snck
Members-
Posts
109 -
Joined
-
Last visited
Everything posted by snck
-
module Fluency - The complete translation enhancement suite for ProcessWire
snck replied to FireWire's topic in Modules/Plugins
I installed the module for the first time (v2.1.1), no upgrade process involved. 😬- 306 replies
-
- translation
- language
-
(and 1 more)
Tagged with:
-
module Fluency - The complete translation enhancement suite for ProcessWire
snck replied to FireWire's topic in Modules/Plugins
@FireWire Thank you so much for your explanation and patience. I got four requests every time I loaded the settings page. I uninstalled the module, reinstalled it, entered the same settings, saved them (2 times) and out of a sudden it worked. I am able to configure the languages and translate. Great experience so far! 👍 One quick observation: I am using @bernhard's RockPageBuilder. In a gallery block that contains multiple images (Pageimages field) I wanted to translate the descriptions. Translating them works as expected (translation is shown in the field), but after saving (clicking Save button or pushing Return key) the field is empty again (translation gone). If I change the field's value (before or after translating), the translation is saved as expected. I noticed that whenever I manually change something in the description field, .InputfieldStateChanged class is added to the inputfield wrapper (#wrap_Inputfield_rpb_gallery_images_repeater1613 in this case), but not if I just click the Translate link. I suspect that the change in the description field is somehow not detected correctly and not saved in consequence? Maybe there is a way for Fluency to trigger the detection of that change?- 306 replies
-
- 1
-

-
- translation
- language
-
(and 1 more)
Tagged with:
-
module Fluency - The complete translation enhancement suite for ProcessWire
snck replied to FireWire's topic in Modules/Plugins
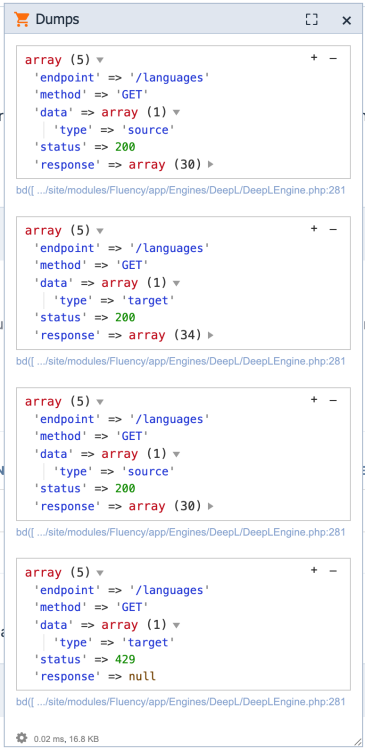
@FireWire No, never used Fluency or the DeepL API before. The account has been created today, the key is fresh and I could successfully use it with curl from the shell without problems. I do not really understand the goal of the requests that are made on the settings page. As I get status 200 for 3 times, the connection to the API looks fine to me. This looks like requests 2 and 4 are identical (same endpoint, data and method). As they are made immediately after another a rate limit error is to be expected. What is the outcome or behaviour you would expect?- 306 replies
