-
Posts
1,410 -
Joined
-
Last visited
-
Days Won
18
Juergen last won the day on November 24 2025
Juergen had the most liked content!
Profile Information
-
Gender
Male
-
Location
Linz
-
Interests
Playing electric guitar (Rock, Heavy), flying model helicopters
Juergen's Achievements
-
This module is nothing special. It adds a small JavaScript and CSS file to your page to create a nice snowfall. To adapt the snowfall to your needs you have some configuration options like snowfall density, min and max size of the snowflakes, duration time of the snowflakes and more. You have the option to start and stop the snowfall manually or depending on the date. At the moment you will find a live example here: https://www.schulfreund.at/ This example is only active in the winter season - not the whole year 😉 You can find the full docs and description and the download possibility of the module here. Have fun and enjoy the winter!!
- 3 replies
-
- 11
-

-
Hello @ all The new version 2.3.0 comes with a brand new feature: the possibility to turn a form into a multi-step form. Many thanks to @Jan S. for the idea and the support in testing during the development of the new feature. In a nutshell: A multi-step form is a long form divided into multiple steps. At the end of each step, the user clicks on a "Next" button to go to the next section. In the final step a summary of the data entered will be displayed to the user. The user now has the option to change some of the data if necessary before finally submitting the form. Typical use cases are very long forms, surveys or quizzes. I have written an extra chapter in the docs with a lot more information, which you can find here. There are only 2 restrictions for multi-step forms to work properly: The send button must be after the last step (by the way, it wouldn't make sense to put it anywhere in between ;-)) File upload fields must be placed in the last step (otherwise they won't work) To turn a form into a multi-step form, you only need one new method: addStep() You need to add this method to the form object in the places where you want to make the cut: $form = new \FrontendForms\Form('simpleform'); $firstname = new \FrontendForms\InputText('firstname'); $firstname->setLabel('Firstname'); $firstname->setRule('required'); $form->add($firstname); $lastname = new \FrontendForms\InputText('lastname'); $lastname->setLabel('Lastname'); $lastname->setRule('required'); $form->add($lastname); $form->addStep(); // first step $email = new \FrontendForms\InputEmail('email'); $email->setLabel('Input Email'); $email->setRule('required'); $form->add($email); $form->addStep(); // second step $birthday = new \FrontendForms\InputDate('date'); $birthday ->setLabel('Birthday'); $form->add($birthday ); $form->addStep(); // third step $message = new \FrontendForms\Textarea('message'); $message->setLabel('My message'); $form->add($message); $form->addStep(); // fourth step $button = new \FrontendForms\Button('submit'); $button->setAttribute('value', 'Send'); $form->add($button); if($form->isValid()){ print_r($form->getValues()); // do what you want } // render the form echo $form->render(); That is all! You can find more examples here. To be informed of all the changes in this release, please read the changelog. As always, please keep an eye on whether everything is working as expected and report any issues you discover here or directly on GitHub. Jürgen
-
I have fixed the JS bug for displaying the badges on single upload fields: Please replace the JS code with this one: https://github.com/juergenweb/FrontendForms/blob/main/frontendforms.js You can remove this line too, because it is true by default, you only have to use this method if you want to prevent the badges from being displayed. In this case you have to set the parameter to false. You can also try to set the max filesize to 50MB and see what happens. Let me know.
-
Good morning @da² Remove this line to show the badge, but anyway: it works properly on my side on single and multi file upload fields. You are right, I will check this!! BTW: You do not have to write the filesize like "524288000" -> you can write "500 MB" instead and it will be converted to "524288000" automatically. I have never tried it with such a high upload max size - please try it with a lower size (fe. set it to 50 MB) and take a look what happens). Another aspect could be that there are 2 different max size config settings: Max upload file size (the max size for an individual file) Max post size (the max size for all uploaded data via a POST request The validator only checks for the max file size, not the max post size. So for testing purposes please set the max file size to 50 MB, remove the showClearLink() and take a look what happens.
-
Hello @da² I have tried to test the file size restriction with various files, but in my case I could not find any issues. It has worked every time. Do you see the red badge warning under the file input field too as in my screen shot below before you submit the form (if you have selected a file larger than allowed)? If you see this red badge, the form could not be valid after the form submission. Please also check the file size in the badge (in this case it is 12.81 MB). Maybe you could provide a screen shot before the form submission? Please check if you have the latest version too! Best regards
-
Hello Jan, I did not find any infos about the possibility of creating multi-step forms inside the form builder docs, but maybe I have overlooked it too.😉 I will take your request as an idea about a new feature for the future and maybe I will integrate the possibility of creating a multi-step form out of the box in an easy way. I have some ideas but I guess this will take a lot of time, so it cannot be realized in the next days.
