Search the Community
Showing results for tags 'health'.
-
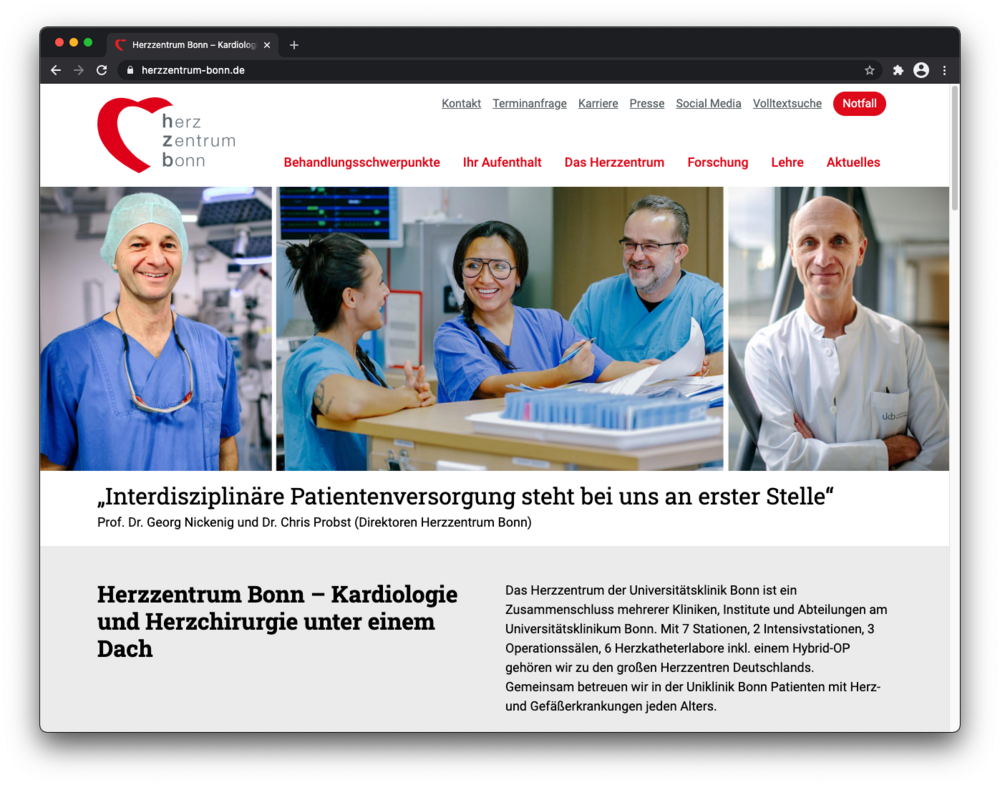
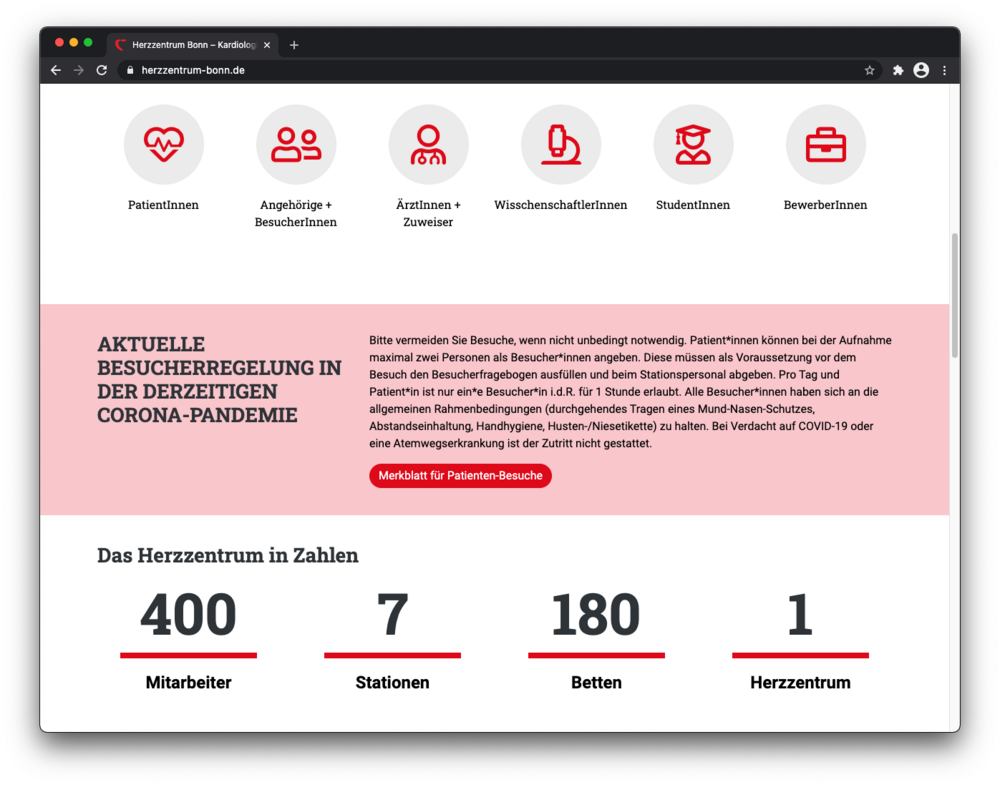
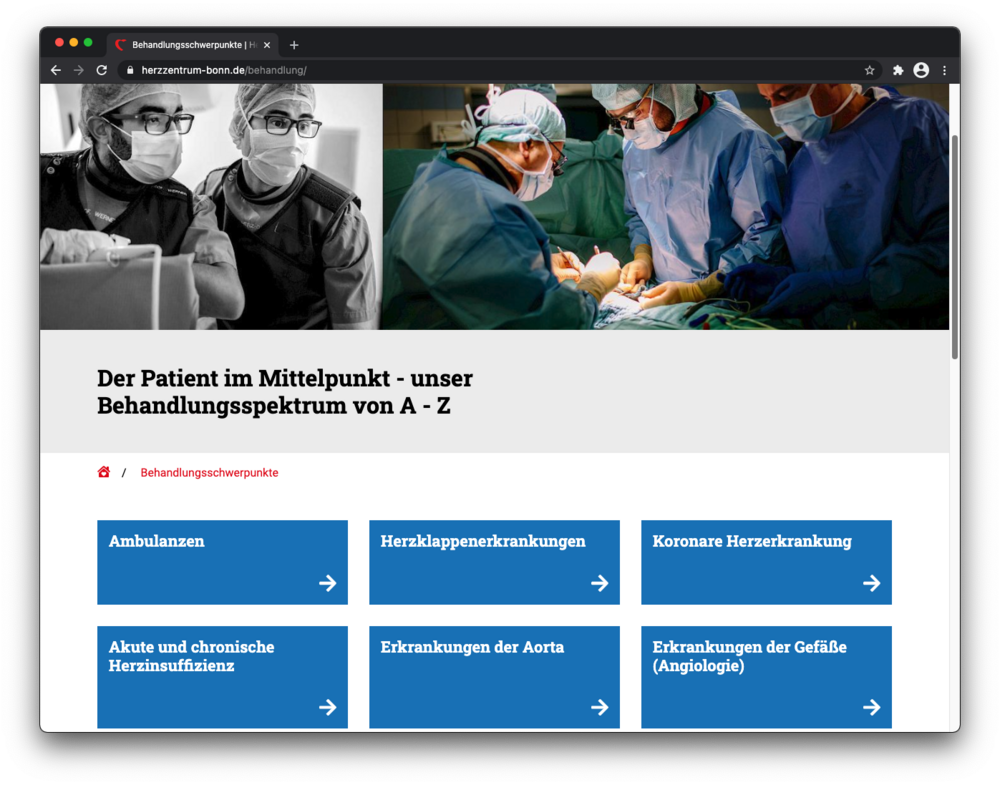
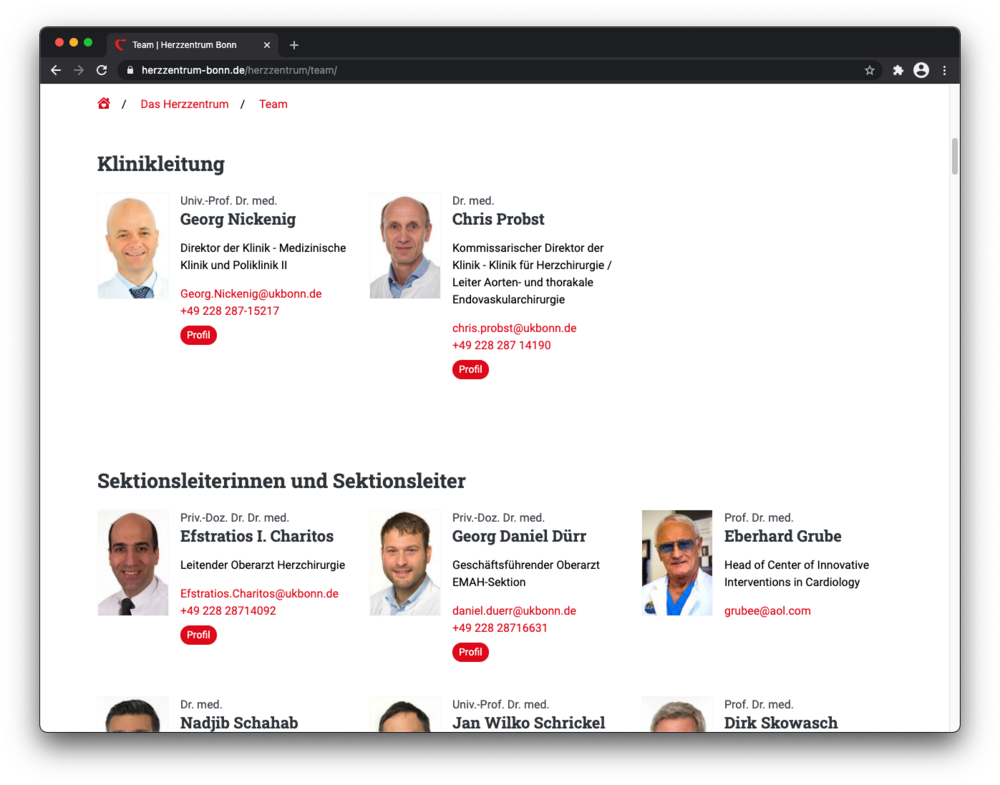
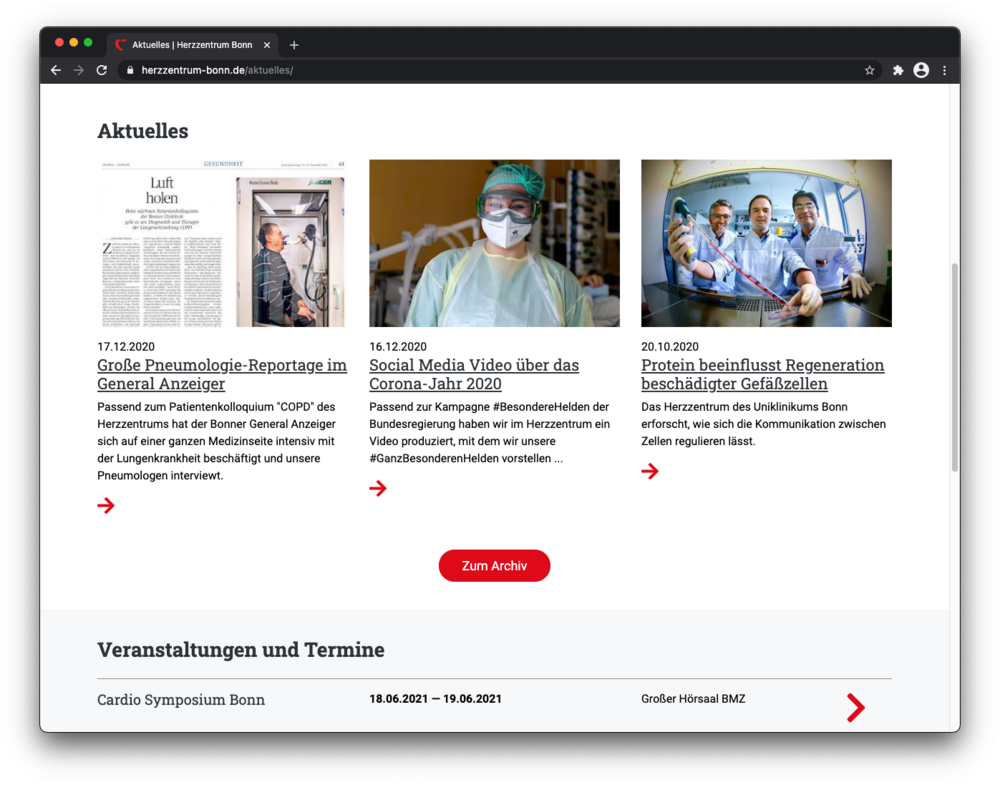
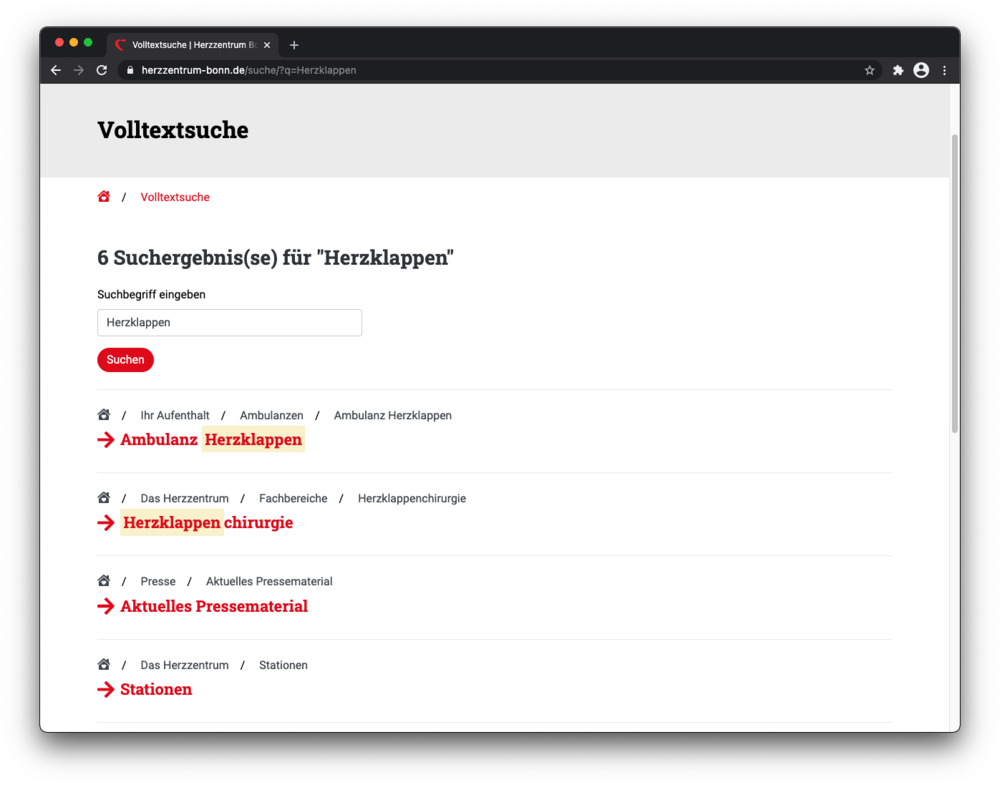
Herzzentrum Bonn The Herzzentrum Bonn (Heart Center Bonn) is part of the University Hospital Bonn (UKB) and consists of the cardiology and heart chirurgy clinics. Goals for the website were a clear content structure, friendly and personal communication tailored to the different visitor groups and easier maintenance and content updates. Concept, design and implementation by schwarzdesign. www.herzzentrum-bonn.de You can read more about the challenges, concept and implementation of this project in the case study on our website (German only). Notable