-
Posts
729 -
Joined
-
Last visited
-
Days Won
3
froot last won the day on August 25 2022
froot had the most liked content!
Recent Profile Visitors
9,330 profile views
froot's Achievements

Hero Member (6/6)
103
Reputation
-

endless loading of paginated pages in PW admin GUI
froot replied to froot's topic in General Support
Huzzah! After what feels like years of digging, I think I finally found the culprit. On the config.php file, I had: $config->pageNumUrlPrefix = 'Seite'; Not sure how this made it to multiple projects of mine and why I thought it had to be there. Without that line, the pager on admin pages works fine. And the pagination using German "seite" instead of "page" works in the frontend too because I think it's defined somewhere in the database. Anyways, case closed, happy days. @ryan @kongondo -
I get this error… Warning: Undefined array key "message_override__1021" in /var/www/html/site/assets/cache/FileCompiler/site/modules/PageProtector/PageProtector.module.php on line 519 Warning: Undefined array key "prohibited_message__1021" in /var/www/html/site/assets/cache/FileCompiler/site/modules/PageProtector/PageProtector.module.php on line 520 is it just me? EDIT: That's only when I do this: $options = array( "page_protected" => true, ); $page->protect($options); as described here… but when I just do: // _main.php $page->protect = true; The warnings are gone and the page is protected programmatically. Cheers!
-
froot started following PHP Error after upgrading to PHP 8.1 , Page Protector , How to display current user page? and 4 others
-
Is there a way to enable/disable page protection programmatically? With a hook?
-
Hello dear Processwirers, quick question, I always struggle with the ->has() API when it comes to page reference fields. Which syntax is correct and reliable? Cause I never know if I coincidentally get false positives or false negatives or if I'm actually doing it right. if ($somePageField->has($somePage) if ($somePageField->has($somePage->id) if ($somePageField->has("id=$somePage->id") and does it make a difference whether the page field allows multiple page selection or not AND does it make a difference if the related page is a user page? I mean can I do this: if ($somePageField->has("id=$this->user->id") Thanks for help!
-
Hello Processwirers, I have been having an issue with the pagination in the PW admin. This issue occurs not on all but on different modules and projects and webservers. I just cannot seem to navigate to any of the other pages in the pager, it just keeps loading endlessly and does not load any content. You can observe the similar behaviour in 2 different projects of mine in the screen recordings below. One occurrence of this bug is within ProTables and another within MediaManager @kongondo (I cannot think of any other ones right now but I think it should be enough to assume that this might not be module specific?). I appreciate any input! 624503113_ScreenRecording2025-04-30at16_30_29 (1).mov 277595338_ScreenRecording2025-04-30at16_18_38 (1).mov
-
When trying to connect to Google I get: Error 400: redirect_uri_mismatch I think however that I did everything right in the Google Console - setup the project - enabled the desired API (google calendar) - set up a Service Account - downloaded the Service Account JSON (correct format with type: service_account) and uploaded put in the module’s Authentication Config field. - shared the calendar with the Service Account (permissions: Make changes and manage sharing) - created an OAuth 2.0 Client ID (Web application, named “ProcessWire GoogleClientAPI”). - added Authorized JavaScript origins - Added Authorized redirect URIs like so: https://myspecificsite.com.ddev.site/admin/module/edit?name=GoogleClientAPI - Noted the client_id and client_secret and entered them in the module’s Client ID and Client Secret fields. Any ideas what I might be doing wrong? I doubt the error is that it's a local installation, I get the same error when it's on the live server. All support I can find is just saying that the OAuth URI might mismatch, lacking a trailing slash or something but I think that's not the case either. Thanks for help! EDIT: I think the error could be that the module is making a OAuth request to https://myspecificsite.com.ddev.site/admin/module/edit?name=GoogleClientAPI flowName=GeneralOAuthFlow which is not what's defined in the Google Console nor can it be with the empty space in there. There should at least be a "&" before the "flowName" GET variable? @ryan
-
Yes it’s a different story with CDN, that words slightly better, with different issues though (can’t get plugin rrule to work for example).
- 17 replies
-
- javascript
- js
-
(and 2 more)
Tagged with:
-
I thought that’s why you have resolve and alias in webpack.config.js… resolve: { extensions: ['.js'], alias: { '@fullcalendar': path.resolve(__dirname, 'node_modules/@fullcalendar') } }, ######### @AndZyk I tried the old-school way, but like I said, it’s the “import” command that causes the errors, and there’s still import commands inside the included fullcalendar scripts…
- 17 replies
-
- javascript
- js
-
(and 2 more)
Tagged with:
-
Thanks again, but if I try without webpack, i.e. without bundle.js but directly like this: <!-- Include FullCalendar JS --> <script type="module" src="<?=wire()->urls->httpRoot?>../node_modules/@fullcalendar/core/main.js"></script> <script type="module" src="<?=wire()->urls->httpRoot?>../node_modules/@fullcalendar/daygrid/main.js"></script> <script type="module" src="<?=wire()->urls->httpRoot?>../node_modules/@fullcalendar/timegrid/main.js"></script> <script type="module" src="<?=wire()->urls->httpRoot?>../node_modules/@fullcalendar/interaction/main.js"></script> I still get similar errors: Uncaught TypeError: Failed to resolve module specifier "tslib". Relative references must start with either "/", "./", or "../". Uncaught TypeError: Failed to resolve module specifier "@fullcalendar/common". Relative references must start with either "/", "./", or "../". because the import commands are still on these included files!
