-
Posts
233 -
Joined
-
Last visited
Profile Information
-
Gender
Male
-
Location
Netherlands
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
webhoes's Achievements

Sr. Member (5/6)
90
Reputation
-
@androbey the if statements gets triggered by the value of the button. I added the name value with update and this returns update with value update. But still the value of map2 stays empty. This is where I would like to have the json string. There is a link with name export. That should trigger the layers to convert to a json and bind it to map2. Did not know a way to do it better due to lack of js knowledge. I only know PHP...
-
webhoes started following [archived] RockPdf - mPDF helper module , Save leaflet draw layer , strip unused CSS and 2 others
-
Hello, I am trying to save the leaflet draw layer to a database field. I scrambled some code together but can't see the post value in tracydebugger. Can anybody give me a hand with this code? In the end after the json is submitted to the database after a page refresh the layer needs to be loaded in the leaflet map. That part is not made yet. <?php namespace ProcessWire; if ($input->post->update) { $page->json_map = $input->post->map2; } ?> <pw-region id="chartjs"> <script src='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.js'></script> <link href='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.css' rel='stylesheet' /> <style> body { margin: 0; padding: 0; } #map { height: 400px; width: 100%; } </style> </pw-region> <pw-region id="content"> <link href='https://api.mapbox.com/mapbox.js/plugins/leaflet-draw/v0.4.10/leaflet.draw.css' rel='stylesheet' /> <script src='https://api.mapbox.com/mapbox.js/plugins/leaflet-draw/v0.4.10/leaflet.draw.js'></script> <div id='map'></div> <script> L.mapbox.accessToken = 'pk.eyJ1IjoiZHJvbmVtYXRpY2EiLCJhIjoiY2tjYXlsMTN0MW54aTJybGpvMmJoMDlhcSJ9.DfvRd_GsoPu8ARWKFVM5EA'; var map = L.mapbox.map('map') .setView([52.3583, 6.66236], 17) .addLayer(L.mapbox.styleLayer('mapbox://styles/mapbox/streets-v11')); var featureGroup = L.featureGroup().addTo(map); var drawControl = new L.Control.Draw({ edit: { featureGroup: featureGroup } }).addTo(map); map.on('draw:created', function(e) { // Each time a feaute is created, it's added to the over arching feature group featureGroup.addLayer(e.layer); }); document.getElementById('export').onclick = function(e) { // Extract GeoJson from featureGroup var data = featureGroup.toGeoJSON(); // Stringify the GeoJson var convertedData = 'text/json;charset=utf-8,' + encodeURIComponent(JSON.stringify(data)); // Create export document.getElementById("map2").value = convertedData; // document.getElementById('export').setAttribute('href', 'data:' + convertedData); // document.getElementById('export').setAttribute('download','data.geojson'); } </script> <a href='#' id='export'>Export Features</a> <form id="form" action="./" method="post"> <input form=form type="hidden" name="map2" value=""> <button type="submit" class="btn btn-primary" id="update" value="update">Update</button> </form> </pw-region>
-
Has anyone implemented leaflet draw (in combination with this module) and able to save the data to a field? Also to work on the frontend of the website.
-
Hello, Is there a way or online website that can crawl my website and create a new CSS of only classes dat are used? I currently have CSS file (from themeforest) that contains a lot of unused CSS. I want to strip the unused CSS to create a smaller file. Same also for the js files. Any thoughts?
-
Probably. You can also do this and use variables. $print_date = date("jMY", time()); $pdf->save(); $pdf->download('Logbook - ' . $drone->title . ' - ' . $print_date . '.pdf');
-
Looks very amazing. Wish I could use it for a site I am working on now. Also interested in being an alpha tester.
