Search the Community
Showing results for tags 'template'.
-
I created custom admin page with link in top menu and set template for it. But opening it has another admin theme, not like is used in core admin pages. So here is two screen shots. Does anybody know how to solve it. And one more thing)) I included just small peace of code in this custom template for my admin page: <?php namespace ProcessWire; require($config->paths->adminTemplates . 'controller.php'); Thanks for advice!
-
Dear all, I have the following situation: There's a template with a PageTable field. All the PageTable elements may have different templates - let's call them element templates. These element templates use specific stylings and scripts. E.g., one element contains a contact form (built with FormBuilder) that needs form-specific CSS and JS. The page elements are not direct children of the page. They're attached to a separate page that serves as an element container. But that's just an aside. I general, when it comes to rendering my pages, I am following the "delayed output" strategy suggested by Ryan. Now my question is this: When I render the (main) page with all its PageTable elements (with possibly different templates), how do I include all the elements and their templates in the rendering strategy? Of course, in my (main) page template I could simply iterate over the elements and render them. However, at the time of rendering these elements, I haven't included their custom styling and script requirements yet. I should somehow do that before so that such specific stylings etc. can be included in the <head> section of the generated output. I hope you understand what I am trying to convey. I just want to do it the beautiful way, or the PW way Any suggestions are appreciated.
-
Module: http://modules.processwire.com/modules/ajax-intercooler-js/ Repo: https://bitbucket.org/pwFoo/ajaxintercoolerjs AjaxIntercoolerJS module features integrates IntercoolerJS async CCS ("loadCSS") and JavaScript load / update optional disable async css / js handling for blocks, sidebar, ... Intercooler X-IC response header support support / hook $session->redirect multiple X-IC-Trigger handling multiple X-IC-Script handling Usage Basics It's a autoload module, but you need to enable it inside of your templates, because scripts and dependencies ("JqueryCore") have to be loaded too. You can enable / load it global inside of the TemplateFileHelper controller "_layout.php" $ic->enable(); Some changes are needed to your main template "_layout.tpl". <!-- IntercoolerJS needs a target with ID "pageContent" for (async) page content --> <div id="pageContent"><?=$pageContent?></div> And your navigation links need some IntercoolerJS attributes like that. <a href="..." ic-get-from='/url-to-load' ic-target='#sidebar'>...</a> Your just use and hook MarkupSimpleNavigation. $nav = $modules->get('MarkupSimpleNavigation'); $opts = array( 'show_root' => true, 'item_tpl' => "<a href='{url}' ic-get-from='{url}' ic-target='#pageContent' ic-push-url=true>{title}</a>", 'item_current_tpl' => "<a href='{url}' ic-get-from='{url}' ic-target='#pageContent' ic-push-url=true>{title}</a>", ); // optional modify a specific link to use another target. For example "#sidebar" $nav->addHookAfter('getTagsString', null, function($event) { $link = $event->arguments[1]; if ($link->title == 'sidebar') { $event->return = "<a href='{$link->url}' ic-get-from='{$link->url}' ic-target='#sidebar'>{$link->title} (sidebar)</a>"; } }); // render and set as _layout.tpl template var $layout->set('navigation', $nav->render($opts)); Disable CSS refresh (remove "current" styles and load the new one) The current loaded page css shouldn't removed if the sidebar is updated. So it's possible to disable the asyncHandler inside of the "sidebar" template. $ic->asyncHandler(false); Quick and dirty FrontendUser integration You just need a PW template file like that. $fu = $modules->get('FrontendUser'); $fu->login(); $button = $fu->form->fhSubmitBtn; $button->attr('ic-post-to', $page->url); $button->attr('ic-target', '#pageContent'); if (!empty($_GET['logout'])) { $fu->logout($page->url); } // Workaround until IntercoolerJS 1.0.1 release if ($input->post['ic-trigger-name']) { $input->post[$fu->form->fhSubmitBtn->name] = $input->post['ic-trigger-name']; } $processed = $fu->process($page->url); if ($processed && !