-
Posts
17,151 -
Joined
-
Days Won
1,668
Everything posted by ryan
-
Fixed! thanks.
-
ProcessWire has always communicated well to developers and they typically aren't the ones that need to be convinced. We always connect with the developers. But the decision makers are more often the clients, designers, marketers, etc. They are the ones that we hope to increase visibility to. Several updates to the new site this week, various minor optimizations and improvements. The biggest additions were made in the API reference, which now covers a lot more methods and has some navigation improvements as well.
-
@adrian To be fair both are very nice sites. I see so many sites, and I like to look through the lens of how memorable it is. Like whether there's anything strongly unique or surprising that makes me want to click further inside, and hooks into my memory so that I can recall it later. That's what I'm missing from the Contentful site, even if it is nicely designed. As a visual learner, I'm drawn in by bold visuals and anything that makes a site different from any others. That's also what I'd like to communicate about PW, as something different from the Contentfuls, Wordpressers, and Drupals of the world. On the PW site, the large headline is unexpected/surprising, and whether one likes it or not, it's memorable, bold and stands out from the crowd. Likewise with the abstract animations, they communicate the concepts (to me and I'm sure others) in a way that text just doesn't. There's plenty to read for the book learners too. So whether one subjectively likes some of these things or not, I think it will prove to be memorable and engaging, and good for gaining new users.
-
@adrian It's definitely subjective. I know nothing about those two CMSs, but my impression of them is the opposite. The Sanity one draws me in and makes me want to explore. The Contentful site is a fine site, but not compelling. I would bet Contentful has a higher bounce rate than Sanity, but who knows.
-
@adrian Featured is a sort where modules with the "featured" toggle display before those that don't have that setting. That's correct that there aren't a lot of paid modules in the directory at present. I need to add several of mine still too.
-
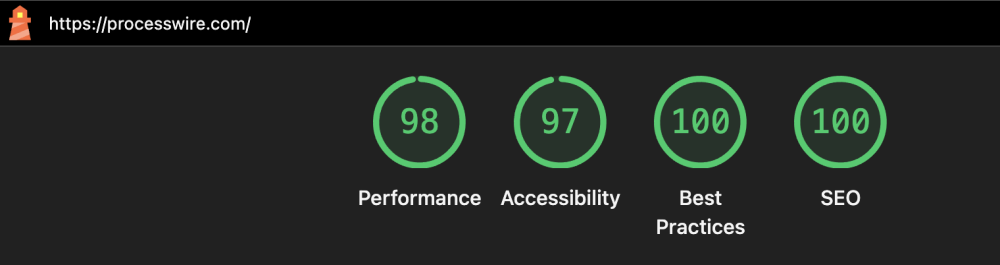
@DV-JF I was focused on making Lighthouse happy before, but I've put in some updates to make that Wave tool that you linked happy too. I can't duplicate the flickering you saw on mobile, what device and browser are you seeing it on? I'm testing with Chrome on Android 16 and an iPad with Safari on latest iOS.
-
@adrian Okay I think I figured it out. The jagged text is only visible on non-hidpi screens. My dev computer (iMac 27") has a hidpi/retina display, and there was no visible jagged text in any browser. But as soon as I tried it on a non-hidpi screen, I was able to see the jagged text. I've adjusted it so that the filter is completely removed except when it's transitioning between two words. So a few jaggies when animating, but otherwise not. It seems to improve it a lot on the 72 dpi screen I'm testing with here. How about there?
-
@adrian I don't care for the look of that jagged text in your screenshot either, but I can't duplicate that in Chrome, Firefox or Safari. I'm running on OS X. What browser and platform are you seeing that jagged text in?
-
@taotoo Thanks, fixed the animation in Firefox. It turns out Firefox needs the SVG filter to be visible, so had to remove the "hidden" attribute and move it off screen with absolute position. I don't know what's up with the MS Edge appearance (I don't have that environment to test in) but if you find what it is, please let me know. @poljpocket I prefer to stick with the term CMS and guide folks into the CMF side of things, since the term isn't so widely known/used. Though I'll continue to use it, just not front and center. @adrian Blur issue should be fixed. The large text size on the homepage is intended. @Alexander That assertion is incorrect. The metrics say this redesign was long overdue. But you are right about a performance issue with the desktop version of Safari (only) related to not using the GPU, I'm working on it.
-
Just want to mention that none of us here is the audience for the homepage. It's for people that are not yet familiar with ProcessWire or just learning about it. Some will be developers, some won't. The animations are there to communicate ProcessWire concepts in a memorable way, for people that don't already know these things about ProcessWire. But we are the audience for most of the rest of the site, such as sections of the site like the API references and modules directory. So if you don't like animations, don't worry because we aren't adding them elsewhere in the site, but they are an important part of what the homepage is there to communicate. Fixed, thanks. I looked into this, and actually it is working, but is being affected by a feature in the new directory. The new modules directory doesn't show modules that are missing a README/description, or have one that's too short to be useful to anyone. Though they should still appear on the author's page and in search, etc. They just won't appear on the modules homepage. I looked at some of Bernhard's modules and that appears to be what the issue is (example). The directory shows an alert to communicate what the issue is. @bernhard Can you add README files to your repos for the files? There should be enough info there for people to get to know what the module does and to decide whether they want to download/install it, like a couple paragraphs or more. I probably have a few of my own modules that I need to add more info to as well. While I'm not seeing "pretty" change anything, I do like what the "balance" option is doing. I went ahead and added both though. I like how it is here, as there's no chance of visually mixing up which graphic goes with which text. But that's what your screenshot did, taking the text from one concept, and the graphic from another. 🙂 I'll pass along to the designers to see what they think though. Fixed, thanks.
-
@monollonom It looks like that width:100%; on the uk-card-body is something I added last minute for some reason, I don't know why. I removed it and it seems to correct that issue that was appearing for "other modules by author" list. Hopefully I didn't break something else by removing it. 🙂 I tried the CSS trick you mentioned (very cool!), but I'll have to return to it when I've got more time. For whatever reason, it added an underline to the text and no amount of text-decoration: none !important; seemed to be able to cancel it. @adrian Thanks, code examples fixed. I'll return to the image thing, I may have to cancel that rule for images in the modules directory.
-
Btw, the old site can be accessed just by appending ?oldsite=1 to any URL (temporarily, anyway).
-
@adrian Either is fine, but to start, right here is good.
-
This week I’m thrilled to report that we have a new website online. The site was designed by @jploch and @diogo of KONKAT Studio in Hamburg Germany. Here's a short announcement post about it— https://processwire.com/blog/posts/processwire-website-redesign/
- 96 replies
-
- 17
-

