-
Posts
88 -
Joined
-
Last visited
-
Days Won
2
protro last won the day on March 27 2025
protro had the most liked content!
Contact Methods
-
Website URL
https://gavart.ist
Profile Information
-
Location
Los Angeles, California, United States
Recent Profile Visitors
2,133 profile views
protro's Achievements

Full Member (4/6)
64
Reputation
-
This has been an interesting pain-point for my usage with ProcessWire. I am curious why we still don't have this functionality available. Thanks for the heads-up @cpx3 on those third-party modules that you mention. I had been eyeing those, but I will steer clear now.
-
@teppo is it possible to disable the form submit on Enter key press with SearchEngine module? Now that the AJAX results are working, I'd like to bypass Enter key triggering a page reload.
-
Thank you @teppo this is so helpful. I am trying your hook code above, but it says undefined method returnResultsJSON() after placing it in /site/ready.php Strange. I see that the method is referenced at the top @method in the module code. What am I not understanding ? Edit: I ended up getting this to work by creating /site/templates/search.php with the following code: <?php namespace ProcessWire; if ($config->ajax) { // AJAX request, send JSON header, output JSON and exit header('Content-Type: application/json; charset=utf-8'); echo $modules->get('SearchEngine')->renderResultsJSON(); exit; } Crucially, I forgot to create a new template 'search' and a new page using this template in the PW Admin Panel, (the page is titled 'Search', and set as a Hidden Page). After that, I had to modify my markup to use the search page endpoint as the url. header.latte (where the search bar markup lives), passing options to the /search/ endpoint url <div class="uk-visible@m"> {var $searchengine = $modules->get('SearchEngine')} {* Pass the form_action parameter to point to your search.php file *} {var $formOptions = ['form_action' => $config->urls->root . 'search/']} {$searchengine->renderForm($formOptions)|noescape} {$searchengine->renderResults()|noescape} </div> The Javascript @teppo provided, with a modified fetch query: const findResults = () => { window.clearTimeout(searchTimeout) searchTimeout = window.setTimeout(() => { if (searchResults) { searchResults.setAttribute('hidden', 'true') } if (searchInput.value.length > 2) { if (searchCache[searchInput.value]) { renderResults(searchForm, searchCache[searchInput.value]) return } if (searchInput.hasAttribute('data-request')) { return } searchInput.setAttribute('data-request', 'true') searchInput.setAttribute('disabled', 'true') const searchParams = new URLSearchParams() searchParams.append('q', searchInput.value) fetch(`${pwConfig.rootUrl}search/?${searchParams}`, { headers: { // set the request header to indicate to ProcessWire that this is an AJAX request; this // way we can check $config->ajax in the template file and return JSON instead of HTML // by calling $modules->get('SearchEngine')->renderResultsJSON() 'X-Requested-With': 'XMLHttpRequest', }, }) .then((response) => { if (!response.ok) { throw new Error('Network response was not ok') } console.log(response); return response.json() }) .then((data) => { searchCache[searchInput.value] = data renderResults(searchForm, data) searchInput.removeAttribute('data-request') searchInput.removeAttribute('disabled') searchInput.focus() }) .catch((error) => { console.error('Error fetching search results:', error) searchInput.removeAttribute('data-request') searchInput.removeAttribute('disabled') searchInput.focus() }) } }, 300) } and an additional <script> tag in _main.php to allow the above javascript to reference the ProcessWire root properly within my MAMP local dev environment <!-- Create a global object to store ProcessWire paths for ajax search hook --> <script> var pwConfig = { rootUrl: '<?= $config->urls->root ?>' }; </script> Maybe this is not the most elegant way to do this, but it seems to be working nicely now. I spent too many hours trying other ways. Maybe someone could point out redundancies or a better methodology. Sharing this here in case anyone else wants to add some nice AJAX functionality to @teppo's fantastic module. Thanks!
-
Thank you @FireWire and @teppo for your help. Before I attempt an htmx approach, I wanted to see if I could get @teppo's javascript working. It seems I am almost there, but curious why $modules->get('SearchEngine')->renderResultsJSON() is returning the full HTML page (<!DOCTYPE …) in the Response (verified in Inspector -> Network Tab). Status code is 200 and X-Requested-With shows XMLHttpRequest. I incorporated the javascript code from the gist that was referenced, and verified with console.log messages that it is identifying the searchForm and other elements. This is my template code where SearchEngine is invoked (I am also calling the styles and scripts in the <head> as you reference in the module documentation). <div class="uk-visible@m"> {var $searchengine = $modules->get('SearchEngine')} {$searchengine->renderForm()|noescape} {if $config->ajax} {$searchengine->renderResultsJSON()|noescape} {/if} </div> I am using MAMP serving at http://localhost:8888/mysite/ Do I need to pass additional formatting to the renderResultsJSON as you have in the example here ? Thank you for looking this over,
-
Has someone put together a tutorial for displaying search results via AJAX requests? I've been finding this pattern a bit challenging, not having done much with AJAX. I see that the module returns JSON, and that javascript can be used to return what I see rendered at the static page mysite.com/?q=mySearchTerm … I'm not exactly sure how do to it, my working code is simply: <div class="uk-visible@m"> {var $searchengine = $modules->get('SearchEngine')} {$searchengine->render()|noescape} </div> I see that Rockfrontend also provides AJAX endpoints. Some combinations of these approaches? Any help would be appreciated.
-
Hello ProcessWire forum, I am sharing a new PW install developed for artist Laskfar Vortok, which uses the ProFields module, Rockfrontend, RockDevTools, MarkupRSS, and can even display its contents without Javascript enabled (for low-power devices and browsers). It includes a project archive, simple and straightforward project pages, project category pages, and a CV which utilizes a Repeater Matrix for adding and organizing its constituent elements. All of the contents for this page were imported from a legacy WordPress site using a methodology which I describe in detail here & here. Essentially, the contents were ingested from WordPress REST API endpoints (post data, images, tags) routing them to appropriate destination custom fields within PW. A mostly seamless migration, which necessitated some minor manual adjustments and tweaks. Many greetings, and thanks again for the amazing flexibility of ProcessWire.
-
- 11
-

