-
Posts
99 -
Joined
-
Last visited
-
Days Won
18
Everything posted by Mikel
-
Hey everyone! After the StripePaymentLinks module has been running smoothly, a few customers with multiple Stripe accounts asked for better analytics capabilities. The Stripe dashboard is okay, but when you have multiple accounts and need specific analysis, it quickly becomes tedious. StripePlAdmin is an admin interface that displays the data stored by StripePaymentLinks in three perspectives: Purchases: All transactions with customer details, subscription status, renewals Products: Aggregated product performance (revenue, purchases, quantities) Customers: Customer lifetime value, purchase behavior Features: Configurable columns per tab Dynamic filters (Boolean search, date ranges, number ranges) Clickable product/customer names open detail modals CSV export with active filters Summary totals at table footer You can show/hide columns and filters in the module settings as needed. Everything is very flexible. Available on GitHub and in the Modules directory. Feedback welcome! 🚀 Cheers, Mike
-
- 9
-

-

-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
[Update] New Feature: Magic Links (v 1.0.14) We've added a new feature to StripePaymentLinks that allows you to manually send access links to customers for products they've already purchased. Use Case Perfect for situations where customers need fresh access links – whether they lost the original email, changed devices, or you're migrating from another system. How it works Got to the modules config page and open the fields "Send Magic Links" Select one or more products with access control Enter recipient email addresses Set token validity (1-10080 minutes) Test mode first, then send Each recipient automatically receives links only to products they actually own. A detailed report shows what was sent and which users don't have access to the selected products. Feedback welcome! -
Hey everyone, we just released a small companion module for StripePaymentLinks: 👉 GitHub: https://github.com/frameless-at/StripePlCustomerPortal PW Repo: https://processwire.com/modules/stripe-pl-customer-portal What it does The module auto-creates a ready-to-use page at /account/ where logged-in customers can: view all their purchases (table or grid view) access their purchased products / membership pages update profile data (name + password) open Stripe’s Customer Portal to download invoices or manage subscriptions No custom template coding required — the module installs a template + page, and you can still override the markup if you want. ⸻ Why we built it StripePaymentLinks already handles the checkout & user/purchase creation. This module completes the loop and gives customers a proper account area. 💡 Bonus benefit (Marketing): The grid view not only shows purchased products — it also shows available-but-not-yet-purchased products in greyscale. This turns the account page into a soft upsell area without being salesy. ⸻ Requirements ProcessWire 3.0.210+ StripePaymentLinks module installed & working Stripe Billing Portal must be enabled (Stripe → Settings → Billing → Customer Portal) ⸻ Status 🚧 BETA — already used on live sites, but we’d love developer feedback. If you try it out, please tell us what works and what’s still missing. Issues / PRs welcome. ⸻ Cheers & happy coding, frameless Media