-

-
ProcessWire 3.0.251 has several updates to the AdminThemeUikit default theme by Konkat, a page-finding selector bug fix, and more. This version should fix the majority of reported issues with the new default theme in AdminThemeUikit, as well as cover the scope of Uikit features much more broadly. As we get closer to our next main/master version, we appreciate your help testing it. This version converts to “—pw” namespaced CSS variables. Previously variables were named like "—main-color" (no namespace prefix) and now they all have a "—pw" prefix, i.e. "—pw-main-color". Make note of that if you are using any custom CSS with the default theme by Konkat, as you may need to update your CSS variable names. This version also adds 3 new toggles (available in the AdminThemeUikit module settings). These toggles enable you to customize specific parts of the theme to be more similar to or consistent with the Original theme. They are intended to answer common feature requests for the theme. If you think any of these should be enabled by default, please let us know. Currently they require you to enable them in the module settings. These toggles include: Use bold headers for repeaters, files, images, etc. - This uses the selected “main color” as the background color of repeatable and sortable item headers, which results a treatment that’s heavier and more similar to the Original theme. Use buttons for page list actions - These makes the theme use page list action buttons that resemble those in the Original theme. It also slightly modifies the appearance of pagination links. Highlight focused inputs - This makes the color of an input change (to white or black) when it is the focused input. It makes select and text inputs have the same color presentation. And it makes TinyMCE have a white (or black) background when focused, rather than a muted background. In addition to the above, today’s version also adds version query strings to the CSS/JS files used by the Konkat default theme. Previously it didn’t, which due to browser caching could have caused some to see the incorrect output of the theme. ProcessWire 3.0.251 also fixes a bug with word matching operators that query the database, like those you might use in a $pages->find() selector. (Word matching operators are those with a “~” in them). If you attempted to match a word that was more than 80 characters long, it would cause the word to get filtered out of the query completely, rather than force a non-match. So if your selector was “a=b, c=d, e~=[81 character word]”, then it would behave the same as a “a=b, c=d” selector, with the “e” part no longer contributing to the result. The correct result here is to match 0 pages, but it would instead match public pages that matched selector “a=b, c=d”. It was corrected by truncating the long word to 80 characters, rather than removing it from the query. If you are using full-word matching operators in your site search engines, it’s worth throwing some 81+ character words at them just to see if it causes any issues with your results, perhaps matching incorrect, irrelevant or too many pages. If so, then you may want to upgrade to PW 3.0.251, or truncate your search text to 80 characters before putting it into the selector. i.e. $q = substr($q, 0, 80); Thanks to @adrian for finding and reporting the issue. Lastly, ProcessWire 3.0.251 contains a few other updates, such as the ability for Process modules to use icons in their headlines, a ProcessPageLister fix, and more. ProcessWire Weekly #584 covers a couple of them in more detail. That’s all for this week, thanks for reading and have a great weekend!
- 3 replies
-
- 18
-

