-
Posts
24 -
Joined
-
Last visited
Everything posted by Mijo
-
Hello all, this is the first time I try to implement login or registration in PW, I use the LoginRegister Module. When i try to register (new user) I have a registration form, I fill my information and then I need to enter confirmation code, but this code did not come to my email and here is my question? What is the next step that I need to do?How to set up a PW so that he can send e-mails? Thank you
-
Sorry for late response, thank you all for answers, I'll definitely try what you have suggested. Thank you.
-
Hello all, I'm playing with Wordpress API and I trying to create pages in Processwire from WP API, did anybody do something like that (or any other api)? What is the best approach for creating pages via external API, any advice, examples would be awesome, thank you all
-
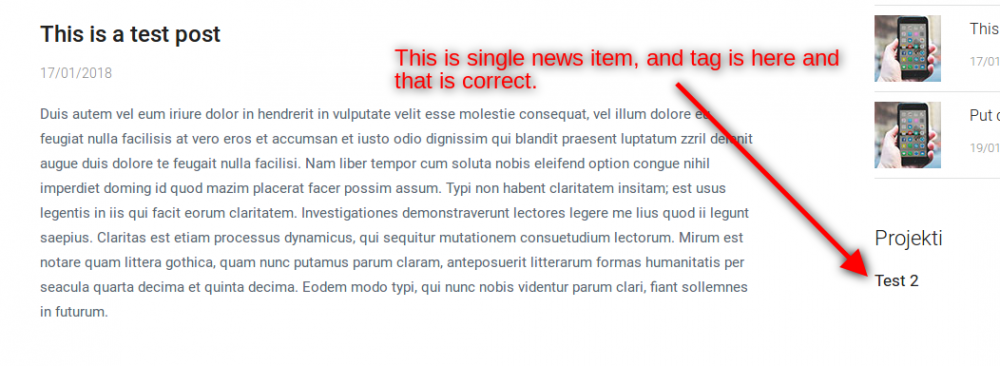
Thanks for the reply but unfortunately it does not work, tags are not showing. With my code above I achieve that tags (selected tags for news item) showing on single news, for example test 1, test 2 but when I am on to news list I see all tags that I have created.
-
Hello all, I'm trying to get all selected tags on my news list, so far when I go to specific news I see tags that I selected for that news, but when I'm on news list I see all tags that exists, not once that I selected. Tag field is page reference, I have selected Multiple pages (page array), input field type Amselect. My code so far looks like this: <?php $tags = $pages->get("/tag/")->find(); foreach($tags as $tag){ echo "<li><a href='{$tag->url}'>{$tag->title}</a></li>"; } ?> Can you help please with some advice how to get only selected tags on my news list?
-
Ohh thank you, my mistake I did not have a body field, now everything works properly,
-
Hello, I'm having a problem with search form on my website, it throw me an error "Error: Exception: Field does not exist: body (in C:\xampp\htdocs\testweb\wire\core\PageFinder.php line 993)" My search.php (template) is: <?php $q = $sanitizer->text($input->get->q); if($q) { $q = $sanitizer->selectorValue($q); $selector = "title|body~=$q, limit=50"; if($user->isLoggedin()) $selector .= ", has_parent!=2"; $matches = $pages->find($selector); if($matches->count) { echo "<h2>Found $matches->count page(s) matching your query:</h2>"; echo "<ul class='nav'>"; foreach($matches as $match) { echo "<li><a href='$match->url'>$match->title</a>"; echo "<div class='summary'>$match->summary</div></li>"; } echo "</ul>"; } else { echo "<h2>Sorry, no results were found.</h2>"; } } else { echo "<h2>Please enter a search term in the search box (upper right corner)</h2>"; } ?> My form is: <form class='search' action='<?php echo $pages->get('template=search')->url; ?>' method='get'> <label for='search' class='visually-hidden'>Search:</label> <input type='text' name='q' id='search' placeholder='Search' value='' /> <button type='submit' name='submit' class='visually-hidden'>Search</button> </form> This is example from Minimal Site Profile, but I can not make it work, can you please give me some advice,. thank you very much.
-
Thank you works like charm.
-
Hello, I'm trying to get all pages that are using specific tag, for example I have page that uses tag sport, and then when I go to that specific url : example.com/tag/sport I want to list all pages that using sport tag. I'm using page reference like on this topic (link), and so far a get list all tags with: foreach($page->tag as $item) { echo "<li><a href='$item->url'>$item->title</a></li>"; } How can I get list of all pages that are using specific tag? For example on tag template. Thank you all.
-
Hello everyone, I have Bootstrap select on my website ( https://silviomoreto.github.io/bootstrap-select/examples/ ), im trying to make foreach loop that lists all my brands with url. i want to have possibility that user can search (select brand) and than they go to that specific url, my code is below, can anybody help me with this,? Thank you all. <select> <?php foreach ( $pages->find('template=single, sort=-created') as $single ):?> <option id="brand-filter" value="<?=$single->url?>" <?=$single->title?> </option> <? endforeach; ?> </select>
-
Thanks That solved the problem.