-
- translation
- language
-
(and 1 more)
Tagged with:
-
module Fluency - The complete translation enhancement suite for ProcessWire
snck replied to FireWire's topic in Modules/Plugins
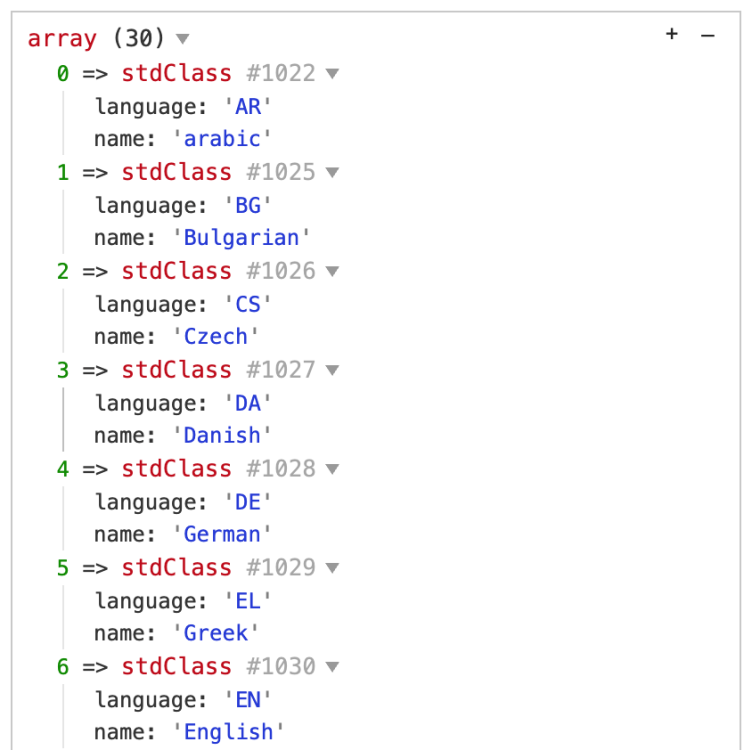
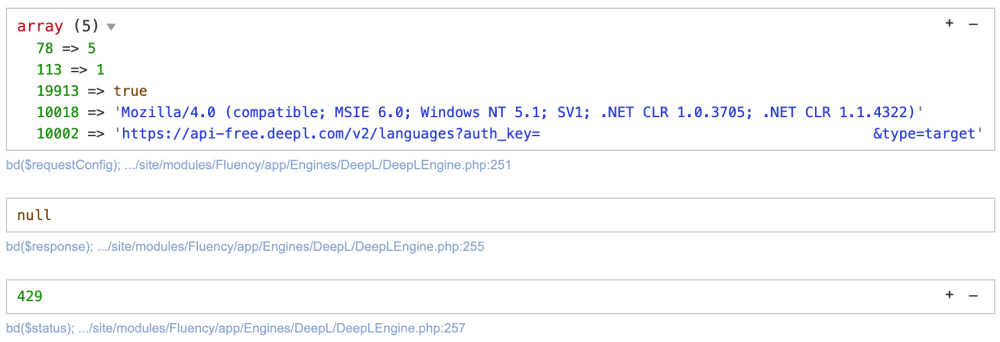
@FireWire Thank you! I tried that. I get the following dumps: The arrays list the available languages: The request that returns null has status code 429:- 306 replies
-
- translation
- language
-
(and 1 more)
Tagged with:
-
module Fluency - The complete translation enhancement suite for ProcessWire
snck replied to FireWire's topic in Modules/Plugins
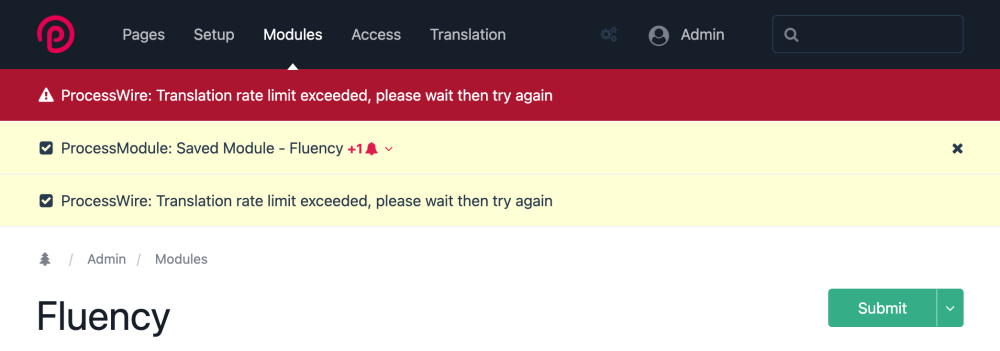
@FireWire Thanks! I had already checked that. I picked "Free" (which is correct) and inserted a valid API key that has never been used before. I only get the "Translation rate limit exceeded, please wait then try again" error (see below). The fluency-engine logs show the following message: Engine: DeepLEngine /Error: RATE_LIMIT_EXCEEDED /Message: No Message /Response: null Is there any other place where I could look for more verbose information? I tested the API key and made sure it is correct: curl -X POST 'https://api-free.deepl.com/v2/translate' -H 'Authorization: DeepL-Auth-Key [MY API KEY]' -d 'text=Hello%2C%20world!' -d 'target_lang=DE' {"translations":[{"detected_source_language":"EN","text":"Hallo, Welt!"}]}%- 306 replies
-
- translation
- language
-
(and 1 more)
Tagged with:
-
module Fluency - The complete translation enhancement suite for ProcessWire
snck replied to FireWire's topic in Modules/Plugins
@Mike-it Have you found a solution? I am experiencing the same problem on 3.0.246.- 306 replies
-
- translation
- language
-
(and 1 more)
Tagged with:
-
RM adding title field to images fields with custom fields
snck replied to snck's topic in RockMigrations
Hey @bernhard, I did some further research and at least came up with a workaround. As title is a global field, I added the following config migration: <?php // site/RockMigrations/templates/field-images.php return [ 'fields' => [ 'image_credit' => [], ], 'noGlobal' => 1, // prevent global fields like title from being added to the template during migrations ]; After manually removing the title field from field-images in the GUI this prevents RM from automatically adding it. -
