vadimmil
Members-
Posts
21 -
Joined
-
Last visited
Profile Information
-
Gender
Male
-
Location
Minsk, Belarus
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
vadimmil's Achievements

Jr. Member (3/6)
33
Reputation
-
Thanks everyone for comments and likes. In the beginning of a long road it's important)) I understand But thanks for looking through the pages with non-understandable content))
-
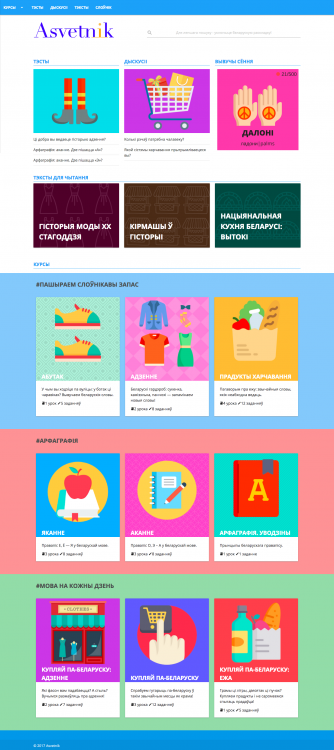
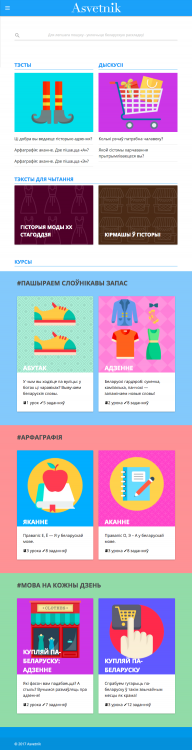
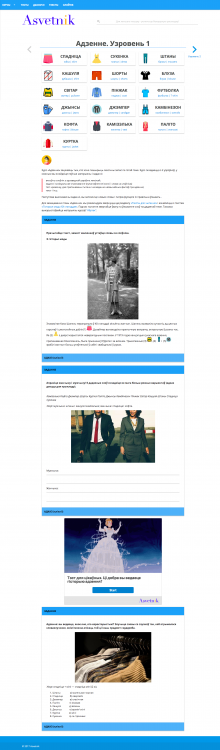
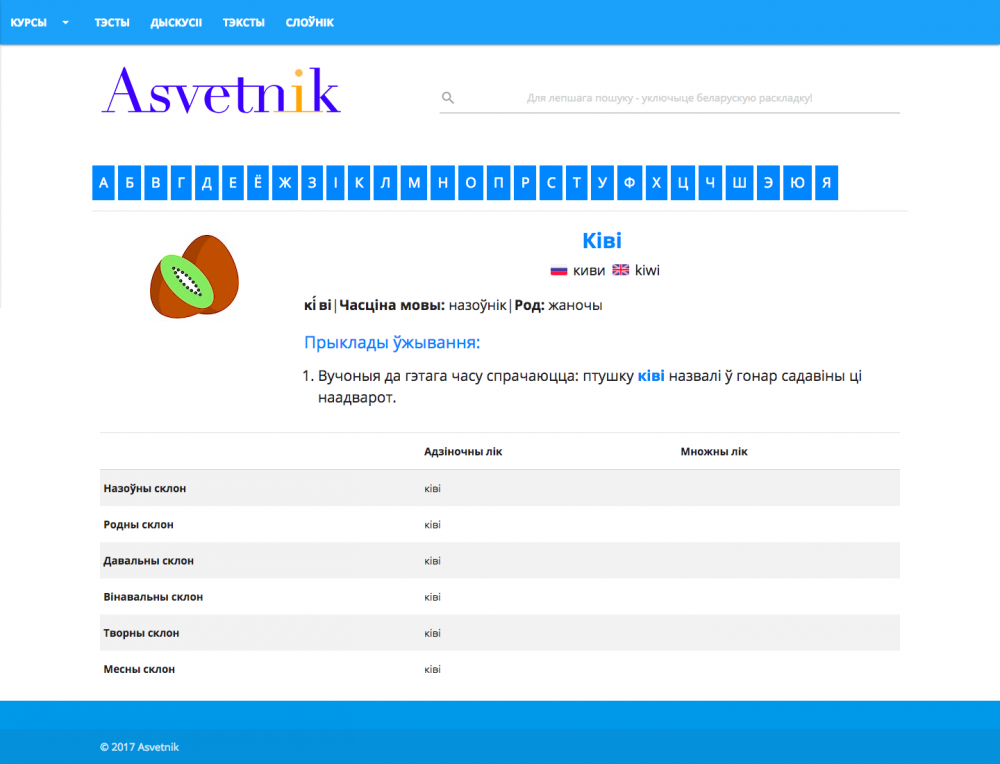
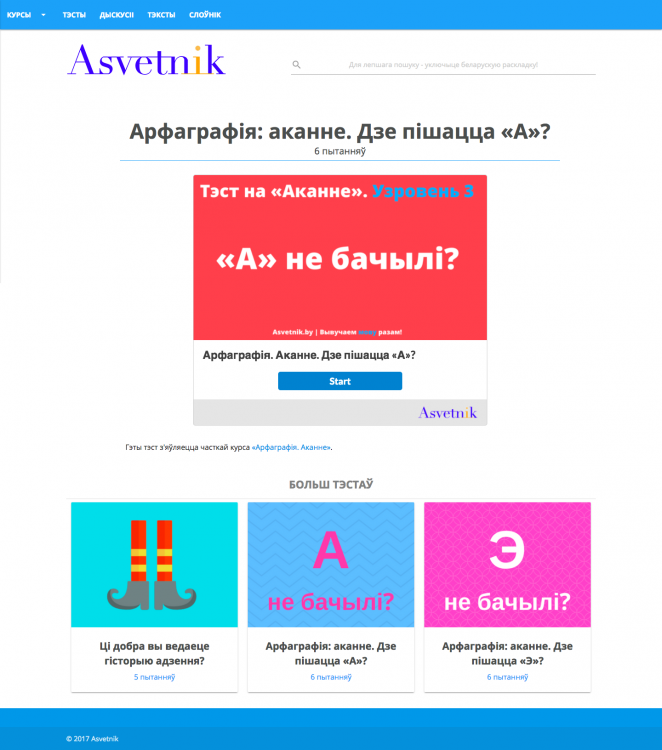
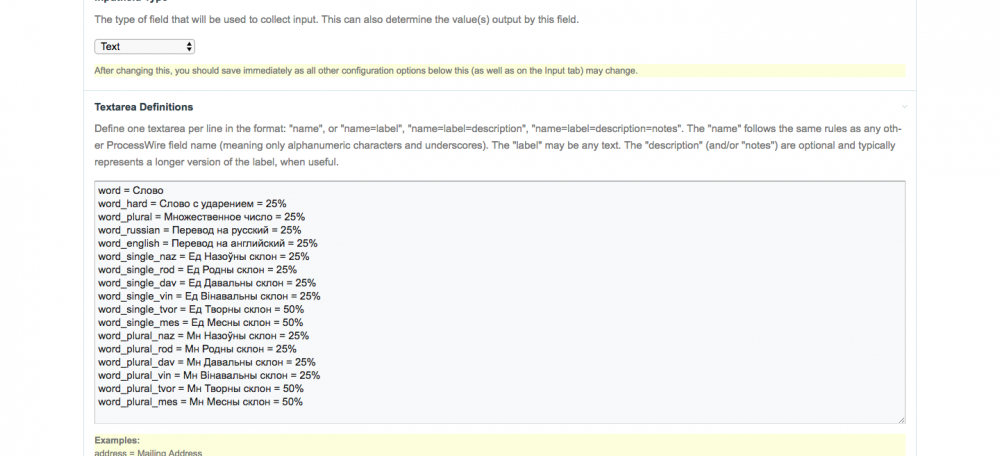
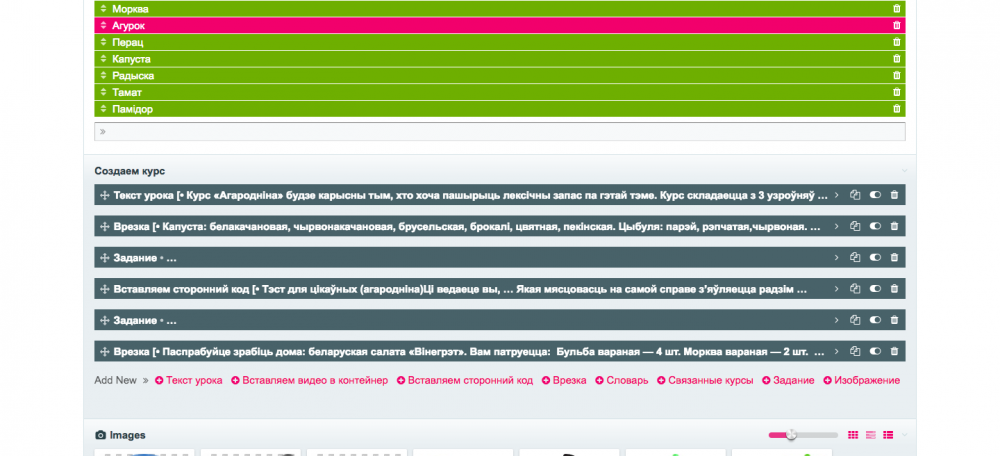
Hi! My name is Vadim and it's my first site (http://asvetnik.by/), made on Processwire. The site was created for a non-profit organisation, based in Belarus, and it's main aim is to help children and grown-ups learn Belarusian language. Three versions of main page (desktop, tablet and mobile): What was created: Lesson pages with tasks and vocabulary: Vocabulary pages for single words: Quiz pages: And a bunch of other pages, like news and text pages and so on. Used modules: Croppable Image 3 ( @horst, you are my hero, superhero! your module made my work much faster