Search the Community
Showing results for tags 'position'.
-
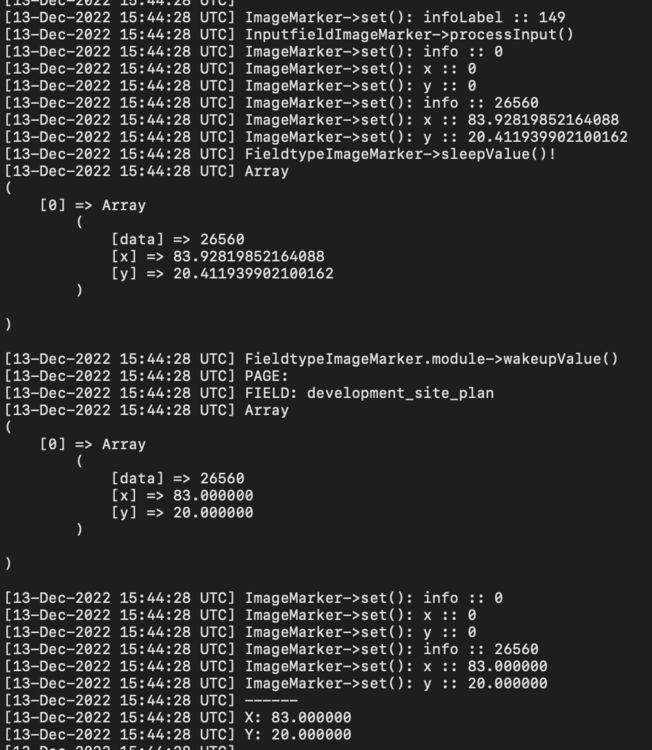
Hi all, Not sure if this is the correct place for this question but as it pertains to the Image Marker module, I thought this might make sense. For some context, we had been using the module with a few custom changes for a couple years at this point. However for our needs we had to remove the int casting within the code, and updated the DB columns for the X & Y coordinates to be more precise. This was working fine up until recently when we noticed that the pins where moving slightly after having been positioned and then saved. The only thing we have changed in that time was upgrading the WP Core, and im curious if anyone is aware of any changes that would effect the rounding in this scenario? I could be wrong but from, sticking in a bunch of custom logging, I was able to follow the process to see at which point the rounding is occuring. If im understanding things correctly, it looks its occuring between sleepValue() and wakeupValue() based on this logging output. I have looked through the module files and can find no more instances of int casting or rounding, so im at the point now where im wondering if its actually the updated core thats contributting to this rounding, as sleepValue and wakeupValue are extendable if I understand things correctly, so presumably theres some element of the core coming into play with them? I should also mention, that I have tried changing the DB columns to use DECIMAL, FLOAT & DOUBLE datatypes but all result in the same odd rounding down to the nearest whole number. I'm convinced its not mysql doing the rounding, as I can manually enter the values no problem using Sequel Pro, but it always rounds down when saved via the CMS. Any thoughts or ideas would be much appreciated.
-
Hello everyone! I am new to PW and at this moment there are these issues that I cannot clearly understand: 1) Image Position Previously I used TinyMCE and there I could get an image floating left or right by simply selecting it and pressing the text justify buttons from the menu bar. In CKEditor however it just causes the hole paragraphs content to be aligned which results in code like this and of course the image is not floating that way: <p class="xyz" style="text-align:right"><img alt="" src="someimage.jpg" width="1000" /></p> Q: Is it possible to add float to images just by clicking the text align buttons? As far as I figured it out the only way to align images is within the image dialouge which I find is pretty inconvenient. 2) Image Caption / Figure / Figcaption When a title is given to an image it is wrapped inside a figure tag and a figcaption tag is applied. That's fine. But I need the image to be wrapped inside another picture tag for styling reasons (I want to add a shadow png with picture::after). I'd like to end up with this: <figure><picture><img alt="" src="someimage.jpg" width="1000" /></picture> <figcaption>Caption there</figcaption> </figure> Q: I think I have to modify the plugins code to achieve it, right? If so does anyone knows the file / location? Q: If a figure tag is placed how would I change its position say to another paragraph? Drag & drop just relocates the image leaving the figure tag where it was. How to reposition the whole thing? Q: How / where would I enter image description the be shown only in say a lightbox but not alongside the image itself? I thought the textarea provided in the image field could do the job but how to access it from the editor? Even possible? Well I hope someone understands and I'd be thankful for a clue of any of these questions. ✌️ Bike

.thumb.jpg.8fb21067a7db1ba3dda7d5bb576df44b.jpg)