patricktsg
Members-
Posts
31 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
patricktsg's Achievements

Jr. Member (3/6)
29
Reputation
-
Laravel Valet for very simple lightweight localhost stuff. Very easy to install, once you park a folder you can serve all sites from it via .test domains. NGROK if you want to then create a tunnel that you can share a site preview with over the internet.
-
Can you post your code for rendering the form. I have the js and css in place but I still only see the name email and message field, never shows the website or stars if I enable them
-
Can anyone help on this? I've tried all I can think of to no avail.
-
I have this code in my template but it's not loading the stars. In the module CommentFrom if I comment out the check around whether it should show the stars they still not not render. Any ideas why the stars will not show??? <?php // comments form with all options specified (these are the defaults) echo $page->comments->renderForm(array( 'headline' => "<h5 class='uk-modal-title'>Leave a Review</h5>", 'successMessage' => "<p class='uk-alert-success'>Thank you, your review has been submitted.</p>", 'errorMessage' => "<p class='uk-alert-danger'>Your reivew was not saved due to one or more errors. Please check that you have completed all fields before submitting again.</p>", 'processInput' => true, 'encoding' => 'UTF-8', 'attrs' => array( 'id' => 'CommentForm', 'action' => './', 'method' => 'post', 'class' => '', 'rows' => 5, 'cols' => 50, ), 'inputWrapTag' => '<div class="uk-input">', 'labels' => array( 'cite' => 'Your Name', 'email' => 'Your E-Mail', 'text' => 'Your Review', 'website' => 'Your Website', 'stars' => 'Your Rating', 'submit' => 'Submit Review', ), // the name of a field that must be set (and have any non-blank value), typically set in Javascript to keep out spammers // to use it, YOU must set this with a <input hidden> field from your own javascript, somewhere in the form 'requireSecurityField' => '', // not used by default )); ?> Even this line does not seem to work in inspector, it just shows the default p tag 'inputWrapTag' => '<div class="uk-input">',
-
patricktsg started following Soft Launch: Canadia.ie
-
Hi Folks, We've soft launched a client's site, https://canadia.ie Short summary of ingredients: UIKit based UI Some Vue.js sprinkles: Axios, GrahpQl, lot of methods for the product filtering Usual arsenal of PW modules like AOIM, AllInOneSeo, AutoSmush LeafletMaps, etc DO Server + a new tool 'RunCloud' to handle server config and the time consuming bits like SSL, DB setup etc Considering we only rolled to production today for the soft launch the site is very fast - especially filtering products, it's by far running 20x faster than the staging server. I'll post a more detailed update once we have finished fine tuning and installing any other post production modules.
-
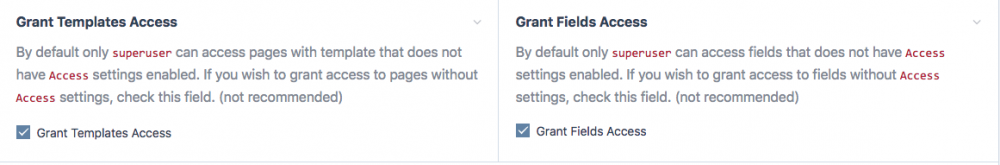
I've turned on nearly every field in the module setting now and still no joy unless I tick those Template and Field access checkboxes
-
// Build the query passing in the filters productQuery: function(args) { const PARAMS = args; var data = { query: ` query Products { product_single (s: ${PARAMS}) { list { title httpUrl product_code body_plain_text body product_primary_thumb { httpUrl size(width: 800, height: 600) { httpUrl } } } getTotal } } ` } return data; }, FYI: The {PARAMS} part is where I am taking in some vue object data from checkboxes, I set some default params through PHP. I then use axios post like so // Axios request the products fetchProducts: function () { console.log('Get Products...'); this.loading = true; var data = this.productQuery(this.filters); axios.post("someendpoint.dev/graphql/", data) .then((response) => { console.log(response.data); ... ... ...