Today I noticed something strange on a client website (in dev). I have three image fields (e.g. images) that use custom fields to add a field (called image_credit). Somehow RockMigrations ins adding the title (PageTitle) field on every modules refresh to these templates (e.g. field-images) although I have no migrations in place for these fields. I cannot find any hint in the logs as well. Whenever I manually delete the field in the GUI and do a modules refresh, the field is added again. Disabling RockMigrations ($config->noMigrate = true) stops this behavior, but does of course not solve my problem. @bernhard, were there any recent changes that could be causing this? I am on RM 6.8.1. Any help is appreciated! 🙂
-
@Sebi, thanks for your quick reply! The server is running on Apache and using nginx only as a reverse proxy. No hidden place of logs that I can think of (checked Apache and nginx access and error logs). And except of the status code everything is indeed working as expected. Sorry, "x-original-status: 200" is my fault. I added this header temporarily in your AppApi's module while trying to track down the error.
-
I did some more testing and research. If I change the status code to 202 in my template, the status is sent correctly (to the browser and to the web app). My template looks like this: if (wire('modules')->isInstalled('AppApi')) { $module = $this->wire('modules')->get('AppApi'); // Check if page was called via AppApi if($module->isApiCall()){ // Output data $output = [ 'id' => wire('page')->id, 'name' => wire('page')->name, 'more' => 'stuff ...', ]; // sendResponse will automatically convert $output to a JSON-string: AppApi::sendResponse(200, $output); // 200 leading to 500, 202 working correctly! } As other AppApi endpoints that do not use AppApiPage are working, this is maybe an issue of ProcessWire changing the status code? As AppApiPage is using $page->render(), this could be a part of the problem? As soon as I open any frontend page of this PW instance with the browser I am testing with, the following requests to /api/page/... correctly send status 200. Is it needed to initialize a session to make the correct status codes work?