- 1 reply
-
- 12
-

-

-

module [Addon] StripePaymentLinks → Mailchimp Sync
Mikel replied to Mikel's topic in Modules/Plugins
[Update] StripePlMailchimpSync — v0.2.0 Hey, all, a fresh update for anyone using StripePaymentLinks together with Mailchimp! Version 0.2.0 adds proper resync tools, better reporting, and a few smart fixes under the hood. ⸻ 💡 What’s new Resync from the module settings You can now trigger a Mailchimp resync right inside the module config. Pick a date range, filter by buyer email if you like, and choose between dry-run or live mode. Each run generates a detailed report — showing who was synced, skipped, or caused errors. ⸻ Real-world use case: Your client’s been happily selling with StripePaymentLinks for a while — but only now decides to start using Mailchimp. With this update, you can sync all past purchases into Mailchimp in one go, safely and transparently, straight from the module config. Always open for feedback or ideas — if you’re using this in production, let me know how it works for you or what you’d like to see next! 🚀 Cheers, Mike- 1 reply
-
- 1
-

-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
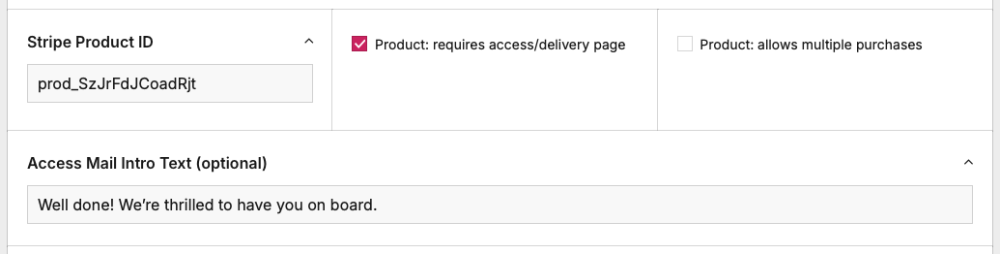
[Update] More flexible access mails (v 1.0.11) Just pushed a small update to the module — a few quality-of-life improvements for access mails. What’s new Custom intro text for access mails – There’s a new field called Access Mail Intro Text (optional) access_mail_addon_txt added to your product templates. Whatever you put in there gets prepended to the access mail’s lead text — great for short intros, personal notes, or product-specific instructions. Hookable mail variables – PLMailService adds the hookable method ___alterAccessMailVars($vars, $mod, $user, $links) You can now easily tweak mail content in your ready.php, for example "first purchase vs. repeat purchase": wire()->addHookAfter('PLMailService::alterAccessMailVars', function(\ProcessWire\HookEvent $event) { $vars = (array) $event->arguments(0); $user = $event->arguments(2); // check if this is the user's first purchase $purchaseCount = ($user->hasField('spl_purchases') && $user->spl_purchases) ? $user->spl_purchases->count() : 0; $isFirstPurchase = ($purchaseCount <= 1); if ($isFirstPurchase) { $vars['preheader'] = 'Welcome! Your new access is ready.'; } else { $vars['preheader'] = 'New access added to your account.'; } // Hand back the modified variables $event->return = $vars; }); As always, feedback, ideas, and real-world use cases are more than welcome — especially if you’ve built custom hooks for your own onboarding or mail flows. Cheers, Mike -