-
-
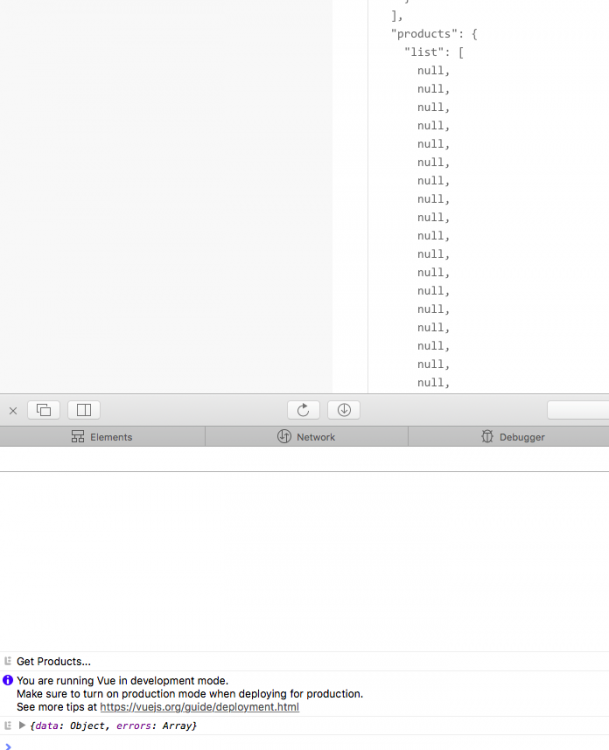
I think I have the correct fields on / enabled and templates in the module settings but when not logged in I get that item.X related error in console the minute it hits the first item reference in my v-for loop, when I look at the conole where I am logging the response from the GraphQl endpoint it is not showing the data array, <div v-for="(item,index) in products.list" :key="index"> <div class="uk-card uk-card-default uk-card-small"> <div class="uk-card-media-top uk-animation-toggle"> <div class="uk-overflow-hidden"> <a :href="item.httpUrl"> <div v-if="item.product_primary_thumb.length"> <img class="uk-animation-kenburns" :src="item.product_primary_thumb[0].size.httpUrl" :alt="item.title"> </div> <div v-else> <img class="uk-animation-kenburns" src="<?=$config->urls->templates?>/img/placeholder.jpg" :alt="item.title"> </div> </a> </div> </div> <div class="uk-card-header"> <h4 class="uk-card-title uk-text-small uk-text-uppercase"> {{item.title}} </h4> </div> <div class="uk-card-body"> {{item.product_code}} <i class="fas fa-info-circle pull-right mimic-link" @click="focusProduct(item)" uk-toggle="target: #quickview"></i> </div> </div> </div> If I remove the above from my code so the error does not block the rest of the load I get null returned for all the product data from the GraphQL endpoint (in a browser I'm not logged into the admin with), seems that unless logged in it's not permitting the correct response.
-
Bump. Anyone had this problem?
-
I have httpUrl as a legal field but I get an error when trying to access this field in my page (using Vue) when not logged in When I am logged in this error does not occur and the page rendering works fine. Is this a bug on the legal field?
-
I've figured this out after some trail and error - new to GraphQL in vue so what I did was create a const that looks at this.filters than use that in my query like this: The important part is using ${yourvar} inside the `` enclosed query myQuery: function(args) { console.log('Build query', args); const PARAMS = args; console.log('const', PARAMS); var data = { query: ` query Products { product_single (s: ${PARAMS}) { list { title product_code product_primary_thumb { httpUrl } } } } ` } return data; }, // Axios request the products fetchProducts: function () { console.log('Get Products...'); this.loading = true; var data = this.myQuery(this.filters); axios.post("http:/yourendpoint.local/graphql/", data) .then((response) => { console.log(response); this.products = response.data.data.product_single; // dig deep to target the list data make template cleaner this.loading = false; }, (error) => { this.loading = false; }) } I could probably merge this back into the one get function the reason I split it was to try and get an arg passing when I was doing the trial and error.
-
Ok I figured that out, just pass limit=x into the s: I'm trying to build a list of filters from checkboxes and pass them into the s: for example- below how would you pass the pf_shade value into here? { product_single (s: "pf_shade=dark,limit=1") { list { title product_code product_primary_thumb { httpUrl } } } }
-
How would one go about limiting results in the s: selector query and also paginate?
-
Sorted! thanks, I had not enabled the options page doh!