-
Hey @Sebi, I had zero problems for several months, but today a client told me that a site, that was working perfectly, suddenly stopped working. I have a SvelteKit WebApp that uses PW as API with AppApi and all other routes are working fine (status code 200, correct json) except of those called via /api/page/... The (API) webserver gives a status code 500, although outputting correct json: curl -v -H "Origin: https://domain.com" https://api.comain.com/api/page/touren * Trying XX.XX.XX.XX:443... * Connected to api.domain.com (XX.XX.XX.XX) port 443 (#0) * ALPN: offers h2,http/1.1 * (304) (OUT), TLS handshake, Client hello (1): * CAfile: /etc/ssl/cert.pem * CApath: none * (304) (IN), TLS handshake, Server hello (2): * (304) (IN), TLS handshake, Unknown (8): * (304) (IN), TLS handshake, Certificate (11): * (304) (IN), TLS handshake, CERT verify (15): * (304) (IN), TLS handshake, Finished (20): * (304) (OUT), TLS handshake, Finished (20): * SSL connection using TLSv1.3 / AEAD-AES256-GCM-SHA384 * ALPN: server accepted h2 * Server certificate: * subject: CN=api.domain.com * start date: Dec 9 14:27:01 2024 GMT * expire date: Mar 9 14:27:00 2025 GMT * subjectAltName: host "api.domain.com" matched cert's "api.domain.com" * issuer: C=US; O=Let's Encrypt; CN=R10 * SSL certificate verify ok. * using HTTP/2 * h2 [:method: GET] * h2 [:scheme: https] * h2 [:authority: api.domain.com] * h2 [:path: /api/page/touren] * h2 [user-agent: curl/8.1.2] * h2 [accept: */*] * h2 [origin: https://domain.com] * Using Stream ID: 1 (easy handle 0x14c00c600) > GET /api/page/touren HTTP/2 > Host: api.domain.com > User-Agent: curl/8.1.2 > Accept: */* > Origin: https://domain.com > < HTTP/2 500 < server: nginx < date: Thu, 09 Jan 2025 23:51:40 GMT < content-type: application/json < expires: Thu, 19 Nov 1981 08:52:00 GMT < cache-control: no-store, no-cache, must-revalidate < pragma: no-cache < x-powered-by: ProcessWire CMS < access-control-allow-origin: https://domain.com < access-control-allow-headers: Content-Type, AUTHORIZATION, X-API-KEY < access-control-allow-credentials: true < x-original-status: 200 < set-cookie: wires=krcrpn4pn6v9pc16mbqXXXXXX; path=/; secure; HttpOnly; SameSite=Lax < x-frame-options: SAMEORIGIN < x-xss-protection: 1; mode=block < {"last_modified":1729504403,"tours":[{...}]... (json is fine) I tried a lot, but there is nothing in the logs indicating a solution. Maybe you have an explanation or can give me a hint? This was working perfectly fine for more than a year and suddenly stopped working, although nothing (PHP version, PW version, code) changed in the last few months (at least nothing that I am aware of). Any help is appreciated. Thanks, Flo
-
Hey @bernhard, I usually use a setup where a production website and a staging website are on the same file system. I love the filesOnDemand feature because it saves a lot of disk space for the local development system and also for the staging system, but it is also very slow on sites with a lot of assets. I think it would be great to be able to specify a local path instead of a URL to a website (or in addition). Ideally, if a local path is specified, then if a file or variation (for images) is not present, filesOnDemand would first search via the specified alternate path to see if the assets are present and deliver them (without downloading or copying) directly. The assets folder of the staging system would therefore only grow when a user creates new pages or makes changes to existing ones, but not when content that exists in the production system (on the same file system) is to be accessed. I assume that filesOnDemand has so far been developed primarily for downloading assets that are only available remotely. But perhaps it could also cover this application purpose - or a new feature with a different name? Cheers, Flo
-
Unfortunately this strange behavior reappeared. 😞 But at least I got some more errors in rockmigrations.txt: As the (growing) indentation indeed looked like a loop to me I had another look at the releases of RockMigrations. In this case commit 476963f (feat: add refresh() before installing new module) seems to be the culprit. Commenting the refresh() in line 2454 in RockMigrations.module.php does the trick for me: // if module is not installed do a refresh // this is necessary sometimes (don't know why) $unindent = false; if (!wire()->modules->isInstalled($name)) { $this->log("Install module $name"); $unindent = true; $this->indent(2); // $this->refresh(); } else $this->log("Already installed $name"); The logs indicate that there might be something going wrong with the installation of ProcessRockMigrations? After uncommenting the line above again, the error did not reoccur. I tried to reproduce it by re-running the Github Actions, but everything seems to be working so far. @bernhard, maybe you could have another look at the refreshs and/or the routine installing ProcessRockMigrations? This might be an edge case, but one that could be prevented?
-
Marked as solved. It might have been an issue of correctly updating RockMigrations. I completely removed the submodule, made a commit, added RockMigrations as a submodule again (main branch, 6.0.1), commited and pushed to Github and now everything is working as expected. At least this might be helpful for somebody running into similar issues.