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
[Update] Notify existing buyers and update purchases when products gain gated content (v1.0.10) Hi everyone, we’ve extended StripePaymentLinks based on a customer request. Some products evolve over time and later receive gated content (downloads, course pages, etc.). We now handle that case automatically. What it does: When an existing product is later marked as gated and has a stripe product id the module will: Notify existing users via an access email that new gated content is available for something they already own. Update all relevant purchase entries for those users so the meta object and the purchase_lines reflect the actual delivery page (page ID scope), keeping historical purchases consistent with the current site structure and enabling access control. No manual migration needed; it all happens in the background once the product is flagged as requiring access and the corresponding stripe product id is pasted. Available from now on in v1.0.10. Thanks for the request and feedback that led to this improvement! Cheers, Mike -

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
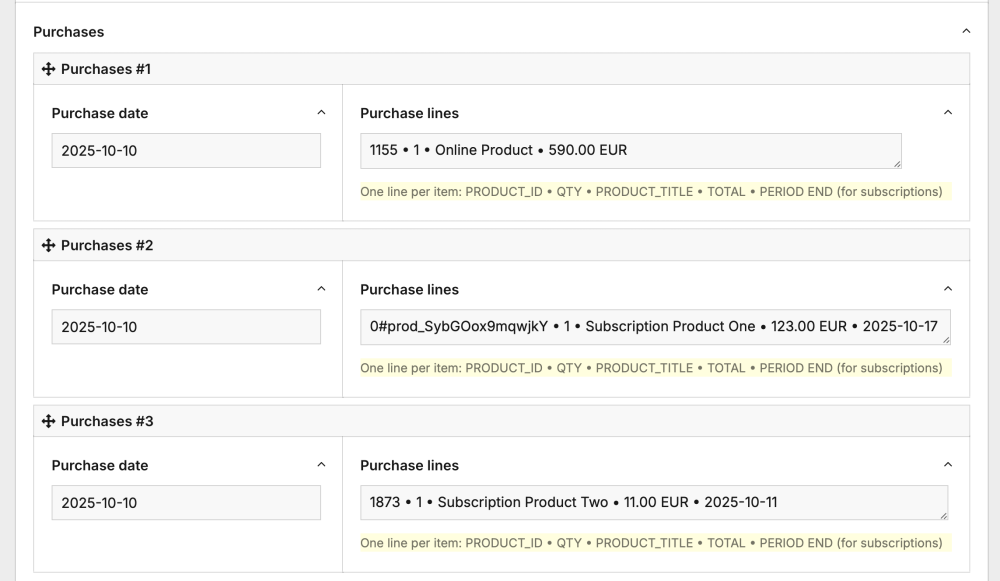
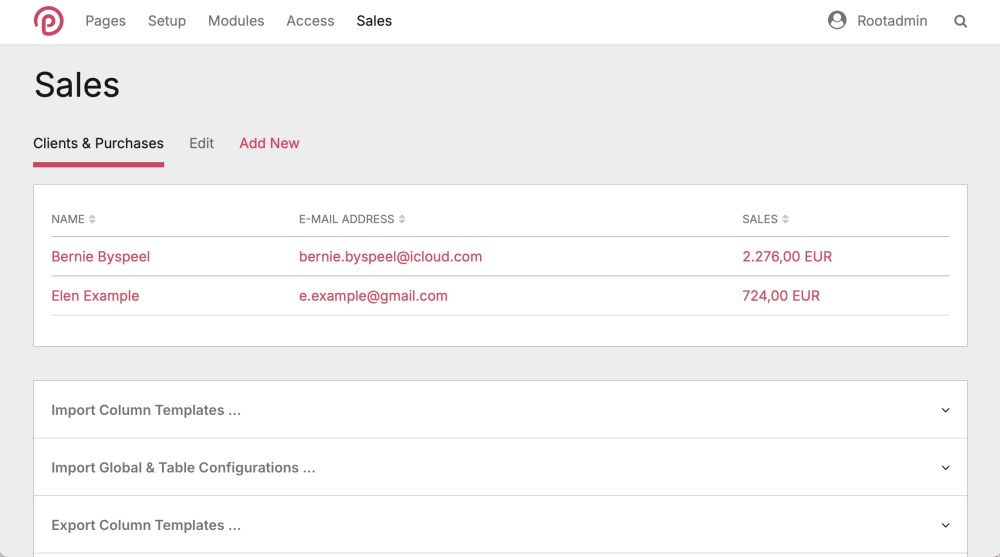
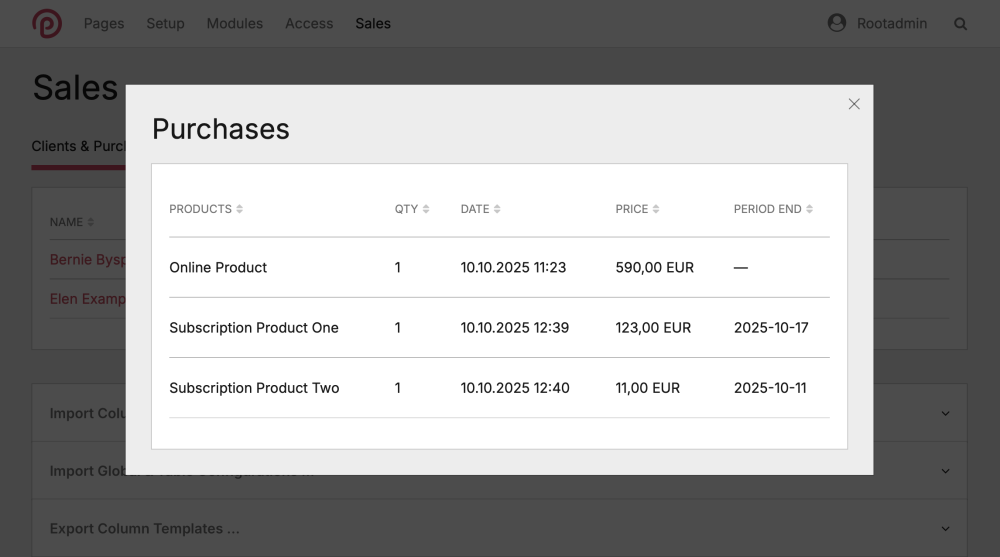
Hey folks! We’ve had a bunch of questions about how purchases show up in the backend, so here are the details: By default, every purchase gets its own repeater item on the user’s profile, and every product bought is pulled straight from the checkout session and listed as a line item. The PRODUCT_ID is the mapped page id, and in case the product does not have a product page it shows the Stripe product id prefixed with "0#": The full session always sits in the purchases.meta object. That means you can totally use the ProcessDataTables module to show whatever data you want in a nice table. For example, you could have an customer table with a column that totals up all purchases and pops up a full list of purchases in a table when you click on it: If you're looking to do just that, here’s the column template to make it happen: sales.column.php -
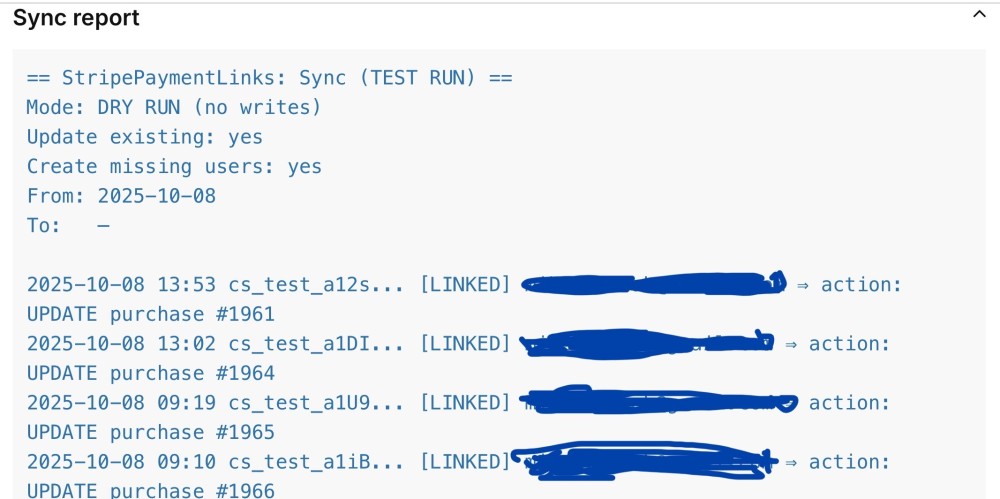
Hi, Pete, I managed to post it without the Code example, so the version in question got deleted afterwards. To reproduce it try to post something like this sync report as code: That caused the described behavior. Cheers, Mike
-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
🎉 Now with Subscriptions & Webhooks! (v 1.0.8) In the past months, several frameless clients asked for an easy way to sell their content as subscriptions — without manually managing access. Think of a coach publishing daily audio files and offering a weekly subscription for them. That’s exactly what this update makes possible. 