
alec
-
Posts
34 -
Joined
-
Last visited
Posts posted by alec
-
-
Just installed PW and GoogleMapMarkup(didn't work with PW and google map for a while) and in admin map fields works fine, I have added google key... But in front end when i render map I got error Error: Please add the maps.google.com script in your document head.
I have added script to header, and everything else on the right place. But still gor error, also I have error about google namespace:"MarkupGoogleMap is not a function", before i have error: google map initMap is not a function. So I changed function in map url to MarkupGoogleMap <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBfuPL8-V9WoZBU8fZ26NuP7I9SuZoqYmA&callback=MarkupGoogleMap" async defer></script>
I think that this has something to do with google api. Is someone have simillar problem and maybe some answer to errors?
-
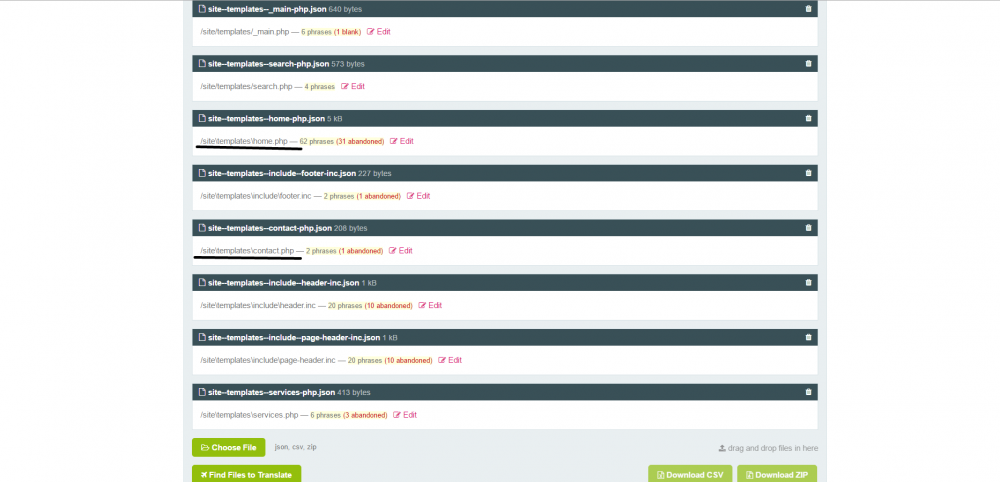
Hello everyone. I have strange things happening when I want to edit Site translation files. When I try to edit files I got error: " Session: File does not exist: /site\templates\include\footer.inc (translation file not needed? textdomain: site--templates--include--footer-inc) "
Here I noticed strange division on left. Somehow it is change direction. Can anyone explain to me why this is happening, and can cause this error?
-
Hello everyone. I have strange things happening when I want to edit Site translation files. When I try to edit files I got error: " Session: File does not exist: /site\templates\include\footer.inc (translation file not needed? textdomain: site--templates--include--footer-inc) "
Here I noticed strange division on left. Somehow it is change direction. Can anyone explain to me why this is happening, and can cause this error?
-
Yes, I want to avoid Drupal because it is too "heavy", there i need to think about thousands of things, where 99% of those things I don't need. I need some cmf that I can control.
-
Hello, everyone.
I have new project for web hosting company. I already finish one similar project last week, of course I use processwire as a front end system. And backend is billing system that runs on whmcs.
Now this new project is also for web hosting company, but it is more like enterprise site, with many functions that will be extending site later, like www.redhat.com site or www.uk2.net
I have two solutions to complete this project, one is processwire and another is with drupal. Drupal is good for enterprise sites, but I don't like it because it is massive, and development process is pretty borring. I don't like all that pre settings on drupal, installing modules, and work with views... There is a lot mouse clicks in all that stuff.
The site I need to build will have following functionalities:
- Products displayed on front end (like hosting packages, vps packages, servers). As in processwire everything is a page, would be some problem to create larger number of products (pages)?
- User registration ( not needed now, but later maybe site will need integration)
- Blog system
- Chat integration (external chat app)
- Search filters for products
- Need good security also
- ...
So, what I need is some suggestion of someone who has similar project. Someone to tell me is processwire good for this project (here I think about development speed, I already know that PW is beast:) ), is it capable for enterprise site who will be constantly extending? And will have a lot of integration with other system via api, for example billing, cloud...
-
Is it possible to load image with this module?
-
One more question. Is it possible to extend fields from rss chanel, where I would import photo and other rss fields?
-
Thanks @adrian Feed Loader will do the job. I hope that it can pull external feed from multiple sites.
