Sipho
Members-
Posts
38 -
Joined
-
Last visited
Everything posted by Sipho
-
@Wanze Did you find out anything?
-
@Wanze It does work when I disable TemplateEngineFactory (and move my home.php file back into templates/). I don't really know how ProcessWire renders templates under the hood but it could be that it only renders markup regions of files under templates/. I would greatly appreciate it if you could take a look at it. You can take a look at this tutorial to get started using markup regions.
-
@Wanze Any ideas regarding my previous post?
-
Loving this module so far but I am having trouble using markup regions. I have successfully got it to output markup using the ProcessWire template engine but can't figure out how to use markup regions. I have enabled $config->useMarkupRegions = true; and have the following files includes/_main.php <!DOCTYPE html> <html> <head> <title><?=$page->title?></title> </head> <body> <div id='content'> <h1 id='headline'><?=$page->title?></h1> <div id='bodycopy'> <?=$page->body?> </div> </div> <aside id='sidebar'> <p>Welcome!</p> </aside> <footer id='footer'> <p>Copyright 2017</p> </footer> </body> </html> views/home.php <aside id='sidebar'> <p>Hello from home</p> </aside> <?php include('../includes/_main.php')?> as per the tutorial linked above. (I am not using any MVC features because I was trying to debug it) I'm not a huge fan of Twig but I am a fan of MVC so if anybody could help me out it would be greatly appreciated.
-
Using build tools and package managers with processwire
Sipho replied to Sipho's topic in General Support
After using Webpack for some time, I have yet again found certain limitations when trying to do anything that isn't Javascript. For that reason, I have created another version but using Gulp and Webpack; https://github.com/nextgensparx/pw-gulp-boilerplate. I'm trying to get the best of both worlds. Someone else might find it useful. Be warned, it's very basic and opinionated. I would advise looking through it and changing it to suit your workflow. @abmcr I am yet to try yeoman. Somebody might have already made a generator that does exactly what I want. I should probably check it out. -
Using build tools and package managers with processwire
Sipho replied to Sipho's topic in General Support
I gave Webpack another shot and I think i judged it too harshly. It actually works quite well, but it can take quite some time to set-up. For that reason I have created a boilerplate inspired by @heldercervantes's boilerplate: https://github.com/nextgensparx/pw-webpack-boilerplate It's nothing fancy at the moment but I mainly made it for my own personal use. Thanks for the advice! -
Using build tools and package managers with processwire
Sipho replied to Sipho's topic in General Support
This actually looks really good. That was another issue I was having; how to use processwire with git. It's pretty to similar to my current setup. Thanks! However I still want to use certain third party libraries just as you have jquery, modernizr and swiper without having to commit them to git. Committing to git works but I feels like this use case is exactly what package managers were invented for. I guess I will give webpack another shot, possibly using this laravel-mix wrapper you speak of. I guess that's why I was having trouble with it. -
What build tools do people use with processwire? Most build tools I have tried are either solely designed for single-page applications or don't support bundling npm packages. So far, I have been downloading third-party libraries and including them in my html. While this works, it isn't great when you want to update to a newer version. It also involves committing often hundreds of files not associated with the project when using git. For this reason, I would like to use a package manager to handle all of the updating for me and keeping my git directory nice and clean. After doing some research, it seems that npm is by far the most popular package manager. I find this strange considering it was designed for ndoe.js which is server side software but I can look past that. I have had some experience with webpack when I was learning how to use Vue.js for making single page applications. For that purpose, it worked pretty well but was also extremely confusing at first. Everywhere I go I see webpack being recommended as the number one build tool for front-end web applications. However, I have struggled to get it working with anything that isn't a single-page application. It seems to be designed to bundle everything