$user->isGuest()) { // $processed == false if login failed (not submitted / login successful == true) echo "Hello $user->name!"; echo "<a href='$page->url?logout=1'>Logout</a>"; } else { echo $fu->render(); } X-IC Response Headers /** * Set x-ic-trigger response header * @param array $array One or more events with related data arrays */ public function trigger($array) { $json = json_encode($array); header('x-ic-trigger: ' . $json); } /** * Set x-ic-script response header * @param string $js Valid javaScript code */ public function script($js) { header('X-IC-Script: ' . $js); } /** * Stop current / parent element Intercooler polling */ public function cancelPolling() { header ('x-ic-cancelPolling: true'); } /** * Resume current / parent element Intercooler polling */ public function resumePolling() { header ('x-ic-resumePolling: true'); } /** * Set current / parent element Intercooler polling interval * @param string $interval */ public function setPollInterval($interval) { header ('x-ic-setPollInterval: ' . $interval); } /** * Set x-ic-refresh response header * @param string $pathCsv Comma separated paths to refresh. */ public function refresh($pathCsv) { header('x-ic-refresh: ' . $pathCsv); } /** * Set x-ic-open response header * @param string $url New window / tab address */ public function open($url) { header('x-ic-open: ' . $url); } /** * Set x-ic-redirect response header * @param string $url Redirect destination address */ public function redirect($url) { header('x-ic-redirect: ' .$url); } Wrapper for X-IC-Trigger Add a event trigger with event name ($event) and parameters array ($array). "addTrigger()" method is a wrapper for usage with multiple event triggers. Native method for a single execution is method "trigger()" $ic->addTrigger($event, $array); Wrapper for X-IC-Script String of javascript code for client side execution. "addScript()" method is a wrapper for multiple usage of "script()" method. $ic->addScript($javascript); $session->redirect is hooked! The module hooks $session->redirect() method for ajax calls. It's needed to execute redirects by IntercoolerJS X-IC-Redirect for ajax calls. Used for the FrontendUser integration.
- 1 reply
-
- 9
-

-
- ajax
- intercoolerjs
-
(and 1 more)
Tagged with:
-
Module: http://modules.processwire.com/modules/template-file-helper/ Repo: https://bitbucket.org/pwFoo/templatefilehelper/overview TemplateFileHelper module features add global controller and template to current page by a Page::render hook Manage global ($layout) and current page ($view) styles and scripts with a $config->scripts / $config->styles context mapping. So $config->styles / $config->scripts works fine too load sub-templates with a controller file an array of data to fill template variables just an html template Ajax page load in mind Usage Global layout A global controller / template is added by a Page::render hook. /site/templates/_layout.php // controller /site/templates/_layout.tpl // view / html template Example _layout.tpl <!doctype html> <html lang="de"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TemplateFileHelper Processwire</title> <?=$styles?> <?=$scripts?> </head> <body> <div id="nav"><?=$navigation?></div> <div id="pageContent"><?=$pageContent?></div> </body> </html> Example _layout.php // MarkupSimpleNavigation $nav = $modules->get('MarkupSimpleNavigation'); $layout->set('navigation', $nav->render($opts)); // Global and current page styles $styles = ''; foreach ($layout->styles as $style) { $styles .= "<link href='{$style}' rel='stylesheet' class='global'>"; } foreach ($view->styles as $style) { $styles .= "<link href='{$style}' rel='stylesheet' class='current'>"; } $layout->set('styles', $styles); // Global and current page scripts $scripts = ''; foreach ($layout->scripts as $script) { $scripts .= "<script src='{$script}' type='text/javascript' class='global'></script>"; } foreach ($view->scripts as $script) { $scripts .= "<script src='{$script}' type='text/javascript' class='current'></script>"; } $layout->set('scripts', $scripts); Current page The PW template of current page will rendered inside the global view by Page::render hook. /site/templates/basic-page.php // controller /site/templates/basic-page.tpl // view / html template Example basic-page.tpl <div><?