Search the Community
Showing results for tags 'Simple'.
-
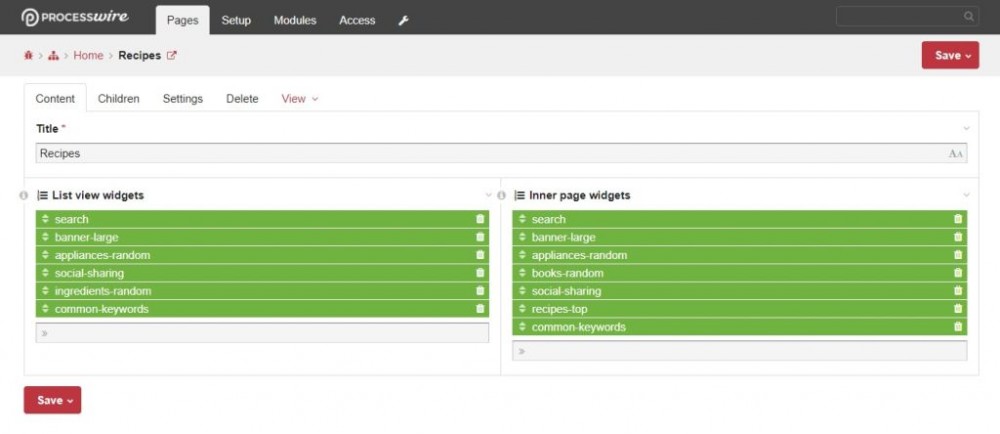
Hey everyone. I am at a stage of code cleaning for my first PW profile where I decided to implement some sidebar widget logic that would allow me to remove code repetition. I read about a few widget logic approaches that were working fine but that seemed too complicated for my needs so decided to implement something really simple that would do just that - widget logic that can be changed through the admin but not through code editing. So before I share my idea, I would give you some info of the structures I have: -- Recipes ---- Child 1 ---- Child 2 -- Ingredients ---- Child 1 ---- Child 2 So in my project needs, I wanted to have a solution that would allow me to set through the profile admin one or group of widgets per template (it would allow unlimited widgets as far as I have the code for it). So to achieve this functionality, I took the following steps: 1. Create a template, called widget_logic and set the allowed template for children to be itself (widget_logic) 2. Create a page Site Widgets and assign to it the widget_logic template. 3. Create a field called listing_widgets and set its type to Page Reference. 4. In Details tab select Multiple Page Array to allow multiple widgets to be selected. 5. In the input tab chose Page Auto Complete as input field type. 6. In Selectable pages point the parent to your widgets page name (Site Widgets in this example) and set the widgets_logic as the template. 7. Repeat the steps 3-6 creating another field: inner_widgets (this would allow you to have different widgets per listing template and inner page ) 7. Add manually the child pages with the widgets names in Site Widgets page you just created. 8. Assign the fields to the parent templates that you want the widgets to be pulled from (in this case: Recipes, Blog etc.) 9. In the template code, pull the page parent through API using the loop you use to list the results in the page. For this tutorial I will set the widgets to Recipes template that shows a listing of all the recipes matching my criterias: //Build a selector and limit page results to 5 $result = $page->children("limit=5, sort=-published"); //Pull the parent of the first child-page to be used for widget logic $parent = $result->first()->parent(); 10. Once we know the parent and we know the field names assigned to it containing the widgets, we use a simple loop in each template to get the selected widgets name and include them where needed. Note, for the widgets naming I used: widget-XXX-YYY.php (eg. widget-recipe-top.php). If you prefer other naming, make sure you change the include line to match the new names. //Loop through all the widgets setup in the parent template foreach ($parent->listing_widgets as $w) { //Including all the widgets by file name and order set in the parent widgets field include ('./includes/widget-' . $w->title . '.php'); 11. In the Recipe-inner template I would do the same: $parent = $page->parent(); //Loop through all the widgets setup in the parent template foreach ($parent->inner_widgets as $w) { //Including all the widgets by file name and order set in the parent widgets field include ('./includes/widget-' . $w->title . '.php'); } NOTE: in the inner page template I changed the field name to inner_widgets to pull the widgets for the inner page. 12. Now all that is left is to assign the two fields to every parent and/or inner page template that you would like to use the simple widget logic and select the widgets for each one. It might not be the best approach, however it is super simple to setup and allows me to have different widgets on any template now. The variety of widgets could be extended at any time by just adding the new widget, create the page with the name for it and assign it to the chosen template. Having the Page Auto Select field would allow you to drag and drop the widgets to reorder them so it suited my needs perfectly. Hope it would for you as well. Any code improvements are more than welcome (as usual P.S. On the image of widgets view, I set the size of both fields to be 50% so that they show up on the same line and save the space and scrolling.
-
HI! Here's a simple site I finished recently for cotswoldletterpress.co.uk. modules: redirects batcher thumbnailCropImage AIOM template notes page delete pagetree reverse js: jquery unslider
-
- 7
-

-
- showcase
- letterpress
-
(and 2 more)
Tagged with:
-
Hi, I am web designer and I want to learn PW by create simple e-commerce website. I've been search around to find solution, comparing every option & weight both it's advantage/disadvantage, I think most solutions out there is too complex or they already make lot of assumption, not to mention the more code means heavier page load. That's why I finally get conclusion that PW is the right answer. Well, the solution not answered yet, but I sense PW have the power to be there. Let say example, Ms. Turner is local bakery which have 50 product under 5 category. She don't need complex shipping since order could be pickup at store or using private delivery courier and of course She don't need sophisticated payment system or any other crap feature. Yes, there is customer for that kind solution, but not for Ms. Turner and hundred millions people out there. All she want is just simple website to accept order. I do aware that there's already tutorial out there, but it's just answer for specific solution. Not to mention how hard it's gonna be when this forum already have ton of pages. If You're not mind, I create this thread so everyone could learn from beginning especially for newbie or copy paste guy just like me to feel the power of PW. This thread would be tutorial creating e-commerce from scratch and the final goal is free theme both front page and admin page specially designed for Ms. Turner and hundred millions small business right there. Apeisa already make awesome module for PW and I already tested it, its work so wonderful so let's complement it. For starting point, let's start from designing the homepage. The content would be: Home - Header (logo, cart toolbar, search) Content - 3 Image Main slider - 6 Featured product -Footer - Quick Link - Social Network Link - Twitter Widget - Newsletter Subscribe What is the best practice from code perspective?
-
Hi, I'm curious if anyone has implemented some sort of template ala twig, liquid, mustache, handlebars etc. so on and so forth? I noticed a blog post about blog themes which needed to be easier to work with than WP and using a simplified template syntax would definitely help for non-php-ers.
- 74 replies
-
- template engine
- twig
-
(and 8 more)
Tagged with: