-
Posts
105 -
Joined
-
Last visited
-
Days Won
4
Everything posted by millipedia
-
I've tweaked the default colours (using the handy tool at https://learnui.design/tools/accessible-color-generator.html ) to be as close to the current colours as possible but still hitting AA contrast requirements. Here's before and after screenshots for comparison. I don't think it's too drastic a change... The admin.less changes for that are: /************************************************************** * Primary variables * * Adjusted to hit AA accessibility. * */ @reno-text-color: #354b60; @reno-link-color: #df2b5b; // #e83561; @reno-link-hover-color: darken(@reno-link-color, 10%); @reno-dark-background: #1C2836; @reno-muted-background: #f0f3f7; @reno-muted-text-color: #6f7580; // #8d939e; @reno-muted-text-color-alternate: #577898; // #6c8dae; @reno-primary-background: #008668; // #3eb998; @reno-secondary-background: #e2e9ef; @reno-success-background: #8bccde; @reno-success-color: @reno-text-color; @reno-warning-background: #FFD15E; @reno-warning-color: @reno-text-color; @reno-danger-background: #bc283d; @reno-danger-color: #fff; @reno-alert-background: #ffd; @reno-alert-color: @reno-text-color; @reno-primary-headline-color: #1C2836; @reno-secondary-headline-color: lighten(@reno-primary-headline-color, 30%); @reno-notes-text-color: @reno-muted-text-color; @reno-notes-background: #ffd; @reno-masthead-background: @reno-dark-background; @reno-masthead-link-color: rgba(255, 255, 255, 0.7); @reno-masthead-link-hover-color: lightblue; @reno-masthead-link-current-color: #fff; @reno-masthead-icon-color: #6f7580; // #8d939e; @reno-masthead-search-text-color: #8d939e; // #008668 @reno-masthead-search-background: transparent; @reno-masthead-search-border-color: lighten(#253447, 10%); @reno-masthead-search-focus-background: lighten(#253447, 5%); @reno-masthead-search-focus-text-color: #fff; @reno-masthead-search-focus-border-color: @reno-masthead-search-focus-background; @reno-masthead-search-icon-color: @reno-masthead-icon-color; @reno-button-text-color: #fff; @reno-button-background: @reno-primary-background; @reno-button-hover-background: @global-link-color; @reno-button-secondary-background: @reno-muted-text-color-alternate; @reno-dropdown-background: #fff; @reno-dropdown-color: @reno-text-color; @reno-dropdown-hover-background: #e2e9ef; @reno-dropdown-border-color: #d9e1ea; @reno-dropdown-border: 1px solid @reno-dropdown-border-color; @reno-dropdown-nav-icon-color: #667982; //#97aab4; @reno-page-list-link-color: #7a002b; @reno-page-list-link-open-color: #bb153e; @reno-page-list-icon-color: @reno-link-color; @reno-page-list-link-active-color: @reno-link-hover-color; @reno-page-list-link-hover-color: @reno-link-hover-color; @reno-page-list-action-link-color: #fff; @reno-page-list-action-link-background-color: @reno-link-color; @reno-page-list-action-link-hover-color: #fff; @reno-page-list-action-link-hover-background-color: @reno-link-hover-color; @reno-inputfield-border: 1px solid #d9e1ea; @reno-inputfield-input-background: #f0f3f7; @reno-inputfield-input-border-color: #b1c3d4 #cbd7e3 #cbd7e3 #cbd7e3; @reno-inputfield-select-background: #f0f3f7; @reno-inputfield-select-border-color: #cbd7e3; @reno-form-radio-checked-background: @reno-muted-text-color-alternate; @reno-offcanvas-text-color: @reno-text-color; @reno-offcanvas-link-color: @reno-text-color; @reno-offcanvas-link-hover-color: @reno-link-color; @reno-offcanvas-link-open-color: @reno-link-color; @reno-offcanvas-background: @reno-secondary-background; @reno-offcanvas-search-background: #fff; @reno-language-tab-background: transparent; @reno-language-tab-color: @reno-text-color; @reno-language-tab-current-background: #d2dce6; @reno-language-tab-current-color: @reno-primary-headline-color; @reno-language-tab-hover-background: @reno-muted-background; @reno-language-tab-hover-color: @reno-text-color; @reno-language-tab-empty-color: @reno-muted-text-color; @reno-table-header-color: @reno-muted-text-color-alternate; @reno-table-header-current-color: @reno-primary-background; I think it'd be worth updating to the defaults to something like this - seems an easy step in the right direction.
