Search the Community
Showing results for tags 'Parent'.
-
Where I am: Edit Page -> Settings -> Parent -> "+Change". Edit Field -> Page Reference field -> Input tab -> "Selectable pages (Select the parent of the pages that are selectable)" -> "+Change". ... and possibly other locations where the Page Tree is used. Quality of life improvement: When modifying Parent Pages (Edit Page) or Selectable pages (on a Page Reference field) and I press "+Change" to change the Parent Page, it would be nice if the current Parent Page came into focus without effort. Current solution: As an editor, I am required to find the Parent Page / "Page Reference parent page" manually which makes me think ("where did I put that page?"), takes a bit of time ("click, click, click"), and is hard on a larger site with a deep structure. The unmet goals are: I instantly see the context for the current Parent Page. I can effortlessly select another Parent Page. Constraints: Large website makes it hard to navigate and get a view of the Page Tree. I don't want to pick an incorrect Parent Page. It's sometimes difficult to see if I choose the right parent. The Parent Page must be in the current "Page Branch" ("/foo/bar/baz/" -> "/foo/quz/baz/"). I don't always need to see/browse the full Page Tree. Sometimes a lot of parent pages are unnessarily shown (larger websites with 4-5 levels of pages). Better: When I open the Edit Page / Edit Field page and click "+Change", I want the tree structure to expand (in a modal?) and bring the current Parent Page into focus. It's one of those small things that help create a smooth user experience. Additional thoughts: The displayed Page Tree only shows the current Page Branch; this might optionally be specified on the Template. Hide "unneeded" parent pages in a larger websites with 4-5 levels of pages (how?). Perhaps you have additional ideas that might improve working with Parent Pages when editing a page or a field?
- 2 replies
-
- 3
-

-
- page reference field
- edit fields
-
(and 3 more)
Tagged with:
-
Hi guys, I'm struggling with the following situation: Structure: parent_page 01 (template01) --> shows teaser from child pages child-page 01 child-page 01 child-page 01 parent_page 02 (template01) --> shows teaser from child pages child-page 02 child-page 02 child-page 02 parent_page 03 (template02) --> shows teaser from child pages child-page 03 child-page 03 child-page 03 collect_page (template_collect) --> //This page shows teasers from all child pages In the template01 and 02 is a select options field (select_color) for 3 colors. The child pages gets the parent color by: $page->parent->select_color->title; Now I need the parent colors for all teasers on the collect_page. Something like: <?php foreach ($pages->findIDs('1223|1224|1225, sort=-created')->children as $item) : ?> <?php if item is child page from parent with ID=1223 -> select_color->title : ?> <?php elseif item is child page from parent with ID=1224 -> select_color->title : ?> <?php elseif item is child page from parent with ID=1225 -> select_color->title : ?>
-
I opened a new wishlist topic on the PW forum for this and in the meantime I ask to the community looking for a reasonable solution. Using the PageTable field, is there a way to un-restrict the creation of pages under a given parent template page (or as page children if no parent for items is selected)? That is, is there a way to allow the selection of the parent page dynamically / on the fly during page creation via the PageTable field?
