-
Posts
103 -
Joined
-
Last visited
-
Days Won
20
Mikel last won the day on January 15
Mikel had the most liked content!
About Mikel
- Birthday 06/06/1971
Contact Methods
-
Website URL
https://frameless.at
Profile Information
-
Gender
Male
-
Location
Vienna
-
Interests
my family, design, ux, paragliding, rockclimbing, sailing, mountain biking, skiing, snowboarding
Recent Profile Visitors
Mikel's Achievements

Sr. Member (5/6)
202
Reputation
-

module Introducing Data Migrator – Import SQL/CSV/JSON/XML into ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
Hi, @Pavel Radvan, thanks for reporting, that was just because of a wrong version number in the modules info.json file. We fixed it, so when you do the update now, it shows the correct version number. cheers, Mike -

module Introducing Data Migrator – Import SQL/CSV/JSON/XML into ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
Hi, @eelkenet, thanks for the findings! We updated the module to version 1.1.2 that addresses all 4 points: Specific error messages for upload_max_filesize, UPLOAD_ERR_PARTIAL, etc. TheMappingEngine now has multiple fallback strategies title field selection via Dropdown in UI for manual selection All parsers now use max_rows for data limiting Good luck with WP import, that one can be a bit tricky 😉 due to WPs "unique" structure. Cheers, Mike -

module Introducing Data Migrator – Import SQL/CSV/JSON/XML into ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
Thanks, Ivan. Screenshots are included in the Readme file on Github and the module directory (when module is approved). Regarding Repeater (Matrix) Fields: As the module handles external (non ProcessWire) data structures, what exactly do you mean by „handled“? It is not possible to map data to an existing template/field structure, if that´s what you are asking for. -
Hey, everyone, here at frameless we frequently work with clients who already have a website but aren't happy with it and want us to rebuild it from scratch. Whenever possible, we use ProcessWire for new web projects – no surprise there, given the flexibility and clean API we all love. For smaller sites, migrating content is usually straightforward – a bit of copy/paste and you're done. But for larger projects with hundreds or thousands of records across multiple database tables, this quickly becomes tedious and error-prone. Over the years, we've written various import scripts and parsers to handle these migrations. We finally decided to clean them up and package everything into a proper module that we'd like to share with the community. Introducing: Data Migrator Data Migrator is a Process module that imports external data (SQL dumps, CSV, JSON, XML) directly into ProcessWire's page structure – including automatic creation of templates, fields, and even PHP template files. Key Features Multi-format support – Import from .sql, .csv, .json, and .xml files Automatic type detection – Recognizes emails, URLs, dates, booleans, integers, etc. and maps them to appropriate ProcessWire fieldtypes SQL schema parsing – Extracts column types from CREATE TABLE statements for better field mapping Foreign Key handling – Detects FK relationships and sorts tables by dependency order Dry Run mode – Preview exactly what will be created before committing anything Full Rollback – Undo an entire migration with one click (removes all created pages, templates, and fields) Template file generation – Automatically creates ready-to-use .php template files in /site/templates/ How it works Upload your data file (SQL dump, CSV, JSON, or XML) Review the analysis – the module shows detected tables, columns, suggested fieldtypes, and sample values Fine-tune if needed – override fieldtypes via dropdown, configure FK relationships Run a Dry Run to preview all changes Execute the migration – templates, fields, parent pages, and data pages are created automatically If something's wrong – hit Rollback to cleanly undo everything Requirements ProcessWire 3.0.0+ PHP 7.4+ Links GitHub: github.com/frameless-at/ProcessDataMigrator Modules Directory: /modules/process-data-migrator/ We've been using the methods and classes bundled in this module internally for a while now and it has saved us a lot of time on migration projects. We hope it's useful for others facing similar challenges. Feedback, bug reports, and feature requests are welcome! Cheers, Mike
- 7 replies
-
- 23
-

-

-
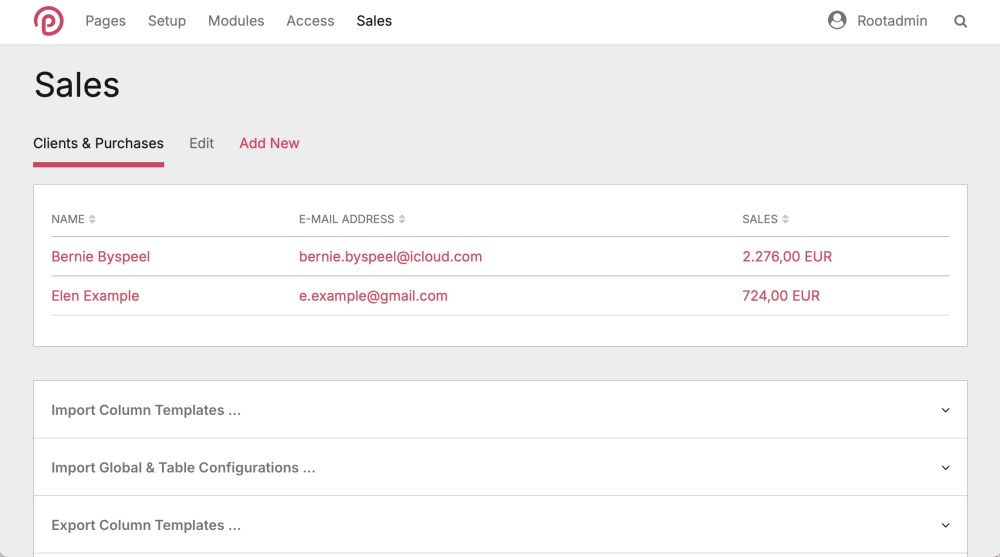
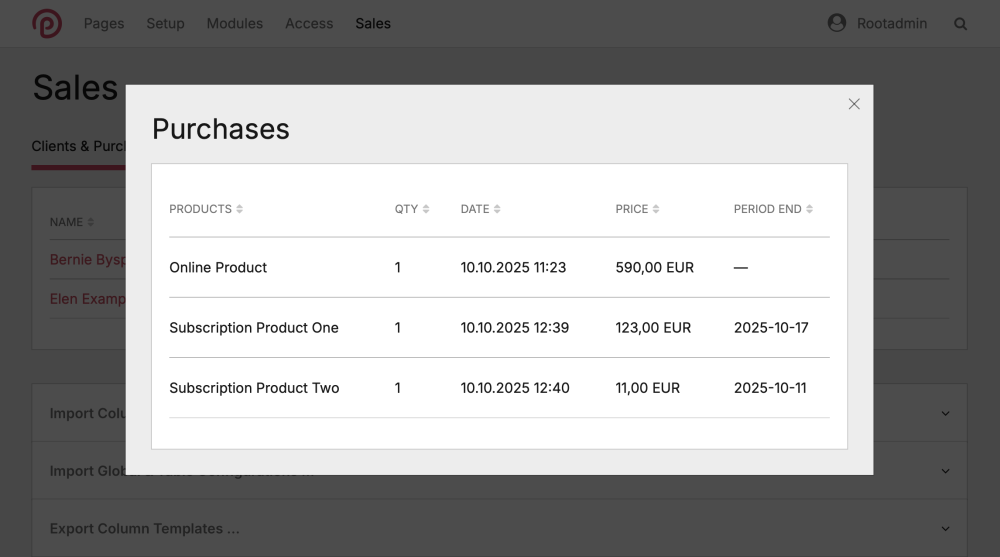
Hey everyone! After the StripePaymentLinks module has been running smoothly, a few customers with multiple Stripe accounts asked for better analytics capabilities. The Stripe dashboard is okay, but when you have multiple accounts and need specific analysis, it quickly becomes tedious. StripePlAdmin is an admin interface that displays the data stored by StripePaymentLinks in three perspectives: Purchases: All transactions with customer details, subscription status, renewals Products: Aggregated product performance (revenue, purchases, quantities) Customers: Customer lifetime value, purchase behavior Features: Configurable columns per tab Dynamic filters (Boolean search, date ranges, number ranges) Clickable product/customer names open detail modals CSV export with active filters Summary totals at table footer You can show/hide columns and filters in the module settings as needed. Everything is very flexible. Available on GitHub and in the Modules directory. Feedback welcome! 🚀 Cheers, Mike
-
- 9
-

-

-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
[Update] New Feature: Magic Links (v 1.0.14) We've added a new feature to StripePaymentLinks that allows you to manually send access links to customers for products they've already purchased. Use Case Perfect for situations where customers need fresh access links – whether they lost the original email, changed devices, or you're migrating from another system. How it works Got to the modules config page and open the fields "Send Magic Links" Select one or more products with access control Enter recipient email addresses Set token validity (1-10080 minutes) Test mode first, then send Each recipient automatically receives links only to products they actually own. A detailed report shows what was sent and which users don't have access to the selected products. Feedback welcome! -
Hey everyone, we just released a small companion module for StripePaymentLinks: 👉 GitHub: https://github.com/frameless-at/StripePlCustomerPortal PW Repo: https://processwire.com/modules/stripe-pl-customer-portal What it does The module auto-creates a ready-to-use page at /account/ where logged-in customers can: view all their purchases (table or grid view) access their purchased products / membership pages update profile data (name + password) open Stripe’s Customer Portal to download invoices or manage subscriptions No custom template coding required — the module installs a template + page, and you can still override the markup if you want. ⸻ Why we built it StripePaymentLinks already handles the checkout & user/purchase creation. This module completes the loop and gives customers a proper account area. 💡 Bonus benefit (Marketing): The grid view not only shows purchased products — it also shows available-but-not-yet-purchased products in greyscale. This turns the account page into a soft upsell area without being salesy. ⸻ Requirements ProcessWire 3.0.210+ StripePaymentLinks module installed & working Stripe Billing Portal must be enabled (Stripe → Settings → Billing → Customer Portal) ⸻ Status 🚧 BETA — already used on live sites, but we’d love developer feedback. If you try it out, please tell us what works and what’s still missing. Issues / PRs welcome. ⸻ Cheers & happy coding, frameless Media
- 1 reply
-
- 12
-

-

-

module [Addon] StripePaymentLinks → Mailchimp Sync
Mikel replied to Mikel's topic in Modules/Plugins
[Update] StripePlMailchimpSync — v0.2.0 Hey, all, a fresh update for anyone using StripePaymentLinks together with Mailchimp! Version 0.2.0 adds proper resync tools, better reporting, and a few smart fixes under the hood. ⸻ 💡 What’s new Resync from the module settings You can now trigger a Mailchimp resync right inside the module config. Pick a date range, filter by buyer email if you like, and choose between dry-run or live mode. Each run generates a detailed report — showing who was synced, skipped, or caused errors. ⸻ Real-world use case: Your client’s been happily selling with StripePaymentLinks for a while — but only now decides to start using Mailchimp. With this update, you can sync all past purchases into Mailchimp in one go, safely and transparently, straight from the module config. Always open for feedback or ideas — if you’re using this in production, let me know how it works for you or what you’d like to see next! 🚀 Cheers, Mike- 1 reply
-
- 1
-

