-
Posts
72 -
Joined
-
Last visited
abmcr's Achievements

Full Member (4/6)
15
Reputation
-
Very beautiful the new website Bravo!!!!
-
For bypass the admin page i have added two lines if ($wire->config->debug) { $wire->addHookAfter('Page::render', function (HookEvent $event) { $page = $event->object; if($page->template->name == 'admin') return; (...) Thank you for the snippet
-
Thank you this work fine
-
I would like to order the display of a repeater in the backend on the basis of a field in it; my repeater is called dates_events and contains a title field and a date_event field. How can I display the values in admin by sorting by dates_events? I have tried with a hook but this does not work the date_event is a date/time field $wire->addHookAfter('InputfieldRepeater::render', function(HookEvent $event) { $inputfield = $event->object; if ($inputfield->name === 'date_events') { $inputfield->value = $inputfield->value->sort('data_event'); } }); Thank you in advance
-

[SOLVED] How do I add an entry to the admin menu?
abmcr replied to Alpina's topic in Getting Started
I have used this code in my init function of my module public function init() { $this->addHookAfter('AdminThemeFramework::getPrimaryNavArray', $this, 'addCustomMenuItem'); } public function addCustomMenuItem(HookEvent $event) { $nav = $event->return; // Ottiene l'array della navigazione principale $nav[] = [ 'id' => 0, 'parent_id' => 0, 'name' => '', 'title' => "Newsletter", 'url' => $this->wire('config')->urls->admin. "page/newletter/anteprima", 'children' => [] ]; // Restituisce il menu aggiornato $event->return = $nav; } May be useful... -
Ok thank you
-

Module to add 2 additional save buttons and unpublish button to page edit
abmcr replied to Juergen's topic in Modules/Plugins
$this->addHookAfter("ProcessPageEdit::buildForm", $this, "addSaveButton"); public function addSaveButton($event){ $page = $event->object->getPage(); $status = $page->status; if (($page->rootParent->id != "2") AND ($status == 1)) { if ($page->status == 1) { $form = $event->return; $form->add([ 'type' => 'button', 'name' => 'btn_pdf_plan', 'id' => 'btn_pdf_show', 'value' => __('Pdf'), 'icon' => 'clone', ]); $form->get('btn_pdf_plan')->addClass('ui-priority-secondary'); .... I have used this code for create a button in the admin page area. This work fine, but i want t move the button in the top of the form: the code append the button to end of the page... How it is possible to force the position before the save button at top of the admin page If i use this code $p = $this->modules->InputfieldButton; $p->attr("name", "pdf_show"); $p->attr("id", "btn_pdf_show"); $p->attr("value", "Pdf"); $p->class .= ' ui-priority-secondary head_button_clone'; if ($page->status == 1) { $form->insertAfter($p, $form->get("submit_save")); } i get 2 button, but i need only one button at the top of the page Thank you in advance -

module Module ImageReference - Pick images from various sources
abmcr replied to gebeer's topic in Modules/Plugins
I have a problem when this field is in a repetear parent field: the filed of page where i search the images, not open i have the only? Thank you in advance -
Thank you Zeka... i have not clear the workflow of processwire admin .... Thank you : now i have a new info ? This is my working code $wire->addHookAfter('ProcessPageListActions::getActions', function($event) { $actions = $event->return; $page = ( $event->arguments('page')); if(in_array($page->template->name, ['myTemplate'])) { $actions['view']['name'] = 'My label'; } $event->return = $actions; });
-
I want also change the label "view" in PageList: i have searched into the code and the data for showing the buttons is created in the ProcessPageList.js; the data used in this file is send from ProcessPageList.module in the public function renderReady not hookable.... It is possible in a way i not suppose, achieve my purpose? Thanks
-
Thank you: very simple solution
-
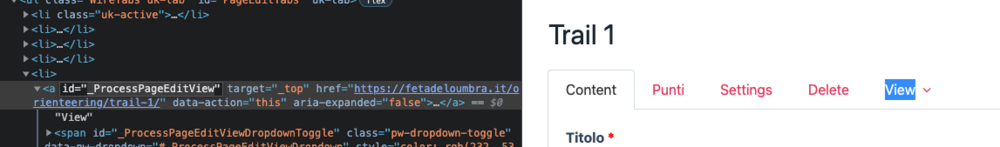
I want to change the label of the View anchor and i have created an hook as $wire->addHookAfter('ProcessPageEdit::buildForm', function(HookEvent $event) { $form = $event->return; $ppe = $event->object; $page = $ppe->getPage(); if(in_array($page->template->name, ['trail'])) { $button = $form->getChildByName('_ProcessPageEditView'); // How get this value?????? if($button) $button->value = 'My new text'; // Change the text } }); but how can get the exact reference to element; as you see in the attached image i have used the ID of the element but this is not the correct way because the code don't work... What is the correct logic for get the name for using it in an hook code? Thank you
-
Thank you
-
thank you... RockMigrations very useful module...