-
I'm using the PW PageTable field extensively and I think an improvement to it could be made regarding the ability to choose the page parent where the page created via PageTable will reside. Say you have a PageTable field set like this: Edit Field: page_table_field > Details > Select one or more templates for items > template_one > template_two > template_three Select a parent for items > parent_template Actually, you can only create pages under the parent_template page (or as page child if no parent for items is selected). BTW I am looking for reasons about this limitation. What about allowing to choose on the fly where the pages created via PageTable will reside? that is, having the possibility to choose dynamically under which parent page to create the pages? Actually, one could overcome to this by creating multiple appropriately set PageTable fields, one PageTable field per PageTable parent for items, but this is unsustainable (?) when you want to create a lot using PageTable… By allowing to choose dynamically / on the fly the parent page during page creation via the PageTable field would open up a wider usage of PageTable. What do you think about? @ryan @Robin S
-
I want to add a dependent SELECT field on my template page that lists pages from a parent "sub-page" in the current parent node. On /product1/page I have the field "photo" which is a SELECT field. I want the SELECT to list pages from /ROOTPARENT/photos. The idea is that I can reuse the same photo in many places - but only need to keep it update it once under /product1/photos. My page structure looks like so: /product1/page /product1/photos/photo3 (template=photos) /product2/photos/photo9 I have tried adding these Selector Strings on the Field (Setup -> Fields -> PHOTO -> Input tab -> Selectable Pages field group -> Selector String): parent=/product1/page, template=photos, sort=name WORKS (but only on children of current product). parent=page.rootParent ... parent=$page.rootParent ... parent=$page.rootParent parent=$parent ... parent=$parent1 When using a SELECT Input Field Type, the editing pages gives the fatal error "Unrecognized operator: $". parent=parent ... parent=. Returns an empty list How might I find child pages from the current "/product1/photos/ page"? Your inputs are appreciated. Thanks.
-
So I reread my first draft, and it made absolutely no sense (I deleted it to hopefully better explain myself). I am trying to make a system (that to me is a bit complicated) utilizing jquery and processwire together. My whole goal is to put a url like https://domain.com/launch?first_name=jim&occupation=builder in a script tag on another site(just a localhost .php page) to then pull out the data for that person and append to divs etc. Basically, the initial script tag would point to "launch" which has a content-type of "application/javascript". Using jquery, I would pull out the persons name and occupation and then make a specific ajax get request to "domain.com/api" (in json format) for a look up of the person. Essentially then I could pull that particular person's information from the json data, and do with it how I please in the "launch" page. In processwire, I have a page structure like: People -Jim Bob (template: person ) --Occupations (template: basic-page) ---Builder (template: occupation) ---Greeter (template: occupation) It is really just a bunch of people with their occupations and a few fields to the occupation template. With the "api" (template: api) url, I was hoping to return all the data (of people) in json format like: Example Format: { "id": 1, "title": "Jim Bob", "occupations": { "builder": { "id": 44, "title": "Builder", "years_worked": 1, "etc": "ect", }, "Greeter": { "id": 44, "title": "Greeter", "years_worked": 1, "etc": "ect", }, } } Where I get lost is really outputting the page names and nesting in the occupations into json. I have used Pages2JSON before, but I was a bit lost on how to implement what i was thinking. I have access to all the local host files, but I was hoping to kind of build out a "system" where I could place the script tag/parameters in any project, and be able to interact with the data without doing an ajax call on the actual site. In a way, this would keep processwire handling all the data and requests, and my other "projects" just with a simple script tag. This might all be way too much/over complicated, but I couldn't quite wrap my head around how to achieve it.
-
Apologies if this has been covered. I tried a search but didn't hit the usecase I'm after. I currently have category pages listing their children products. Someone asked me to put a product in multiple categories, so I created a Page Reference field called prod_othercategories which lets a user pick multiple product category pages. When I try to output a list of products for a category page, I came around to the following selector: $pages->find("prod_othercategories|parent=$page, template=prod_series, sort=title, prod_status_pages!=1554|1559|1560|4242"); Only the first selector item is giving me trouble, but I'm including the entire string in case something is conflicting and I'm not realizing it. The output is currently only outputting matches for "parent" and ignoring prod_othercategories. I tried listing parent first in the selector but it had no effect. Appreciate if someone could help me with this! Thanks!
