-
Posts
26 -
Joined
-
Last visited
Profile Information
-
Location
Vienna, Austria
Recent Profile Visitors
8,615 profile views
overoon's Achievements

Jr. Member (3/6)
14
Reputation
-
Well what can i say... it's resolved, but if anybody comes across the same issue: apart from using this in config.php $config->imageSizerOptions('webpAdd', true); $config->contentTypes('webp', 'image/webp'); i'm also using the function provided here https://processwire.com/blog/posts/webp-images-and-more/ within ready.php if($page->template != 'admin') { $wire->addHookAfter('Pageimage::url', function($event) { static $n = 0; if(++$n === 1) $event->return = $event->object->webp()->url(); $n--; }); } i dont know how, but this function ended up broken (so not like the correct one above) in my code and therefore did not exclude the processwire backoffice part and conflicted with the editors. everything back to normal now. thanks for the input!
-
thank you very much, this pointed me in the right direction, i would have simply not though about logs for this issue ? I do have this as an issue in "errors" log, will further invesigate, but maybe there is some additional insight unlink: Given filename is not a file or link: /site/assets/cache/WireTempDir/.PFM0.03872100T1715620700RMFKVerOqVFC/0/share-it.1200x0.png-tmp.png my current best guess is something with webp functionality
-
Hi, this is the first time i'm encountering the issue on any site i built with processwire and i'm running out of ideas -- so maybe someone had the same issue, i also added a short recording: The issue is that when using CKE Editors "Image" functionality in a field it creates the HTML but doesnt add the URL of the Image to the src attribute, so i more or less have a broken image tag in the code which my content manager cant see. I already tried removing all modules (like fluency) and reset all settings that could interfere on this "body" field like customstyles and functionality. This also doesnt happen because it interfers with pro fields matrix or something else It's on live and localhost It doesnt throw any error or warning in console Edit: It happens accross Firefox & Chrome I'm out of ideas on how to debug, so any suggestion is highly welcome! screen-recording-2024-05-13-18_06.webm
-

module Fluency - The complete translation enhancement suite for ProcessWire
overoon replied to FireWire's topic in Modules/Plugins
Hi @FireWire and thanks for the blazingly fast reply! I can confirm all of your findings and also: the fix on your dev branch resolves the issue ?- 306 replies
-
- 2
-

-
- translation
- language
-
(and 1 more)
Tagged with:
-

module Fluency - The complete translation enhancement suite for ProcessWire
overoon replied to FireWire's topic in Modules/Plugins
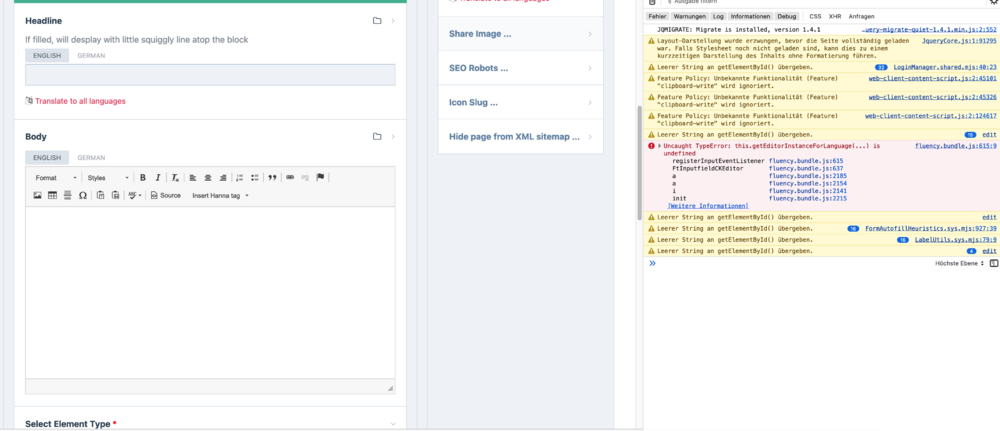
Hi, i'm running into an issue when working with repeater matrix (pro fields), which wasnt a problem using the "original" fluency. i didnt find a related issue, so i thought i might as well report as it also persists in 1.0.7 ? Textareas (body field) within a repeater matrix do not receive the controls for translating, whilst regular inputfields still do. The console log reads: Uncaught TypeError: this.getEditorInstanceForLanguage(...) is undefined here a screenshot of the interface; the error is thrown when the repeater matrix expand is triggered/the field initialized. textarea fields outside of a repeater matrix are fully functional as intended. i wasnt really able to dig into it yet, as i will probably resort to the old version to get the site live, but let me know if i can be of any further assistance ?- 306 replies
-
- 1
-

-
- translation
- language
-
(and 1 more)
Tagged with:
-

module PrivacyWire - Cookie Management & async external asset loading
overoon replied to joshua's topic in Modules/Plugins
Hi, this occured when i was running an old version of processwire. Simply deinstall the module, update processwire and then you should be good. -
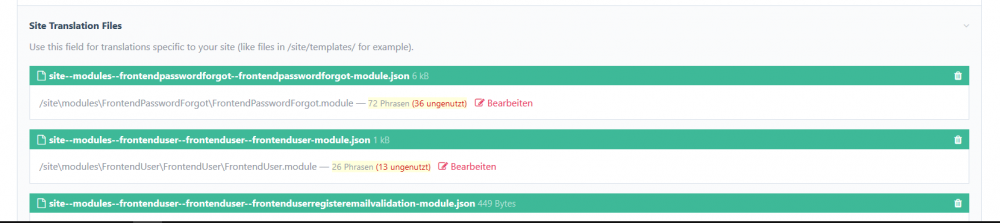
thanks for the tip, but the error is still there ? i now found the (only) occurence of these strings is in the .phrase-index.txt in assets/files/1061 even when find+replace \ to / i still get also doing the replace + clearing the compiled files after doesnt change anything. from analyzing the file this also only really helps the live index, so perhaps not the right place to look at anyhow any further suggestions? when i click on the file in the greenbar it opens right away, also the http url is correct. just this thing below has the \ /
-
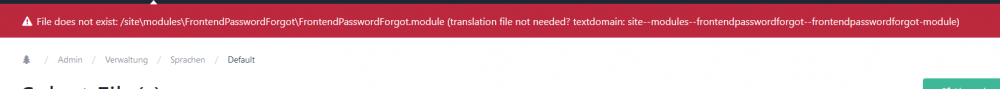
hi, i tried finding something about the topic, but didnt manage to. i currently face (and already faced a couple of times) the issue of being unable to edit language files through the backend after i deployed the site to it's final hosting destination. i usually tended to just go through the process of manually re-inputting the phrases, but this site has a lot of translatables. i work on a 2019 xampp environment (windows) for local development and the servers that i deploy to range from shared environments to dedicated servers, so i really cant pinpoint the issue on a specific server/php/sql. in this latest deployment, i also tried setting the chmod for the site/assets/1061/ files to 666 and dir to 777, which sadly didnt do anything either. when i enter the backend and switch to languages i get a perfect list of all language files but once i hit edit ("bearbeiten") this is what i get: the problem is: those files are there, and they do work (in the frontend) -- if i manually download the file, edit it and reupload it, it also does exactly what it should. does anyone have a thought on this? my dev the site doesnt sit at the root, but it also doesnt in this specific deployment. absolute urls/roots have never been a problem in processwire before though. could it have something to do with the / and \ -- and if so, how would i find those? thanks and regards
-
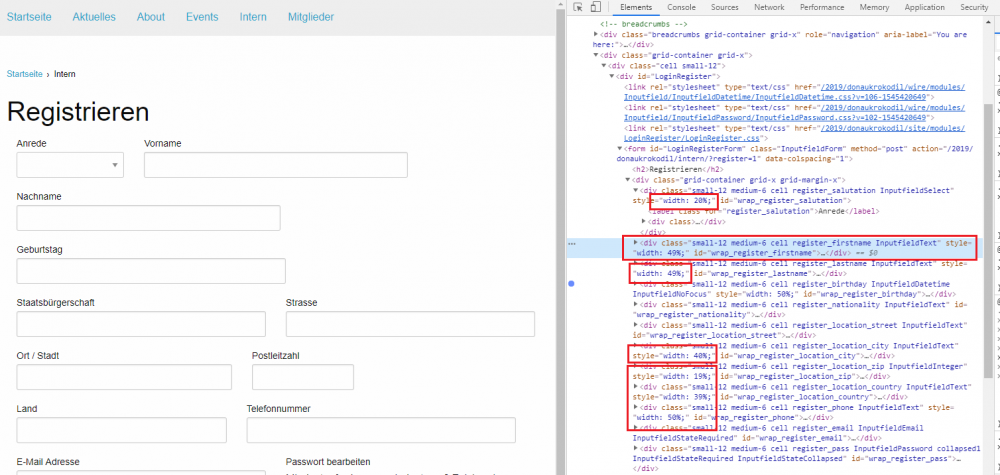
Finally, found it ? Just to finish this up: what i wanted was to use a foundation grid on my form to create custom grid solutions. this can be achieved by one pretty simple function (if you know which one ? ) $field = $modules->get("InputfieldEmail"); $field->label = "E-Mail"; $field->attr('id+name','email'); $field->wrapClass = "small-12 medium-6"; $field->required = 1; $form->append($field); // append the field in this example i add "medium-6" to my email field so THE WRAPPER is only 50% wide (using foundation). to achieve the grid stuff i put: $markup = array( 'list' => "<div {attrs}>{out}</div>", 'item' => "<div {attrs}>{out}</div>", 'item_label' => "<label class='InputfieldHeader' for='{for}'>{out}</label>", 'item_label_hidden' => "<label class='InputfieldHeader'><span>{out}</span></label>", 'item_content' => "<div class='InputfieldContent {class}'>{description}{out}{error}{notes}</div>", 'item_error' => "<div class='LoginRegisterError'><small>{out}</small></div>", 'item_description' => "<p class='description'>{out}</p>", 'item_notes' => "<p class='notes'><small>{out}</small></p>", 'success' => "<p class='LoginRegisterMessage'>{out}</p>", 'error' => "<p class='LoginRegisterError'>{out}</p>", 'item_icon' => "", 'item_toggle' => "", 'InputfieldFieldset' => array( 'item' => "<fieldset {attrs}>{out}</fieldset>", 'item_label' => "<legend>{out}</legend>", 'item_label_hidden' => "<legend style='display:none'>{out}</legend>", 'item_content' => "<div class='InputfieldContent'>{out}</div>", 'item_description' => "<p class='description'>{out}</p>", 'item_notes' => "<p class='notes'><small>{out}</small></p>", ) ); $classes = array( 'form' => '', // 'InputfieldFormNoHeights', 'list' => 'grid-x grid-padding-x', 'list_clearfix' => '', 'item' => 'Inputfield_{name} {class} cell', 'item_required' => 'InputfieldStateRequired', 'item_error' => 'InputfieldStateError', 'item_collapsed' => 'InputfieldStateCollapsed', 'item_column_width' => 'InputfieldColumnWidth', 'item_column_width_first' => 'InputfieldColumnWidthFirst', 'InputfieldFieldset' => array( 'item' => 'Inputfield_{name} {class}', ) ); InputfieldWrapper::setMarkup($markup); InputfieldWrapper::setClasses($classes); Important: "List" gets classes grid-x so foundation turns the container into a grid container. then the elements below receive their classes as defined in wrap-class