💡 🆕 What’s new in 1.0.8 Stripe Webhook support The module now listens at /stripepaymentlinks/api/stripe-webhook and reacts in real-time to subscription events — cancel, pause, resume, renew, or failed payment. → Access updates instantly. No cron jobs, no manual actions. Subscription handling Each purchase now stores a period_end_map, so the module knows exactly when access should expire. Pause or cancel a subscription → access is blocked immediately. Resume or renew → access restored automatically. Smarter access logic hasActiveAccess() now distinguishes between: recurring products (time-limited access) one-time purchases (lifetime access) Config update Added a field for the Webhook Signing Secret in module settings. ⚙️ Setup (2 min) In Stripe → Developers → Webhooks → Add endpoint https://yourdomain.com/stripepaymentlinks/api/stripe-webhook Choose either “All events” or only the relevant ones: customer.subscription.updated customer.subscription.deleted customer.subscription.paused customer.subscription.resumed invoice.payment_succeeded invoice.payment_failed Copy your Signing Secret into the module config. Done ✅ — test by pausing, resuming or cancelling a subscription and watch access update live. Short, clean, and 100 % ProcessWire-native. Perfect for creators, coaches, and anyone who wants to sell recurring access without maintaining users manually. Cheers, Mike -

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
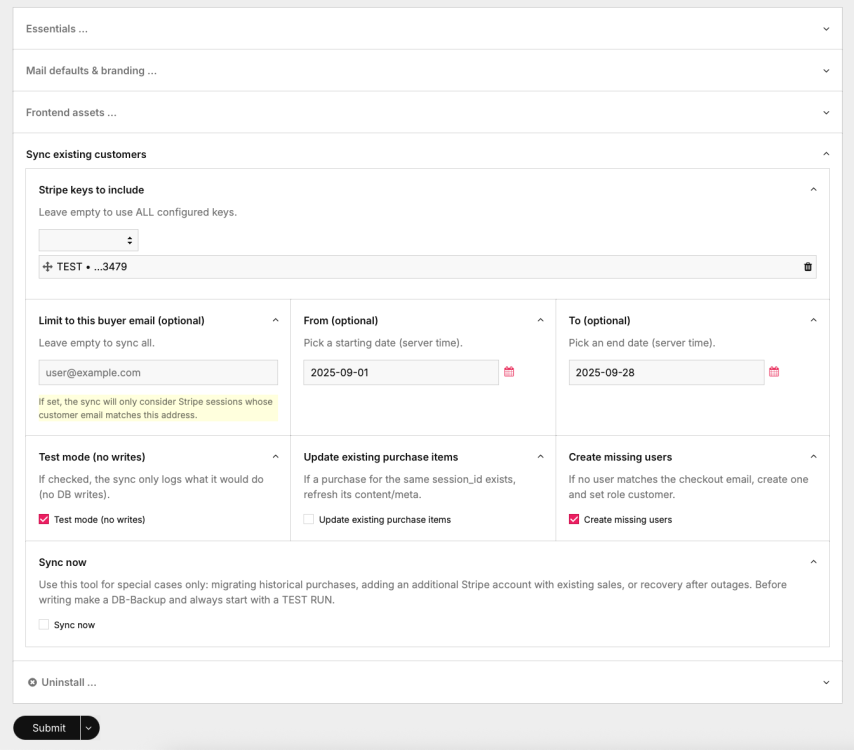
New feature in StripePaymentLinks (v 1.0.7) 🎉 Hi, everyone! We’ve just added a sync helper to the modules config screen that can pull past Stripe Checkout Sessions into ProcessWire. Super handy if you want to… backfill older purchases migrate existing users or just double-check what’s in Stripe vs. what’s in PW How it works: Scans Stripe sessions (with date range + email filter if you like) Matches them to PW users by email Creates missing users (optional) Creates/updates purchase repeater items exactly like live checkouts Has a test-run mode so you can preview before writing You get a nice report right on the config screen (below "Sync now") with totals and per-session actions (SKIP, LINKED, UPDATE, CREATE) plus the line items. Makes it a lot easier to keep things in sync — especially if you had sales before installing the module. Note: since each run fetches sessions and line items directly from Stripe’s API, the total duration depends on network + Stripe’s response times. In our tests with ~120 sessions the sync took about 15 seconds. Grab the latest version and give it a spin. We already tested this version on some live projects and everything works fine, but always backup before you mess with data 😉 Feedback welcome! 🙌 Cheers, Mike -
Thanks, for your experience on this, @FireWire! In fact I edited the post right after posting, but this is not unusual and I never faced this “hidden, must be approved” message before. A possible reason might be that the post contains an example output with a few fake mail addresses in it. This is the only one that would make sense to me. 🧐
-