-
We're very keen on producing accessible websites (hey, I'm sure we all are) and we make sure that any website designs we create hit accessibilty targets. We do a lot of work with public sector bodies who have legal requirements to meet. But it looks to me as if the default admin interface doesn't hit those targets. Running the WAVE accessibility tool on a default admin page pulls back a bunch of contrast errors and about 10 other errors. We can fix the contrast errors easily enough (especially now we have the Less module) and I suspect most of the other errors should be relatively east to fix (they mostly seem to be missing labels and broken aria tags) but one thing that looks more problematic is being able to navigate using the keyboard. At the moment you don't seem to be able to use the dropdown menu or page lister without using the mouse. Keyboard navigation is one of the legal requirements for lots of our clients here in the UK. So before I dive in has anyone done any work on fixing accessibility in an admin theme? Or is this a fundamental issue with UiKit? EDIT: seems you can tab onto the page lister in Chrome even if you can't in Firefox, which improves things a lot but I still can't seem to use the dropdown menus... EDIT 2: So in Chrome you can tab to the top nav menu items but there's no visible focus. And whilst you can't view the dropdowns (at least I can't) then you can navigate to top level page.
-
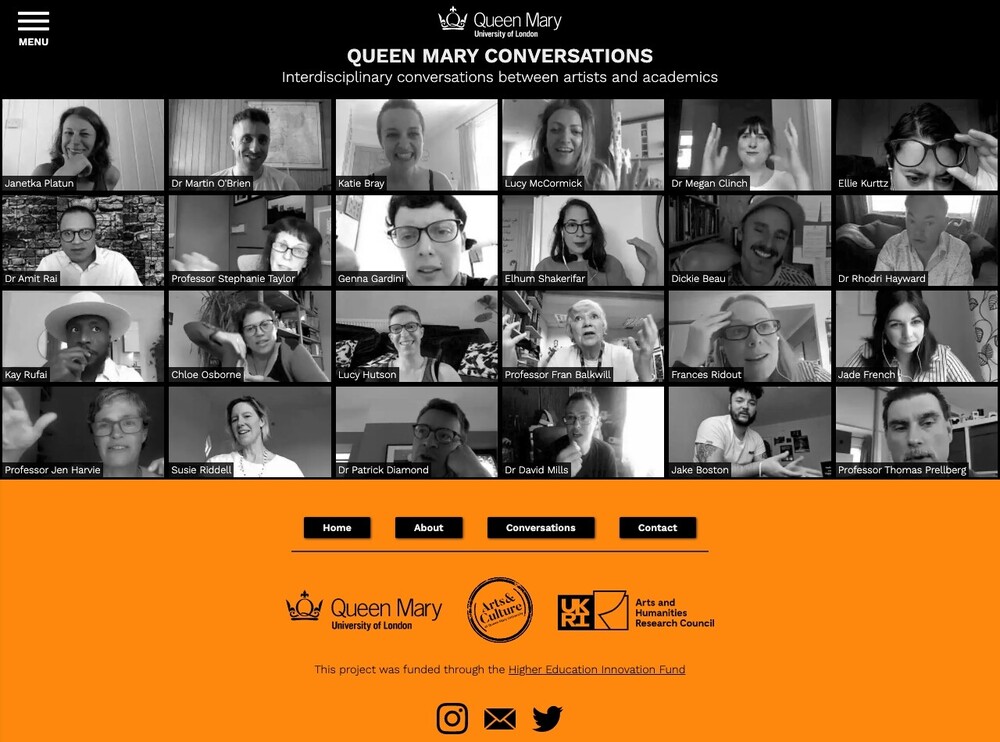
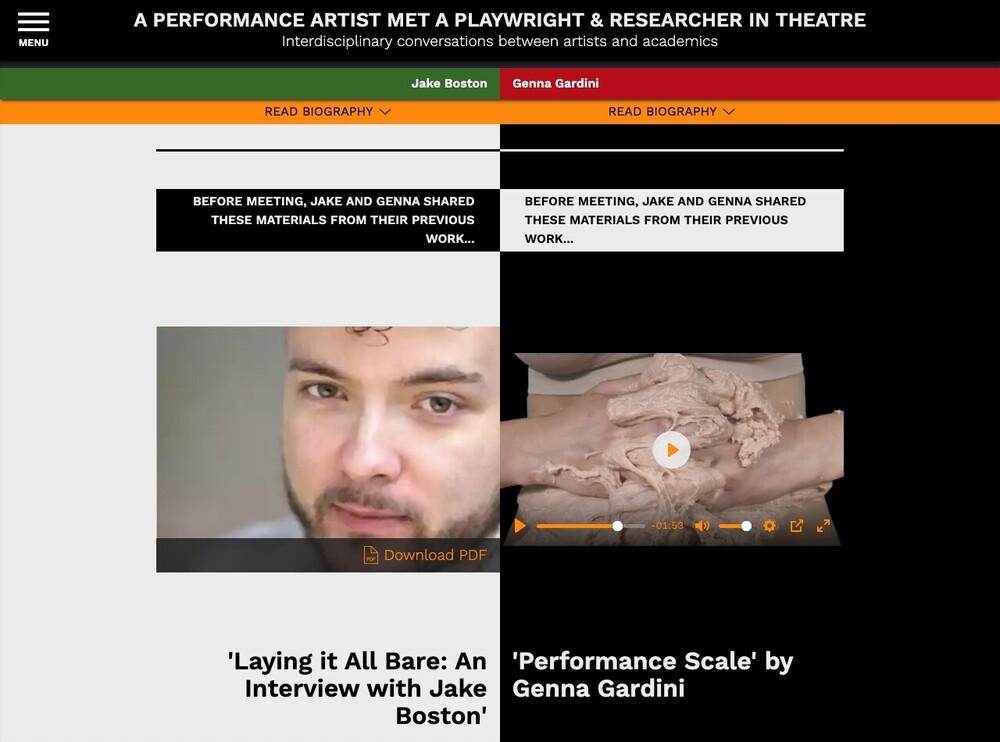
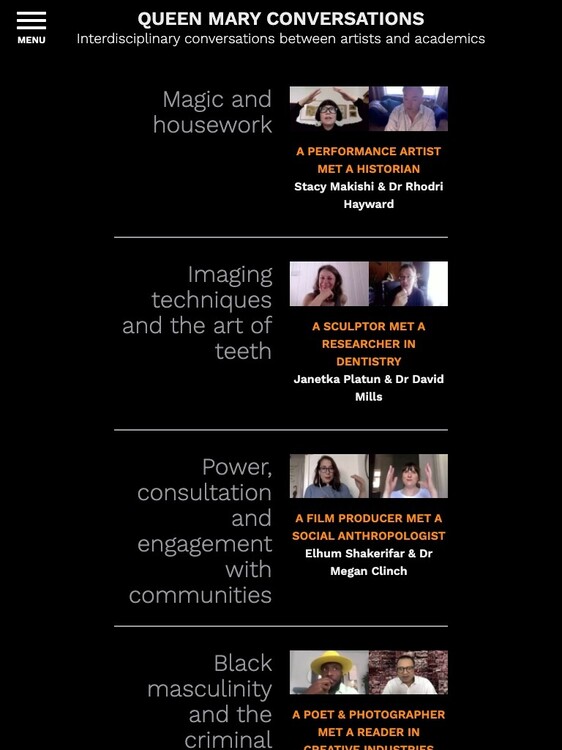
This was a site we put together for the department of Arts and Culture at Queen Mary University in London (QMUL). https://conversations.qmul.ac.uk/ QMUL invited artists to converse with academics from across the university: A dentist spoke to a sculptor. A performance artist to a historian. A mathematician to a choreographer... The site needed to showcase not only the work of the artists but also reflect the back and forwards