-

-
This week we have some useful upgrades to ProcessWire’s Markup Regions system. These upgrades make Markup Regions even more flexible and intuitive by reducing the dependence on HTML id attributes. Here is a new blog post that covers it in detail— https://processwire.com/blog/posts/pw-3.0.250/
- 1 reply
-
- 22
-

-

-
I'll be on the road today picking up my daughter from a summer camp that’s 4 hours away. So I'm spending the day in the car rather than at the computer. As a result, I don’t have anything major to report this week, but wanted to say hello before I left for the day. Progress continues on everything we’ve talked about in recent weeks. I’m also working on a client project, building a ProcessWire based login portal that is kind of a front-end to a Salesforce system. It uses LoginRegisterPro, FormBuilder and ProFields Custom Fields. I’m making some improvements to those 3 modules as I go. For instance, LoginRegisterPro will be getting an email-to-login option. When enabled, if you submit the login form but leave the password blank, it’ll email you a link to automatically login. The feature is optional and not enabled by default. More next week. Thanks for reading and have a great weekend!
- 2 replies
-
- 19
-

-

-
@stehlo We are beta testing this admin design on the dev branch, nothing has been released in an official version. If you feel strongly about the new design, you may prefer to stick with the main/master branch while we continue testing and optimizing the new design. I have no idea what you are talking about with regard to being unfinished or cross-browser incompatible, so if you are running into specific issues it would help if you open a GitHub issue report where you can elaborate on what it is you are observing as being unfinished or cross-browser incompatible. I've mentioned this a few times before, but we are not replacing the Original theme, we are adding another styling option for it. If you prefer the original, you should keep using it. Understand that not everyone has the same preferences here. I prefer the new design, it sounds like you prefer the original. We are not taking anything away from the current user base. Providing more options to appeal to a broader audience is not a trap. @bernhard I can't fully duplicate what you've described, using current Chrome on Android 15 (Pixel). Can you provide more details on what device you are using? I am seeing the larger margins between some pages though, it appears for any longer page titles that wrap when the page actions appear, so I can duplicate that part at least. But everything still works as expected, menus, etc., so need more detail on the parts that aren't working there.
-
This week I’ve bumped the dev branch version number to 3.0.249. This includes a little under 20 commits with various small updates, also including several to the new AdminThemeUikit default theme. This will likely continue for a couple more minor versions on the dev branch as we continue to optimize and improve it. See dev branch commit log for more details. I’m currently developing a portal application in ProcessWire for a client, and also working to finish up the ProcessWire.com website with the new design. We’re getting very close to having it technically ready, leaving just some writing for the homepage and features sections of the site. So the new site could be online in as soon as the end of the month. Stay tuned! Thanks for reading and have a great weekend!
-
- 28
-

