-
Posts
9 -
Joined
-
Last visited
Reezal AQ's Achievements

Newbie (2/6)
1
Reputation
-
Hello, How do I turn this menu from this .. <ul class="nav navbar-nav navbar-right main-nav"> <li class="active"><a href="<?php echo $pages->get(1)->httpUrl;?>">Home</a></li> <li><a href="about.php">About</a></li> <li class="dropdown m-menu-fw"><a href="#" data-toggle="dropdown" class="dropdown-toggle">Services <span><i class="fa fa-angle-down"></i></span></a> <ul class="dropdown-menu"> <li> <div class="m-menu-content"> <ul class="col-sm-3"> <li class="dropdown-header">Widget Haeder</li> <li><a href="#">Awesome Features</a></li> <li><a href="#">Clean Interface</a></li> <li><a href="#">Available Possibilities</a></li> <li><a href="#">Responsive Design</a></li> <li><a href="#">Pixel Perfect Graphics</a></li> </ul> <ul class="col-sm-3"> <li class="dropdown-header">Widget Haeder</li> <li><a href="#">Awesome Features</a></li> <li><a href="#">Clean Interface</a></li> <li><a href="#">Available Possibilities</a></li> <li><a href="#">Responsive Design</a></li> <li><a href="#">Pixel Perfect Graphics</a></li> </ul> <ul class="col-sm-3"> <li class="dropdown-header">Widget Haeder</li> <li><a href="#">Awesome Features</a></li> <li><a href="#">Clean Interface</a></li> <li><a href="#">Available Possibilities</a></li> <li><a href="#">Responsive Design</a></li> <li><a href="#">Pixel Perfect Graphics</a></li> </ul> <ul class="col-sm-3"> <li class="dropdown-header">Widget Haeder</li> <li><a href="#">Awesome Features</a></li> <li><a href="#">Clean Interface</a></li> <li><a href="#">Available Possibilities</a></li> <li><a href="#">Responsive Design</a></li> <li><a href="#">Pixel Perfect Graphics</a></li> </ul> </div> </li> </ul> </li> <li><a href="donation.php">Donation</a></li> <li><a href="contact.php">Contact Us</a></li> </ul> into this .. <ul class='topnav'> <?php // top navigation consists of homepage and its visible children $homepage = $pages->get('/main/'); $children = $homepage->children(); // make 'home' the first item in the navigation $children->prepend($homepage); // render an <li> for each top navigation item foreach($children as $child) { if($child->id == $page->rootParent->id) { // this $child page is currently being viewed (or one of it's children/descendents) // so we highlight it as the current page in the navigation echo "<li class='current'><a href='$child->url'>$child->title</a></li>"; } else { echo "<li><a href='$child->url'>$child->title</a></li>"; } } // output an "Edit" link if this page happens to be editable by the current user if($page->editable()) { echo "<li class='edit'><a href='$page->editUrl'>Edit</a></li>"; } ?></ul> I have tried myself but so no luck. Thanks.
-
Reezal AQ started following Menu with dropdown
-
Okay, I got it ! Forgot to put <?php $p = $pages->get("/main/"); Thanks Adrian!
-
Like this ? <div class="carousel-inner" role="listbox"> <?php $p = $pages->get($TestimonialsRepeater); $x = 0; foreach($p->TestimonialsRepeater as $TestimonialsRepeaters) : $class = ($x === 0) ? "active" : ""; ?> <div class="item <?= $class ?>"> <blockquote> <ul> <li><img src="<?=$TestimonialsRepeaters->CustomersImage->first()->url ?>" class=" img-responsive" alt=""/></li> <li class="name"><?=$TestimonialsRepeaters->CustomersName ?></li> </ul> <?=$TestimonialsRepeaters->CustomersComment ?> </blockquote> </div> <?php $x++; endforeach;?> </div> I placed it in main/about-us page but didn't work.