-
Hello everyone, Unfortunately, I have been having problems with “endless loops” for several versions (>=5.2.0), which obviously always occur after the update when the migration routines run. I have now observed this on two different websites. The starting point and procedure was similar for both: Prerequisites: ProcessWire 3.0.229 Local development with DDEV Github repository with main and dev branch Integration of RockMigrations as Git submodules Automatic deployment via Github Actions and RockMigrations Procedure: Update the RockMigration version from <5.2.0 to a more recent one (5.5.0 or 6.0.1) Push the respective branch to Github, then automatic deployment via Github Actions Problem description: Deployment runs without error messages or similar. Website is accessible (until login attempt). On login attempt timeouts and various error messages (see below) Various entries in modules.txt (see below) Website can no longer be accessed (timeouts and exceptions) A downgrade to RockMigrations 5.0.1 has so far resulted in the pages working reliably again in all cases. errors.txt: 2024-11-27 16:11:25 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 120 seconds exceeded (Zeile 255 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesConfigs.php) 2024-11-27 16:12:52 ? https://production.example.com/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 117 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:13:52 ? https://production.example.com/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 311 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesInfo.php) 2024-11-27 16:14:26 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 1660 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/WireFileTools.php) 2024-11-27 16:15:49 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 334 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/WireData.php) 2024-11-27 16:16:25 ? https://production.example.com/wir/impressum/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 191 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:16:59 ? https://production.example.com/fokus/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 191 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:19:39 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 255 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesConfigs.php) 2024-11-27 16:20:13 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 588 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:22:38 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 191 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:23:54 ? https://production.example.com/processwire/page/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 191 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:25:16 ? https://production.example.com/museum/ausstellungen/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 191 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:28:52 ? https://production.example.com/museum/ausstellungen/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 255 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesConfigs.php) 2024-11-27 16:29:26 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 471 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/modules/LanguageSupport/LanguageTranslator.php) 2024-11-27 16:31:11 admin https://production.example.com/processwire/page/ Schwerwiegender Fehler: Trait "RockMigrations\MagicPage" not found (Zeile 5 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/site/classes/ContactRolesPage.php) 2024-11-27 16:31:14 admin https://production.example.com/processwire/page/ Schwerwiegender Fehler: Trait "RockMigrations\MagicPage" not found (Zeile 5 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/site/classes/ContactRolesPage.php) 2024-11-27 16:31:23 admin https://production.example.com/newsletter/ Schwerwiegender Fehler: Trait "RockMigrations\MagicPage" not found (Zeile 5 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/site/classes/ContactRolePage.php) 2024-11-27 16:35:06 ? https://production.example.com/processwire/module/ Schwerwiegender Fehler: Maximum execution time of 120 seconds exceeded (Zeile 307 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/modules/LanguageSupport/LanguageTranslator.php) 2024-11-27 16:35:39 ? https://production.example.com/processwire/module/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 316 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesInfo.php) 2024-11-27 16:37:14 ? https://production.example.com/processwire/page/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 311 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesInfo.php) 2024-11-27 16:38:06 ? https://production.example.com/processwire/page/list/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 589 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesInfo.php) 2024-11-27 16:38:53 ? https://production.example.com/processwire/page/list/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 255 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesConfigs.php) 2024-11-27 16:39:26 ? https://production.example.com/processwire/page/list/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 311 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesInfo.php) 2024-11-27 16:43:21 ? https://production.example.com/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 255 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesConfigs.php) 2024-11-27 16:43:52 ? https://production.example.com/processwire/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 191 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) 2024-11-27 16:43:54 ? https://production.example.com/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 198 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/WireCacheDatabase.php) 2024-11-27 16:45:09 ? https://production.example.com/processwire/page/ Schwerwiegender Fehler: Maximum execution time of 30 seconds exceeded (Zeile 117 in /var/www/vhosts/example.com/production.example.com/release-20241127142315-a7d461c4/wire/core/ModulesFiles.php) modules.txt 2024-11-27 15:23:32 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:32 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations 2024-11-27 15:23:33 ? http://example.com/http404/ Found 1 module version changes (applied when each module is loaded): 5.0.1 => 6.0.1: RockMigrations [ over 800 of these lines following ] Has anybody experienced a similar problems? Cheers, Flo
-
Hey @Mike Rockett, thanks for this module! ? I was wondering whether it's already possible to exclude certain languages, e.g. using a hook. I have a website that has a few languages installed, but one language is used only for internal stuff and the pages should not be accessed from the outside. What can I do to prevent MarkupSitemap from outputting links to page versions using one specific language completely (even if the language version is "active" on many pages)?
