight forward, other than the one external link. @kongondo I actually built the menu out in MB as well, and I realized that it is for more specific needs. I really liked being able to add pages regardless of my site structure. I will be coming back to it for other sites I plan to build. Thanks both for the assistance/lessons. Honestly I am not ready for the depth of all of the answers I got, but I am pretty sure I will be referring back to this thread in the future for reference, and to try some of the more advanced concepts out. My head's spinning after redoing my whole site in Processwire over the past few days, but I am loving it!
-
Thanks for the breakdown LostKobrakai ! That helped me get a few things straightened out. I am still getting familiar with PW's syntax. A lot of trial and error of chaining things in different ways, but I am getting it.
-
kongondo and Soma thanks for your quick replies! I read them when you posted and am still working on it (a lot to learn about PW still). @Soma - Your solution worked perfect, maybe it's for a new thread, but now that I have the dummy page to use as an external link, how can I make that one link open a blank page, and keep the internal links normal (self) ? @kongondo - I am still working on your solution... I got hung up on wrapping my head around Hanna Code and using it like I would a "chunk" in modx evo, thanks for that tip. So my page structure is like this: -Home -Fashion -People -Travel -Product -Blog (this child has an external link and I would like it to open a blank window target) -Me Each of those child pages have an images field called "gallery_preview_image". You suggested: $p = wire('pages')->get(1317); #$out = $p->img->first()->size(0,50)->url; $out = $p->img->eq(0)->size(0,50)->url; $out = "<img src='$out'>"; echo $out; Is there a way to make the first line "get" one image dynamically from each child's "gallery_preview_image" image field as the images are not all stored in one place. Each image corresponds to its menu item and page. Sorry if these questions are more about PW and retrieving images than the module itself, but I gotta wrap my head around some these concepts first and then get to the rest of your instructions. I do get the swapping of <span> hack though.
-
Does anyone know how to set an image size for this code (taken from the above solution)? <img src="<?php echo $child->images->first()->url; ?>" /> Furthermore, I have another one that I would like to do the same for, set the image size, this one is an image type field called "gallery_preview_image" <img src='{$child->gallery_preview_image->url}' > Both examples are using the multiple images option. Thanks in advance, I am just starting to wrap my head around PW concepts.
-
Hi kongondo, I am new to PW, coming from Modx Evolution. I am currently building a menu for my website using the "MarkupSimpleNavigation" module, you can see it in the screenshot below. The "Blog" is an external link, so I slapped an extra <ul><li><a href> manually after the module's render code. The problem is that I don't want "Blog" to be that last item in the menu. That lead me to find "Menu Builder" instead since it gives you the option of having menu items that are not within the PW site itself.....but I don't see a way to use images like in the "MarkupSimpleNavigation" module. Here's a piece of the code I used for the screen shot, in the "MarkupSimpleNavigation" options: 'item_tpl' => '<a href="{url}"><img src="{gallery_preview_image}" class="img-responsive"><h1>{title}</h1></a>', In Modx Evo, I would end up using Ditto to handle this kind of thing. Is there a way I can do this with "Menu Builder" ? Or another work around? Any help would be appreciated!