-

-
That's the way I use it at least. And it's not much work because it's something usually done while setting up a field, so it's just part of the field creation process. But if you are going back to add it onto lots of existing fields, then maybe that might seem more laborious, as it would be for any field setting, but you'd only have to do it once. In addition, it's not something you'd want to do for every field. I find it useful for certain fieldsets, repeaters, etc. It's kind of a case-by-case basis. I'd forgotten about that setting in AdminThemeUikit where you can select it by Fieldtype. It appears that does not work in the new theme, so I'll have to look into that. Since adding a matrix field involves selecting a type, it's a different kind of input. But there shouldn't be a button on the matrix type at all, so it's most likely a new theme bug to figure out.
-
@adrian This is something that’s already been there for awhile. From the API side, this is the $inputfield->themeOffset setting, which can be 0, 1, 2, 3, and 0 is the default. From the admin field configuration side, this is found when editing a field under the “Input” tab and “Visibility > Admin theme settings (uikit) > Margin”. These settings are available in all AdminThemeUikit theme variations. Let me know if this is what you were looking for, or if you were thinking of something else? Makes sense to me. Ah okay, I see it now. Adding to our list of updates. @bernhard This is what I was hoping to get more of, rather than saying the theme is fundamentally wrong (unless that's what you actually think). This is a friendly forum conversation from my viewpoint and there are no negative feelings. I just wanted you to know how the statement can be interpreted, because I suspected that’s not really what you meant, as it would seem to undermine your other helpful suggestions. Diogo and Jan have put a lot of work into this (and done a great job in my opinion), but this is also a work in progress, so we need to be fair and patient. If your goal is to suggest that something should be implemented differently, the more specific you can be, the better. But if you really do think that the theme is fundamentally wrong, then that’s also a valid opinion, and your opinions are always welcome. I’m just not sure how to translate that opinion into an item for our list of updates and requests, so I don't find it helpful from that perspective. But since you've been adding issue reports on GitHub, that's definitely helpful, as are many of your other posts here, so please continue, and thank you for doing that.
-
@adrian Interesting, I've been liking the white background that appears when you hover. The Original theme uses horizontal lines instead, so I thought the white background that only appears on hover was a better alternative, while still creating a strong visual row for the current hovered page. But if you don't care for that look, making the whole background white like you did in the page list seems to work well too. I like your new version much better too. It looks quite good, and easy to read as well. Yes, I've been trying to compile a list of things like this. But if it's something that NOT visible in regular usage, if possible, please post in the GitHub issues too so that we have instructions on how to reproduce. Though this one may already be there. Okay I will make note of this. And we're talking about the dropdowns that appear on submit buttons, and the Add New button in the page list, correct? (since the masthead dropdowns already have variables). How do I reproduce that one? This is how the repeater add-new button looks on mine: and this is how my file upload buttons look: @Mikel Thanks for reporting the small bugs, I hadn't see those yet, will add them to our list.
-
@adrian I'll read and reply in more detail later but that turned out nicely! It looks great
-
@adrian I fully support adding whatever CSS vars Diogo and Jan want to add. But I’d hate to throw out the idea of using anything but root-level vars. They seem very powerful to me and a major benefit of using these CSS properties in the first place. I mention it just because my eyes are struggling with it in the screenshots and video above. Especially the white-on-green text. But if the company is used to that usage then I’m sure they’ll like seeing it in their admin either way. I'm not sure. I’ve not had that come up yet, so can’t really well speak to it. But I’m not opposed to it. While very customizable, this admin theme is also something that’s been designed. If “anything goes” and “anywhere” in terms of colors, it’s more of a blank canvas than a professionally designed theme. I don’t think this theme was intended as a blank canvas. So there have to be some constraints in place. Making some things customizable, where planned for by the designers, is great. But other things, like rethinking the foundation of a slightly off-white (or off-black) body background might be going too far, because it changes the whole balance of it. It appears to me the editing tools (Inputfields, etc.) are designed with the idea that they won’t share an identical background color as the body. So if you go pure-white or pure-black with the body background, I agree that it may be problematic. It may be that they can add more CSS vars, but it might also be that it goes outside the boundaries of how the design is supposed to work. But I’m not the designer, so I’m kind of speculating and might be wrong. Maybe so. But I will say that as someone new to CSS variables, it’s been refreshingly easy to change anything I need to with what we’ve already got. There hasn’t been any real fiddling, and the affected markup is not likely to ever change in terms of how it would be identified with CSS selectors. So I'm just trying to say that I think we're already in quite a good spot, being able to do stuff I hadn't thought possible before. But I'm not saying that we should stop there. There's always room for making things better and better, at least where the resources allow.
-
@adrian I tried a few times to duplicate this but not having any luck. If there are more specific steps you can outline to reproduce it, please let me know. But to me it sounds like maybe the ajax request that saves the color mode changes is failing. Check your browser tools network tab, it may be that there's some PHP or JS error preventing it from completing its job.