=$contentHome?></div> Example basic-page.php $view->set('contentHome', 'Simple output...'); echo $view->render(); Output (for example to debug) is possible too. echo "My PW template file output..."; $view->set('contentHome', 'Simple output...'); echo $view->render(); Sub-templates It's possible to use sub-templates / chunks inside of a PW template / controller. Sub-template with controller / view files $part = $view->load('parts/test1', 'parts/test1'); // relative to /site/templates (view = .tpl, controller = .php $part = $view->load('parts/test1', true); // same as above. "True" instead of write identical path / file twice $part = $view->load('parts/test1', 'parts/test1_controller'); // view "parts/test1.tpl", controller "parts/test1_controller.php" Sub-template with array data $part = $view->load('chunks/test1', array('variable1' => "value1", 'variable2' => 'value2')); Sub-template just a html chunk $part = $view->load('chunks/test1'); // view file /site/templates/chunks/test1.tpl PW template file as view Because direct output inside a PW template file is possible it also works without a view. Example: PW template without viewTested with the FrontendUser module quick and dirty... $fu = $modules->get('FrontendUser'); $fu->login(); $button = $fu->form->fhSubmitBtn; if (!empty($_GET['logout'])) { $fu->logout($page->url); } $processed = $fu->process($page->url); if ($processed && !$user->isGuest()) { // $processed == false if login failed (not submitted / login successful == true) echo "Hello $user->name!"; echo "<a href='$page->url?logout=1'>Logout</a>"; } else { echo $fu->render(); } Scripts / Styles context The module itself takes care about the global (inside _layout.php) and "current" (inside PW template file). Just use PW $config to set styles and scripts. $config->scripts->add('...'); $config->styles->add('...'); You can also force the context by use the additional global api variables. $layout->scripts->add('...'); // global context $layout->styles->add('...'); // global context $view->scripts->add('...'); // current page context $view->styles->add('...'); // current page context
- 4 replies
-
- 4
-

-
- views
- templatefile
-
(and 2 more)
Tagged with:
-
Hi Guys, something I'm wondering about: is there any easy solution to show the template (or template label) within the page tree in the backend. The reason I'm asking is because we have a page tree consisting of many different pages and templates on the same level. For editors it would be nice to be able to see what template each page has without having to navigate into the page... Cheers, Kurbel
-
While the implementation here is specific to InGo product functionality, we thought we'd share it here generally as well because the approach and use of templates, fields and other aspects of the implementation might be useful to others trying to incorporate third-party widgets into your pages. Enjoy! Integrating InGo Into a ProcessWire Site
-
- integration
- template
-
(and 1 more)
Tagged with:
-
I am manually duplicating a 2.7.x site in a 3.0.33 installation, and have run into a couple issues. First, with my language support, a couple of my languages (German, Finnish, English) have the correct url segment (de, fi, en). The rest (French, Italian, Polish, Portuguese, Spanish) all have their url segment showing as 'en' even though I have set them properly under Setup / Languages (I even tried to change these and it did nothing). Second issue: as I create a page of a certain template, the Title and name I input on the initial creation/template selection page is not saved, and instead I get an auto-gen'd name and the title is blank after I click Save. I haven't experienced this with any other templates, and I don't see anything odd about the template settings. If I didn't have a couple hundred of these pages to add to the site, I wouldn't mind figuring it out later, but with that quantity I'd like to sort it out at the start. Creating the page (the template is auto-selected because of the parent page): Then after it's saved, the Content Tab has no Title entered and the Setup tab has the default name: Appreciate any insight from someone who may have run into this already! Thanks!