-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
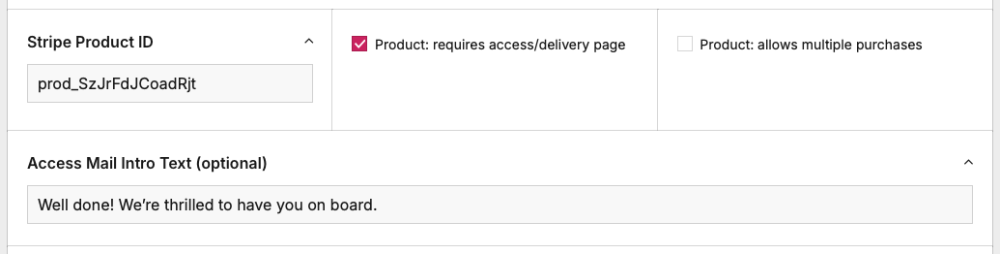
[Update] More flexible access mails (v 1.0.11) Just pushed a small update to the module — a few quality-of-life improvements for access mails. What’s new Custom intro text for access mails – There’s a new field called Access Mail Intro Text (optional) access_mail_addon_txt added to your product templates. Whatever you put in there gets prepended to the access mail’s lead text — great for short intros, personal notes, or product-specific instructions. Hookable mail variables – PLMailService adds the hookable method ___alterAccessMailVars($vars, $mod, $user, $links) You can now easily tweak mail content in your ready.php, for example "first purchase vs. repeat purchase": wire()->addHookAfter('PLMailService::alterAccessMailVars', function(\ProcessWire\HookEvent $event) { $vars = (array) $event->arguments(0); $user = $event->arguments(2); // check if this is the user's first purchase $purchaseCount = ($user->hasField('spl_purchases') && $user->spl_purchases) ? $user->spl_purchases->count() : 0; $isFirstPurchase = ($purchaseCount <= 1); if ($isFirstPurchase) { $vars['preheader'] = 'Welcome! Your new access is ready.'; } else { $vars['preheader'] = 'New access added to your account.'; } // Hand back the modified variables $event->return = $vars; }); As always, feedback, ideas, and real-world use cases are more than welcome — especially if you’ve built custom hooks for your own onboarding or mail flows. Cheers, Mike -

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
[Update] Notify existing buyers and update purchases when products gain gated content (v1.0.10) Hi everyone, we’ve extended StripePaymentLinks based on a customer request. Some products evolve over time and later receive gated content (downloads, course pages, etc.). We now handle that case automatically. What it does: When an existing product is later marked as gated and has a stripe product id the module will: Notify existing users via an access email that new gated content is available for something they already own. Update all relevant purchase entries for those users so the meta object and the purchase_lines reflect the actual delivery page (page ID scope), keeping historical purchases consistent with the current site structure and enabling access control. No manual migration needed; it all happens in the background once the product is flagged as requiring access and the corresponding stripe product id is pasted. Available from now on in v1.0.10. Thanks for the request and feedback that led to this improvement! Cheers, Mike -

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
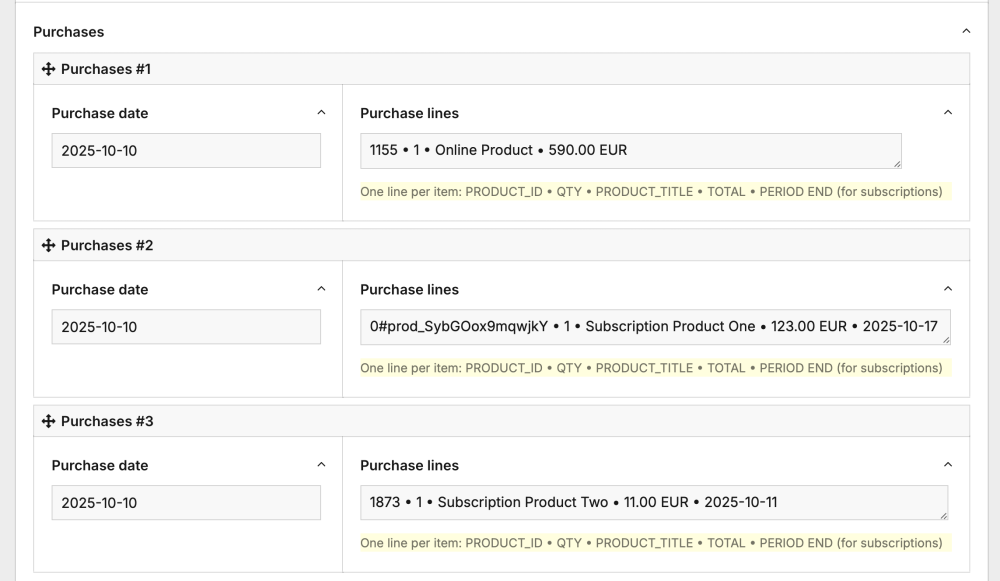
Hey folks! We’ve had a bunch of questions about how purchases show up in the backend, so here are the details: By default, every purchase gets its own repeater item on the user’s profile, and every product bought is pulled straight from the checkout session and listed as a line item. The PRODUCT_ID is the mapped page id, and in case the product does not have a product page it shows the Stripe product id prefixed with "0#": The full session always sits in the purchases.meta object. That means you can totally use the ProcessDataTables module to show whatever data you want in a nice table. For example, you could have an customer table with a column that totals up all purchases and pops up a full list of purchases in a table when you click on it: If you're looking to do just that, here’s the column template to make it happen: sales.column.php -
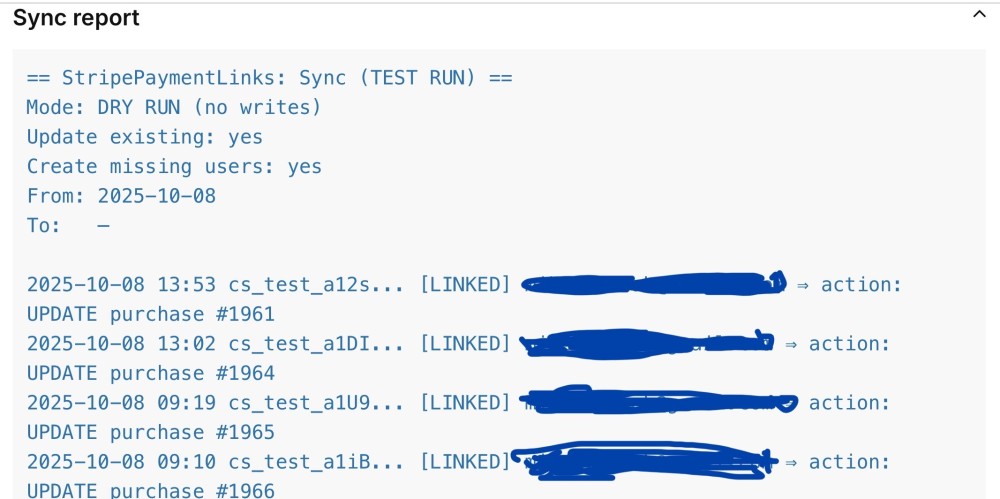
Hi, Pete, I managed to post it without the Code example, so the version in question got deleted afterwards. To reproduce it try to post something like this sync report as code: That caused the described behavior. Cheers, Mike
-

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
🎉 Now with Subscriptions & Webhooks! (v 1.0.8) In the past months, several frameless clients asked for an easy way to sell their content as subscriptions — without manually managing access. Think of a coach publishing daily audio files and offering a weekly subscription for them. That’s exactly what this update makes possible. 💡 🆕 What’s new in 1.0.8 Stripe Webhook support The module now listens at /stripepaymentlinks/api/stripe-webhook and reacts in real-time to subscription events — cancel, pause, resume, renew, or failed payment. → Access updates instantly. No cron jobs, no manual actions. Subscription handling Each purchase now stores a period_end_map, so the module knows exactly when access should expire. Pause or cancel a subscription → access is blocked immediately. Resume or renew → access restored automatically. Smarter access logic hasActiveAccess() now distinguishes between: recurring products (time-limited access) one-time purchases (lifetime access) Config update Added a field for the Webhook Signing Secret in module settings. ⚙️ Setup (2 min) In Stripe → Developers → Webhooks → Add endpoint https://yourdomain.com/stripepaymentlinks/api/stripe-webhook Choose either “All events” or only the relevant ones: customer.subscription.updated customer.subscription.deleted customer.subscription.paused customer.subscription.resumed invoice.payment_succeeded invoice.payment_failed Copy your Signing Secret into the module config. Done ✅ — test by pausing, resuming or cancelling a subscription and watch access update live. Short, clean, and 100 % ProcessWire-native. Perfect for creators, coaches, and anyone who wants to sell recurring access without maintaining users manually. Cheers, Mike -