-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
In case you are using this module and want to sync customers/purchases to Mailchimp – we just released an add-on for this module: -
Hi, everyone! We recently built a small add-on module for our StripePaymentLinks setup and thought it might be useful to share here. We’ve been working with StripePaymentLinks quite a lot lately, and one thing the clients always wanted was a simple way to get purchases synced into Mailchimp without relying on external paid add-ons. So we built a small ProcessWire module to handle exactly that. The idea is simple: every time a customer makes a purchase via StripePaymentLinks, their details (name, email) plus the purchased products (as tags) get synced directly into Mailchimp. That means you can instantly segment, automate, and follow up with buyers without any manual exports. We built this because we didn’t want to rely on a separate paid Stripe → Mailchimp connector. With this add-on, it’s all handled natively inside ProcessWire — lightweight, minimal, and no extra subscription fees. What it does right now: Hooks into the creation of purchase repeater items (repeater_spl_purchases) Pulls customer name + email from the User created by StripePaymentLinks Extracts product names either from the expanded Stripe session line_items or as fallback from the purchase_lines field Pushes everything to Mailchimp, creating the subscriber if you allow it in the config Assigns the product titles as Mailchimp tags Config is super simple: just drop in your Mailchimp API key, Audience ID, and decide if you want to auto-create subscribers or only update existing ones. We’re keeping this intentionally minimal — one module, no extra steps, no fuss. Install, configure, and you’re done. We’ve been running it in production for some clients and it’s working reliably. If you’re already using StripePaymentLinks, this could save you the cost of external integrations while keeping everything in one place. Get it here: ProcessWire: https://processwire.com/modules/stripe-pl-mailchimp-sync/ Github: https://github.com/frameless-at/StripePlMailchimpSync Happy to hear your feedback or ideas for tweaks. Cheers, Mike from frameless Media
- 1 reply
-
- 5
-

-

-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
With new version 1.0.4 it is possible now to set multiple Stripe API Keys in the modules config. This is especially useful for testing. Unfortunatly the module still has the "pending" status, so you will not be able to upgrade via the backend. See: -
Hi all, I’ve recently published a module and it still shows as pending. I can’t see it in the "My Modules" directory overview – although I can navigate to the module page directly via URL. Two questions: Is it intentional that even the author doesn’t see their own pending module in the overview? What’s the process for a module to move out of pending status? Does it require manual review or certain criteria? Thanks for any insights! Cheers, Mike
-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
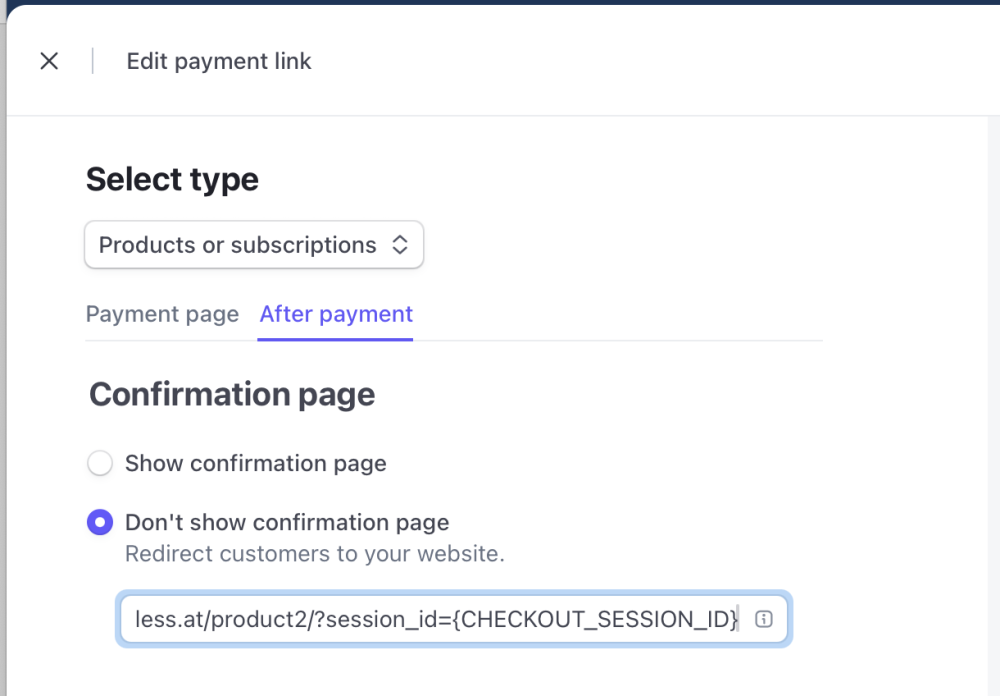
Because this question came up: No, the user does not have to enter any data before checkout. All user data is pulled via Stripes PHP SDK (included with the module). Therefore the only thing needed for the module to work is that the redirect link configured in Stripe contains the session_id param. You configure this directly in the Stripe backend by simply adding ?session_id={CHECKOUT_SESSION_ID} to your desired redirect-URL: Thats all. With this session id the module has access to all data of this specific purchase. Cheers, Mike -
Hey folks, fun fact: this module was already featured in this week’s ProcessWire Weekly – even before we managed to post it here in the forum. So, here we are, finally giving it a proper introduction! 😅 TL;DR: This module connects Stripe Payment Links with ProcessWire and provides a simple checkout integration for sites that don’t need a full shop. 🎯 ✅ Drop a Stripe buy button anywhere ✅ Redirect back to PW thank-you or delivery pages ✅ Buyers get accounts, purchases are logged, access is granted ✅ Access mails are sent automatically ✴️ New in v 1.0.7: Sync existing purchases and buyers from Stripe to PW with test/write option ✴️ New in v 1.0.8: Full Stripe subscription support with real-time webhook updates (cancel, pause, resume, renew) and smarter access control logic ✴️ New in v 1.0.14: Create and send "Magic Links" (access links) to customers for products they've already purchased. First things first: What are Stripe Payment Links? Stripe Payment Links are basically hosted checkout pages that you can create directly in the Stripe Dashboard – no coding required. You define a product (or multiple line items) in Stripe. Stripe gives you a unique URL (the “Payment Link”). You can drop this URL behind any button, on any landing page, newsletter, or social media bio. When a customer clicks the link, they’re taken to a secure Stripe Checkout page (PCI compliant, supports all major payment methods, Apple Pay, etc.). After payment, Stripe redirects them back to your success URL. Super simple. But… on its own, Stripe has no idea about your ProcessWire site, your users, or your gated content. That’s where this module jumps in. 🚀 Why another payment module? We at frameless Media often work on small client projects where setting up a full e-commerce shop would be complete overkill. Think: Coaches selling a few courses or workshops Businesses offering a handful of digital products or subscriptions Creators who just need a buy button on a landing page Stripe Payment Links are perfect for this. But: ProcessWire on its own doesn’t handle redirects, user handling, or gated delivery pages. So we built StripePaymentLinks – a lightweight drop-in module to connect Stripe with PW. What it does Handles the redirect back from Stripe Checkout that contains the session id Creates or updates