-
EDIT: What I'm actually really looking for is a way to edit and add children of a page in a similar way as RepeaterMatrix fields: Easy to add new ones and easy to move, hide and modify inline: –––– I have a problem and am so close to a solution, but everything i've found so far only gets me about 95% and before I create something on my own want to ask is anyone knows a soltion or if I miss something. My simple requirement: Editing Children and creating new ones inside the current parent page context – eighter inline or in a Lightbox. Not working Option A: With page relation fields I can create new pages – but it requires me to select a fixed parent. If I don't provide a parent, no new link is present. Not working Option B: With the awesome AdminPageFieldEditLinks Module I can create new Pages directly without the need to provide a parant beforehand – but then I need to select it at runtime. There is a new link now – the link is: parent_id=0&template_id=51&modal=1 … if it only provided the correct parent_id!!! But now i have to select the parent: Not working Option C : That's what I do right now… Reordering the Child-Field to the first tab – but to maintain the context, I would need the edit and new button to open a lightbox instead of a page reload. Possible solutions: For A+B: If I could provide a selector as parent, this would solve my issue: "parent=page.id" or a checkbox "use parent page for new pages". Or I could use some hook? For C : I could write my own javascript to open the links in a Lightbox.
-
Some introduction... This module is experimental and there are probably bugs - so treat it as alpha and don't use it on production websites. I started on this module because there have been quite a few requests for "fake" or "invisible" parent functionality and I was curious about what is possible given that the idea sort of goes against the PW page structure philosophy. I'm not sure that I will use this module myself, just because I don't really see a long list of pages under Home (or anywhere else) as untidy or cluttered. I would tend to use Lister Pro when I want to see some set of pages as a self-contained group. But maybe others will find it useful. At the moment this module does not manipulate the breadcrumb menu in admin. So when you are editing or adding a virtual child the real location of the page is revealed in the breadcrumb menu. That's because I don't see the point in trying to comprehensively fool users about the real location of pages - I think it's better that they have some understanding of where the pages really are. But I'm open to feedback on this and it is possible to alter the breadcrumbs if there's a consensus that it would be better that way. Virtual Parents Allows pages in Page List to be grouped under a virtual parent. This module manipulates the page list and the flyout tree menu to make it appear that one or more pages are children of another page when in fact they are siblings of that page. Why would you do that instead of actually putting the child pages inside the parent? Mainly if you want to avoid adding the parent name as part of the URL. For example, suppose you have some pages that you want to be accessed at URLs directly off the site root: yourdomain.com/some-page/. But in the page list you want them to be appear under a parent for the sake of visual grouping or to declutter the page list under Home. Example of how the page structure actually is Example of how the page structure appears with Virtual Parents activated How it works This module identifies the virtual parents and virtual children by way of template. You define a single template as the virtual parent template and one or more templates as the virtual child templates. Anytime pages using the child template(s) are siblings of a page using the parent template, those child pages will appear as children of the virtual parent in the page list and tree menu. You will want to create dedicated templates for identifying virtual parents and virtual children and reserve them just for use with this module. Features Adjusts both page list and tree flyout menu to show the virtual parent/child structure, including the count of child pages. Works everywhere page list is used: Page List Select / Page List Select Multiple (and therefore CKEditor link dialog). Intercepts the "Add page" process in admin, so that when an attempt is made to add a child to a virtual parent, the child is added where it belongs (the next level up) and the template selection is limited to virtual child templates. Intercepts moving and sorting pages in the page list, to ensure only virtual children may be moved/sorted under the virtual parent. Superusers have a toggle switch at the bottom of the page list to easily disable/enable Virtual Parents in order to get a view of what the real page structure is. Usage Install the Virtual Parents module. In the module config, enter pairs of parent/child template names in the form virtual_parent_template=virtual_child_template. If needed you can specify multiple pipe-separated child templates: virtual_parent_template=child_template_1|child_template_2. One pair of template names per line. There is a checkbox in the module config to toggle Virtual Pages on and off, but it's more convenient to use this from the page list. Notes It's important to keep in mind the real location of the virtual child pages. This module is only concerned with adjusting the appearance of page list and tree menu for the sake of visual grouping and tidiness. In all other respects the virtual children are not children of the virtual parent at all. It's recommended to select an icon for the virtual parent template (Advanced tab) so virtual parents are marked out in the page list as being different from normal parent pages. Do not place real children under a virtual parent. There is some protection against this when moving pages in the page list, but when it comes to changing a page's parent via the Settings tab the only protection is common sense. https://github.com/Toutouwai/VirtualParents
-
Code below works everywhere else, except if applied to pages in Admin tree. Specifically, I change parent to some 'user-car' pages and place them under some 'user' page in admin tree. $page->of(false); $page->parent = $some_user_page; $page->save(); $page->save() freezes, e.g. method does not not return any value/looks like in falls in endless loop somewhere inside. It also does not generate any errors. As it happens only in Admin tree (everywhere else it works), root cause could be: (1) in template settings (I've checked and didn't found any "restrictions", e.g. 'user-car' pages can be freely moved, 'user' may have children) or (2) in core code, somewhere in Page::save() Please, advise how to fix this issue.