-
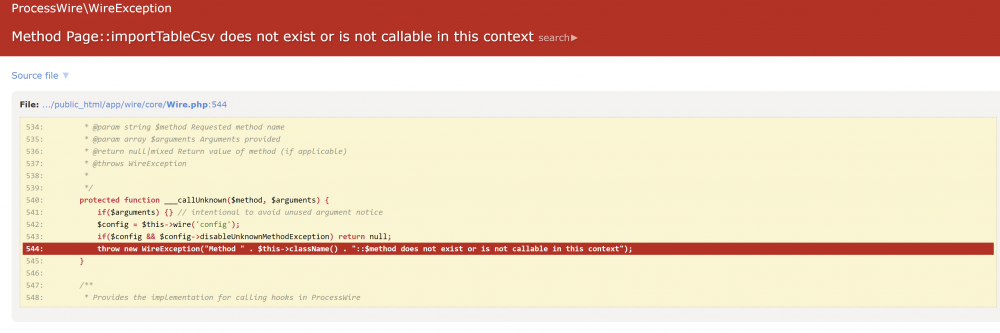
I keep getting an error for an frontend page to import csv. $wire->modules->get('TableCsvImportExport'); // load module $options = array( 'delimiter' => ',', 'enclosure' => '"', 'convertDecimals' => false, 'multipleValuesSeparator' => '|', 'namesFirstRow' => false ); $page->importTableCsv('importTableCsv', $csvData, $options); For testing page table field is also called importTableCsv
-
@kongondo, is this also useable for pages in the admin? If you did not create that page, you can not see or edit it. I tried this, but it only work on the frontend and does not block the edit page. // redirect users from pages that are not theirs $this->addHookBefore('Page::render', function ($event) { $page = $event->object; if ($page->template == 'admin') { if (wire('input')->post->id) { $id = wire('input')->post->id; //$notices = $id; if ($id != wire('user')->id) { wire('session')->redirect(wire('config')->urls->admin . "dashboard/"); } } } if ($page->template == 'basic-page') { if ($page->created_users_id != wire('user')->id) { wire('session')->redirect(wire('config')->urls->admin . "dashboard/"); } } }); I am trying to block the smart one's that try to access other pages through the get variable.
-
I use a textarea on the frontend that is saved in form. In that textarea on the frontpage paragraphs remain visible after save. In the pdf all text is rendered after each other. What is the best way to preserve paragraphs both on the page and the pdf?
-
Thanks @bernhard that works. The image was also 2000+ pixels wide. That was also a reason it did not show. Not sure why.
-
I have the pdf render in a function to keep my template clean. On top of the function I do // maps $images = $page->flightplan_images; $image = ""; foreach ($images as $i){ $image .= '<img src="' . $i->url . '" uk-image>'; } Tried both $pdf->write() with some html with $image and $mpdf->WriteHTML() with some html with $image. All is there except for the images. How do I output images in a pdf.
-
Hello, is it possible to render the input field on a frontend template (for loggedin users only). I tried this: <?php $m = $modules->get('InputfieldLeafletMapMarker'); $m->render(); ?> This generates errors for empty variables. 1× PHP Notice: Trying to get property 'lat' of non-object in ...\InputfieldLeafletMapMarker.module:102 1× PHP Warning: Creating default object from empty value in ...\InputfieldLeafletMapMarker.module:102 1× PHP Notice: Undefined property: stdClass::$lng in ...\InputfieldLeafletMapMarker.module:103 1× PHP Notice: Undefined property: stdClass::$zoom in ...\InputfieldLeafletMapMarker.module:104 1× PHP Notice: Undefined property: stdClass::$address in ...\InputfieldLeafletMapMarker.module:105 1× PHP Notice: Undefined property: stdClass::$status in ...\InputfieldLeafletMapMarker.module:106 2× PHP Notice: Undefined property: stdClass::$status in ...\InputfieldLeafletMapMarker.module:107 1× PHP Notice: Undefined property: stdClass::$raw in ...\InputfieldLeafletMapMarker.module:130
-
Your right. I did not notice it was not loaded. Thanks @Beluga
-
Uncaught TypeError: $ is not a function at (index):529 I have the same issue with a new install. In dev tools everything is rendered, just no map at all.
-
Sorry @kongondo, I was not aware that. Thanks.