-
Posts
53 -
Joined
-
Last visited
Everything posted by tb76
-
@ryan Thanks for the info. I can imagine that the shop in the forum is no fun to edit ... I tested it and the shop doesn't show the renewal fee in the cart before purchase. But after purchase, one can see the renewal fee, when one clicks on "Manage Purchases" and then on the "Manage" button of the respective module. After that, it shows the renewal fee in the sidebar. So, the renewal price is unfortunately only shown after purchase. But for the clients it would be great, if the current renewal fee would be visible anywhere, because they really want to know the fees exactly ...
-
@ryan In the store, the text on the Login Register Pro product page says: "After 1-year, you can optionally renew your access to the support/upgrades board for a nominal fee". I noticed that the text of other modules did also change that way. Which means, the renewal fee is not specified anymore. Could you please add the renewal fee(s) again, to the product pages in the store? I am not only interested in them myself, but also my clients, which always want to know what the yearly subscribtion fees are. Thanks in advance!
-
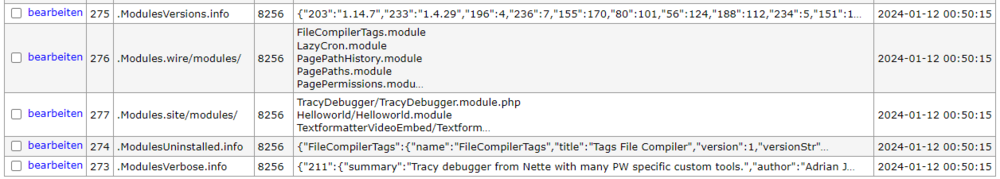
Did you find a solution? In my case, the same "glitch" happened when trying to update PW to 3.0.226 / 3.0.227. I could imagine that in my case it has something to do with the refactoring of the Modules class, but I am just guessing. After several hours of testing I switched back to PW 3.0.210 and deleted the following entries from the database table modules, to get rid of the error messages: If anyone has any clues about this issue, please let me know.
-
Thanks @bernhard, it works! I would never have believed that this was really possible. If you knew for how long I have tried this ... The generated markup is now correctly rendered as if a guest user would see it in the frontend: User is not logged in, user has the role "guest", user()->isGuest() is true and user()->isSuperuser() is false. Everything works perfectly ? You are genius. Many, many thanks!
-
Thanks for the update @bernhard, I tested the code and now the current user is no longer recognized as logged in, but the current user’s roles are both "guest" and "superuser". The method user()->isGuest() returns false and user()->isSuperuser() returns true. I assume one cannot really change the user in a module / in the backend to "guest". So the only way to get the markup as if one is a "guest" user would still be to retrieve the page(s) via WireHTTP. But if I change the templates so that all user roles get the same markup anyway, I can use your method and saving the pages will be much faster!
-
Thanks @flydev, It would be convenient for the backend user if the static copy of a page would be created as soon as they click "save" in the page editor. But that's really just a matter of habit. One could also move the rendering and storing of the static pages to a backend process, which could be triggered by a cron job, or via an ajax request in an iframe. So that would always be a possibility, but for now I'm still looking for a simpler solution.
-
Thanks to @bernhard’s suggestion, I am now able to switch the language in which the page is rendered and can save the markup of all different languages together in one file. Is it somehow possible to not only change the language, in which a page is rendered, but to change the user role, so that the rendered page markup would always be the one, a guest user would see?
-
Hi, I use ProcessWire to generate CMS content for a store that has no CMS functions itself. For this I create static copies of the pages by loading them via WireHTTP from the frontend and pushing them via SFTP to the store server. So far this always took a few seconds when saving, but was still within the limits. Now, however, I have a start page with 8 languages. So when saving in ProcessWire, 8 WireHTTP requests would have to be executed. This could possibly take too long when saving. Is there a way in ProcessWire when saving a page in the backend to have it rendered directly there and save the result without having to load the page from the frontend via WireHTTP? The problem seems to be that you would have to render the pages as if you were a guest user. Is that possible somehow?
-
With Hanna Code (TextformatterHannaCode) it works like this: $hanna = $modules->get('TextformatterHannaCode'); $page->body = $hanna->render($page->body); see: https://processwire.com/modules/process-hanna-code/
-
Hi! I want to create greyscaled versions of color images for a hover effect. In my template I am doing this: $is = new ImageSizer('/path/to/filename.ext'); $is->convertToGreyscale('/path/to/filename_new.ext'); (In my real code I am using filenames from page fields – the above code is just a shortened example.) Doing this, the original files always are overwritten. I checked the source code and found, that the optional parameter $dstFilename isn't passed through when calling convertToGreyscale. $dstFilename get's lost in /wire/core/ImageSizer.php: /** * Convert image to greyscale (black and white) * * @return bool * */ public function convertToGreyscale() { return $this->getEngine()->convertToGreyscale(); } I changed the method in /wire/core/ImageSizer.php to the follwoing code: public function convertToGreyscale($dstFilename = '') { return $this->getEngine()->convertToGreyscale($dstFilename); } Now, my template code works, but I changed a core file. I am wondering, if this is an issue with ImageSizer or if I am doing it wrong. Do I have to call convertToGreyscale in some other way?
-
Thanks for this awesome module! Here is some feedback after some hours of testing: When using MediaManager along with Ryan’s ProDrafts, I had to manually disable ProDrafts support for the MediaManager specific templates. Otherwise, inserted images from the MediaManager would not display in the saved pages (neither drafts nor published versions). I figure this was because the images in MediaManager were by default also handled as drafts. After disabling ProDrafts for the MediaManager templates, everything – including working with drafts – works just fine.