- 4 replies
-
- name
- language support
-
(and 3 more)
Tagged with:
-
Hey there, I need to temporarily disable the template cache within template context. Since throwing a Wire404Exception effectively holds up the template cache I think it should be possible somehow. Anyways no luck so far ... I basically wan't to handle all kinds of errors myself and return a error message as json within the catch blocks of try & catch. If i just throw the Wire404Exception I'll get html with a json header. (Template is set to return json because otherwise I can't define the header when using template cache) Just throwing a Wire404Exception all the time is no real solution thought. It's dirty and not every error is a 404. Thank you for your help in advance
-
I pushed an initial (testing) version of TemplateFileHelper to bitbucket. https://bitbucket.org/pwFoo/templatefilehelper/src/ The autoload module extends TemplateFile instances with API vars $layout and $view $layout -> global layout instance of TemplateFile to set layout placeholders ($layout->set(...) or global scripts / styles. $view -> current page instance of TemplateFile to set the current page placeholders and current page scripts / styles. load() method Load a template / view with additional controller (php) file as subTemplate. Returns a TemplateFile object to render / output Each sub-template controller have access to API Vars and $subTemplate (current TemplateFile instance, $subTemplate->set('placeholder', 'My value...')). Load site/templates/chunks/test1.php controller and site/templates/chunks/test1.tpl view: $part = $view->load('chunks/test1'); echo $part->render(); chunks/test1 example <?php // chunks/test1.php - controller $subTemplate->set('var1', "Subtemplate variable output..."); <!-- chunks/test1.tpl - view --> <div><?=$var1?></div> scripts / styles properties FilenameArray like $config->styles | scripts. It should help to organize scripts / styles with ajax in mind (global / current page only). // current page script $view->scripts->add('js-file.js'); // global / layout script $layout->scripts->add('js-file.js'); You have to handle the output yourself by two foreach loops inside your _layout.php / _layout.tpl files (non ajax calls scripts and styles should be in layout head section). foreach ($layout->scripts as $globalScript) { ... } foreach ($view->scripts as $currentPageScript) { ... } IntercoolerJS module will take care about async / ajax handling of (custom page) scripts and styles. hook Page::render hook after page render to load and add the global layout. The current page template (PW template file == controller) just handle the currents page code / view. Global layout / controller / view is moved to separate files (default: _layout.php controller and _layout.tpl view). Just use $layout->set(...) to fill the _layout.tpl placeholder variables inside the _layout.php controller file. configurable module Some settings are available... Global layout (view + controller) file name (default: "_layout") Current page content variable (used inside of the _layout.tpl view to output current page content, default: "currentPageContent") View file extension (default: ".tpl") Controller file extension (default: ".php") It will be a dependency of the planned IntercoolerJS module which adds ajax page calls, async scripts / styles handling (current page scripts and styles...) and need a defined template handling to work...
- 6 replies
-
- 6
-

-
- controller
- intercoolerjs
-
(and 4 more)
Tagged with:
-
After getting a lot more confident with my php skills, I thought I would try condensing my file structure by using the _func.php in my templates. I thought this would be a great way to cut down on my includes (Currently at around 12). However, I ran into a bit of a snag. From my reading, I understand that $page is not a global variable, and that I could use something like: $pages = wire('pages'); to get the desired result. However, I must not be using this right :). Here Is what I have: function basicPage(){ $pages = wire('pages'); $output = ""; $output .="<div class=\"container\">"; $output .="<div class=\"row\">"; $output .="<div class=\"col-md-12\">"; $output .="<h1><?php echo $page->title; ?></h1>"; $output .="</div>"; $output .="</div>"; $output .="<div class=\"row\" id=\"tinyInfo\">"; $output .="<div class=\"col-md-12\">"; $output .="<ul class=\"about\">"; $output .="<li>{$pages->about}</li>"; $output .="</ul>"; $output .="</div>"; $output .="</div>"; $output .="<div class=\"row\">"; $output .="<div class=\"col-md-12\" id=\"maincopy\">"; $output .="{$pages->maincopy}"; $output .="</div>"; $output .="</div>"; $output .="<div class=\"row\">"; $output .="<div class=\"col-md-12\">"; include './includes/slider.php'; $output .="</div>"; $output .="</div>"; echo $output; } This doesn't seem to be outputing anything into my template. Have I missed a crucial step here, or is the "output" method I have chosen not even a great way to set this up? I understand includes wont work this way, but if anyone has suggestions on this I would gladly like to hear them. Sorry for a post with so many questions, but I am just stumped.
-
Hi I'm now understanding the basic of PW but for this one, I have no idea where to begin. I have 2 pages : publication and member. I want to add publications (automatically as I created them) to its member. Since I have hundred of publications, I want to create them using csv import. I used a specialised software to export them in the way I want. The format would be Name LastName1, Name LastName2 (2016) Title. Journal. Vol:Number. Url. I have variable numbers of authors by publication. My member's template have the title containing "Name LastName" and have a pageField "publi". How I can achieve that? I read in the forums I could assign page to a field via hooks. But I'm not sure what I should do. Also a more design question, do I should create all authors as unique fields? How I can create the good number of those fields? Or can I just create 1 author field in publi's template and search inside this value? Also for the others fields, do I should create them individually if I want to output this specific markup (italic, bold)? Hope it is clear... Thanks Mel
-
Hi I read tons of posts/tutorials about categories and variations on the same subject. However, I think there is something I don't understand or just use a wrong design. Does someone could kindly explain where is my problem? Directory (basic-page template) -- Category (links template) --- Link 1 (repeater) I have no problem to output the content of the repeater on his own page of category. However, my problem is to list everything on the directory page. I suppose I can do a $page->find("template=links") but it make no sense to add that on a general basic-page template. Or do I should have a specific template for the parent page? Or some kind of function I can reuse? (I have the exact same problem for my gallery page with a category and their children) Thanks. Mel Links template $content .= $page->render('links'); /Fields/links function renderLinks($page) { foreach($page->links as $link) { echo "<h2><a href='{$link->http_link}'>{$link->title}</a></h2>"; echo "<p>{$link->summary}</p>"; echo "<p><a href='{$link->one_image->url}'><img src='{$link->one_image->url}' alt='{$link->one_image->description}' ></a></p>"; } } $content = renderLinks($page);
-
Hi Still on my quest to build my website. Since now I know how to basically display fields, I'm now at a design' step. I know I can do, what, and how, I want using PW, but there is so many possibilities! Could you help to choose the more efficient technique and/or point me pro and cons of each of them? My page is a classic team page Team Some text Director 1 (photo+text) Director 2 (photo+text) Other members ~35 photos separated in differents categories (photo, name and position title) Some text Method 1 : a page for each section. Pictures uploaded in one field, as described here. Using photo tags to create the different sections and description for name and position. Method 2: each person is a page. A field "category" will be added to displayed them correctly. Method 3 : repeater but I'm not sure yet how it works and his advantage or inconvenient. I have 35 photos to upload for now (one time upload, after I will add/modify only 2-3 by year). I was thinking using a module to batch Import via CSV to create pages (which seems to speed up with method 2) (However, I don't know if it's working for images). On the other hand, method 1 is also easy for uploading pictures in 1 click. However, adding description in batch seems more complicated and less easy to maintain (more clicks to see them). Also, subsidary question. If I want to re-use some pictures in an other webpage, is it easier to reuse from this page or just reupload and recreate a child page in an other page? Do I miss something? Thanks Melanie
