-
Posts
383 -
Joined
-
Last visited
Posts posted by Roych
-
-
Maybe something like this?
$menuBuilder = $this->modules->get('MarkupMenuBuilder'); $menu = $this->pages->get($id); if ($menu->menu_items->count()) { $this->menuItems = $menuBuilder->getMenuItems($id); } else { // Handle the case where there are no menu items, for example: $this->menuItems = []; // or any other appropriate action }
Haven't tested!
This code (should) first checks if there are any menu items by using the count() method on the menu_items field. If there are menu items, it proceeds to fetch and assign them using the getMenuItems method from the MenuBuilder module. If there are no items, you can handle it as needed. In the example above, an empty array is assigned to $this->menuItems, but you can customize it to match your specific requirements.
This approach allows you to use the MenuBuilder module to create menus with or without items, without triggering the error you mentioned.
Cheers,
R
-
 1
1
-
-
Great, thank you for clarifying the problem. 😉
R
-
40 minutes ago, Denis Schultz said:
A Bot tried to access your - not having - WordPress installation. Most likely to hack it in.
The 404 message in the admin should come from a 3rd-party module. In a standard ProcessWire installation, you don't get this error "bomb".
It even tried some Plugins... so it is a attack. If a bot or a script kid is hard to tell for me.Hmm, never seen this in PW before. ... It stoped after half an hour, I updated everything to the latest version and now it seems that it is gone. I hope this is it.