-
I want to pass external feed to my site.
-
Hello community, I have project for news site where I would use rss feed generator, to import news from other sites. Site functionality would be like in this script http://pluscss.com/demos/aggregator-pro/
I find this module http://modules.processwire.com/modules/markup-rss/ written by Ryan. So I have question about this module, is anyone try it, can it be used for project i describe above?
There are a lot wordpress plugins, and cheap scripts on internet for rss generator, but I want to create one with processwire.
-
Yes, that helped me. Thanks a lot Soma! I have better understanding of module class now,
-
I see it, but how to call it in home template? When I list 10 products how to add "Add to cart" button in every listed product.
-
Hello. I am using Apeisa shop cart for one of my project. And I need some help with displaying products on home page. When I use foreach loop I can only display fields from shop template. But I need to display "Add to cart" button. How to add $modules->get("ShoppingCart")->renderAddToCart(); in foreach loop.
<?php $products = $pages->find("template=shop, limit=10"); echo "<div id='wrapper'>"; echo "<div id='list'>"; foreach($products as $product) { echo "<div class='item'> <div class='item-body'> <div class='cena'>{$product->sc_price} €</div> <span class='item_title'>{$product->title}</span> </div> </div>"; } ?> -
I'm working on one real estate project. Curently I am working with field for price, I was thinking to create int field for price, to display price on every property(i have managed that it is quite easy). But, also I will need a form, where users can choose min and max price.
For example:
0 - 1000
1000 - 10 000
10 000 - 50 000
...
What would be the best way to implement values for price in search form?
-
I have problem with links on site, today client called me and said that first there wass 500 error on site, and now when i checked, 500 error is gone ,but links to pages on site doesn't work, when i click some link to page, they gave me 404 error (The requested URL /about/ was not found on this server.) Any suggestions?
-
I will try something, thanks for help.
-
@Diogo Thanks, i think that your link is solution. I have created form with form builder, for classified site. Users can ad their Ads via form. I was use textarea, but it is not good solution, cause with textarea input field text is messed up, no space, no text brakes. I just want some text editor, like this one in forum, where users can clear write their input. And to display exactly how they write.
-
I know
 Is there then way to display tinyMce on front end? I have problem with text input. When user add text via form, output is sooo ugly.
Is there then way to display tinyMce on front end? I have problem with text input. When user add text via form, output is sooo ugly. -
Is it possible to display content of .doc .txt file on front end?
If I upload .doc file, how can I display content of that file?
-
I recently had to setup front-end system to handle logins, password resets and changing passwords, so here's about how it was done. This should be functional code, but consider it pseudocode as you may need to make minor adjustments here and there. Please let me know if anything that doesn't compile and I'll correct it here.
The template approach used here is the one I most often use, which is that the templates may generate output, but not echo it. Instead, they stuff any generated output into a variable ($page->body in this case). Then the main.php template is included at the end, and it handles sending the output. This 'main' template approach is preferable to separate head/foot includes when dealing with login stuff, because we can start sessions and do redirects before any output is actually sent. For a simple example of a main template, see the end of this post.
1. In Admin > Setup > Fields, create a new text field called 'tmp_pass' and add it to the 'user' template. This will enable us to keep track of a temporary, randomly generated password for the user, when they request a password reset.
2a. Create a new template file called reset-pass.php that has the following:
/site/templates/reset-pass.php
$showForm = true; $email = $sanitizer->email($input->post->email); if($email) { $u = $users->get("email=$email"); if($u->id) { // generate a random, temporary password $pass = ''; $chars = 'abcdefghjkmnopqrstuvwxyz23456789'; // add more as you see fit $length = mt_rand(9,12); // password between 9 and 12 characters for($n = 0; $n < $length; $n++) $pass .= $chars[mt_rand(0, strlen($chars)-1)]; $u->of(false); $u->tmp_pass = $pass; // populate a temporary pass to their profile $u->save(); $u->of(true); $message = "Your temporary password on our web site is: $pass\n"; $message .= "Please change it after you login."; mail($u->email, "Password reset", $message, "From: noreply@{$config->httpHost}"); $page->body = "<p>An email has been dispatched to you with further instructions.</p>"; $showForm = false; } else { $page->body = "<p>Sorry, account doesn't exist or doesn't have an email.</p>"; } } if($showForm) $page->body .= " <h2>Reset your password</h2> <form action='./' method='post'> <label>E-Mail <input type='email' name='email'></label> <input type='submit'> </form> "; // include the main HTML/markup template that outputs at least $page->body in an HTML document include('./main.php');2b. Create a page called /reset-pass/ that uses the above template.3a. Create a login.php template. This is identical to other examples you may have seen, but with one major difference: it supports our password reset capability, where the user may login with a temporary password, when present. When successfully logging in with tmp_pass, the real password is changed to tmp_pass. Upon any successful authentication tmp_pass is cleared out for security.