-
Hey, I'm building a website with following page hierarchy home/ /blog (template: listing) /tags (template: tags) tag1 (template: tag) tag2 tag3 post1 (template: post) post2 post3 /development (template: listing) /tags (template: tags) tag1 (template: tag) tag2 post1 (template: post) post2 Ok, so I created a Page field to reference tag pages for categorization of posts in different listings. I set up the field to use InputfieldPageAutocomplete module for quickly referencing and creating any number of tags within a post. However, during the setup, Processwire allows me to pick only one parent. I want to change this behaviour such that when searching for a tag, it should only search under its own listing. Specifically, posts under /development should only be able to reference tags under /development/tags and those under /blog should reference tags under /blog/tags etc. Also, when I create a new tag, it should create under its own tags page. I don't want to use a tags page under the homepage, because I want the URL structure to be /blog/tags/journal or /dev/tags/processwire etc, not /tags/processwire. I know I can use input()->urlSegments to achieve the url structure I want, and I did it like that in the past, but it felt too hacky to change the paths for pages from their own path in page tree. I tried hooking into InputfieldPage:processInputAddPages method to make the field accept the correct tags page, but I couldnt make it work. How can I achieve this?
-
I have an event page were you can select multiple sub-categories with a page field using checkboxes. Now i want to display all the sub-categories but also have them sorted by their parent category. I tried something lik below but that didn't work. $tags = $event_cat->find("sort=$event_cat->parent"); foreach ($tags as $tag){ echo $tag; } Any ideas?
-
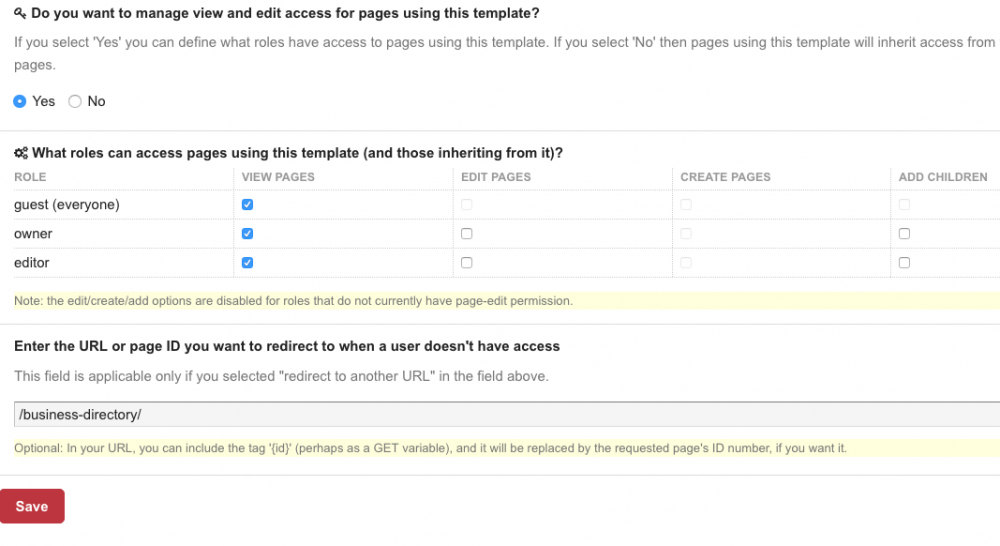
Good day. Short Version: How can I redirect a template that doesn't have a .php file back to its parent? ------- Detailed Version Question: I have a a template that doesn't have a php file. The template is basically used to hold other templates. For instance, I have a php file called business-directory.php which display's all (child) businesses from the business categories template. Business Directory business-categories (2) ABC Fence Roper Cattle So, if a user goes to /home/business-directory/ it fetches and displays all children from business categories. However, if someone manually types in /home/business-directory/business-categories/ I want to redirect them back to the parent 'business-directory'. (without having to create a .php file called business-categories.php) I was looking at the template settings for 'business-categories' and came up with what you see in the photo. I basically toggled off View Pages for guests to get the URL options, saved it, then toggled back on View Pages for guest (everyone) and it still retains the URL for the redirect. This below seems to work as long as the page is not moved. I tried putting in $page->parent->url;, but got an error that this was a 'Forged Request'. Any suggestions?