and, what is more important, more safe to be used by 20-25 editors, most of whom can't (or, I'm sure, just don't bother to) remember what dimension must be pictures for main and inner pages ProFields: Repeater Matrix (to create simple, but yet powerful lesson LEGO-like constructor) ProFields: Textareas (for reasonably huge number of dictionary-related fields) ProCache (obviously, for speed) Comment (thanks @ryan for this modules and your help!) For example, here is the dictionary page enhanced by ProFields: Textareas: All technical information about a single word is stored in just one DB-row. No extra fields, no extra connections to the datebase! ProFields also helped me to easily create a simple, but yet powerful JSON-based live search through the dictionary: And this search (blame me, but for now it works properly only on desktop) was an instant success among the users (this library was used - http://easyautocomplete.com/). ProFields: Repeater Matrix was used to give teachers a possibility to 'build' lesson from different content blocks, to give them freedom of action and to make it easy to add new content blocks based on their request in future. Here is a small inside from admin, a typical lesson looks something like this: The best advert for ProFields: Repeater Matrix would be one of the teachers' note left for me: "It's like LEGO, I've got a bunch of building blocks and it's up to me how the lesson would look like". Thanks, @ryan, for this. What next. Site is in active beta now, it easily cope with 100-120 parallel connections and with 400-450 at picks. I know, that there are some mistakes in html and css, and they would be resolved in the next update. I'm trying to convince people to use jpgs instead of pngs for main page graphics, but not sure, that it is possible. For my own headache I've done all the graphics for the site (thank Favicon) and now teachers love 'ideal' pngs so much that nasty 'blured' jpgs drive them mad)) P.S. It's pity, but there is no studios in Belarus who are actively work with Processwire (and Wordpress for me it's something brrr after simple beauty and stability of Processwire), so if your are looking for a hard-working and eager to learn junior in your team - feel free to contact me in PM. Thanks for your attention!
- 6 replies
-
- 21
-

-

-
PW 3.0.76 – Login/Register/Profile, ProCache, Uikit 3
vadimmil replied to ryan's topic in News & Announcements
It's SO SO AWESOME! Million thanks, Ryan and Michael! -
Thanks God, you are okey! Great job!)))
