-
Posts
651 -
Joined
-
Last visited
-
Days Won
6
rick last won the day on May 20 2021
rick had the most liked content!
Contact Methods
-
Website URL
https://simulatedconcepts.com
Profile Information
-
Gender
Male
-
Location
Texas
-
Interests
Web applications, scotch, hunting, fishing, scotch, graphic design. Did I mention scotch?
Recent Profile Visitors
8,553 profile views
rick's Achievements
-
I am creating a module. The first-time install works without error, and the module functions without error. However, when I uninstall the module, then attempt to install the module again, I get the following error: "Unable to install module [module]: Role collision detected ([role]): role already exists." The role was deleted successfully, and no reference to that name exists in the database. Has anyone come across this before?
-
I appreciate that Jan. Works like a charm.
-
Two things first: 1) My searches returned no results for this issue. 2) I don't use github so I do not know how to submit a possible issue. So I would like to ask the community if I have either made a mistake (which is most likely) or have an actual issue; In which case I hope one of you more familiar with github can submit this as an issue. I've create a user profile page whereby the user can upload an avatar image. It works to the point of actually saving the image file in the correct location with the correct filename, but does not assign that to the image field due to the issues noted later. This is the code: ... $upload_path = wire()->config->paths->assets . "files/avatar_uploads/"; if(!is_dir($upload_path)) { if(!wireMkdir($upload_path)) throw new WireException("No upload path!"); } try { $user->first_name = $first_name; $user->last_name = $last_name; $user->user_bio = $user_bio; $user->share_bio = $share_bio; $files = new WireUpload('avatar'); $files->setDestinationPath($upload_path); $files->setTargetFilename($user->name."-avatar"); $files->setValidExtensions(['jpg','jpeg','png']); $files->setOverwrite(true); $file = $files->execute(); //returns array of uploaded filenames if($files->getErrors()){ foreach($file as $filename) @unlink($upload_path.$filename); ... } $user->avatar->removeAll(); $user->avatar = $upload_path.$file[0]; ... $user->save(['quiet'=>true]); The result of which issues two messages: I 've changed the WireUpload.php (I know, but it was a fast fix) to the following: protected function getTargetFilename($filename) { if(!$this->targetFilename) return $filename; // Parse incoming filename $pathInfo = pathinfo($filename); $extension = isset($pathInfo['extension']) ? $pathInfo['extension'] : ''; // Parse the set targetFilename $targetPathInfo = pathinfo($this->targetFilename); $targetExtension = isset($targetPathInfo['extension']) ? $targetPathInfo['extension'] : ''; // Strip off the target’s extension (if any) $base = basename( $this->targetFilename, $targetExtension !== '' ? '.' . $targetExtension : '' ); // Re‑append the incoming file’s extension (if any) return $base . ($extension !== '' ? '.' . $extension : ''); } This runs on Debian 12 Apache2, ProcessWire 3.0.246 Master, php8.4 if it matters. Thanks for your help!
-
@adrian I did a fresh install on localhost and Tracy runs just fine, so there must be something with my server. Although my localhost setup is the same as the server. I'm going to mark this thread as solved.
-
Thanks @adrian! Just an FYI... My server has php tokenizer installed and accessible. Debian 12, php 8.3, mysql 15.1, and apache 2.4 installed Nov '24. I completely uninstalled Tracy, deleted all Tracy related files from the server, and removed all references to Tracy in the DB. I installed Tracy from Modules > New. The Tracy Bar is not displayed at the bottom right of the screen. I went back into Tracy settings and selected the Force superusers into DEVELOPMENT mode. <-- I read somewhere on here about that setting. I submitted that change. The Tracy bar now shows at the bottom right but still displays the previous two errors. I unchecked the Force superuser checkbox and submitted that change. The Tracy bar disappears.
-
It obviously has to be something on my end. You don't need to spend time troubleshooting it since Tracy is just reporting the problem and not failing herself. When I get it sorted, I'll post back. I appreciate your help! Rick
-
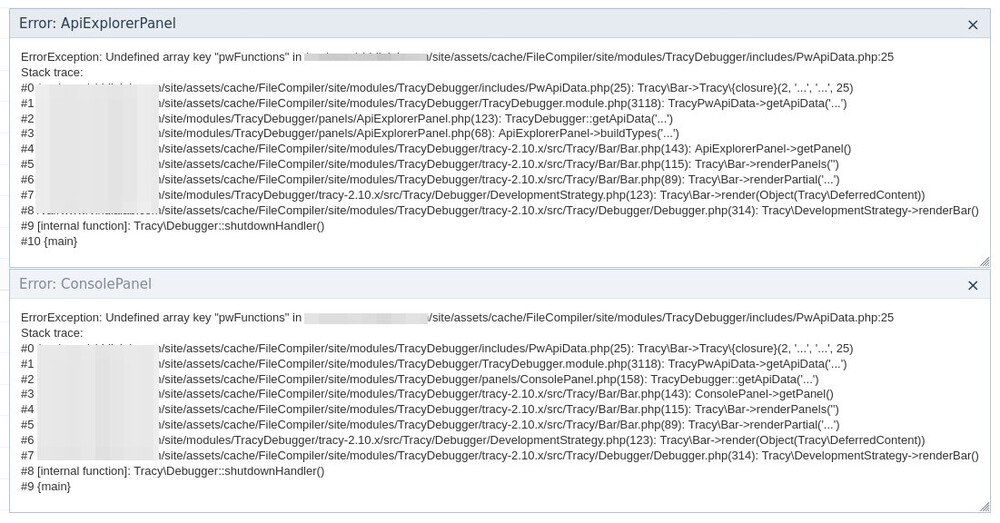
Ok, I made the change in PwApiData.php } elseif ($type == 'proceduralFunctions') { $proceduralFunctionsFunctions = $this->getProceduralFunctions('Functions'); $apiData = array('Functions' => isset($proceduralFunctionsFunctions['pwFunctions']) ? $proceduralFunctionsFunctions['pwFunctions'] : array()); if (file_exists($this->wire('config')->paths->core . 'FunctionsAPI.php')) $apiData += array('FunctionsAPI' => $this->getProceduralFunctions('FunctionsAPI')['pwFunctions']); /* elseif($type == 'proceduralFunctions') { $apiData = array('Functions' => $this->getProceduralFunctions('Functions')['pwFunctions']); if(file_exists($this->wire('config')->paths->core . 'FunctionsAPI.php')) $apiData += array('FunctionsAPI' => $this->getProceduralFunctions('FunctionsAPI')['pwFunctions']); */ } ... Cleared DB cache, Refreshed modules, Restarted PW and got the same errors...