Thank you
R
-
Hello,
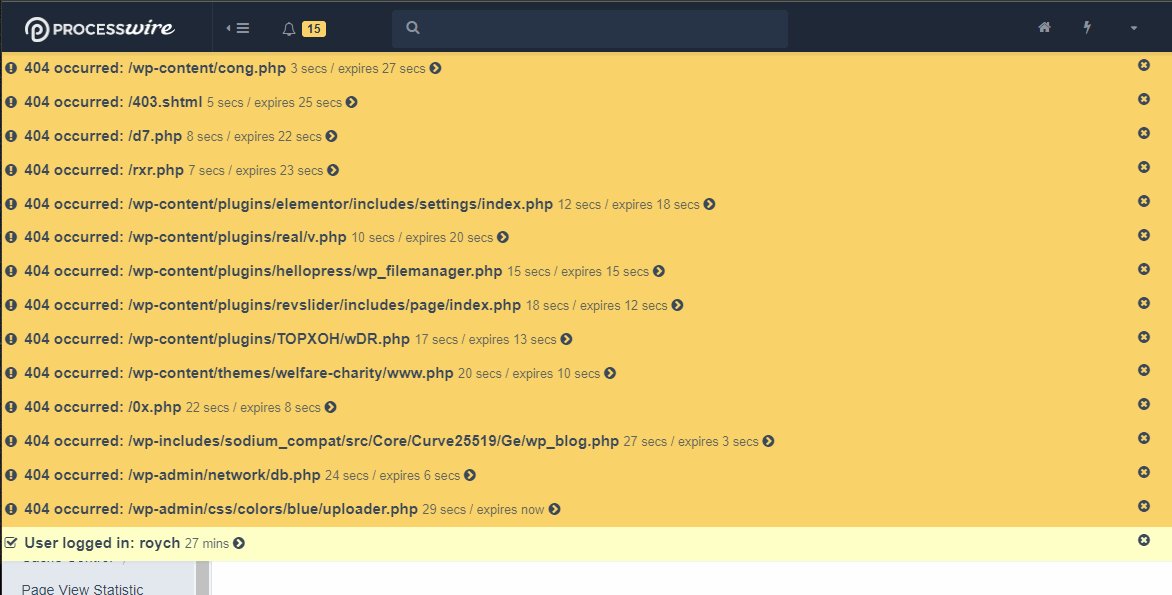
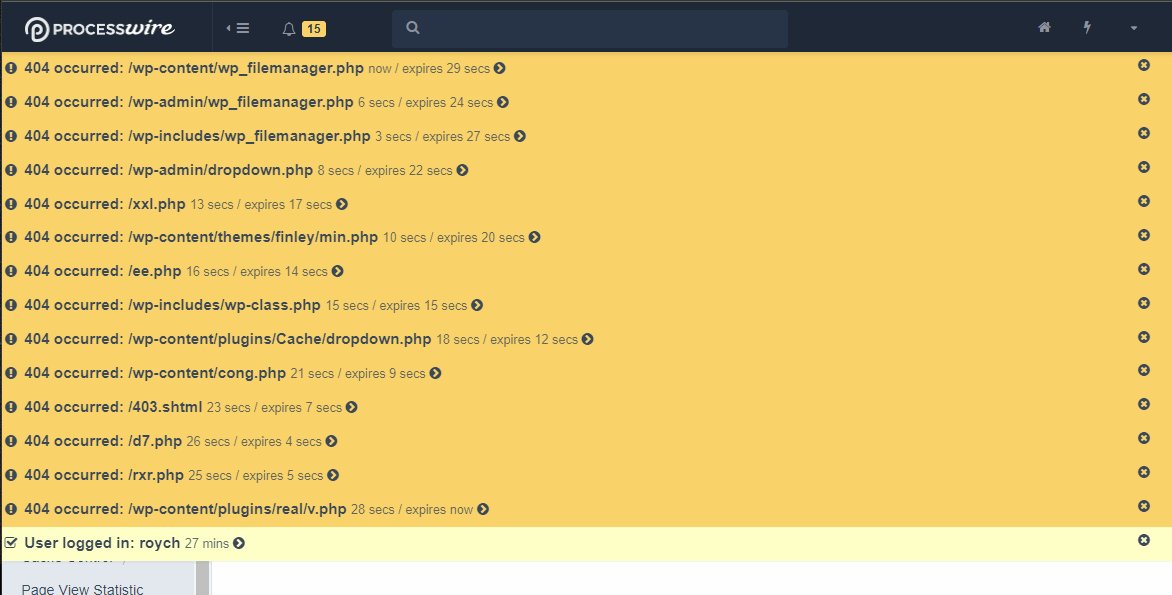
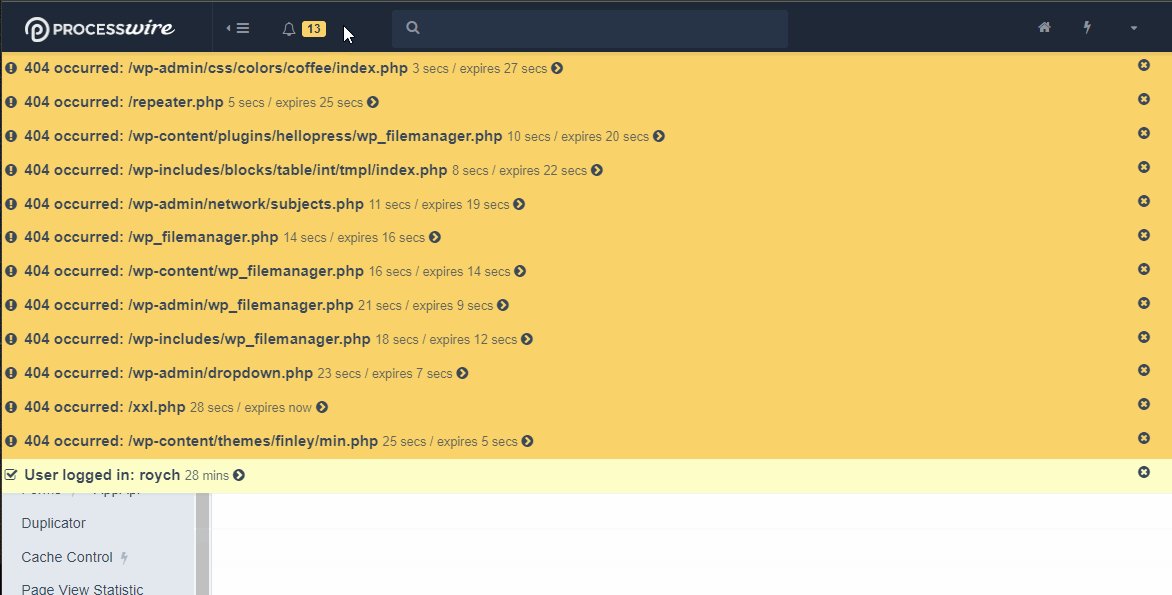
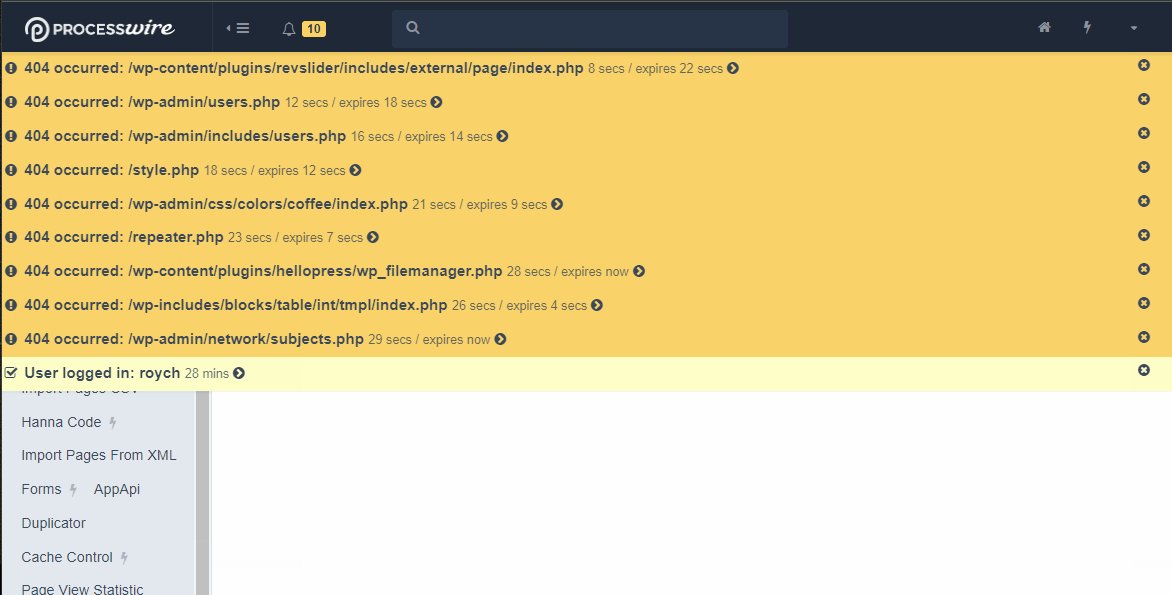
Not sure why nothing was changed on the site but today when I logged in my admin I'm getting several errors non-stop and they are weird wordpress looking errors, what is happening? I don't have any wordpress site installed on the server at all. Where are those errors coming from? Any ideas. The site and admin are working normaly as it seems, just errors are here all the time.
Im posting gif to see what I mean.

Any Ideas what is happening here?
Thank you
R
-
I'have a strange problem, my drag and drop is not working anymore not sure why. All the settings are correct and should be working. It's quite annoying, anybody else have this problem? any ideas how to fix this? Menu is published, unlocked. ...

Thank you
R
-
On 5/24/2023 at 12:10 AM, adrian said:
I wonder if you have the file compiler turned off in your config file - perhaps the "moduleCompile" setting?
No, nothing like that. 😕
-
Hmm, I was just playing with the module and I added
<?php namespace ProcessWire;
in front of the module files, and it seem that it started to work ... Not sure if this was the case at all.
R
-
26 minutes ago, adrian said:
@Roych - are you using the original (https://github.com/marcostoll/processwire-fieldtype-assisted-url), or my fork: https://github.com/adrianbj/processwire-fieldtype-assisted-url ?
I tried both of them ... I have my site atm in a subfolder, but I moved it to the root but still, I can only see the right URL when logged in as superuser. Even editors cant see the URL's?
Any idea?
Thx
R
-
I there any update on this module?
Links only works when you are loged in as superuser, when you are logged out all links goes to homepage. I there some fix for this maybe?
It is a shame, because the module is awesome
I'm using PW v. 3.0.210
Thx
R
-
No, still not resolved, I tought that the code above works but when I looked closer it wasn't. So I guess the best approach would be to create another menu for the footer.
-
Ohhh, with a lot of thinking, this is somehow working But not as expected 😉
<?php $homepage = $pages->get(1); // get the homepage $topLevelPages = $homepage->children("parent_id=1"); // get the top-level pages $out = ""; foreach ($topLevelPages as $page) { $out .= "<li><a href='{$page->url}'>{$page->title}</a></li>"; } if ($out != "") { $out = "<ul>" . $out . "</ul>"; echo $out; } else { echo "No menu items found."; } ?>
-
not realy working. The children are not native children of a page, they are made with MenuBuilder drag&drop option. I want those in my header main menu, but in my footer I only want to show the first row.