-
Answering my own question with a working example of taking a field called 'bodycopy' from repeater_matrix and passing it along to the $rss->render method for the itemDescriptionField. ps Am I correct in assuming that the module does not support images @ryan ? $items = $pages->find("parent=archive, template=default-page, limit=10, sort=-post_date"); foreach($items as $item) { $item->_rssDescription = ''; if($item->repeater_matrix && $item->repeater_matrix->count) { foreach($item->repeater_matrix as $matrix_item) { if($matrix_item->type == "bodycopy" && isset($matrix_item->body)) { $item->_rssDescription .= $matrix_item->body . ' '; } } } } $rss->itemDescriptionField = '_rssDescription';
-
// configure the feed. see the actual module file for more optional config options. $rss->title = "My RSS" $rss->description = "the rss feed!"; $rss->itemDescriptionField = "body"; How would you access a page's repeater_matrix->body area for itemDescriptionField ? All of my posts contain a body field generated from a repeater_matrix. cc @ryan Thanks,
-
very wicked. excellent backend structure / layout for the client. aspirational.
-

RockFrontend 🔥🚀 The Powerful Toolbox for ProcessWire Frontend Development
protro replied to bernhard's topic in RockFrontend
And if we have already upgraded ? Is it enough to manually add v 4.10 back into the /modules folder ? -

RockFrontend 🔥🚀 The Powerful Toolbox for ProcessWire Frontend Development
protro replied to bernhard's topic in RockFrontend
How do we fix the breaking changes? The documentation is unclear: I have installed RockDevTools added $config->rockdevtools = true; to config.php switched styles() to stylesTag() in _main.php. I am getting WireExceptions, and the Rockfrontend documentation is out of date https://www.baumrock.com/en/processwire/modules/rockfrontend/docs/asset-tools/ -