-
Good morning Jan! I guess you have installed the language support module first?? If not, here is a little screen cast how to do it. You will need it to translate strings. Languaga install.MP4 You are German speaking too , so you could install the language files for German translations from the module itself as shown in the clip. Now every English phrase should be translated into German, but if you are not satisfied with the translation text, you can overwrite it with your own text (but be aware that every time you install the translation files again, every changes will be overwritten). You will find the file containing the text for the privacy checkbox here: By clicking the "Edit" link you will be redirected to the editable page: There you can make your changes if you want. Not out of the box. Maybe you can use URL segments and put each form on a segment page. Example if form 1 is valid, then you will be redirected to the URL segment 2 which contains form 2 and so on. You will need to store the form values inside a session variable. At the end (last URL segment) you can take all the values stored in the session variable and output it to the user (as a kind of list of entered values) Every value output to the user should have an edit link next to it and if the user clicks on the link, he will be redirected to the appropriate form, where he can change the value. I would add a query string at the end of the link to determine that the user wants to change something. If the user have changed the value, everything is valid and the query string is present in the URL then the user will be redirected directly to the last page again, where he can check his entered data once more. If there is a need for changing another value, then he clicks on the next edit link and so on. That was my idea, but you could also write a question in the general forum about this issue. I guess there are some people who have written a multi-page form and can give you a hint how to solve it. FrontendForms only creates single forms, but it is not impossible to combine the values of multiple single forms by using sessions. Good luck!
-
Good morning @Jan S. Thanks for reporting these issues. I have fixed them and updated the module version to 2.2.55. Alternatively you can replace the following files, which contain the changes: https://github.com/juergenweb/FrontendForms/blob/main/Formelements/Form.php https://github.com/juergenweb/FrontendForms/blob/main/Formelements/Inputelements/Inputfields.php PHP 8.4. is more strict than the previous version and in addition I use declare(strict_types=1); on all PHP files in FrontendForms. As a result, any warning will be treated as an error. So please test if it works now and let me know if you discover some issues again. Thanks!!
-
I have found the issue: This only happens if the ID and name attribute are exactly the same on a single upload field. If there is a difference, everything works as expected, so I have added an additional suffix to the ID attribute of a file upload field to prevent this behavior. display-change.MP4 Now everything should work fine! Module version is updated, so please test if everything works now as expected.
-
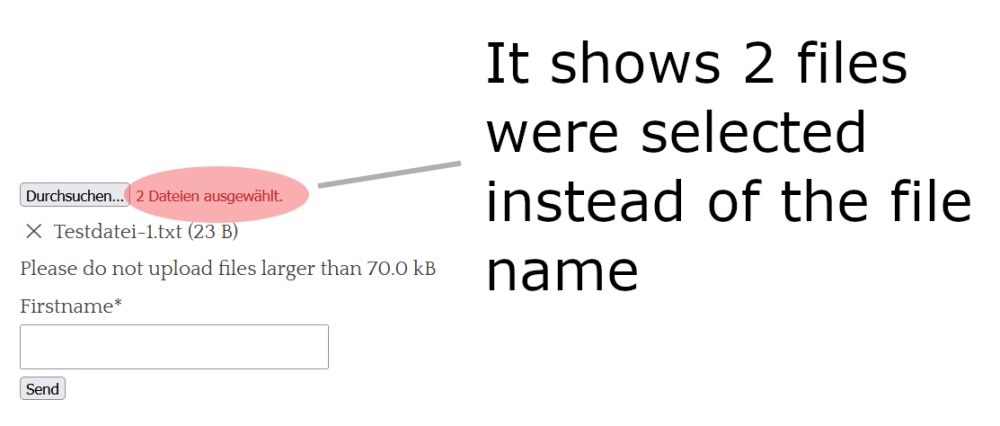
Hello @da² I have fixed the 2 bugs with the URL segments (fixes will be in the next update), but I have a question concerning the file upload issue in single upload fields. I have tested it with Firefox without any problems. Take a look at the video. Single file upload.MP4 In my case it works as expected. If I drag and drop more than 1 file only the last file will be taken and only 1 file will be submitted. What browser do you use? Maybe it could be a browser related issue. Best regards Jürgen