-
No it is the ID of my menuBuilder Menu instead of menu name I'm using ID
-
Hello
I'm having some problems with my menu. I want to show only first level of my menu without any children but can't make it work, no matter what I do. It always shows children. Any idea?
It is a multilanguage site!I'm tried:
<?php $menu = $modules->get('MarkupMenuBuilder'); $options = array( 'max_levels' => 1, 'include_children' => 0 ); echo $menu->render(1030, $options); ?>
But it's not working. Am I missing something or is there some bug maybe. Tried all sorts of codes but childrens are always there.
Thank you
R
-
13 hours ago, Jan Romero said:
Your idea should be fine unless there’s some sort of bulk-trash feature that I don’t know about where the number of children could go from 8 to 6 in one go.
Im trashin pages every day automaticaly with:
<?php $theDayBeforeYesterday = strtotime("-1 day"); // get our pages $reallyOldEvents = $pages->find("template=calendar-post, Start_date<=$theDayBeforeYesterday"); foreach($reallyOldEvents as $oldEvent){ $pages->trash($oldEvent); } ?>
Maybe this helps here. I still get mail for every trashed item, no matter how many is there.
Thank you
-
43 minutes ago, Jan Romero said:
I’ve changed the quotes above, so you should be able to copy it
Thanks for the update 😉 Just noticed it always gives number 1, Right now I have 12 events all together if I add some new ones with older date (just for testing) it deletes them but the message in mail still says "there are only 1 ...."
-
29 minutes ago, zoeck said:
Use " instead of ' 😉 (in wire()->message)
I used the first method not the message option, so not sure how to fix this, thank you.
-
Hi,
nice, this one works and sends mails exactly what I need. But is it possible to only get one mail if the number of remaining events is 7or lower, not for every event that goes to trash?
maybe something likeif ($numberOfItems = 7) {
Just thinking here, I tried it and it still sends mails for every event that was put in a trash.
And
{$numberOfItems}doesn't work in the sent mail, but don't really need it if the mail would come just once when the number is 7.
Thank you
R
-
Hello,
I'm working on a restaurant site that deletes (puts in a trash) one children every day (daily menu). And I would like to send mail to administrator (of choice) that he has to add new children when there is only 7 left. As a reminder so that he doesn't forget about adding some new ones. We always show seven daily menus on frontend and we don't want go below this as it would look weird.
Everything works great so far, I only need help with the mail sending as I never worked on something like this.
Can this be done somehow? (I have FormBuilder, but maybe some hook would be better for something like this.)
Im using Templates
Daily menu (template=calendar-list)
- day 1 (template=calendar-post)
- day 2 (template=calendar-post)
- .....Thank you
R -
Nice, took the first one, so I can have full control. Works perfect. Didn't know about "custom label field option" Will help alot in the future.
Thank you very much
R
-
15 minutes ago, BitPoet said:
Are these numbers to be static, i.e. does a page always have to have the same number in front? Can the pages in question be deleted or resorted, and what happens to the numbers then?
hi,
well the pages can be sorted added and deleted but because alergens are usualy noted with numbers like #1 are always cereals and #5 are always Crustaceans. So when you add a new dish, it says it contains alergens 1,5,2,14, ...
and would be easyer to see the number rather than count and read through all of them. So just static number for each would be ok I guess (I would add the right number to the right alergen). Or by sorting pages, so first is #1 and so on. Hope u understand 😉
Thank you
R
-
Hello,
I was wondering if it's possible to add numbers in front of a title in backend in page reference field:

#1 title #2 title #3 title and so on.
But only in admin. Would be great if automated when creating a new page.
Thank you
R
-
30 minutes ago, wbmnfktr said:
Which part was new?
Date handling? That will forever be a mystery.hehe 😄 Well defining stuf and the calling them out. 😉
-
 1
1
-
-
18 hours ago, wbmnfktr said:
Does this find your events prior to yesterday?
yes it does, it looks like it's working. Thank you very much. Actualy learnt something new here. 😉
R
-
 1
1
-





Menu Builder
in Modules/Plugins
Posted
Is it possible to upgrade module to work with PHP 8.2 or 8.3 maybe?
It only works on PHP 7.4 at least here ...
Thank you
R