-
Ok, so i kinda found now what was wrong: it all comes down to the default render() function and the process of building the registration form in the LoginRegister Module. My fix starting at the function at line 537 of the module foreach($registerFields as $fieldName) { if($fieldName == 'roles') continue; $field = $userTemplate->fieldgroup->getFieldContext($fieldName); if(!$field) continue; $inputfield = $field->getInputfield($nullPage); $inputfield->attr('id+name', 'register_' . $inputfield->attr('name')); $inputfield->columnWidth = 100; if($fieldName == 'email' || $fieldName == 'pass') $inputfield->required = true; if($inputfield->required && $inputfield instanceof InputfieldText) { $inputfield->attr('required', 'required'); } $form->add($inputfield); } is the added $inputfield->columnWidth = 100; this auto defaults all input fields to have no style="width: ... " attribute added. i still havent figured out, how i can add classes to the respective wrapper though -- so any help on that is still appreciated ?
-
Hi, FIX IN POST BELOW maybe someone can help me: i dont know if this is a Login/Register only related problem, but it has taken me a long time now researching and i still cant seem to find the snippet where this is executed: when rendering the form with the Login/Register module, it automatically wraps the input field into a div with a certain width (most probably from the value set in the admin backend for displaying it there). since this is applied as element css i cant override it anyway. can i somehow hook into the wrapping of all the individual elements to deactivate that (and apply different css for better looks)? hooking into the input field only allows me to manipulate exactly that (inputfields, submits, ... ) thanks!
-
overoon changed their profile photo
-
hi, i have a question, which i should be able to work out with htaccess, i just wanted to ask, if there's an easier way using processwire: i set up a new site using processwire with multilang etc. since a lot of stuff changed on the website (contents, hierachy, ...) there's now also a different domain structure. the old structure was: www.example.com/outlet-1 and now it's www.example.com/en/find-us/outlet-1 is there any way i can do a (temporary) 301 redirect, without having to remodel to the whole structure? the main reason for this is, that there are still tons of flyers and other advertising materials with this domain structure (transitionphase should end in <6months) the whole thing comes down to about 4-5 pages -- so nothing really drastic. also if there's no way in doing this with processwire, help with a proper RewriteRule for htaccess would be greatly appreciated. current workaround doesnt really do the trick. thanks so far!
-

Set Language by Browser Language (only once on startup)
overoon replied to overoon's topic in Multi-Language Support
Thanks for your input, i changed my code and this should be working fine now: if(!$session->get('setLang')) { if(substr($_SERVER['HTTP_ACCEPT_LANGUAGE'],0,2) != 'de') { $session->set('setLang','1'); $url = $page->localUrl('en'); $session->redirect($url); } $session->set('setLang','1'); } if i'm correct, the problem was, that when my user clicks the link to /de/team/member-name and has an english browser, the domain wouldnt change, but all the contents were in the right language. now i'm using a _real_ redirect, causing even a crawler, calling upon /de/team/member-name to get to /en/team/member-name i really need the automatic redirection for non-germans, is this a proper way? Thanks