Attepting to Fetch Pages Based Off of Field Match in Latte Filter
protro replied to protro's topic in General Support
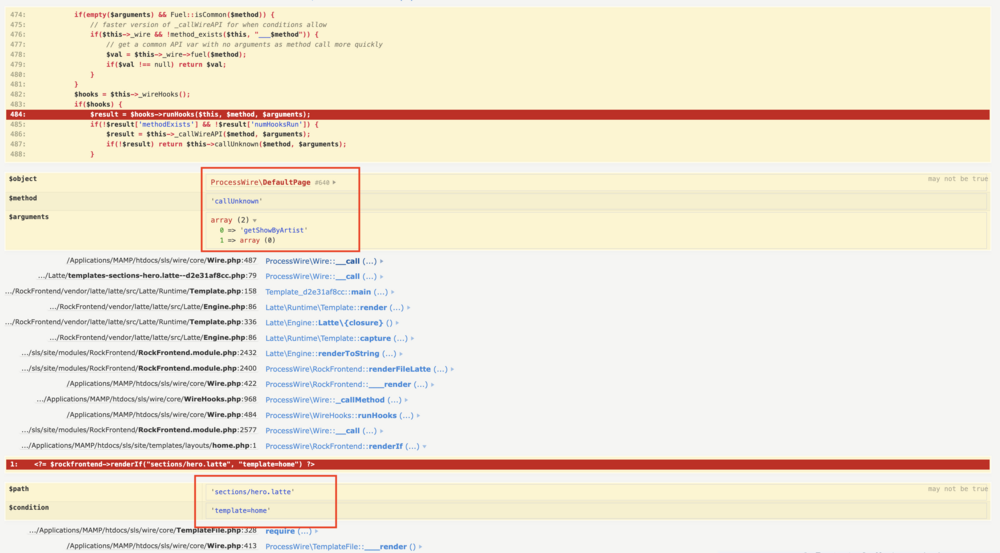
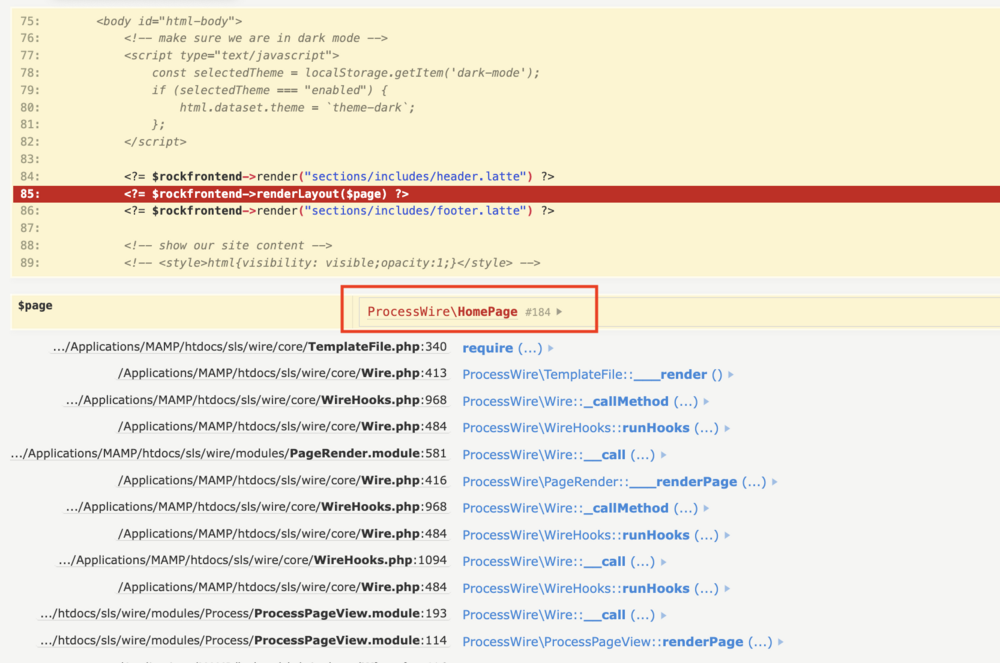
Thank you @bernhard. I have followed the call trace, and it seems that the DefaultPage suddenly comes into the picture. I am afraid this is beyond my current understanding as to why, as it seems the HomePage is properly called and invoked earlier on in the stack. -

Attepting to Fetch Pages Based Off of Field Match in Latte Filter
protro replied to protro's topic in General Support
thank you so much @bernhard for showing the method for building a module. I really appreciated this answer. I ended up modifying the code to for a simplified extension of a Custom Page Class, in case anyone else want's to see how that works. in DefaultPage.php <?php namespace ProcessWire; class DefaultPage extends Page { public function getShowByArtist() { return $this->wire()->pages->get("template!=news-item, artist.name='{$this->name}'"); } } and in the template like so: <a href="{$item->getShowByArtist()->url}"> {$item->title} </a> By the way @bernhard, maybe you could elaborate something I encountered that I can't quite piece together. This function `getShowByArtist()` is getting called on the home template, and on the front-end appears on the homepage, but when I tried adding the above function declaration to HomePage.php custom page class, I would get exceptions that the function is unavailable/not call-able. I am using the Rockfrontend method such that in site/templates/layouts/home.php <?= $rockfrontend->renderIf("sections/home.latte", "template=home") ?> And in home.latte is where I am calling the function inside of the a href (as above). However, it only seems to work when I put the getShowByArtist() function declaration inside of the DefaultPage.php custom page class … even though in Tracy Debugger it shows my template as home and the class as \ProcessWire\HomePage on the page in which this function gets invoked (correctly). Why could that be ? Any ideas ? Again, your help has been much appreciated. I might leave the function inside DefaultPage.php for now. -
Hello PW forums, I have an interesting problem I am trying to solve. I am displaying a list of artists, that are children of the parent page Artists. {foreach $pages->get("name=artists")->children() as $item} These children pages act as tags for other pages which have a field 'artist', and are appropriately tagged. I am trying to send the link's href attribute to the latest project page for that artist, rather than the default, which is a sort of artist index page listing all the projects for that artist. <a href="{$pages->get('template=concert-visuals|broadcast|music-videos, artist.name={$item->name}')->first->url}"> {$item->title} </a> I can't seem to fetch anything. What am I missing here ?
-
Bump for 2024. Is there any way to get TinyMCE Spellcheck plugin functionality in PW? The spellchecker does not seem to be active within textarea of TinyMCE using the latest Vivaldi browser.