modules used ProFields (especially RepeaterMatrix) FormBuilder ProCache UniqueImageVariations WireMailSmtp ProcessCacheControl ProcessRedirects TracyDebugger Development insights One thing to note is the central management of staff members. To represent staff members as well as the hiarchies and different departments, we created a layered template structure: person – Represents a single person and has fields for name, title, position, portrait, contact info etc. hierarchy – Represents a hiarchy level or department in the organisational structure. Has person pages as children. people – This is a singleton template which displays all team members sorted by hierarchy level. Has hierarchy pages as children. The central staff database is also used to display people throughout the site – for example, the experts on angiology on the angiology page. Most of the editorial content is created through a RepeaterMatrix field with different section types. The section type for people contains a simple page reference field, allowing the editor to select the people to display in a given context while still being able to edit their contact info in a central place. Another interesting content type are the track records on the homepage. Those are implemented using CountUp.js and a custom IntersectionObserver script to trigger the animation as soon as the section comes into view. Finally, we built a very flexible grid section which uses CSS grid to display grids with variable contents and row/column spans (see an example here). Screenshots
-
Hi Everyone! I'm glad to show you guys my first Processwire project: http://www.ihera.com.br/ It's a simple yet tailor made website I did for a clinic specialized in women health in Brazil. We've designed/coded several templates for the backend, used the Skeleton CSS Framework (http://www.getskeleton.com/) to help making it responsive adn some some minor javascript to some pages - and of course, made it very SEO friendly with custom titles and meta description for each page. I'd like to thank Ryan again for this amazing tool! I've never done such a tailor made CMS (Wordpress, Joomla, Drupal, CMS - I've been there) that's so easy to use that my client didn't need more than 10 minutes of "training" and is super happy about the outcome and the ease of maintaining it. Simple, amazing and beautiful. Best of all: the code is clean and since you code the templates from scratch, you know exactly what is what and speed and great clean markup is an obvious result of it... Let me know what you think! Tks a lot! jw