module StripePaymentLinks – Simple Checkout Integration for ProcessWire
Mikel replied to Mikel's topic in Modules/Plugins
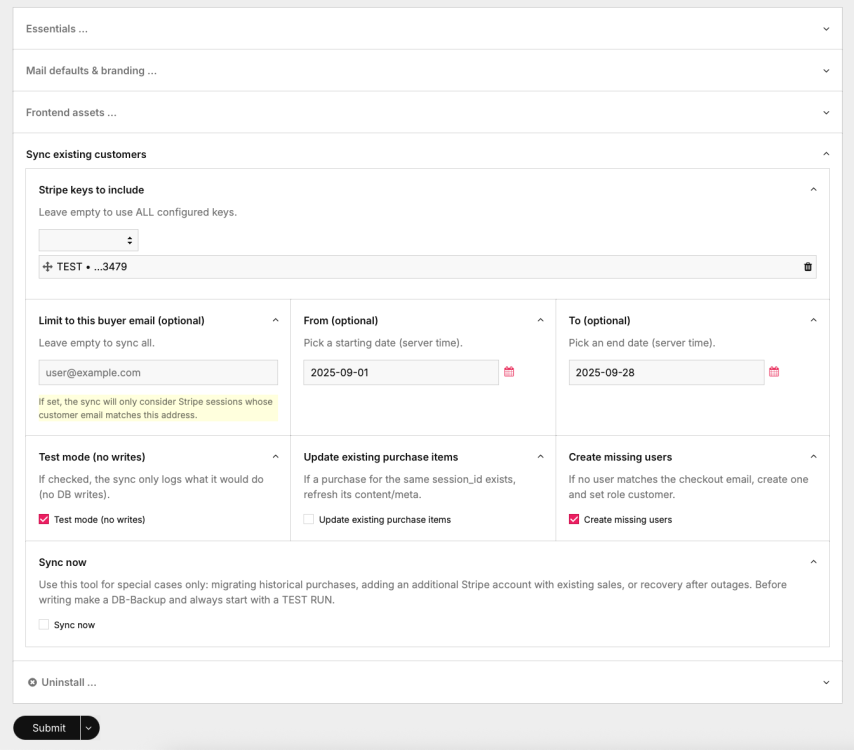
New feature in StripePaymentLinks (v 1.0.7) 🎉 Hi, everyone! We’ve just added a sync helper to the modules config screen that can pull past Stripe Checkout Sessions into ProcessWire. Super handy if you want to… backfill older purchases migrate existing users or just double-check what’s in Stripe vs. what’s in PW How it works: Scans Stripe sessions (with date range + email filter if you like) Matches them to PW users by email Creates missing users (optional) Creates/updates purchase repeater items exactly like live checkouts Has a test-run mode so you can preview before writing You get a nice report right on the config screen (below "Sync now") with totals and per-session actions (SKIP, LINKED, UPDATE, CREATE) plus the line items. Makes it a lot easier to keep things in sync — especially if you had sales before installing the module. Note: since each run fetches sessions and line items directly from Stripe’s API, the total duration depends on network + Stripe’s response times. In our tests with ~120 sessions the sync took about 15 seconds. Grab the latest version and give it a spin. We already tested this version on some live projects and everything works fine, but always backup before you mess with data 😉 Feedback welcome! 🙌 Cheers, Mike -
Thanks, for your experience on this, @FireWire! In fact I edited the post right after posting, but this is not unusual and I never faced this “hidden, must be approved” message before. A possible reason might be that the post contains an example output with a few fake mail addresses in it. This is the only one that would make sense to me. 🧐