-
Thanks for the input, @ngrmm! After further investigation, it became apparent that the editor who was experiencing the problem always accessed the backend of the website via a bookmark that referred to a URL with a www subdomain. Since the www subdomain is not set up as a host in config.php, the "View" link always points to the domain without www. Presumably the session cookies were running on the subdomain, which were not classified as "same site" by the browser and/or cookie policy, which may have led to the 404 error. For me, this has now been resolved. I was at least able to solve the problem for the editor by using a rewrite rule that redirects all traffic for the www subdomain to the main domain. Since then, the strange behavior has no longer occurred.
-
I have a strange problem with a site that I was not able to solve until now. I have a website running on domain.com (which is also the only entry in the hosts array). If an editor (or me as superuser, but for me this is happening only sporadically) is logged in (also using domain.com/processwire/), they cannot access an unpublished page using the "view" link, but get a 404 error page. If the previewed url is changed from domain.com/xyz/page/ to www.domain.com/xyz/page/ manually in the address bar, the page is viewed correctly. There is no .htaccess rule for www redirects in place and I have disabled ProCache for debugging purposes. What makes it even more bizarre: Sometimes if the user logged out and is logging in again, they get redirected to the page they wanted to view directly after submitting the login form. Has somebody experienced a behaviour like this before? As I am not able to reliably reproduce this behaviour, I feel a little lost. At first I was thinking that this problem is related to some network configuration/filter/firewall stuff on the client's network, but as I was also facing it a few times, I am really confused. Is there any configuration on the webhost side that could cause issues like this? Any input is appreciated! Thanks, Flo
-
@Juergen After testing with a colleague we found some points that could probably be addressed: Translations: German translation shows "VERöFFENTLICHT" (instead of "VERÖFFENTLICHT"). Maybe it could just be "veröffentlicht" (no CAPS, but bold)? If you have set a publish date (in the past) and save a page as unpublished, you get a warning, that the page will be published on the next run of the cronjob (same for unpublish date...), which is fine. We were asking ourselves, whether the method that is triggered by the cronjob should also run on page save (for pages that have values in the module's fields). This way the warning could be changed to something like "you have set a publishing date in the past, the page can only be unpublished, if you clear the field...". We think that (although the message that is shown is clear about the effects) it is not the best possible experience that a change has an effect, but only for a short time and changes back automatically after that. Warnings might not be read everytime. Page tree: If a page is published (because of a publish date in the past) and gets unpublished directly in the page tree, the warning mentioned above is not shown (because it is an ajax request) and the user will not notice, that the page will be published again soon (only if he reloads the page tree manually). I do not know, what the most elegant solution is, but I think, hooking $pages->[un]publishReady() and "stopping" the (un)publish action if it is against the settings in the module fields (and outputting a warning that explains the reasons) would be a solution that also solves the problem mentioned above. As I said, the improvements are huge already. These are no necessary changes, but suggestions on how the module could become even better. ?
-
@bernhard You are completely right! ?♂️ We can consider that solved, I guess. Thank you!
-
Hey @Juergen, thank you! That was so quick that I am not sure whether I can test and implement it before you release the next version. ? Visually it looks great to me! ? But I think, the method should be "smart" and also check whether the module has "fired" yet or if it will in the future (which should not be to hard as it is just a date comparison). I think the big value in highlighting pages in the page tree is in reminding the user that there WILL be a change to this page. The user should not be bothered by pages that already have been (un)published by the module and there could be a lot of those. You could even include a tooltip that gives detailed information on the (un)publication of the page if the user hovers over the clock icon like "Will be (un)published on XX.XX.XXXX – XX:XX:XX". I really love how quick you implement feedback. Thank you again! ?
-
Great news! ?You could even attach a hook on page save that triggers a warning if a published page is unpublished manually, but will be published by the module again in the future (could work analog for an unpublished page that is published manually, but will be unpublished because of a "publish_until" date in the future).