-
How to restrict using veeeery long words on comments section
vadimmil replied to vadimmil's topic in General Support
@AndZyk, thanks a lot! I'll read about this property! Suppose, I'll need to read one/two new editions relating CSS))) I see it now. Thanks for mentioning it. It's my first site with any user input, so, I think, I should check some common security and UI approaches. And now - URLs! I've forgotten about them at all! Thanks, will test the form again))) -
How to restrict using veeeery long words on comments section
vadimmil replied to vadimmil's topic in General Support
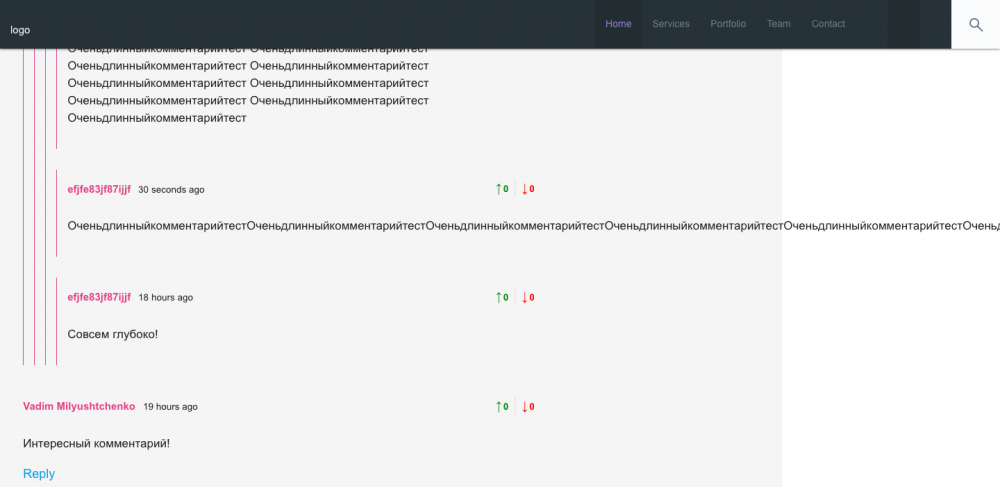
Okey, okey, I'm just stupid enough not to know about word-break (yeah, I know, I know, guys, stop laughing). Just added this to CSS: .CommentText p { max-width: 838px; word-break: break-word; } BUT. Still looking for a jQuery-based solution to do the job on the fly. There are a lot of code examples, dealing with characters/words number, but none of them can stop user from entering a veery loong stuupid word))) -
Tnanks for your reply! But can you be a little more specific about "I grabbed the div containing the Next link too from the next page". You grab it with JavaScript?
-
Hi! I'm trying to implement infinite scroll (https://infinite-scroll.com) on my news site in development. I've done the main job, but here is the problem: I can get only one next page, using $page->next. The structure of the code is: In DOM: <p class="pagination"> <a class="pagination__next" href="<?php $next_page = $page->next; echo "$next_page->url"; ?>"></a> </p> in Jquery: $('.article-feed').infiniteScroll({ checkLastPage: true, path: '.pagination__next', append: '.article', hideNav: '.pagination__next', history: 'push', historyTitle: true, debug: true }); So Jquery takes url from DOM element with the class .pagination__next. Then it loads the page with this url. But after that it stuck, because on page 2 of infinite scroll the $page->next method returns the same url. I understand, that I should somehow get the url from $page->next method dynamically, but I just don't know how to do it. Yeah, I know, 'don't do infinite scroll, if your don't know how to', but, may be, someone can give me any hints?