-
So, here I am, working at the weekend again to get this site done. I'm hoping someone can help me get over this hurdle. I'll try to explain it as best as I can. I have notes pages using a template 'note'. Children of those pages are comments, using a template 'comment'. When a comment is posted, their username is recorded in the field comment_username attached to the comment template. There is one particularly important commenter. Let's call him John. What I need to do is select new comments where at least one of the comments before that was from John. I'm trying all kinds of crazy $pages->find things, but going around in circles!
-
Well, after I thought I was near completion, a fun issue reared its ugly head. I have my tree set up like (names are just examples): Home Articles - User 1 -- Article 1 -- Article 2 -- Article 3 -- Article 4 - User 2 -- Article 1 -- Article 2 -- Article 3 -- Article 4 I have a drop down in my navigation called "User 1" (for when you are under User 1) that uses: <?php foreach($page->siblings as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } ?> This works great as long as you Stay in user 1. However if you go to the "User 2" dropdown, everything is replaced by user 2 and user 1 no longer displays. I realize it is because I am selecting the siblings, but is there a way to go about haveing both dropdowns contained and populated no matter which article I am currently viewing?
- 13 replies
-
- navigation
- child
-
(and 1 more)
Tagged with:
-
Short explanation Is it possible to hide a page from front-end output but keep the ability display it's children? Ideally I'm looking for a solution that doesn't involve htaccess or nginx So lets say I have a breadcrumb trail of: Home > News > Posts > news story 1 and I want to mask off the folder called Posts so it becomes just Home > News > news story 1 I still want to retrieve the child pages of Posts using selectors etc. Long explanation I'll give you a use case... I start off with a News section and its children are news stories. News (name=news, template=news-container) - news post 1 ( template=news-item) - news post 2 ( template=news-item) - news post 3 ( template=news-item) - news post 4 ( template=news-item) The structure above lets me use the Add New function because the Parent and Children both have very specific templates and settings. Client then tells me that there are News child pages which are not news items. Lets say they want to add pages called Public Relations Contacts, Media Enquiries and Events They need to be child pages of News but they can't go in the root. They don't need a news-item template and I don't want them to be pulled into any selectors targeting template=news-item or parent=/news/ etc What I usually end up doing is putting all the news items inside a hidden folder called Posts and redefining the Family settings to retain the Add New functionality News (name=news, template=news) - PR Contacts - Media Enquiries - Events - Posts (name=posts, template=news-container) - - news post 1 ( template=news-item) - - news post 2 ( template=news-item) - - news post 3 ( template=news-item) - - news post 4 ( template=news-item) The problem is that my breadcrumb trail looks like this Home > News > Posts > news story 1 Although it's logical and structurally sound, there's a duplicate there in terms of content. Both News and Posts pages display a list of News items. I'm probably not describing this very well but maybe you have the same issue and have a solution?