-
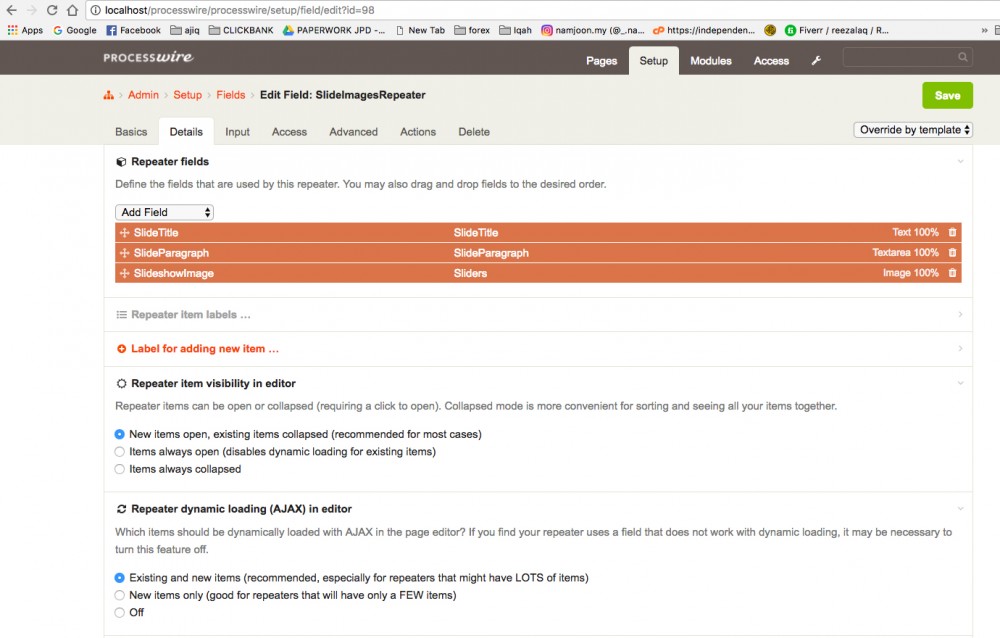
Hello, I have a Repeater of clients testimonial on main.php which I want to appear on 4 other pages. If I go to Setup >> Field >> Repeater >> Action and select the pages I want the Repeater to appear, I have re-enter all testimonial details in new Repeater field created on the other 4 pages. I think I did it wrong. Is there a smarter way to do this without repeating ?
-
Thanks! it works.
-

Adding active class to first div in carousel?
Reezal AQ replied to photoman355's topic in General Support
Hello, How do you fix this ? <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <? foreach($page->SlideImagesRepeater as $SlideImagesRepeat): ?> <div class="item active"> <img src="<?=$SlideImagesRepeat->SlideshowImage->first()->url?>" alt="Hero Slide"> <div class="carousel-caption"> <h1><?=$SlideImagesRepeat->SlideTitle ?></h1> <p><?=$SlideImagesRepeat->SlideParagraph ?></p> </div> </div> <? endforeach; ?> </div> It's very different from above so I'm kinda lost -
Ok, my bad. The correct codes are : <div class="carousel-inner" role="listbox"> <? foreach($page->SlideImagesRepeater as $SlideImagesRepeat): ?> <div class="item active"> <img src="<?=$SlideImagesRepeat->SlideshowImage->first()->url?>" alt="Hero Slide"> <div class="carousel-caption"> <h1><?=$SlideImagesRepeat->SlideTitle ?></h1> <p><?=$SlideImagesRepeat->SlideParagraph ?></p> </div> </div> <? endforeach; ?> </div> but there's another problem. There are 3 slides on the homepage, the first one has <div class="item active"> while the other 2 slides don't have any <div class="item">. Because the class active gets repeated 3 time all slides appearing at once. How do you fix this ?
-
-
Hello, I'm trying to call images in repeater to appear in a slideshow, can somebody tell me what's wrong with this code ? I have no problem calling H1 & paragraph. <div class="carousel-inner" role="listbox"> <? foreach($page->SlideImagesRepeater as $SlideImagesRepeat): ?> <div class="item active"> <img src="<?=$SlideImagesRepeat->Sliders->images->url?>" alt="Hero Slide"> <div class="carousel-caption"> <h1><?=$SlideImagesRepeat->SlideTitle ?></h1> <p><?=$SlideImagesRepeat->SlideParagraph ?></p> </div> </div> <? endforeach; ?> </div> Thanks