AndZyk
Members-
Posts
709 -
Joined
-
Days Won
10
Everything posted by AndZyk
-
Hi @horst, here is the link to the discussion: https://github.com/FortAwesome/Font-Awesome/discussions/21364 Regards, Andreas
-
Thank you for remembering me. The original GitHub request was by me. I think there are still many people using Font Awesome (12K stars on the repo), but if they did not include ProcessWire after 9 years, I would not get my hopes up. 😅 But we could still try. Do you want to open a discussion or should I? Regards, Andreas
-
Ok, so it seems that you have 10 000 free requests per month, so maybe you can still use it. 😉 Are you using your own reCAPTCHA script or with FormBuilder? If it is your own script I think you could set your a treeshold score, for example 0.6 or so. Regards, Andreas
-
I like Google reCAPTCHA but at the end of the year it won't be free anymore. So its time to look for an alternative. But right now I have no alternative to recommend. ☺️
-
You can set custom icons for your Repeater Matrix elements in the item header. 😉 https://processwire.com/blog/posts/new-repeater-and-repeater-matrix-features/#custom-icons-for-repeater-types
-
Is there a way to remove sites from the ProcessWire Sites directory, that are no longer powered by ProcessWire or does this happen automatic? https://processwire.com/sites/ Sadly, I have a few websites, that are no longer powered by ProcessWire anymore. 🙁
-
Hello, the hoster of our client migrated their servers and now I get this warning in the back-end when logging in: I know this topic was already answered in two other threads. I tried out this solution: At first this seemed to be a simple solution, but then I noticed that pages in the page tree were blank. So this seems to be no ideal solution. I tried to find out the name of the new timezone, the current name ist "Berlin/Europe", but how do you find out the exact name? It seems to be some Pacific timezone. I tried out different websites to find out the timezone name, but with no luck yet. 😅 In this thread are some solutions with SQL commands and hooks. But I am not experienced with SQL and don't want to touch the database: Can somebody please recommend me a simple solution to get rid of this warning? Regards, Andreas
-
What will happen to developer directory?https://directory.processwire.com/ It is not mentioned anymore on the website but you can still find it on Google. You cannot login anymore. At this point I think it should either be deleted or relaunched. 😆 Regards, Andreas
-
Is it possible to change the color of links in the new admin theme? I have set a new main color in the module settings and in the admin.css with --pw-main-color, like recommended. But the links of modules or the login screen have still this styling: a, .uk-link { color: #e83561; text-decoration: none; cursor: pointer; } There seems to be no CSS variable. Is this intentional? Regards, Andreas
-
Congratulations to the new website. 🎉
-
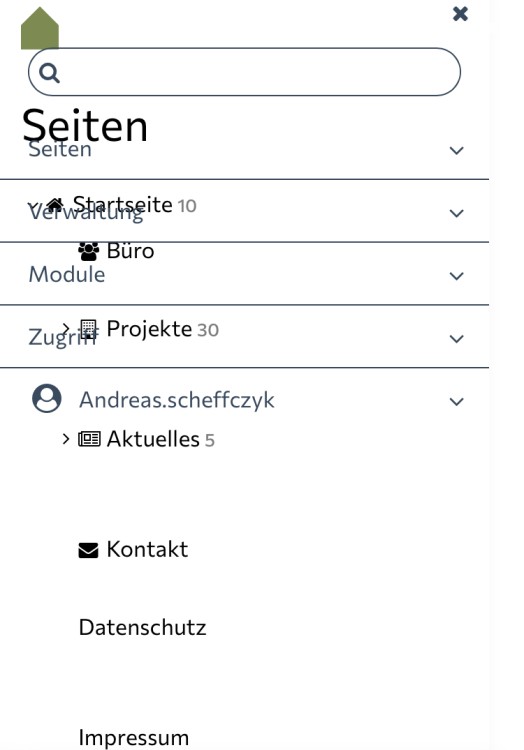
Captured on iPhone 8 Safari (yes my phone is old) The navigation has issues and the page tree could look more compact. 😉
-
Hello @ryan, I meant the headers of repeater items. For my taste they are to subtle in the new admin theme and should be styled more likes button, as they were before. They contain most of the time the most content in my case and therefore should be styled more important. Regards, Andreas
-
I have tried to customize the new admin theme and here are some of my impressions: Pros Easy to customize colors with CSS variables Light and dark mode styling No extra module for customization Cons Only a set of colors can be customized easy You cannot customize for example the global font family, font size and everything else easy as with the Less module. For that you need !important statements The inputs of repeaters have the same background color as every other input Currently I am mixed. Although I like the improvements and appreciate the new direction, there is a trade off in the customization of everything else other than colors. I like to style the font family, font size and other aspects as well. But probably I am the only one doing that. 🙈 But as always thank you for everyone involved in improving the admin theme to make it more modern. 👏 Regards, Andreas
-
It never bothered me, but now that you mention it, I also would rather prefer a more classic login form. 😄 Source
-
In my opinion this would be bad for usability. 😉
-