-
Hey there guys, Current situation: The page structure looks like this: Home ->About ->->Page 1 ->->Page 2 ->Test This structure comes back in the navbar menu. I'm using bootstrap as css/js framework. "About" is the visible container for the dropdown menu of Page 1 and Page 2. I click on About and then I see Page 1 and Page 2 which is great. What I would like to have is this: Home ->About ->Page 1 ->Page 2 ->Test and still have "About" as the visible container for Page 1 and Page 2 in the navbar so it acts like it's parent (without being an actual parent). Is there any way in processwire to have such parent page without an actual page? To get the bootstrap navbar working with the processwire page structure I was following this tutorial http://wiki.processwire.com/index.php/Bootstrap_Navbar
-
Based on my Previous thread: https://processwire.com/talk/topic/7194-templatelist-inside-module-configuration/ here is an automatic child creater if you need on creation of a parent element a bunch of Child Elements. what also works: multiple diffrent childs on same parent caution: sadly what also works: first entry: parent_id = 47 child_id = 13 child_name = something child_numbers = 1 second entry: parent_id = 13 child_id = 47 ... ... this should afaik (not tested) kill your System by having a infinite Loop. because (first entry creates a child which call second entry which would then call first entry and so on). <?php /** * Created by PhpStorm. * User: Kielbasa * Date: 04.08.14 * Time: 10:09 */ class CustomChildCreater extends Process { public static function getModuleInfo() { return array( 'title' => 'CustomChildCreater', 'version' => 100, 'summary' => 'Child creator for Pages with Specific Parent', 'href' => '', 'singular' => true, 'autoload' => true, ); } public function ___execute() { $this->setFuel('processHeadline', 'Child Creater'); $table = $this->modules->get("MarkupAdminDataTable"); $table->setEncodeEntities(false); $table->headerRow(array('Edit','Parent Template', 'Child Template','Name of new Childs (childname+{n})', '{n} - Childs', 'Delete')); $result = $this->db->query("SELECT * FROM {$this->className} ORDER BY parent_template"); while($row = $result->fetch_assoc()) { // output in table rows with edit link and delete checkbox? $table->row(array( 'edit' => 'edit/?id='.$row['id'], $this->templates->get($row['parent_template'])->name , $this->templates->get($row['child_template'])->name, $row['child_name'], $row['child_numbers'], "<input type='checkbox' name='delete[]' value='$row[id]' />" )); } $button = $this->modules->get("InputfieldButton"); $button->type = 'submit'; $button->id = 'submit_delete'; $button->value = 'Remove selected sources'; $table->action(array('Add source' => 'add/')); // Is there clean way to add button to right side? return "<form action='./delete/' method='post'>" .$table->render() . $button->render() . "</form>"; } public function ___executeAdd() { $this->fuel->breadcrumbs->add(new Breadcrumb('../', 'Child Creater')); $this->setFuel('processHeadline', "new Instance"); $form = $this->modules->get("InputfieldForm"); $form->method = 'post'; $form->action = '../save/'; //--Parent Template $field = wire('modules')->get('InputfieldSelect'); $field->attr('name', 'parent_template'); $field->label = __('Parent Template'); foreach(wire('templates') as $template){ $field->addOption($template->id, $template->name); } $form->add($field); //--Child Template $field = wire('modules')->get('InputfieldSelect'); $field->attr('name', 'child_template'); $field->label = __('Child Template'); foreach(wire('templates') as $template){ $field->addOption($template->id, $template->name); } $form->add($field); //--Child Name $field = wire('modules')->get('InputfieldText'); $field->attr('name', 'child_name'); $field->label = __('Child Name'); $form->add($field); //--Children to Create $field = wire('modules')->get('InputfieldInteger'); $field->attr('name', 'child_number'); $field->label = __('Childs to Create'); $form->add($field); $field = $this->modules->get("InputfieldButton"); $field->type = 'submit'; $field->value = 'Create'; $form->add($field); return $form->render(); } public function ___executeSave() { $parent_id = (int) $this->input->post->parent_template; $child_id = (int) $this->input->post->child_template; $child_name = $this->input->post->child_name; $child_numbers = (int) $this->input->post->child_number; //no i am not allowing you to kill your system if($parent_id != $child_id){ $sql = "INSERT INTO {$this->className} SET parent_template = '$parent_id', child_template = '$child_id', child_name = '$child_name', child_numbers = '$child_numbers' ON DUPLICATE KEY UPDATE id = id;"; $this->db->query($sql); $this->message("Save Successful"); $this->session->redirect("../"); } $this->message("Parent and Child should not be the same!"); $this->session->redirect("../"); } public function ___executeEdit(){ if(!isset($_GET['id'])){ $this->session->redirect("../"); } $id = (int) $_GET['id']; $result = $this->db->query("SELECT * FROM {$this->className} WHERE id=$id"); $data = $result->fetch_array(); $form = $this->modules->get("InputfieldForm"); $form->method = 'post'; $form->action = '../update/'; $field = $this->modules->get("InputfieldHidden"); $field->name = 'id'; $field->value = $id; $form->add($field); //--Parent Template $field = wire('modules')->get('InputfieldSelect'); $field->attr('name', 'parent_template'); $field->label = __('Parent Template'); foreach(wire('templates') as $template){ $field->addOption($template->id, $template->name); } $field->value = $data['parent_template']; $form->add($field); //--Child Template $field = wire('modules')->get('InputfieldSelect'); $field->attr('name', 'child_template'); $field->label = __('Child Template'); foreach(wire('templates') as $template){ $field->addOption($template->id, $template->name); } $field->value = $data['child_template']; $form->add($field); //--Child Name $field = wire('modules')->get('InputfieldText'); $field->attr('name', 'child_name'); $field->label = __('Child Name'); $field->value = $data['child_name']; $form->add($field); //--Children to Create $field = wire('modules')->get('InputfieldInteger'); $field->attr('name', 'child_number'); $field->value = $data['child_numbers']; $field->label = __('Childs to Create'); $form->add($field); $field = $this->modules->get("InputfieldButton"); $field->type = 'submit'; $field->value = 'Save'; $form->add($field); return $form->render(); } public function ___executeUpdate(){ $this->fuel->breadcrumbs->add(new Breadcrumb('../', 'Data imports')); $id = $this->input->post->id; $parent_id = (int) $this->input->post->parent_template; $child_id = (int) $this->input->post->child_template; $child_name = $this->input->post->child_name; $child_numbers = (int) $this->input->post->child_number; //no i am not allowing you to kill your system if($parent_id != $child_id){ $this->db->query("UPDATE {$this->className} SET parent_template = '$parent_id', child_template = '$child_id', child_name = '$child_name', child_numbers = '$child_numbers' WHERE id=$id"); $this->message("Update Successful"); $this->session->redirect("../"); } $this->message("Parent and Child should not be the same!"); $this->session->redirect("../"); } public function ___executeDelete() { $count = 0; if(!is_array($this->input->post->delete) || empty($this->input->post->delete)) { $this->message("Nothing to delete"); $this->session->redirect("../"); // back to list } foreach($this->input->post->delete as $id) { $id = (int) $id; $this->db->query("DELETE FROM {$this->className} WHERE id=$id"); $count++; } $this->message("Deleted " . $count . " data sources"); $this->session->redirect("../"); // back to list } public function ___install() { parent::___install(); $p = new Page(); $p->template = $this->templates->get("admin"); $p->parent = $this->pages->get("template=admin, name=setup"); $p->title = 'Child Creater'; $p->name = 'child-creater'; $p->process = $this; $p->save(); $sql = <<< _END CREATE TABLE {$this->className} ( id int unsigned NOT NULL auto_increment, parent_template int unsigned NOT NULL, child_template int unsigned NOT NULL, child_name varchar(255) NOT NULL, child_numbers int unsigned NOT NULL, PRIMARY KEY(id) ) ENGINE = MYISAM; _END; $this->db->query($sql); } public function ___uninstall() { $p = $this->pages->get('template=admin, name=child-creater'); $p->delete(); $this->db->query("DROP TABLE {$this->className}"); } public function init() { parent::init(); // add a hook after the $pages->save, to issue a notice every time a page is saved $this->pages->addHookAfter('added', $this, 'createChildren'); } public function createChildren($event){ $page = $event->arguments[0]; $query = $this->db->query("SELECT * FROM {$this->className};"); //foreach child creater object foreach($query as $cco){ $t = $cco['parent_template']; $ct = $cco['child_template']; $cn = $cco['child_name']; $ci = (int) $cco['child_numbers']; $c = ''; //will be used as new Page if($t == $page->template->id){ if($ci > 0){ for($i=1;$i <= $ci;$i++){ $c = new Page(); $c->template = $ct; $c->parent = $page; // set the parent $c->name = $cn.$i; // give it a name used in the url for the page $c->title = $c->name; $c->gsv_tab_position = $i; $c->save(); } } } } } } Tell me your thoughts
-
- 2
-

-
- Custom
- ChildCreator
-
(and 5 more)
Tagged with:
-
I didn't exactly just start using ProcessWire. But does anyone know how would I go about retrieving the pages with a certain tag into separate sections based on their parent? Problem lies in the fact that both photos and featurettes (videos) share the same tags, and their thumbnails have a different aspect ratio. Which is pretty much why I'd like to have them separated, if a certain tag has been used on both content types. Parent names are "photos" and "featurettes". Needless to say, the current code isn't really good nor a beauty to look at. But I've attached it, and I'd appreciate any help. $thisTag = $page->title; $tdsphotos = wire("pages")->find("tagsx.title=$thisTag, limit=8, sort=-created"); $pagination = $tdsphotos->renderPager(array( 'nextItemLabel' => "Next", 'previousItemLabel' => "Prev", 'listMarkup' => "<ul class='pagination'>{out}</ul>", 'itemMarkup' => "<li>{out}</li>", 'linkMarkup' => "<a href='{url}'>{out}</a>" )); echo "<div class=\"littleboxes\">\n"; foreach($tdsphotos as $tdsphoto){ $otep = $tdsphoto->images->first(); $thumb = $tdsphoto->images->first()->size(210, 210); $out .="<div class=\"inabox\">"; $out .="\n<a href=\"{$tdsphoto->url}\"><img alt=\"{$otep->description}\" title=\"{$otep->description}\" class=\"img-thumbnail img-responsive\" itemprop=\"thumbnailUrl\" src=\"{$thumb->url()}\" width=\"{$thumb->width}\" height=\"{$thumb->height}\"></a>"; $out .="<h6 itemprop=\"name\"><a href=\"{$tdsphoto->url}\">{$tdsphoto->title}</a></h6>"; $out .="\n</div>\n"; } echo $out; echo "</div>\n"; echo $pagination; Thanks!
-
Is there a more efficient way to code this using children($selector)?: $ancestor = $pages->get( 1134 ); // Get the Section 1 page $find = $pages->find( "parent=$ancestor->children, template=subcategory" ); $assets = $pages->find( "tag=$find, sort=title" ); if ( count( $assets ) ) { foreach ( $assets as $asset ) { echo "<div class='asset'><a href='{$asset->url}'>{$asset->title}</a></div>"; } } The page hierarchy looks like this: - Browse (the page that this code resides on) -- Section 1 (the ancestor page with id of 1134) --- Category 1 ---- Subcategory 1 ---- Subcategory 2 --- Category 2 ---- Subcategory 3 ---- Subcategory 4 -- Section 2 --- Category 3 ---- Subcategory 5 ---- Subcategory 6 --- Category 4 ---- Subcategory 7 ---- Subcategory 8 - Assets -- Asset 1 (tag = id of Subcategory 1) -- Asset 2 (tag = id of Subcategory 2) -- Asset 3 (tag = id of Subcategory 3) -- Asset 4 (tag = id of Subcategory 4) I want to display all of the assets where tag = id of Subcategory 1, Subcategory 2, Subcategory 3, and Subcategory 4. In other words, I want to display all assets that are "included" in Section 1.