novalex
Members-
Posts
8 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
novalex's Achievements

Newbie (2/6)
6
Reputation
-
Yep, if I'd learned PW from the start I'd probably be better off, but I'm used to the WP + ACF way of doing things, so they creep into this PW project as well. As for the setup, for example, I have a group of tabs on the homepage, and each tab has sections with an image, icon and text. I figured the best way to do this would be to have a repeater for the tabs themselves and a nested repeater for each tab's sections. I have a pretty short deadline, so I had to just jump in head-first and get the homepage done to show the client. I'll definitely need some time to learn the ropes properly, and then I'll be able to better think every field and template out from the start and make things simpler. Thanks a lot, once again, to all of you who took the time to help a newbie out, I hope to return the favor sometimes.
-
@Robin S I mean when I create fields for a repeater, let's say I need an image, an icon, and text, I assign them IDs prefixed with the repeater ID, so I create 3 fields named "home_tabs_image", "home_tabs_icon", and "home_tabs_text" and add them to the "home_tabs" repeater. Your reply made me realize I've been going at it like a neanderthal, and I don't actually need to create unique fields for a repeater, I just need to create each type of field I'll need once and I can assign them multiple times to different templates and repeaters. Boy, do I feel dumb right now .
-
@Robin S There's still repetition because the repeater field properties are also prefixed with the pertinent section ID, such as "home_tabs" to avoid field ID collision. Perhaps I could make a wrapper function to grab fields from a repeater, something like "get_section_field('content', 'home_tabs')", do you think it's a good idea? It seems easier to read to me. @bernhard Agree on all points! Trouble is, this is a website for a client, the design is already approved and I cannot restructure it. I could have fields for each section, which would simplify things, but the client must be able to edit, add and remove sections as needed, hence the heavy use of repeaters. I came across another issue, and I have no idea what the problem is. I need a few admin pages to keep various site options such as API keys, common content displayed across pages, etc. I have created two templates, set their icon, and added pages under the admin page tree using these templates. However, in the menu only the parent page appears, and its icon is the default sheet of paper, not the cog I have selected. Screenshot of the page tree and admin menu attached. Any idea what I'm doing wrong? Cheers, and thanks for all the help so far! Alex
-
Yep, already came across this "issue", where I have to use something like "$page->home_tabs->home_tabs_content" in my template. I'm not sure if I'm doing this right, I'm used to ACF where field IDs inside repeaters couldn't collide with other fields, so I could do "$home_tabs['content']", but since in PW each field has to have a unique ID, my selectors for nested fields are getting pretty long and hard to read because of the repetition. Any suggestions for that? I can't simplify too much, the site I'm working on now has some complex sections which require heavy repeater use.
-
Thanks for all the help guys, appreciated. I ended up just creating repeater fields, nested as needed, and it works well enough. Coming from WordPress with ACF or CMB2, I'm surprised how flexible the PW system is and how many options it offers for the fields. I just wish the documentation was a little more comprehensive and offered some examples as well, sort of like the WordPress codex, since I'm having a hard time understanding/following the source code. I look forward to working with PW some more, I'm sure I'll get the hang of it soon and then it's bye-bye WordPress
-
I tried that as well, but these fields need to appear on every page and there's no way to set a fieldset as global, and I don't want them appearing on the fields list either, as I will eventually have many of these custom fields and it will be a mess.
-
Thank you for the prompt reply! I followed the instructions there and got the tab in the position I wanted. The fields are still not saving though, I'm really scratching my head now.
-
novalex started following Adding a custom tab on page edit screen
-
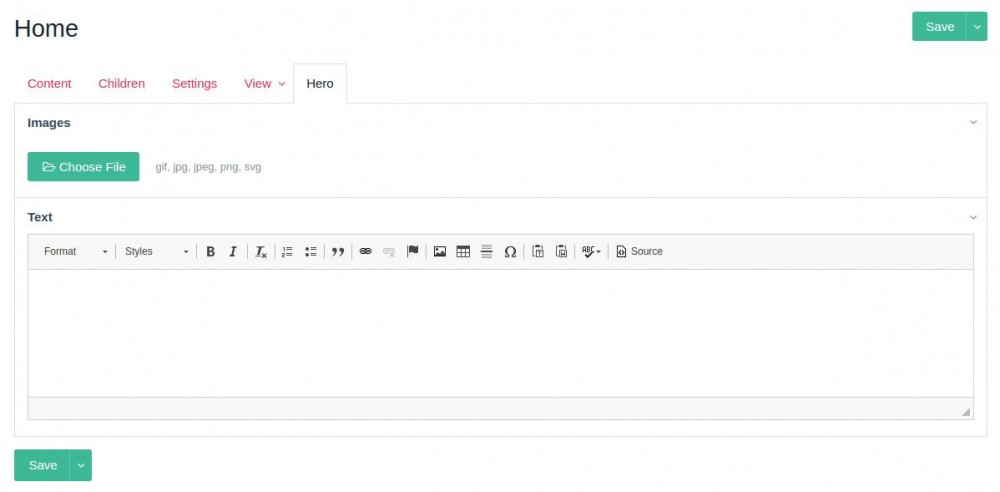
Hi, New to PW, please forgive my ignorance if this has been answered before, I have scoured the docs and forums but couldn't find anything. I'm trying to add a custom tab to the Page Edit screen (or process), which will contain fields for a page hero. Ideally, I would have a "Hero" tab before "Content", which would contain fields for images, text, a CTA button, etc. What I have so far is this: class HeroTab extends WireData implements Module { public static function getModuleInfo() { return array( 'title' => 'Page Hero', 'version' => 1, 'summary' => 'Header fields for pages.', 'singular' => true, 'autoload' => true, ); } public function ready() { if(wire('page')->process != 'ProcessPageEdit') return; $this->addHookAfter('ProcessPageEdit::buildForm', $this, 'addTab'); } public function addTab(HookEvent $event) { $form = $event->return; // create the tab $hero = new InputfieldWrapper(); $hero->attr('id+name', $this->className() . 'hero'); $hero->attr('title', $this->_('Hero')); // Images $fimages = $this->modules->get("InputfieldImage"); $fimages->attr('id+name', 'hero_images'); $fimages->label = $this->_('Images'); $fimages->extensions = 'gif jpg jpeg png svg'; $hero->append($fimages); // Text $ftext = $this->modules->get("InputfieldCKEditor"); $ftext->attr('id+name', 'hero_text'); $ftext->label = $this->_('Text'); $hero->append($ftext); $form->prepend($hero); } } This adds the tab and the fields, but after the "View" tab. However, the bigger problem is that the fields do not save. When I click Save, the page refreshes, with the "Saved Page" notice, but the fields are empty. I got inspiration from https://github.com/adrianbj/ProcessRedirectIds/blob/master/ProcessRedirectIds.module, but I think it is for the older 2.x version because it originally used $form->append which put the bottom save button between the tabs and tab content. Any help would be appreciated, I am thoroughly lost and the documentation doesn't give any examples for what I'm trying to do. Cheers