-
Hi, So, first question... To learn how to use PW, I tried to build a really basic news system. So I created a news template with 4 fields - title, date, summary, image. Done. After, as I was not sure I started from basic-page.php and tried to modify by using HTML from my old website. After many trials and errors, I succeed to display something. <?php namespace ProcessWire; $content = "<article><h2>" . $page->body . "</h2> <header class='news-meta'> <strong>Date : </strong> " . $page->get("publish_date") . " </header> <div class='news-content-text'> <p>". $page->get("summary") . "</p> </div> <div class='article'> text </div> " . "<p><img src='" . $image->url."' alt='". $image->description . "' ></p> </article>"; //image doesn't work!! // If the page has children, then render navigation to them under the body. // See the _func.php for the renderNav example function. if($page->hasChildren) { $content .= renderNav($page->children); } // if the rootParent (section) page has more than 1 child, then render // section navigation in the sidebar (see _func.php for renderNavTree). if($page->rootParent->hasChildren > 1) { $sidebar = renderNavTree($page->rootParent, 3); // make any sidebar text appear after navigation $sidebar .= $page->sidebar; } So my questions : I don't like it, way too much concatenation and I'm lost between " and '. How I should do that? Why this template is not similar to main.php with a part in php and one in html? In fact, my problem is that I'm not sure how to mix them Why page->body doesn't throw all fields of the template? More specifically, what is it? I can't find it in the cheatsheet... Why basic-template.php have an open <? php but any closing bracket? Thanks!! Mélanie
-
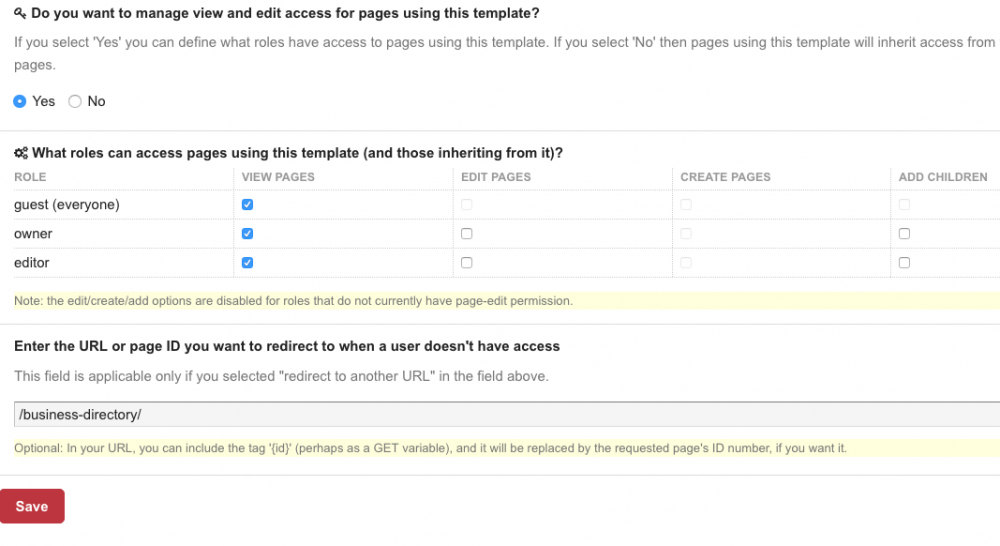
Good day. Short Version: How can I redirect a template that doesn't have a .php file back to its parent? ------- Detailed Version Question: I have a a template that doesn't have a php file. The template is basically used to hold other templates. For instance, I have a php file called business-directory.php which display's all (child) businesses from the business categories template. Business Directory business-categories (2) ABC Fence Roper Cattle So, if a user goes to /home/business-directory/ it fetches and displays all children from business categories. However, if someone manually types in /home/business-directory/business-categories/ I want to redirect them back to the parent 'business-directory'. (without having to create a .php file called business-categories.php) I was looking at the template settings for 'business-categories' and came up with what you see in the photo. I basically toggled off View Pages for guests to get the URL options, saved it, then toggled back on View Pages for guest (everyone) and it still retains the URL for the redirect. This below seems to work as long as the page is not moved. I tried putting in $page->parent->url;, but got an error that this was a 'Forged Request'. Any suggestions?