the buyer’s user account Records purchases in a repeater field Manages access to “delivery pages” (only available after purchase) Auto-sends access mails (configurable: never / new users only / always) Provides Bootstrap-based modals for login, password reset, set-password Usage examples Example 1: Sales page + delivery page Sales page has a “Buy now” button (Stripe Payment Link). After checkout, the user is redirected to the delivery page, which is access-protected. → Module logs them in, grants access, and if they’re new: a set-password modal pops up. → An access mail with product links is sent. Example 2: Product without a delivery page Some products don’t need protected pages (e.g. a consulting slot or voucher). → The success redirect goes to a generic thank-you page. → The module shows an access summary block with purchased products and sends the mail. Example 3: Mixed purchase (thank-you + delivery page) A checkout with multiple items: e.g. a “simple product” plus an addon that has its own delivery page. → Thank-you page shows the addon link(s). → The access mail lists all purchased products. Source & License The module is open-source under the MIT License. 👉 GitHub: https://github.com/frameless-at/StripePaymentLinks 👉 ProcessWire modules directory: https://processwire.com/modules/stripe-payment-links/ So yes: if you or your clients just need a few low-barrier buy buttons, not a full-blown webshop, this might be the module you’ve been looking for. If needed we can provide some screenshots and visual examples next week 😉 Happy to hear your thoughts, ideas, and testing feedback! Cheers, Mike
- 10 replies
-
- 14
-

-

-
First of all, hats off to everyone involved in the redesign! I can only imagine the countless hours that must have gone into this project – really impressive work. Of course, a redesign will always divide opinions. Some will love it, some won’t – that’s the nature of design (a bit like beer: there’s no accounting for taste). But let me share a perspective from my three decades of experience working with clients: 99% of paying clients couldn’t care less about what CMS powers their site. What matters to them is that the website looks good and feels professional. The ones we really need to convince are the second tier of decision-makers: the people who will actually use the system day-to-day. These users are rarely designers. They don’t care much about animations or typographic finesse – what matters to them is clarity, ease of use, and a sense that the CMS won’t get in their way. That’s why, in practice, we almost never show clients a backend during the decision-making phase. Instead, we show them beautiful, carefully crafted frontends, and sometimes highlight the inline editing capabilities. That sells. Clients are impressed when they see polished websites that “might be running on ProcessWire” (since, let’s be honest, you can’t tell a CMS from the frontend anyway). How this focus on real-world client priorities could be reflected more strongly in the redesigned ProcessWire website is something I’d love to explore further. Cheers, Mike
