Troost
Members-
Posts
59 -
Joined
-
Last visited
Troost's Achievements
-
Thanks again Elabx!
-
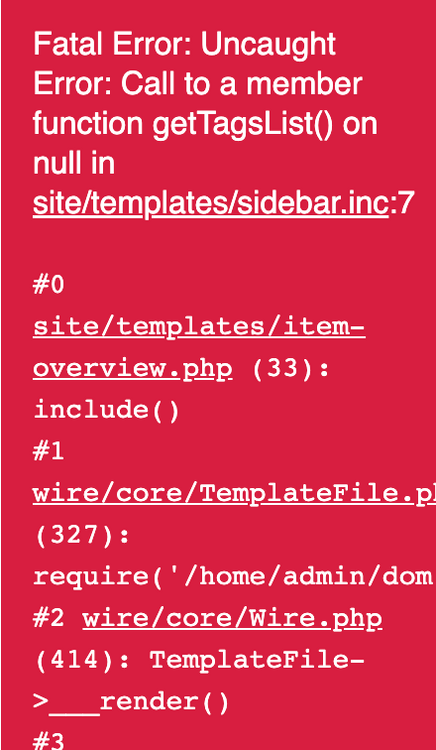
Thanks Elabx, When I embed those lines of code I get an error <?php $array = $inputfieldTextTags->getTagsList(); ?>
-
I guess I found it, with some more clicks around here I found this https://processwire.com/blog/posts/pw-3.0.177/
-
Hi all, I'm working on a project where I would like to use something like a tag-cloud. Since I couldn't find any (recent) module for this. I decided to use the InputfieldTextTags to let the admin give tags on the article/item. Now I want to echo the tags (from every tag field in the backend) in the sidebar. (So, it echo's the tags from page X, and the tags from page Y) I want to show them random with a limit of 10. With some searching around the forum I found this code <?php foreach($page->fields as $field) { $fieldValue = $page->get($field->tags); echo $field; foreach($fieldValue as $innerPage) { foreach($innerPage->fields as $innerPageField) { $innerPageFieldValue = $innerPage->get($innerPageField->tags); echo $innerPageFieldValue; } } } ?> But the only thing which is echoing right now is just the word 'title' (which is not a tag on the website). Then I found this, but that didn't work either <?php $results = $pages->find("tags={$page->tags}")->shuffle(); ?> Can someone help me out to echo the tags in the sidebar, and just to be sure, is this the way to work with tags? Or is there another way which is better to work with? Thanks in advance!
-
@MSP01 Thanks for your response. I'd used the JS, I tried to switch to the HTML5 right now and it seems to work! The error on the video above was (for how far I checked) on October and Juli
-
Hi guys, I've got a problem when working with the datepicker in the ProcessWire admin panel. Some dates are able to pick and will shown when saved, but some dates won't save for some reason. Does anyone know how this is possible, and how to fix this? I've made a little screenrecording to explain. Thanks in advance!
-
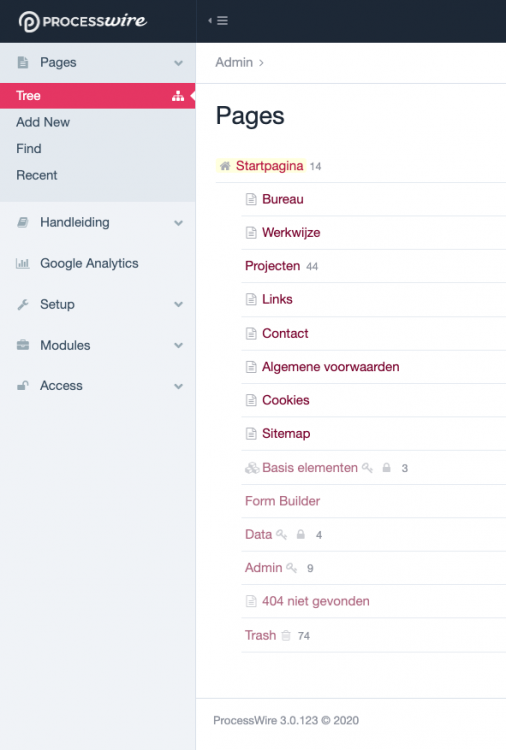
@Dragan, I commented some lines out in the ProcessPageListRenderJSON.php which made the pages visible. if(!$this->superuser && $page404 && $page404->parent_id == 1 && !isset($extraPages[$idTrash])) { $pageTrash = $this->wire('pages')->get($idTrash); if($pageTrash->id && $this->getUseTrash() && $pageTrash->listable()) { $extraPages[$pageTrash->id] = $pageTrash; } } Thanks
-
Thanks @dragan That looks like my issue as well, I will have a look on this in a few days, when I manage to fix it, ill let you know!