-
Hi, I red this: http://processwire.com/docs/tutorials/installing-a-css-framework/page2 and Perahps I don't understand anything. Excuse me! But, I gone here: http://www.free-css.com/free-css-templates/page198/istria-1 and I downloaded the package. In this package there is 4 directory: "css", "js", "img", "images" and out it some html files. Then, I gone bye ftp filezille in to my site, and I charge those 4 directory on .../site/templates. But my site is as before. The aspect is the same. How I wrong? Question two. I seen the new forum with personal homepage for all members, that seem as facebook! There'is a modules "forum" for do same wonderfull thing in any site PW, or I must write all code by my hand? Thank you for any replace!
-
Maybe i don't see it but how can i delete pages with admin template? PW 3.0.18 logged in as superadmin - advanced mode on... status: System: Non-deleteable and locked ID, name, template, parent (status not removeable via API) is checked...but i wanna remove this page it's from a failed installation of a module...i've deleted module files and db entries...so far. But the admin page stays.. Regards mr-fan
-
I saw in the 'template structure methods' in the doc section that ryan mentioned a mvc method for beginners. When will it be published? https://processwire.com/docs/tutorials/how-to-structure-your-template-files/page5 I'm just curious
-

Using Switch Statement with Select Options Fieldtype
louisstephens posted a topic in API & Templates
I thought I had it figured out, but what I coded doesnt seem to be working at all. First let me set up what I am trying to do. Each page of the site has a different background color, so I was going to use a switch statement to just change the div class in conjunction with the Select Options Fieldtype, The switch: $switchColor = $page->switchColor; switch ($switchColor) { case "brown": echo "<div class='container inner-brown'>"; break; case "blue": echo "<div class='container inner-blue'>"; break; case "red": echo "<div class='container inner-red'>"; break; default: echo "<div class='container inner-green'>"; } I also set up a Select Options field type to be used on those pages, which is set to allow only 1 selection. However, it seems that it is failing somewhere and is defaulting to the "green". Did I not "select" the selection the correct way? -
Hi, I'm wondering if it's possible to add a custom button or link to a backend template. Example: The orders of my online shop are saved as pages with the template "shop". Now it would be nice to have a button (or a link) in this template, which opens a page, which creates the invoice as PDF file. Is there a way to add such a button or link? Thank You, regards SebastianP
-
I've been using the intermediate template structure (_init.php, _main.php and string concatenation to build output for my various template sections defined in _main.php This is a bit of a ball-ache as it renders my templates hard to use in editors (string concatenation doesn't work well with element matching/bracket matching. Is there a better way to put this together (not using includes)? e.g. _main.php <?php if($band1_content):?> <section class="w-section page-heading grey"> <div class="w-container inset-container"> <?php echo $band1_content;?> </div> </section> <?php endif; ?> band.php $band1_content = '<div class="w-container inset-container tabs filter-options"> <a class="w-inline-block pr-tabs" data-group=""><div class="pr-tabs-text">All</div></a> <a class="w-inline-block pr-tabs" data-group="'. $pages->get(1015)->name.'"><div class="pr-tabs-text blue">'. $pages->get(1015)->title.'</div></a> <a class="w-inline-block pr-tabs" data-group="'. $pages->get(1016)->name.'"><div class="pr-tabs-text green">'. $pages->get(1016)->title.'</div></a> <a class="w-inline-block pr-tabs" data-group="'. $pages->get(1017)->name.'"><div class="pr-tabs-text orange">'. $pages->get(1017)->title.'</div></a> </div>'; Pete
- 13 replies
-
- template
- intermediate
-
(and 1 more)
Tagged with:
-
Hi, I'm trying to figure out if it's possible to add a "field" of some sort to the templates. See, this "field" isn't exactly a like the regular fieldtypes that would have different values depending on the pages that use that template. What I'm looking for is almost exactly the same as the Tags field in the advanced tab of the template settings. My use case scenario is that I want to put some keywords in there that would be available to all the pages using a particular template, and then I could perhaps use those values to determine dependencies, etc. I could actually achieve this with the existing tag field, but then it messes with the templates list because they appear multiple times depending on how many tags I put in them. So my question is how or if it's possible to add another field like it to templates? Thanks.
