microcipcip
Members-
Posts
78 -
Joined
-
Last visited
-
Days Won
1
Everything posted by microcipcip
-
@siilak Unfortunately I think I did not test the REST API with the file type, only with images. I think it requires changes to work with video type. As I said in the first post in this thread The reason I have built this site template was because many people asked me how I connected ProcessWire with VueJS. Hopefully it is still a good starting point, but I'd definitely look at GraphQL implementation for a solid REST API.
- 36 replies
-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
Have you built the JSON API endpoint? Are you able to access it from your browser? If you do, then it should be easy to access it with Axios and VueJS.
- 36 replies
-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
I have a site in production with this Vue boilerplate. Indeed, I had problems with SEO and google took a long time to index all pages, I used https://prerender.io/ for indexing nested routes otherwise google wouldn't have been able to do so. It really depends on the type of app you're building, but if you can install node in the server you could use nuxt.js and in this way every route will be easily indexed. However you'll have to either build your REST API with node or connect to it with PW. If it is not managed by a client you can just use nuxt.js as is.
- 36 replies
-
- 2
-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
AFAIK this is the way ProcessWire theme install works. If you want you can install it manually but it will require more time, you have to follow the instructions in the first post of this thread.
- 36 replies
-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
Glad you got it working
- 36 replies
-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
That is unlikely an error with the ProcessVue template. Are you using Ubuntu? I found this thread with a similar problem where they fixed it by using the "--unsafe-perm" flag during "npm i", so basically you'd have to run it with this command: "npm --unsafe-perm i". Edit: from that thread it seems that the user you're using may not have the right write permissions.
- 36 replies
-
- 1
-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
No, whichever way you choose I think that a login process with Vue will be greately appreciated by the community
- 36 replies
-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
Thanks @thomasaull that would be great! There is an amazing new tutorial https://auth0.com/blog/vuejs2-authentication-tutorial/ if you don't mind having the users saved on Auth0. After all, Auth0 is the company behind the JWT website so they should implement it properly and you can obviosuly still keep all users in sync with ProcessWire db. But regarding Rest API I'd rather use GraphQL instead because that seems more flexible.
- 36 replies
-
- 2
-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
It is very difficult to choose a framework, that's why I never use one . I just use SASS with normalize.css, bourbon bitter and a grid system I've built. This requires more work at first, but you avoid the bloat.
-
Thanks @thomasaull ATM I am waiting for GraphQL module support for RepeaterFields before I integrate it in processvue. I'll implement the JWT login later on because I haven't used it before so I need to learn how it works, but it is definitely on my list of things to do. I don't know how JWT should integrate with GraphQL too, I'll probably ask @Nurguly Ashyrov if he has any idea of how I should integrate it. There's also the problem that GraphQL allows you way too much freedom on what kind of query you can perform on the client, to prevent that I've got to implement persisted queries.
- 36 replies
-
- 3
-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
Aren't you missing the "data-thumb" attribute in your hidden div?
-
I think this may be your problem: https://processwire.com/api/selectors/
-
I think I have found a possible solution for @bernhard and @LostKobrakai concerns about the ability to perform queries in the frontend. You could use the persisted queries technique, basically you can install this npm package (there's also this webpack plugin) that will scan your code and remove the graphQL client side queries and save them to an external JSON file. Then in the PHP side you could load this JSON file and give GraphQL the right query based on the query id sent from the client side (I think you can also send variables along the query id, so the query is not "static"). I guess that if a malicious user sends a standard graphQL query you could just intercept that, so if it is not a valid id from the generated JSON file you won't execute graphQL.
-
I am glad that this project is helping ProcessWire getting more devs on board :). I just want to say that I wouldn't have been able to finish ProcessVue if it wasn't for the amazing ProcessWire community. I believe that the community truly is the biggest selling point for new users (like me). Before trying ProcessWire I used OctoberCMS for a while but when I was stuck I got 0 support from the forums, so...althought the CMS is based on the amazing Laravel framework, I just left! I think that ProcessWire is extremely powerful and flexible and with time will become the tool of choice for frontend developers, the new GraphQL module will also help on this direction. Droves of frontend developers are looking for a CMS like this, they just don't know it exists! The usual keywords they use when looking for a SPAs CMS is "Decoupled CMS" or "Headless CMS", and I believe that that's exactly what ProcessWire is for! Some frontend developers prefer to use NodeJS, but the learning curve is huge if you need it for a non trivial project, and the worst thing of all is that after two weeks ANY js tool you may have used is outdated. See for example how Angular has been replaced with React or Vue, and Gulp with Webpack. That doesn't mean that I am against improvements in this regard, I just feel that it's just too much for us poor frontend devs to cope with! ProcessWire is stable, easy to use and won't change API every week. BTW, after that I migrate ProcessVue to GraphQL I am also planning to add Auth0 login integration with JWT, as I think that login/signup is a common feature in SPAs. I am sure I'll have to annoy @Nurguly Ashyrov and the rest of ProcessWire community for getting it in sync with ProcessWire users, but the result should be quite useful
- 36 replies
-
- 17
-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
Now it works!! This is so cool...I wish I could like this thread twice :). Do you have any plan of adding the RepeaterField? I don't know if it has been mentioned in this thread yet, but I found this cool GraphQL tutorial that may be useful for someone new to GraphQL. When I learn GraphQL properly I'll test this module more, as I think it has huge potential for introducing FrontEnd devs to ProcessWire.