of the conversations which toook place during lockdown and were recorded over Zoom. We ended up implementing templates which allowed the admins to upload various different types of media for each side of the conversion - mostly video clips of the Zoom sessions but also slideshows, mp3 audio files, images and documents. To do this we used a few ProFields fields, most notably Repeater Matrix. We also built a simple events management system for an online Conversation Week event. Other modules we used included ProCache and Page Field Edit Links and Login Persist. On the front end we used PhotoSwipe for the slideshows and Plyr for the embedded audio and video files (mostly to give a consistant look). Oh and the css animated menu icon is from https://jonsuh.com/hamburgers/ - which are really useful (honestly I think I've used them in our last 4 projects).
-
- 6
-

-
Doh, I clearly haven't got the hang of making links yet. Updated now though. https://github.com/millipedia/millco-diceware
-
A while back we had to import a few hundred users into PW from a site we were porting over. I needed to generate new passwords for them that matched our PW password requirements and couldn't find anything super useful so I scraped together a word list and a quick bit of code to spit out a list of reasonable diceware type passwords. Since then it's been surprisingly useful so I've tidied things up a bit and put it on Github in case anyone else could make us of it. There's a demo and Github link at https://millipedia.com/millco-diceware/ It's pretty simple and very Anglo-centric ... and possibly not suitable if you're a secret government agency ... but hey, it might come in handy.
-