into one or two js files. This doesn't really work in a setup like processwire. I would like to be able to import certain css and js into pages only as needed. For instance, if I only need a slideshow on one page, it doesn't make sense to include the code that does that on every page. That's not to say you won't have some global css and js. I additionally don't like how complicated it is to setup a webpack project and how webpack imports css inside js files. I decided to try Brunch which boasts being simpler than other build tools, including webpack. I must say, I am fairly impressed with it so far with it's ease of use. But I once again ran into the problem of it being designed for single-page applications. For example, I wanted to use lightbox on a few pages. After installing it from npm, I couldn't figure out a good way to include it's css. Brunch has a setting that let's you include styles from npm packages but it includes them globally. This means every single processwire page would have css for displaying lightboxes even when I don't need them. This would work but seems to go against the whole idea of being modular. I am also trying to use uikit as an npm package to no avail. I found somebody else with similar issues but was never answered: I noticed that ryan opted to just include a static version of uikit in AdminThemeUikit. Is this the recommended way of doing things? Have I got it all wrong? Doesn't this introduce pains whenever uikit needs updating? All I want is a better way to handle all my dependencies. I have been looking for the correct way to do this and it's beginning to drive me insane
-
@Macrura Thanks! addBlankOption worked. I also managed to get the custom json working by hooking extendAttributes
-
As a tangent question, is it possible to use InputfieldSelectize for non-page inputfields? So for example, using InputfieldSelect I can say: <?php $f->addOption("pie","Pie"); But using InputfieldSelectize I can't seem to figure out how to get the value in the itemDataArray. Is there a way to do this?
-
Sorry I forgot to mention I am creating the inputfield from the API. Here is the code I am using to generate it: <?php $template = "family"; $label = "Family"; $f = $this->modules->get("InputfieldSelectize"); $f->name = $template; $f->label = $label; $f->required = true; $f->columnWidth = 33; $f->addOption(""); $f->set("itemDataArray", '$data = array("title" => $page->title);return $data;'); $f->set("renderOptionMarkup", "'<div class=\"item\"><span style=\"display:block;font-size:14px;font-weight:bold;\">' + escape(item.title) + '</span></div>'"); $f->set("renderItemMarkup", "'<div class=\"item\"><span style=\"display:block;font-size:14px;font-weight:bold;\">' + escape(item.title) + '</span></div>'"); foreach ($this->pages->find("template=".$template) as $p) { $f->addOption($p->id, $p->title); } $f->attr("value", ""); $form->add($f); I haven't included the whole form as I don't think it's relevant. I believe it would have to be InputfieldSelectizeMultiple for it to be set to multiple pages, so it's set to single pages. If I just change required to false, it behaves as expected. Maybe I am incorrectly using the API.
-
@Macrura This is when using required InputfieldSelect: <select id="Inputfield_family" class="required" name="family" tabindex="5"> <option selected="selected" value=""></option> <option value="1084">Saturniidae</option> </select> This is when using non-required InputfieldSelect <select id="Inputfield_family" name="family" tabindex="5"> <option selected="selected" value=""></option> <option value="1084">Saturniidae</option> </select> This is when using required InputfieldSelectize: <select id="Inputfield_family" class="required selectized" name="family" tabindex="6" style="display: none;"> <option value="1084" selected="selected">Saturniidae</option> </select> This is when using non-required InputfieldSelectize <select id="Inputfield_family" name="family" tabindex="6" style="display: none;" class="selectized"> <option value="" selected="selected"></option> </select>
-
@Macrura When I set an InputfieldSelectize to required, the first value is selected. Is there any way to prevent this? I wish to have it behave as it does when not set to required, the same way that InputfieldSelect does it. This might be really dumb, but I couldn't find it mentioned anywhere.
-
I also got this on 3.0.62 and @Soma's fix worked. I can't exactly tell what caused it. In my case has_parent only worked for the direct parent. Anything higher would fail to find anything.