/site/templates/login.php
if($user->isLoggedin()) $session->redirect('/profile/'); if($input->post->username && $input->post->pass) { $username = $sanitizer->username($input->post->username); $pass = $input->post->pass; $u = $users->get($username); if($u->id && $u->tmp_pass && $u->tmp_pass === $pass) { // user logging in with tmp_pass, so change it to be their real pass $u->of(false); $u->pass = $u->tmp_pass; $u->save(); $u->of(true); } $u = $session->login($username, $pass); if($u) { // user is logged in, get rid of tmp_pass $u->of(false); $u->tmp_pass = ''; $u->save(); // now redirect to the profile edit page $session->redirect('/profile/'); } } // present the login form $headline = $input->post->username ? "Login failed" : "Please login"; $page->body = " <h2>$headline</h2> <form action='./' method='post'> <p> <label>Username <input type='text' name='username'></label> <label>Password <input type='password' name='pass'></label> </p> <input type='submit'> </form> <p><a href='/reset-pass/'>Forgot your password?</a></p> "; include("./main.php"); // main markup template3b. Create a /login/ page that uses the above template.4a. Build a profile editing template that at least lets them change their password (but take it further if you want):
/site/templates/profile.php
// if user isn't logged in, then we pretend this page doesn't exist if(!$user->isLoggedin()) throw new Wire404Exception(); // check if they submitted a password change $pass = $input->post->pass; if($pass) { if(strlen($pass) < 6) { $page->body .= "<p>New password must be 6+ characters</p>"; } else if($pass !== $input->post->pass_confirm) { $page->body .= "<p>Passwords do not match</p>"; } else { $user->of(false); $user->pass = $pass; $user->save(); $user->of(true); $page->body .= "<p>Your password has been changed.</p>"; } } // display a password change form $page->body .= " <h2>Change password</h2> <form action='./' method='post'> <p> <label>New Password <input type='password' name='pass'></label><br> <label>New Password (confirm) <input type='password' name='pass_confirm'></label> </p> <input type='submit'> </form> <p><a href='/logout/'>Logout</a></p> "; include("./main.php");4b. Create a page called /profile/ that uses the template above.5. Just to be complete, make a logout.php template and create a page called /logout/ that uses it.
/site/templates/logout.php
if($user->isLoggedin()) $session->logout(); $session->redirect('/');6. The above templates include main.php at the end. This should just be an HTML document that outputs your site's markup, like a separate head.inc or foot.inc would do, except that it's all in one file and called after the output is generated, and we leave the job of sending the output to main.php. An example of the simplest possible main.php would be:/site/templates/main.php
<html> <head> <title><?=$page->title?></title> </head> <body> <?=$page->body?> </body> </html>
For this, what code for user registration wolud be? I want to implement this login process for my project, but I dont know how to do user registration. Can someone help?
-
 1
1
-
-
Hello, community. How to create user registration form on front end?
-
I have found one solution for adding images to infowindow.
In google map module I have add variable field called images, which is field of page images. Then i assing that variable into java script. I have wrote on modules page all process: http://processwire.com/talk/topic/690-map-marker-fieldtype/?p=56159
foreach($pageArray as $page) { $marker = $page->get($fieldName); if(!$marker instanceof MapMarker) continue; if(!$marker->lat) continue; $url = $options['markerLinkField'] ? $page->get($options['markerLinkField']) : ''; $title = $options['markerTitleField'] ? $page->get($options['markerTitleField']) : ''; $images = $page->images->first->url ? $page->images->first->url : ''; $phone_number = $page->phone_number ? $page->phone_number : ''; $out .= "$id.addMarker($marker->lat, $marker->lng, '$url', '$title', '','$images','$phone_number'); "; } -
To me, It's like converting mercedes to VW Golf.
-
 2
2
-
-
Hello again, I have question about form builder. I need to create classified site for jobs, where users can publish their listings from front end. I would create backend fields for categories, expiration for ads... And I will create one template page, for examle "add", so that users from front end can choose categories etc. and then publish add (listing). Can It be done with form builder?


Map Marker Map
in Modules/Plugins
Posted
Didn't have time to search more. I am now on leaflet map.