-
Hey all. I have a question concerning templates and a possible setting to disallow/prohibit to view pages that are using certain templates. I have a couple of templates that are not complete page-templates including header/footer but are sections-templates. E.g. I have a template called 'Case' and every page using this template can add section children, e.g. first a section-video, then section-textblock, ... Doing this, the user can create its own cases out of building blocks. However, up to now one can select 'view' in the page-tree in the admin panel to view each sections. This view failes, as they don't have a header/footer. Can anyone of you think of solution how to disable that one can view pages with template section-* ? Thanks a lot in advance!
-
Hi there, I am using the following template file to provide a pdf download, of a pdf stored in a file-field. <?php $file = $page->pdf->filename; header('Content-Type: application/pdf'); header('Content-Disposition: attachment; filename="'.basename($file).'"'); header('Content-Length: ' . filesize($file)); readfile($file); If template caching is disabled, everything working as expected and the following header is sent HTTP/1.1 200 OK Date: Fri, 26 Feb 2016 13:03:27 GMT Server: Apache X-Frame-Options: SAMEORIGIN Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache Content-Disposition: attachment; filename="anyfile.pdf" Content-Length: 909233 X-XSS-Protection: 1; mode=block Keep-Alive: timeout=2, max=1000 Connection: Keep-Alive Content-Type: application/pdf Using Template cache the header is overwritten by HTTP/1.1 200 OK Date: Fri, 26 Feb 2016 13:06:11 GMT Server: Apache X-Frame-Options: SAMEORIGIN Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache X-XSS-Protection: 1; mode=block Vary: Accept-Encoding Content-Encoding: gzip Keep-Alive: timeout=2, max=1000 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 Any ideas to prevent this?
-
Hey All. I am currently writing a very small module to accomplish the following: - I have a Page "Service Types" with multiple childs "Service Type". Whenever a new "Service Type" is added, a Field (in my case FieldtypeRangeSlider) should be generated, eg "servicetype_communication_rangeslider" and added to an existing template ('case') at a specific position. I have little experience with modules but managed to get it done till the successfull creation of the range-field. But now I am struggeling with adding it to the template. First, I havend managed to get a list of templates in the module..just a workaround via pages and selector template=case. I think this would work, but only of there are pages with this tempalte. If not, this solution fails and in general, I don't know how to get the templates in a module. Second, I have no clue how to add a field at a specific position to an existing template (to an existing Fieldset in my case). Here is my code so far: class AddServiceTypesByPage extends WireData implements Module { public static function getModuleInfo() { return array( 'title' => 'Add ServiceTypes By Page (Didhavn)', 'version' => 1.0, 'summary' => 'Add the ServiceTypes by getting Pages with Template "service-type"', 'singular' => true, 'autoload' => true ); } public function init() { $this->pages->addHookAfter('added', $this, "hookAdded"); } public function ready() { // PW API is ready, Controllers go here } public function hookAdded(HookEvent $event) { $page = $event->object; if (!$page->template) { $page = $event->arguments[0]; } if($page->template == 'service-type') { $f = new Field(); $f->type = $this->modules->get("FieldtypeRangeSlider"); $f->name = 'servicetype_' . $page->name; $f->label = 'Service-Type ' . $page->get('title')->getDefaultValue(); $f->set('suffix','%'); $f->set('tags','servicetype'); $f->set('icon','fa-sliders'); $f->save(); /* * now add the field to existing template with name 'case' */ } } } I am thankfull for any help or suggestion! Thanks a lot!