-
@Macrura Feature request: Would it be possible to make the field refresh after page changes? In your examples, you put an editUrl that opens a modal. After making an edit in a modal, the field does not reflect the changes made. Another example is when creating new pages. I like to use PageFieldEditLinks by @thetuningspoon but after adding a page, it doesn't show up in the selectize options. Maybe this should be a feature of PageFieldEditLinks instead. It might need cooperation between you two. I believe you made the original AdminPageSelectEditLinks? I am not too sure I tried making my own hacky changes to PageFieldEditLinks but it didn't work too well. Otherwise, this is a really great module
-
@Macrura No problem
-
@Macrura After updating to the latest version of InputFieldSelectize(1.0.3) I now get the following error when I try to view a field using InputFieldSelectize I am running ProcessWire version 3.0.62
-
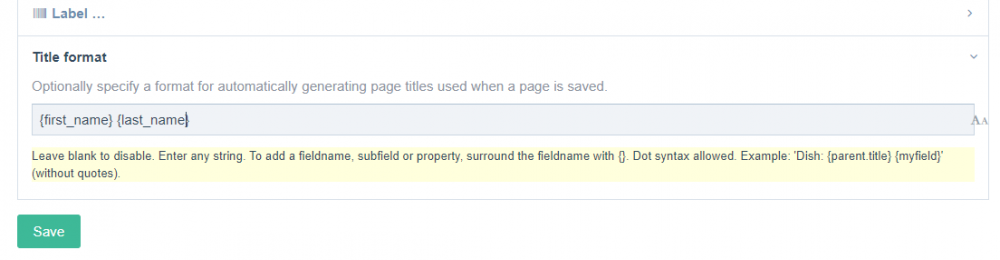
I recently needed a module that automatically fills the title field of a page using fields on that page. I couldn't see one that already existed so I made my own. This is mostly based on ProcessSetupPageName by @kixe which I use along with this module. Keep in mind I am very new to ProcessWire so perhaps somebody else can contribute or make a better one Note: The title is automatically hidden when using this module You can enter any string. To add a fieldname, subfield or property, you surround the fieldname with {}. Dot syntax allowed. Example: Fish: {parent.title} {myfield} https://github.com/nextgensparx/AutoPageTitles
-
@bernhard To clarify, I basically want a PageTable but with the repeater matrix editing interface as @adrian said.
-
@bernhard I don't quite understand how it matches what I described. Doesn't it only let you edit titles? To edit all the fields don't you still have to open a model like a PageTable? Maybe I am missing something. Could you explain how it could be used for what I described?
-
@szabesz I just want some simple AJAX editing for pages . I don't mind about column sorting as much as this. For now I will just continue using PageTables with modal editing, as inconvenient as it is. I would also join in the crowdfunding to push this forward @adrian I really wanted something that did make pages with actual URLs that can be visited. I don't really feel comfortable using Repeaters in that way. It's just not what they were designed for (I think).
-
@bernhard It won't be just simple text so handsontable is out. ListerPro looks interesting but still inconvenient and not free. @adrian Can you choose a template for Repeater Matrices? From what I can gather it's the same as a repeater but you can have more than one 'field set'. The reason I wan't to be able to specify the template is because I want them to be actual pages that an end-user can visit. Being able to edit them inside a page without opening a modal is just for convenience. They should still behave as proper unhidden and non-admin pages. I could just use a PageTable but it is such a hassle.
-
@bernhard I am aware of PageTable but it doesn't suit my needs. I want it to be editable directly on the page without having to click on a link to open a modal. Like a repeater does it. PageTable is exactly what I want apart from that. Sorry I didn't make that clear.
-
Is there a module or plugin that is like a repeater but you can choose a template? I want something that let's me: choose a template to get fields from, display these fields like a repeater does add new pages without adding a title or name (this might be achievable using other means like ProcessSetupPageName) delete pages I feel like somebody might have already made a module that does just this, however, I haven't found any. Perhaps there is a way of doing this with a standard repeater that I don't know about.
-
@Robin S Thanks for the advice! One more question, how do I tell if a page has been added? I want to only show my special field when the page is being added for the first time but not afterwards.