-
Hi! I'm currently developing a news site, which use 2 different content approaches. First: classic well-know long/short texts. Second and the tricky one: short news (twitter like style), 150-200 characters long, 120-150 of them will be published each day (yeah, I know, who really needs THIS NUMBER of news). Now I'm thinking about a less messy way of handling all this short messages inside PW. Creating a page for each news item - not an option. I'm not sure why, but I feel sick thinking about maintaining millions of pages, each of which is used only for handling 2 sentences. What I'm thinking for now: Create a page for each day. Add Repeater Matrix for the template, and add news to this single page. Use foreach construction to show this news on main page. On all news page create a calendar, showing news for each day. Problems: I'm not sure, how to handle date transform on main page. What I mean. Today, for example, is 8, August. So I'll show all news from the page, which was created on the 8, August. But, if it's 00:01 of the next day, news won't be showing. Off cause, I can make a simple check, if (there is no pages, created on this day) {show news from the previous one}. Not sure, that this is the best approach... Not sure, how to add comments, if I would want to in future. Well, I'm quit sure, that the answer will be - no way. So, this approach will limit the possibilities of future development of this site. May be someone can share his thoughts on how to make this in a more efficient way?
-
Yes, you were right. I resolved this issues and everything is working quit well. Thank you for this catch))
-
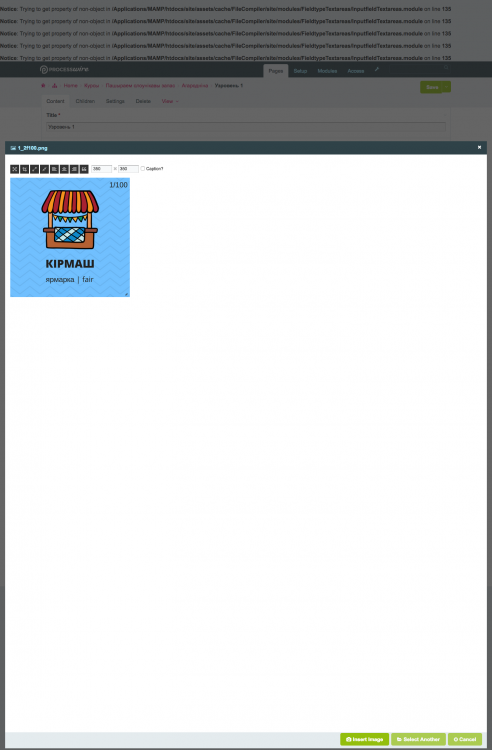
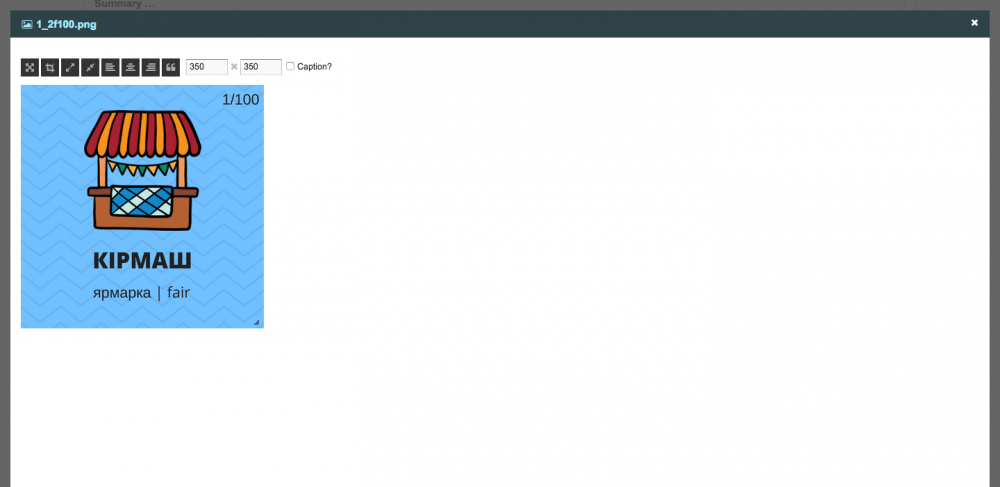
Hi! I have a strange problem with CKEditor. When i try to insert an image, I can't scroll the page till the insert button... Here is how the screen looks, when I capture the whole screen: And here is how it looks in real life: I can't resize it, I can't reach the button I need... I know, it sounds stupid, but I just can't find the answer, how to do it)))