Search the Community
Showing results for tags 'thumbnail images'.
-
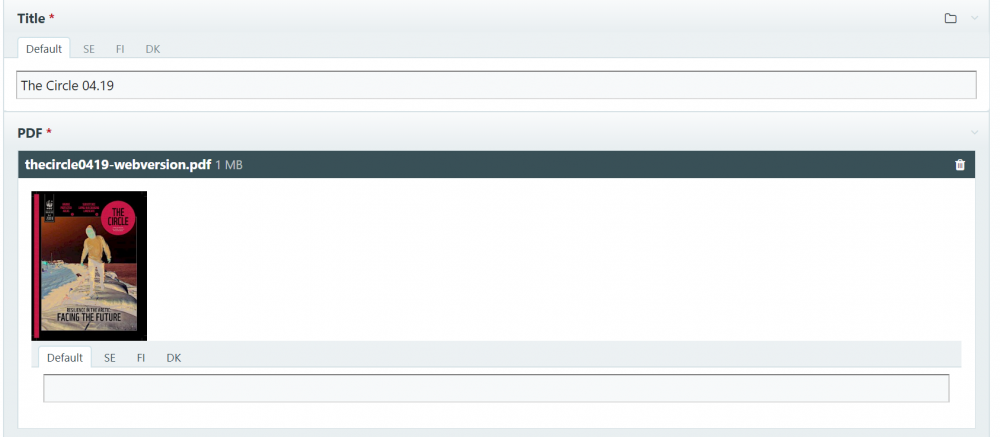
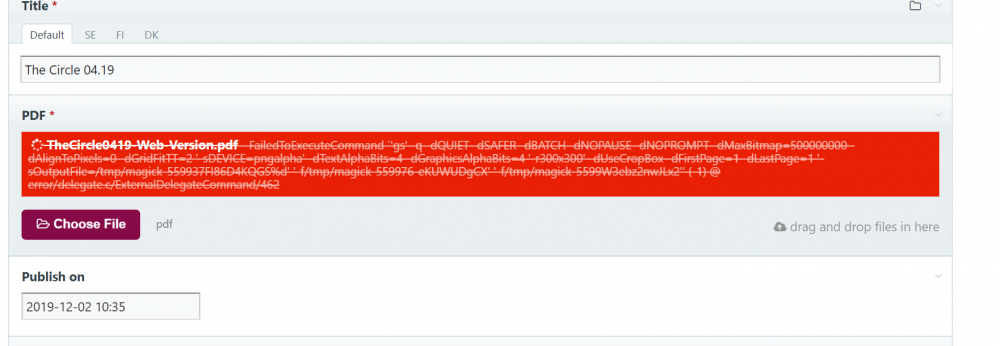
Hi all, I am having some issues uploading a PDF to our website (a problem we’ve had before). I have tried reducing the size of the PDF but the problem seems to be with generating the thumbnail image because the upload works under the Fallback mode but the thumbnail is terrible (see attached). Does anybody have any advice about this? Please note that I'm not a developer. Thanks!
-
Hi, I am working on a portfolio website, my first Processwire site. I have made a 'portfolio-page' template to display multiple images, they appear here in my top navigation as 'Work One & 'Work Two' http://www.alexcreedy.com/cog/ I would like to create subnavigation in my sidebar for these 'portfolio-page' template pages, and so they do not appear in the top navigation. Also would like to feature these pages on the homepage as a Thumnail image with Title and description, i have attached an image which roughly shows what I mean. Also here is my 'portfolio-page' template if any help: <?php /** * Page template * */ include("./head.inc"); echo $page->body; //Display images if available if ($page->portfolio_images) { foreach($page->portfolio_images as $image) { $thumbnail = $image->size(550,0); echo "<div class='workWrap'><a class='workImg' href='{$image->url}'><img class='photo' src='{$thumbnail->url}' alt='{$image->description}' /></a>"; echo "<div class='workDescript'>{$image->description}</div></div>"; } } include("./foot.inc"); Any pointers or links to examples much appreciated, cheers, Alex