OpenBayou
Members-
Posts
85 -
Joined
-
Last visited
About OpenBayou
- Birthday July 14
Profile Information
-
Gender
Male
-
Location
New Orleans, LA USA
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
OpenBayou's Achievements

Full Member (4/6)
9
Reputation
-
<picture:nth-child(n+6)> <source srcset="<?php echo $child->post_image->first()->size(100,0,['quality' => 80])->url;?>" media="(max-width: 599px)"> <source srcset="<?php echo $child->post_image->first()->size(200,0,['quality' => 80])->url;?>" media="(max-width: 767px)"> <source srcset="<?php echo $child->post_image->first()->size(400,0,['quality' => 80])->url;?>"> <!-- fallback --> <img srcset="<?php echo $child->post_image->first()->size(400,0,['quality' => 80])->url;?>"> </picture> Don't really have anything so this is what I've done so far.
-
@diogo Can you please provide an example? This is new to me.
-
Well, this isn't working so I'm starting to work on plan B. I know that php files can't be loaded but can templates be loaded based on screen size?
-
Is it possible to do :nth-child(n+6) on a picture element? Or do I have to do CSS? <picture> <source srcset="url to img" media="(max-width: 599px)"> <source srcset="url to img" media="(max-width: 767px)"> <source srcset="url to img"> <!-- fallback --> <img srcset="url to img"> </picture>
-
Opps! Needed to have the #load before the javascript. <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <div id="load"></div> <script language=javascript> if (screen.width >= 720 ) $('#load').load("load.php"); </script> The above would load the file load.php, even if the screen is less than 720. The below code fixes the problem: <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <div id="load"></div> <script language=javascript> (function () { var viewportWidth = $(window).width(); if (viewportWidth > 1400) { $('#load').load('load.php'); } else { $('#load').load('load2.php'); } }()); </script>
-
What about load a php file based on screen size? I'm trying this but it doesn't work. <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script language=javascript> if (screen.width >= 720 ) $('#load').load("load.php"); </script> <div id="load"></div> The 'load.php' is in the same folder as the code.
-
What's the best way to do a responsive foreach on the index? I want to limit number of posts based on the screen width. Any suggestions?
-
FIXED IT! Changed echo "<li>$key"; to echo $pages->get($key)->title; And it displays the title of the show. Thanks everyone for helping and understanding me. This is the final question as the project I've been working on is now complete. I'll post what I did sometime next month. Thanks again!
-
Well, no matter what I do, everything is in integers. Back to the drawing board. Thanks for the help and understanding.
-
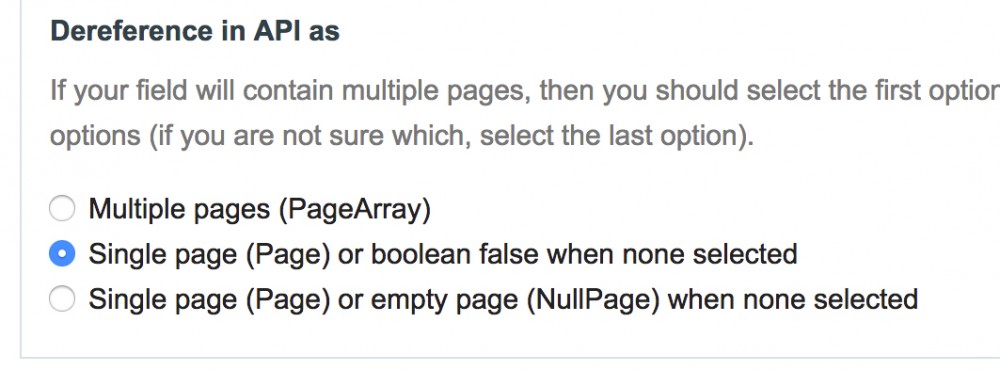
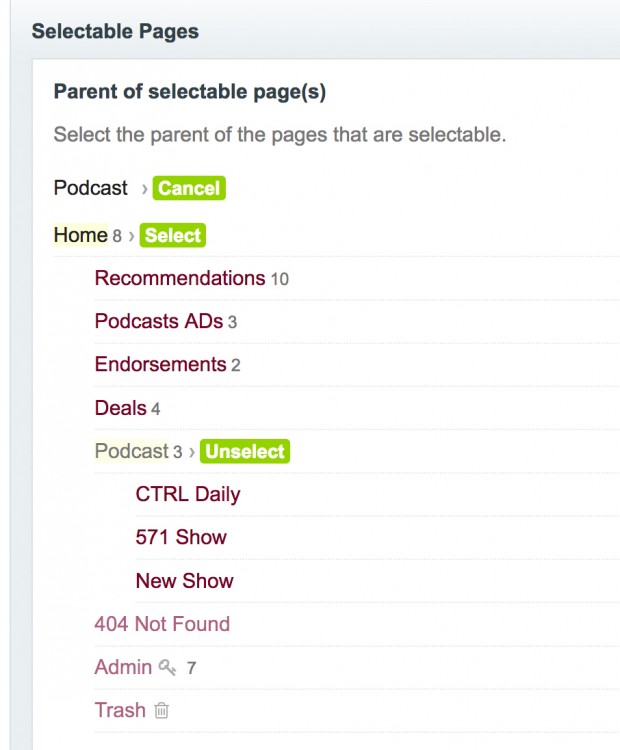
'podcast_shows' is a field that uses the page option that's set to Single Page or boolean false. It gets childpages from 'Podcast'
-
Ok, I have TracyDebugger on, have no idea what I'm looking at. Did a var dump on $key and all I got was int(1155). When do '$p->podcast_shows->title' I get internal errors. I'm sorry if I'm not making any sense. I'm not used to ProcessWire, I'm used to WordPress and I though it would be great idea to diversify my portfolio using different CMSs. I had a deadline on this last Friday and I'm working on little sleep and I can't think properly. And I never done something this complex like grouping posts and I'm not a good programmer, all I do is search for my problem and see if someone has the same the same problem and hope there's a solution. If there is, I try my best to get it working that satisfies what I need to accomplish.
-
Don't know where to go next. Still need help. Tried '$p->podcast_shows->title' that didn't work. Tried '$pages->find("has_parent=/promos/")->title' and that didn't work as well.
-
https://processwire.com/talk/topic/2047-group-by/#comment-19162 Got it somewhat working. <?php $pa = $pages->find("has_parent=/promos/"); $groups = array(); foreach($pa as $p) $groups["$p->podcast_shows"][] = $p->id;?> <?php echo "<ul>"; foreach($groups as $key => $gr){ $count = count($gr); echo "<li>$key"; if($count){ echo "<ul>"; foreach($gr as $key => $pid){ $r = $pages->get($pid); echo "<a href='$r->url'>$r->title</a>"; } echo "</ul>"; } echo "</li>"; } echo "</ul>";?> The problem is this line echo "<li>$key"; It shows the page ID and I need to show the title. I tried '$key->title' and that didn't work.
-
Is it possible to group pages by a field? For example: show all pages in a group that were written by a date. Like the following: Today - page A - page B Yesterday - page C - page D Thanks again for the help.