-
Thanks Dragan, I haven't changed anything lately. Ill try if Tracy Debugger will tell me something.
-
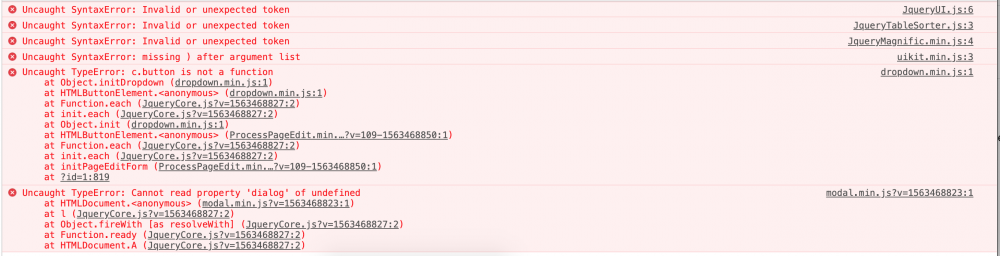
Hi all! At first, i want to wish everybody happy 2020, with a lot of creativity, beautiful projects and lots of fun! I've a website for a client with an admin account (my acc) and a user account (for the client). Everything works fine for me, but when the client tries to login, i've got the following popup / error: Method ProcessPageListRenderJSON::getUseTrash does not exist or is not callable in this context When I press OK, nothing happens, so the admin panel is empty for the client. I've tried to figure it out with some premissions on the users/roles page, but this won't work out either. See attached screenshots from the error messages, the 'admin' side and the 'client' side. Can someone help us out? Thanks in advance!
-
Thanksssss BitPoet, thanks! I had to use the jQuery file indeed, thanks alot!!
-
Hiya PW's! I'm currently busy with a simple portfolio theme for a girlfriend. She asked me for a lightbox, but it won't work out the way as I wanted it... (ofcourse) I'm using the Lightbox by Lokesh Dhakar https://lokeshdhakar.com/projects/lightbox2/ The structure is: Home - Portfolio -- Item 1 -- Item 2 -- Item 3 The page echoes the 'werk' field on the item page. Which is one single image. I rendered the next string for text in the PW field. <a href='{url}' data-lightbox='image' data-title='{title}'><img src='{url}' alt='{description}' class='masonry-content image' /> <div class='hover-text'>$project->title</div> </a> Here's my code <div class="row portgallery animated fadeInUp margdown100"> <div class="masonry-wrapper"> <div class="masonry"> <?php $projects = $portfolio->children("template=portfolioitem, sort=-created"); foreach ($projects as $project) { if ($project->werk) { echo "<div class='masonry-item animated fadeInUp'>"; echo "$project->werk"; echo "</div>"; } } ?> </div> <!-- /masonry --> </div> <!-- /masonry wrapper --> <script src="https://unpkg.com/imagesloaded@4/imagesloaded.pkgd.js"></script> The images opens in a new windows instead of the lightbox, since I've read the documentation of the Lightbox I can't find where im going wrong. Also the div hover-text ain't echoing out the $project->title Can someone help me out? The goal is to open the images from the home/portfolio page in the lightbox. So that they can navigate trough the images. Here is a link of the project https://tinyurl.com/yxhg9xvs Thanks in advance, Hugo
-
Ok, very strange. Even when I uploaded it back on my own server I'd got the same problem. For the solution... What I did, I uploaded a fresh install of PW, installed it, and than replaced the database... Works for now... @netcarver @BitPoet
-
@Netcarver Thanks, I can't find any 40X errors... @BitPoet I will have a look, as far as my knowledge goes, thanks!
-
@BitPoet Thanks for your reaction, I added a screenshot below with the errors... I somehow assumed it would be there since the dropdowns also didn't work (like on the profilename on the right top corner)