-
I am trying to use this module in the frontend. I added the following code: <button class="graphBtn">Fetch data!</button> <script src="<?php echo $config->urls->templates?>js/axios.js"></script> <script> var $button = document.querySelector('.graphBtn'); $button.addEventListener('click', function (e) { e.preventDefault(); axios.post('/graphql/', { query: ` { basic_page{ list{ title, summary, url } } } ` }) .then(response => { console.log(response.data); }); }); </script> And this is what I get back: { "errors": [ { "message": "Must provide an operation." } ] } Do you know why? If I try the query in the GraphiQl admin I get the right data back. Do I have the wrong permissions set in the module?
-
I have edited the github repository, now ProcessVue is a site profile and you can install it easily. Just note that the REST API may have bugs...I don't even remember how it works
- 36 replies
-
- 7
-

-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
Ooops stupid mistakes, now it works :). Btw, do you usually build twig forms in this way or do you use ProcessWire form API?
-
@Wanze I am trying to build a simple contact form with Twig but I am unable to do an ajax request to the php template file. My template name is test.php and I have the following code: <form class="form" action="./" gy="g"> <label for="first_name">Name</label> <input name="first_name" id="first_name" type="text" required=""> <label for="email">Email</label> <input name="email" id="email" type="email" required=""> <label for="msg">Msg</label> <textarea name="msg" id="msg" cols="30" rows="10" required=""></textarea> <input type="hidden" value="{{ page.title }}"> <button>Send</button> </form> // ajax submit $form.submit(function (e) { var request = $.ajax({ url: $form.attr('action'), method: 'POST', data: $form.serialize(), dataType: "html" }); request.done(function( data ) { console.log(data); }); request.fail(function( jqXHR, textStatus ) { alert( "Request failed: " + textStatus ); }); // avoid to execute the actual submit of the form. e.preventDefault(); }); In test.php I tried: if (wire('input')->post) { echo "Submitted"; // with this I get echo back in the AJAX response, but if I refresh the page I get a blank page with the text "Submitted" in it. exit(); } if (wire('input')->post->submit) { echo "Submitted"; // this never get fired exit(); } // here twig code... $test = wire('page')->siblings("template=test"); $view->set('test', $test);
-
@Ivan Gretsky Is there a way to customize the export or should I just edit the zip file and remove /node_modules/ and add all the config files that start with a dot that have been removed?