I've been itching to show this one off for ages.... JoinTheRez.com is the companion website to a science fiction podcast and comic which aims to help pre-teens build emotional resilence and mental well being. The story includes supportive themes and messages based on research by the University of Sussex CRESS Lab led by Professor Robin Banerjee, Professor of Kindness at the University of Sussex (no really). In the comic, which is set in the future, our heroes are able to contact young people in the current day using a mobile phone. We ran with this idea to create a phone interface for the site which enables users to undertake lots of different activities including games (Fart Cow Frisbee!) , puzzles, a podcast player, and even recording audio messages to send to the characters. There's a section for adults which includes lesson plans and teaching resources. We used PW to allow the client to manage various bits of content including messages, a news feed and the podcasts themselves. We created a bespoke module for an online Survey for the site as well building the code to handle distribution of the podcasts including the RSS feed and scheduled release of episodes - although in the end the podcast was picked up by GenZ / PRX in the states so they are handling the audio feed now. Notable modules we used were: ProCache (first time we've used it - works well) ProForms (for a contact form, we ended up building our own module for a more complex survey) Tracey Debugger (of course). It was a lot of work - I did have to spend much too long chosing the best fart noises for some of the games - but it was a lot of fun.
-
- 12
-

-
I've just switched to using PHP Intelephense in VSCode which is definitely a step up from the old PHP IntelliSense module. One issue I have now though is because I generally don't keep core PW files in my projects then Intelephense is showing lots 'undefined method' errors: I've tried pointing the Intelephense stubs settings at a folder containing a copy of the core PW files which kind of works but doesn't seem to pull in module methods (as in that screenshot). I can add methods indiviudally to a stubs file so I've got most of the methods covered but does anyone have a complete stubs file or is there some other better solution?