-
Hi everyone, we’d like to share a small but handy module we developed at frameless Media: TextformatterSmartQuotes. 🧠 The Problem While working on a client project, we needed to replace straight quotes ("...") with typographic quotes (like „...“) — but only in the visible text content, not inside HTML tags or attributes. Using the TextformatterFindReplace module, a case like this: <strong style="font-size: 18px;">Improved "well-being"</strong> would turn into: <strong style=„font-size: 18px;“>Improved „well-being“</strong> which breaks the HTML. We tried solving it with regular expressions, but none proved reliable enough. Every approach either failed to match all valid cases or accidentally modified tag attributes. That’s when we decided to build a dedicated solution. ✅ Our Solution TextformatterSmartQuotes is a Textformatter that replaces quotes only in visible text, leaving HTML markup untouched. It supports the following quote styles: German: „…“ English: “…” French: « … » The quote style can be selected in the module’s settings. 📦 Installation Place the module in /site/modules/TextformatterSmartQuotes/. Install it via the Modules admin interface. Assign it to any text/textarea/CKEditor field under “Text formatters”. Configure your preferred quote style if needed. This module helped us avoid fragile regex workarounds and keeps content formatting clean and reliable. Feel free to use, improve, or contribute to it. You can download it on GitHub or via the Modules Directory We’re happy to hear your feedback! Cheers, Mike
-
- 9
-

-
While making Screenshots for a support reply I noticed a little bug: The logged in user in the screenshots has a specific role that allows him to view existing DataTables of our module ProcessDataTables in the backend but nothing more. The user has logged in at the admin URL, what normally will not be the preferred way. But anyway, with Reno it looks as expected: With AdminUIKit it shows some minor visual bugs:
-
Hi, @PWaddict, here is how to make use of the permission: Create the permission data-table-view and add a distinct description to it. Create a role (lets say its called „data-viewer“) and add the permission data-table-view: Make sure the template datatable has granted view access to that role: Make sure the template admin has granted view access to that role: Then all of your existing DataTable pages should show view access for that role:
-
😄 Yes, that would be not so nice. But we created the app (and the toggles) for a small user group with no color blind members and the mission was to visualize the states of many projects and subtasks at one glance. The green/red scheme achieved the best results in our test settings, so we went with that. 😉👍 But have a look for yourself: https://frameless.at/en/case-studies/real-estate-marketing/