-
Hello everyone, I have a problem with displaying portfolio items on the homepage. I have a template (projects) and there I have list of portfolio item, everything works as expected, however when I try to display portfolio items on homepage there is a problem. My code looks like this: <?php foreach ( $pages->find("template=projects") as $projects ):?> <div class="swiper-slide width-auto xs-height-auto last-paragraph-no-margin"> <div class="height-100 display-table"> <div class="display-table-cell vertical-align-middle"> <div class="display-block position-relative"> <img src="<?= $projects->imagesmall->url; ?>" alt=""/> <p class="bottom-text width-100 text-extra-small text-white text-uppercase text-center"><?= $projects->description; ?> </p> </div> <div class="hover-title-box padding-55px-lr width-300px sm-width-100 sm-padding-20px-lr"> <div class="separator width-50px bg-black md-display-none xs-margin-lr-auto"></div> <h3><a class="text-white font-weight-500 alt-font text-white-hover" href="#"><?= $projects->name; ?></a></h3> </div> </div> </div> </div> <? endforeach; ?> Thank you.
-
It's working now, all I have to do is restart server Thanks everyone
-
Thank you for your answer. This option is ok, but it outputs number 1 on about-us template, like this 1+123456789 it should be +123456789, I don't know what is a problem. Thank you in advance.
-
Hello everyone, I have a question, how to call a field from one template to other template? For example; I have a phone field on the homepage, I want to display this information on template about us? I call that field on homepage like this: <?php echo $page->phone; ?> I'll try to do that on template about-us, display same information from that field (phone), but nothing happened? Is there any easy way to do that, to show the same field in different templates? I hope it is clear what I want to do Thanks in advance
-
Thank you very much for your answers @kongondo, you helped me a lot Also, an excellent solution for bootstrap navigation: https://processwire.com/talk/topic/5680-bootstrap-3-navigation-with-multiple-leveltier-fix/?p=55504 Again thanku you Processwire is awesome
-
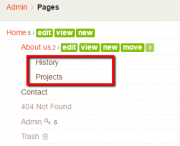
Hello, Yes @kongondo I mean that, for example my structure is: About us History Projects I'm trying to display a subpages (projects, history) in a drop-down menu Screenshot for backend
-
Oh sorry, my mistake Here is my html code from above: <div class="collapse navbar-collapse navbar-right"> <ul class="nav navbar-nav menu navbar-right"> <li><a href="index.html">home</a></li> <li><a href="contact.html">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">About us <i class="fa fa-caret-down"></i> </a> <ul class="dropdown-menu"> <li><a href="about.html">History</a></li> <li><a href="services.html">services</a></li> </ul> </li> </ul> </div> Right now I'm stuck here, I'm trying to display sub-pages (the drop-down menu): <div class="collapse navbar-collapse navbar-right"> <ul class="nav navbar-nav menu navbar-right"> <?php $root = $pages->get("/"); $children = $root->children("limit=7"); $children->prepend($root); foreach($children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } ?> </ul> </div>
-
Hello everyone, I'm trying to build a simple navigation, but I have a small problem. My HTML looks like this: <div class="collapse navbar-collapse navbar-right"> <ul class="nav navbar-nav menu navbar-right"> <li><a href="index.html">home</a></li> <li><a href="contact.html">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">About us <i class="fa fa-caret-down"></i> </a> <ul class="dropdown-menu"> <li><a href="about.html">History</a></li> <li><a href="services.html">services</a></li> </ul> </li> </ul> </div> I'm stuck here: <div class="collapse navbar-collapse navbar-right"> <ul class="nav navbar-nav menu navbar-right"> <?php $root = $pages->get("/"); $children = $root->children("limit=7"); $children->prepend($root); foreach($children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } ?> </ul> </div> How to display subpages (dropdown menu), please help, Thanks everyone
-
Than you, it works Certainly I will dive in into php and Processwire. Thank you all for help
-
Thank you all for your help I really appreciate it. It seems to me that everything is okay, there are no errors except title of blog post, I can not display the title blog post on the home page: Here is my code: <?php foreach ( $pages->find('template=single, limit=5') as $single ):?> <div class='post'> <div class='content'> <a href='{$single->url}'><h3>{$single->title}</h3> </a> </div> </div> <? endforeach; ?>
-
I'm new in processwire, I must say it is great. I'm playing a little bit with some template, I have a little problem. How to display the latest posts on the home page? single.php contains blog posts On home page (home.php) I created children page with my blog post (example 1) My code looks like this: <?php foreach $pages->('template= home-single, limit=5'); ?> <div class='post'> <div class='content'> <h3>"<a href='{$single->url}'>{$single->title} </a>"</h3> </div> </div> <? endforeach; ?> Please Help, thank everyone