- 36 replies
-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
@Ivan Gretsky ooops....I am a beginner PW user I didn't even know it was possible to do that! I'll check it out when I have the time, thanks
- 36 replies
-
- 1
-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
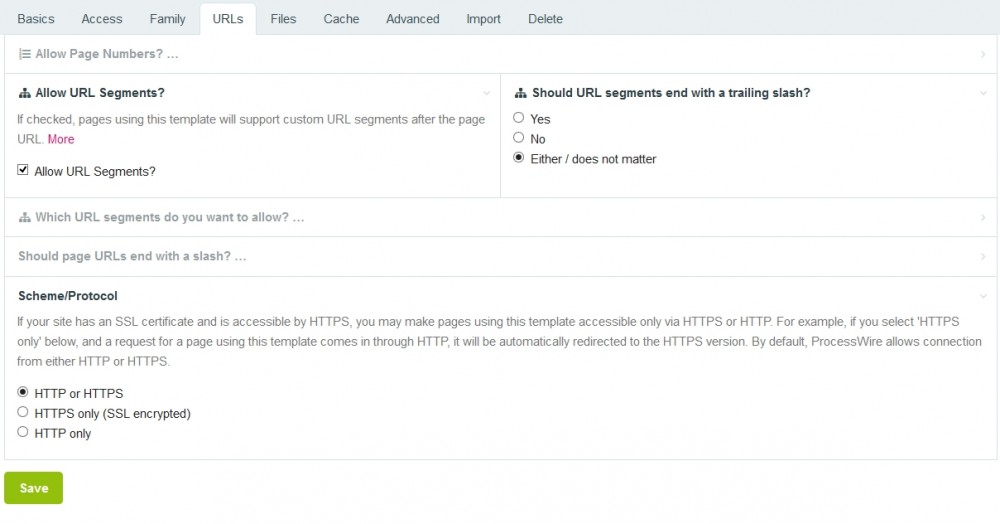
Hi, I have created a site profile that shows how to integrate ProcessWire 3.0 with Vue 2.0. See repository here. How this site profile works This ProcessWire site profile is loosely based on the REST API tutorial by @gebeer. Here are the most important steps to reproduce it: Admin settings Create an api template with default settings and just the title field assigned to it. Refer to @gebeer tutorial for further details Create a pages and nav templates with just the title field, for both template tick “Allow URL Segments” in the “URLs” tab (see attachment) Create a home template, this is going to be the single php file that will load your Vue SPA. Assign this template to the root of your website Any other template you create should have the “Alternate Template Filename” field in the “Files” tab set as home (see attachment), in this way if a user enter the website from any url that is not the root, ProcessWire will always redirect to the home template, Vue router will handle the url and call the right data through the REST API Under the root, create an api page and assign the api template to it (you can set “hidden” to this page so doesn't show up in the menu) Under the api page, create the pages nav and pages (see attachment), and assign the templates nav and pages to them. Now you have the www.sitename.com/api/pages and www.sitename.com/api/nav urls that you can use to fetch the JSON data PHP template setup In the templates folder, create home.php file and leave it empty, the HTML will be generated by webpack Now create pages.php and nav.php files. On these files is where we return the JSON data, based on the right url segment. Again, refer to @gebeer tutorial for further details on this matter. Note that I wrote a PageFields class that I use on these templates to fetch ProcessWire fields. The fields that are supported are text, textarea, repeater, img. Other fields may work but I haven't tested them. See the REST API setup for further details about how to use the PageFields class REST API setup You can decide what fields are included and what fields are excluded by passing a configuration array to the PageFields class. You can find here a list of the available configuration settings. See examples below. Show only selected core fields: $pageFields = new PageFields($p, [ 'fld_core_included' => ['url', 'httpUrl', 'template'] ]); Show no global fields, and only selected custom fields: $pageFields = new PageFields($p, [ 'fld_core_included' => [], 'fld_include_all' => false, 'fld_included' => ['title', 'gallery'], ]); On a gallery image field, hide breakpoint listing and show only httpUrl field: $pageFields = new PageFields($p, [ 'img_fld_overrides' => [ 'gallery' => [ 'fields' => ['httpUrl'], 'bp_list' => false ] ], ]); Webpack setup The most important file of all Webpack setup is config/index.js. On line 33 you need to provide your domain name so that Webpack can proxy the ProcessWire REST API to the Webpack dev server. Without this you wouldn't be able to take advandage of the Webpack hot module replacement feature which allows you to reload a vue module without refreshing the page, it also allows you to keep the state of the app. Notes My REST API may have bugs, this is just an example of an integration with ProcessWire, I suggest you either build your own REST API or use the awesome GraphQL module by @Nurguly Ashyrov. Todo Replace REST API with the GraphQL module. This requires vue-apollo, the Apollo/GraphQL integration with Vue, and vue-supply for integration with Vuex.
- 36 replies
-
- 22
-

-

-
- vue-router
- vuex
-
(and 2 more)
Tagged with:
-
I haven't built a multilang website with PW and Vue, but I guess you'd use something like this https://kazupon.github.io/vue-i18n/dynamic.html and with PW you'd generate the right Rest API to handle the multilanguage features?
-
I agree with @LostKobrakai that it really depends on what kind of app you're building. I have built two websites with SPA+Rest APi and one hybrid with CMS+VueJS and the SPA website was easier to build but more difficult to get indexed on google whereas the hybrid one was more difficult to build (much more difficult) but easier to index. Same as @LostKobrakai. Same as @LostKobrakai Yes that's the easier way to do it.
-
@Wanze Ok I understand! Last question (hopefully), if I have a home.php and home.twig file, and in the home.php I try to echo something, for example `echo $page->title`, in the frontend I don't see anything, I have to add `exit();`. Is this the correct way of debugging with php?