- 246 replies
-
- visual studio code
- vsc
-
(and 2 more)
Tagged with:
-
I had a request from a client to be able to handle spelling errors from users using their site search, so I've added various missplet words (mostly from https://en.wikipedia.org/wiki/Commonly_misspelled_English_words ) together with some America English spellings to the lemmas for the WireWordTools module. Not 100% sure if this was the best way to do things or if there should be a different mechanism for handling alternative spellings but hey, it was easy to do and works well. I've forked the module on GitHub if anyone wants the updated word lists https://github.com/millipedia/WireWordTools and there's a list of the words I added there as well if that's useful to @ryan or anyone else.
-

Server management services like Runcloud, Ploi, ServerPilot, etc.
millipedia replied to elabx's topic in Dev Talk
ok, well at the risk of hijacking this thread and turning it my dev process (hey, it is dev-talk anyway) ... I've created an app on Cloudways which is a skeleton project with the settings I nearly always end up using on a project. These are (more or less): Modules: AIOM TfaTopt Tracy Debugger TextformatterVideoEmbed TextformatterVideoEmbedOptions TextformatterTableWrapper there are more that probably could go on that list but I think pretty much every site I've done has those. Config tweaks: adding Markup Regions and webp, and disabling session fingerprinting when the site's in debug cos otherwise I keep getting logged out when testing in responsive design mode ... Templates: Basic site layout and then various things like pulling in meta tags / CSP etc, generating a nonce for inline scripts, password protecting the site whilst it's in debug mode. CSS gets pulled in either via AIOM or directly if the site is in debug. For CSS I generally have half a dozen files (definitions / grid / nav / typography and so on) that I've built up over the years but are mostly based on bits of other libraries eg we pretty much have the Bootstrap grid then there's adding a humans.txt file and tweaks to .htaccess (things like Strict-Transport-Security and ahem, X-Clacks-Overhead ). And there's a few application settings like disabling Varnish which never seems to work well for me on dynamic sites. What else ... oh yeah, a .vscode folder in the root of the project set to 400 so I don't accidently upload project settings (yeah that's happened). Now I can just clone that skeleton app in Cloudways and I'm off to a great start for a new project. Looks like cron jobs aren't cloned which is a shame because I have a cron job I normally use to dump database backups (which are easier to roll back than the default Cloudways backups) but that's easy enough to add. And it would be nice to be able to prompt me to change the PW admin user login as well when I log into the cloned site so I don't end up resusing passwords. I'll have a think about that. I'm sure this will save me time going forward - best get on with the sites I was supposed to be building today though.... -

Server management services like Runcloud, Ploi, ServerPilot, etc.
millipedia replied to elabx's topic in Dev Talk
I can't believe that never occured to me - I'm going to push my skeleton project to a new app right now. Finally 2020 is begining to look up ... -

Server management services like Runcloud, Ploi, ServerPilot, etc.
millipedia replied to elabx's topic in Dev Talk
Hard to give a comparison because I've not used the other services but we switched to Cloudways about 18 months ago and they've worked well for us ( much faster than the previous hosting company we used). You get to pick server providers with no need to separate accounts with them so all the billing is in the same place. The control panel does pretty much everything we need to and you can let clients have access to their server if you trust them. We've not had to contact support for anything serious but when we have spoken to them they were responsive and seem to know what they're doing. I suspect most of my Christmas holiday is going to be spent shifting sites from our old provider over to them... -
It doesn't look as if Corbel Light is available as a legitimate webfont so honestly you should just explain that to your client. Since it does come with Windows 10 though then a lot of your website visitors will have it installed natively; So you could just use a font-stack with that at the top and then fall back to something similar for users who won't have it - Helvetica isn't a million miles away on a Mac. It'll involve a bit more testing and tweaking but then you could avoid having to load a web font at all (hooray). Just looking at Google Fonts then as @fliwire says Nunito isn't bad or Catamaran looks fairly close too. And just in case you aren't aware of it, the Google Webfonts Helper https://google-webfonts-helper.herokuapp.com/fonts is very handy for grabbing Google Fonts for local hosting.