-
-
-
Sure thing! Gimme a sec...
-
ProcessWire 3.0.244 PHP 8.3.19
-
lol. You are correct, Sir! This is where I would have told you. 😄 The same error is present. I logged out and shutdown PW and logged back in.
-
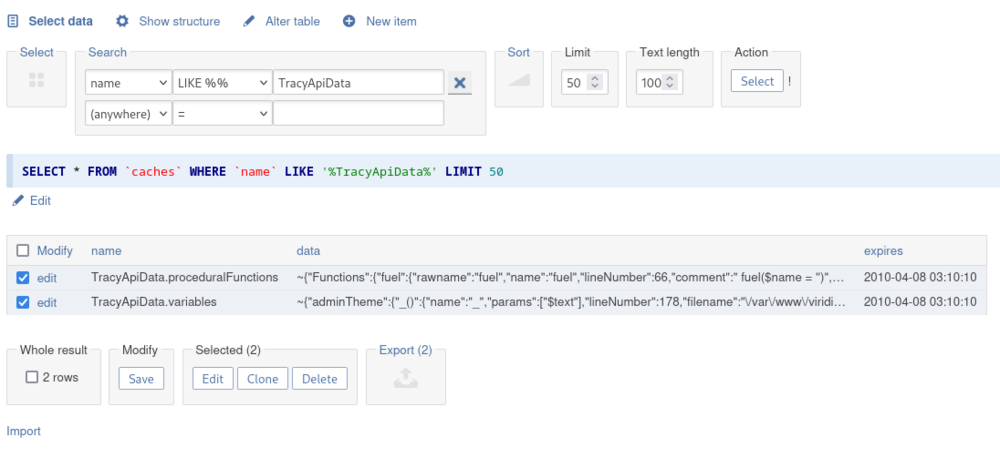
Howdy @adrian, I don't know what the previous version was. It was a recent install within a month though. I removed these two resulting rows.
-
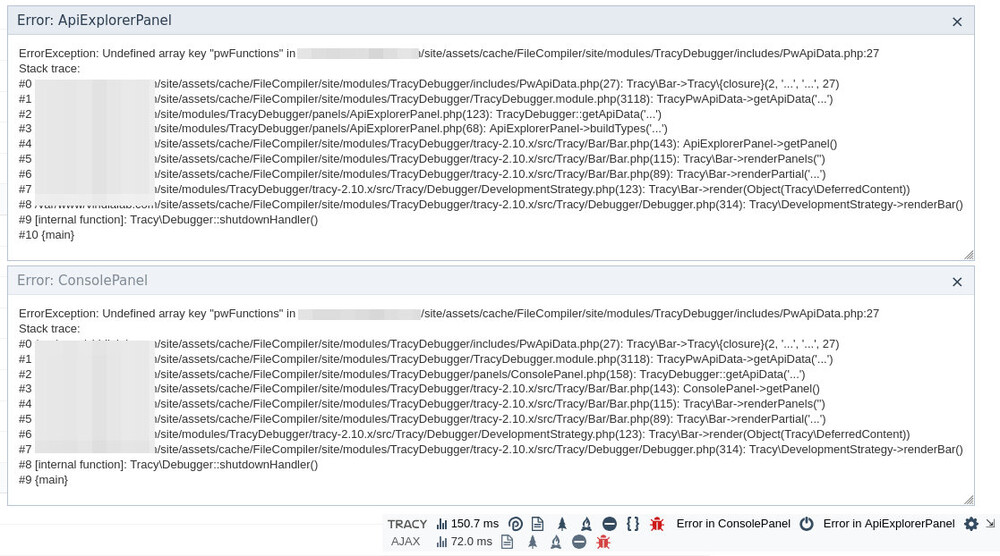
Howdy Adrian, I just upgraded to v4.26.67 in an attempt to fix a console error in the previous version. However this new error is different from the last. I read through the earlier post by nurkka, November 19, 2024 but your suggestions there did not resolve my issue. My original error suddenly appeared this morning after logging into the admin. "Error in ConsolePanel" is displayed in the debug bar. Everything was fine last evening before I logged out. This morning after logging in I noticed the error. I followed your suggestions from the post above without affect. After upgrading Tracy to this new version I now get the following error: Undefined array key "pwFunctions" in .../site/assets/cache/FileCompiler/site/modules/TracyDebugger/includes/PwApiData.php:25 This error is different from my original error which referenced a different file -- Sorry I don't have that exact filename as I deleted the cache as one of my troubleshooting steps. I believe it was the cached phpconsole file. Please let me know what additional information you need from me. Thanks! Rick
-
Shoutout to @matjazp! Thanks for all your help!