- 17 replies
-
- javascript
- js
-
(and 2 more)
Tagged with:
-
Thanks for the suggestion, but it doesn’t help either I’m afraid. I’m on FC version 6.1.15, so I tried with /internal AND I tried downgrading to version 5.11.0 and without /internal – all of which throw the same error! Should I try without webpack? 🤪
- 17 replies
-
- javascript
- js
-
(and 2 more)
Tagged with:
-
I'm not sure what you mean here… If you mean, trying to do ./node_modules/fullcalendar/core then yes I tried that (also with / and ../) and all log a 504 not found error.
- 17 replies
-
- javascript
- js
-
(and 2 more)
Tagged with:
-
- 17 replies
-
- javascript
- js
-
(and 2 more)
Tagged with:
-
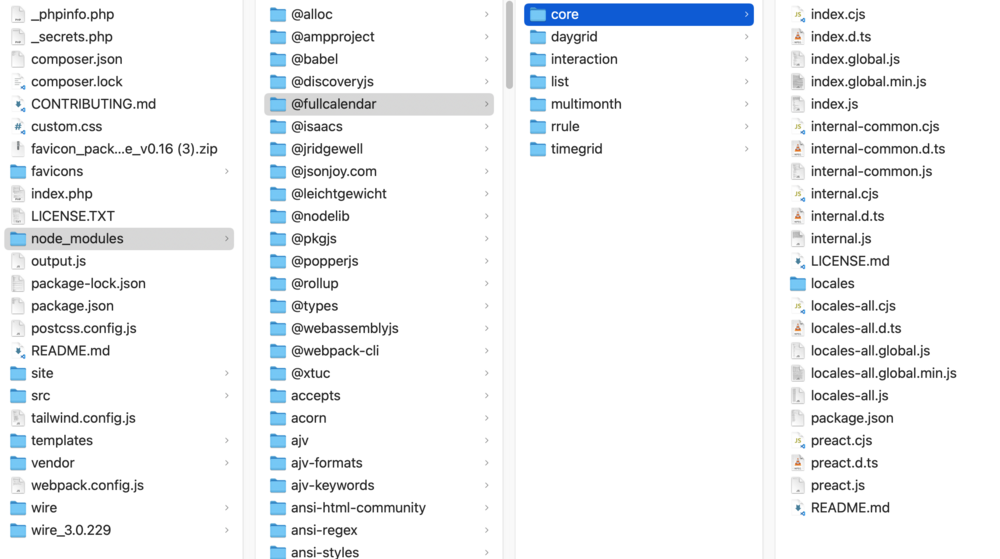
I know this is not exactly ProcessWire related, but it's still an issue I'm facing while trying to implement in a PW site. I'm trying to get Fullcalendar to work, first I included it via CDN, which worked OK, but then I wanted to implement the rrule plugin which always threw an error that I just never managed to resolve. Then I switched to installing it via npm, not least because in the long run I would like to have Fullcalendar be served locally anyway, which is the best practice (?). I followed the instructions on www.fullcalendar.io concerning the implementation via npm: import { Calendar } from '@fullcalendar/core/'; import dayGridPlugin from '@fullcalendar/daygrid'; import timeGridPlugin from '@fullcalendar/timegrid'; import interactionPlugin from '@fullcalendar/interaction'; document.addEventListener('DOMContentLoaded', function() { const calendarEl = document.getElementById('calendar') const calendar = new Calendar(calendarEl, { initialView: 'dayGridMonth' }) calendar.render() }) But the calendar does not render and I keep getting this error: Uncaught TypeError: Failed to resolve module specifier "@fullcalendar/core/". Relative references must start with either "/", "./", or "../". FYI I'm using webpack to bundle it and entry and output points seem to work fine. All node_modules are visible in the file system. I don't use any framework like react, just vanilla js. Error occurs on Chrome, FF and Safari Help is very much appreciated, I already lost a couple of days over this 🙈
- 17 replies
-
- javascript
- js
-
(and 2 more)
Tagged with:
-
I'm on 3.0.241 and still seeing it… But I'm getting the error inside the FieldtypeTable
-
oh my, it was just a human error, I mixed up the logged-in accounts 🙈 Maybe I need to retire… or just need a vacation 😃