-
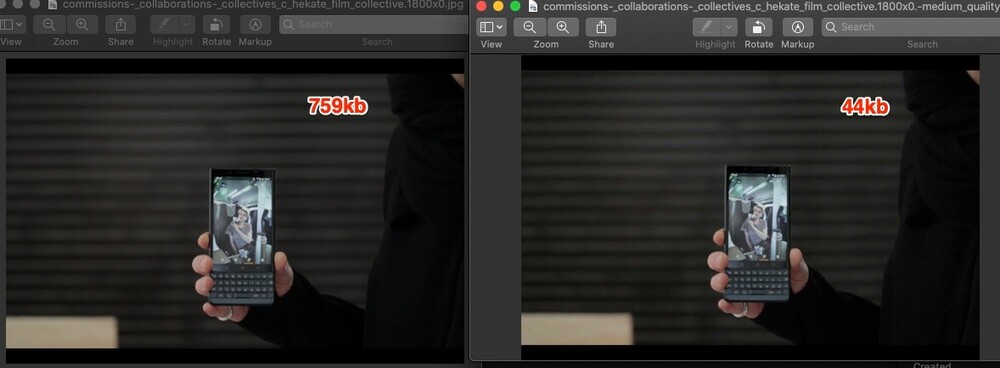
First off - nice looking site. Well done. Now there are some technical things you can - Google Lighthouse complains about slow sever response and cache policy on static assets for example, but honestly those aren't anything to worry about compared to optimising your media files. For example, I just took one of the video clips (despina_clip_06.mp), which is currently 3.6Mb, and reencoded it using some defaults in Handbrake and it came back at 700Kb. That's much more like the size I'd expect for 3 seconds of video, and honestly it looks fine. I'm sure with a bit of tweaking of pixel dimensions and frame rates and so on you could get it down even further. The same goes for the images. I just took a sample image that was 760kb, and after resaving it and running it through ImageOptim it came back as 44kb. You'll find that if you're using double size images like this you can actually apply quite a lot of compression and still get good looking images. I've attached a side by side comparision ... although obvioustly that's been compressed so take it with a pinch of salt. I know that designers (and I suspect your film makers) will want to keep quality as high as possible; That might be noticeable on their fancy Macs with 4K displays but most users won't notice the difference in quality but will definitely notice the difference in download speed. You can always go ahead and recompress the files and see if they notice (bet they wont...). s.
-
Well this was a great one to do. The Beyond Banglatown site is the public facing site for a report conducted by researchers at the London School of Economics and the University of Manchester, and published by the Runnymede Trust. The aim is to present the findingsof the report in a publically accessible way that can be used by teachers and students and well as the general public. It covers the changing face of the neighbourhood around Brick Lane in East London. https://beyondbanglatown.org.uk/ Technically this was the first project we used ProcessWire on - although what with one thing and another it's taken 18 months to get the site launched, so we've managed to get a few others out before this one. It was certainly jumping in at the deep end though and we learned a lot. The site involves a fair amount of ajax driven content and we had to get to grips with importing the data used for the maps and graphs as well as sorting out how best to manage templates and assets. As far as modules that we used there's nothing too exciting, but certainly we made good use of TracyDebugger as we fumbled about. A special mention also needs to go to the PW documentation, the API references and of course this forum which provided a great deal of help. Anyway - we're really pleased with the site and it's already been getting very good coverage. Hopefully the first of many PW sites. s.
-
- 14
-

-
millipedia.com was set up in Gibson Gardens N16 at the end of last century (we are sooo old).
-
As both a director of an ethical development agency and an ex-resident of Stokie can I just say that I'm slightly jealous. Lovely looking site and well done on getting B-Corp status.