First of all thank you to everyone involved in making this new admin theme. This is a really good looking admin theme. 😀 I have not tested it very well, but one small issue I noticed: When you tried to assign a tag to a field, there seems to be an z-index issue with the autocomplete results: Keep up the great work. 👏 Regards, Andreas
-
Thank you for your suggestions. I will have a look at them. 😀
- 246 replies
-
- visual studio code
- vsc
-
(and 2 more)
Tagged with:
-
Maybe I am late to the party, because everybody is using AI for coding already, but I just wanted to mention: If you have a GitHub account and use VSCode for developing, try out the GitHub Copilot extension. 😀 https://code.visualstudio.com/docs/copilot/getting-started I have installed it a while ago and thought that I would not really use it, but recently I find it quiet handy. So far I only used the AI-powered suggestions, but its scary that the suggestions are mostly like I would code it. 😅
- 246 replies
-
- 1
-

-
- visual studio code
- vsc
-
(and 2 more)
Tagged with:
-
I guess that YOOtheme probably will implement CSS variables with UIkit 4. Here is an open issue for ideas and suggestions for UIkit 4: https://github.com/uikit/uikit/issues/3967 Yes, there is one partial file for variables, but I don't think you can easily change every variable to a CSS variable. Some variables use for example darken() and lighten() which I think don't work with CSS variables. I have tried it once, for some variables it is possible but for most not. One simple enhancement I mentioned several times over the years would be to include the CSS source map in the AdminTheme. But it seems that I am only one with this wish. 😅
-
Hello @sharpweb, I am not sure if really somebody tried to attack your website, but if that happens again maybe this commercial module could help. 😉 https://processwire.com/store/pro-dev-tools/wire-request-blocker/ Regards, Andreas
-
Hello @nclm, if your services page has no template file, you could put this in your _init.php: if ($_SERVER['REQUEST_URI'] == '/services/') { session()->redirect('/', 301); } Source: https://processwire.com/api/ref/session/redirect/ If your services page has a template file, you could put this in the template file: session()->redirect('/', 301); But it would only work with a hidden page. Regards, Andreas
-
[SOLVED] How do I sort children pages by template?
AndZyk replied to Alpina's topic in Getting Started
Thank you for your explanation @virtualgadjo. 😀 My preferred structure looks like this: Blog (template blog) Post 1 (template post) Post 2 ... Categories (template categories) Category 1 (template category) Category 2 ... Tags (template tags) Tag 1 (template tag) Tag 2 ... The templates categories and tags have no template file, but category and tag have one. The templates blog, category and tag have pagination enabled. The post template hast two page reference fields: Category (single selection) and tags (multi selection). This way there would be urls like: blog/post1 blog/categories/category1 blog/tags/tag1 My structure would not allow for a post to have multiple categories and disconnects tags from categories. Also I try not to use URL segments. That would be the main difference between your and mine structure. But of course there is no wrong or right structure. So everything is possible. 🙂 Have a nice day. -
[SOLVED] How do I sort children pages by template?
AndZyk replied to Alpina's topic in Getting Started
@virtualgadjo Maybe I am missing something, but your structure and the first structure achieve exactly the same result. The only difference is your structure uses one template (blog-index) with URL segments and the other one would use three templates (blog-index, blog-cat-index and blog-tag-index) and no URL segments. I used the first structure (all inside blog with two page reference fields) many times with no downsides. So what I want to say: It is just a matter of preference. ✌️ -
[SOLVED] How do I sort children pages by template?
AndZyk replied to Alpina's topic in Getting Started
Hello @Alpina, if your template blog-post has a date field and the other templates (blog-cat-index and blog-tag-index) not, you could sort the children of your template-blog-index by that date field. Then the blog posts should be always before the categories and tags. You can sort them in the template settings of your blog-index template under the family tab. That is how I like to do it. You could also use a system date fields like created or modified, but then the categories and tags could get mixed in the sort order. Regards, Andreas